Рисуем для Apple Watch в Sketch
Apple Watch – совершенно новый тип устройств с новыми требованиями и возможностями, с которыми дизайнеры ранее не сталкивались при дизайне приложений под веб, десктоп и мобильные устройства. Недавно я посетил Сан-франциско и изучил особенности дизайна под Apple Watch от WWDC. Хотел бы поделиться с вами полезными советами, которые помогут создавать вам продукты высокого качества. Большая часть советов из этого поста обсуждались во время двух сессий WWDC 2015: Дизайн для Apple Watch и Советы и трюки по дизайну для Apple Watch. Также будет полезно ознакомиться с Руководством по интерфейсам для Watch от Apple.
Всегда помните, что нужно создавать
Функциональный дизайн

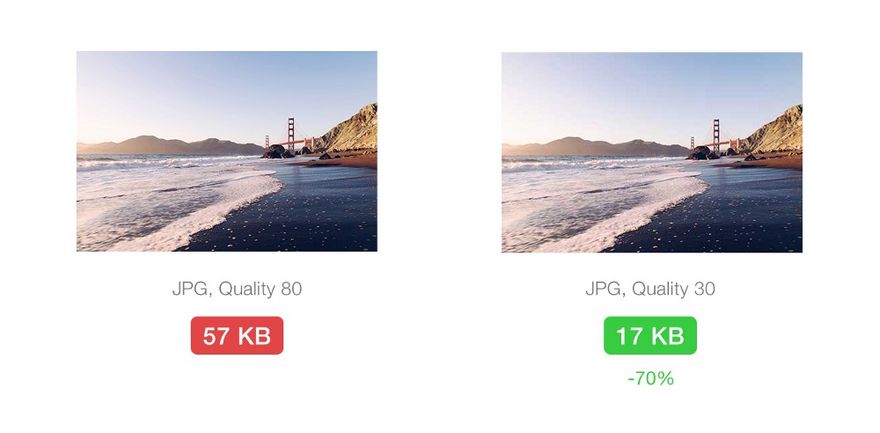
1. Оптимизируйте JPG-графику
Пользователь Apple Watch видит мир сквозь 4-сантиметровый экран, который постоянно в движении, так что здесь более быстрая загрузка приветствуется куда больше, чем суперкачество фотографий.
Снижайте качество JPG-изображений
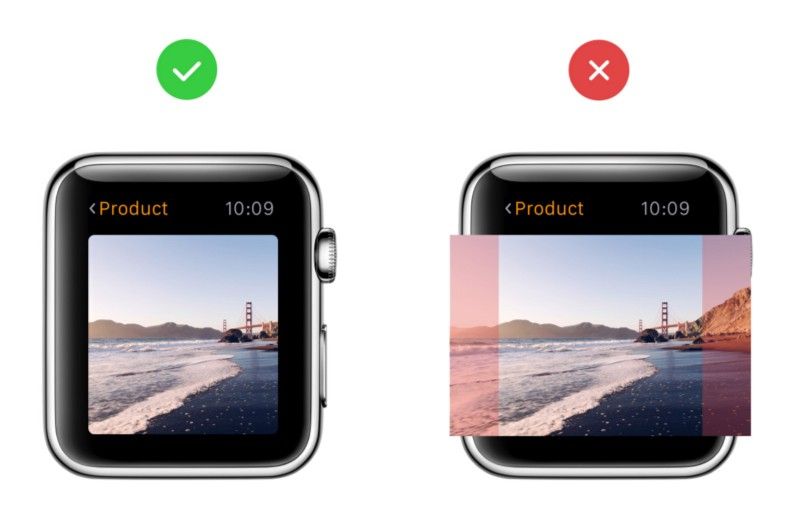
Лучше использовать фотографии точно нужного размера, чтобы избежать обрезки
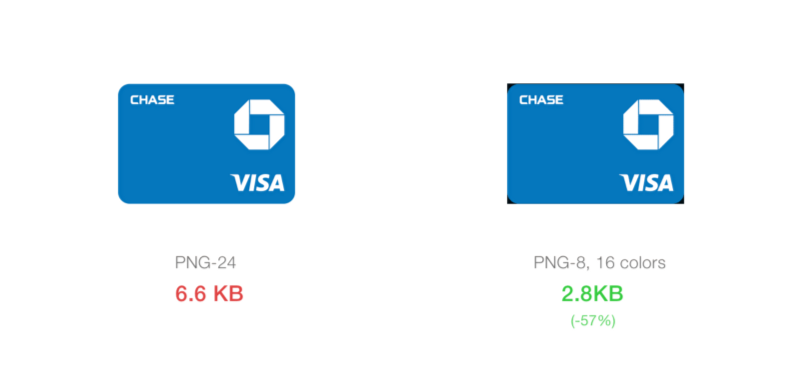
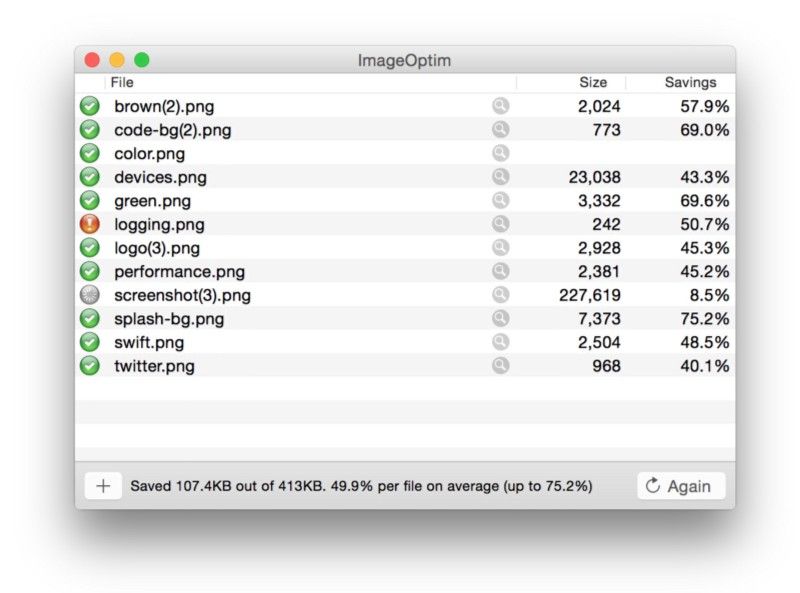
2. Оптимизируйте свои PNG-исходники
Используйте PNG-8 вместо PNG-24

Используйте ImageOptim для еще большей компрессии
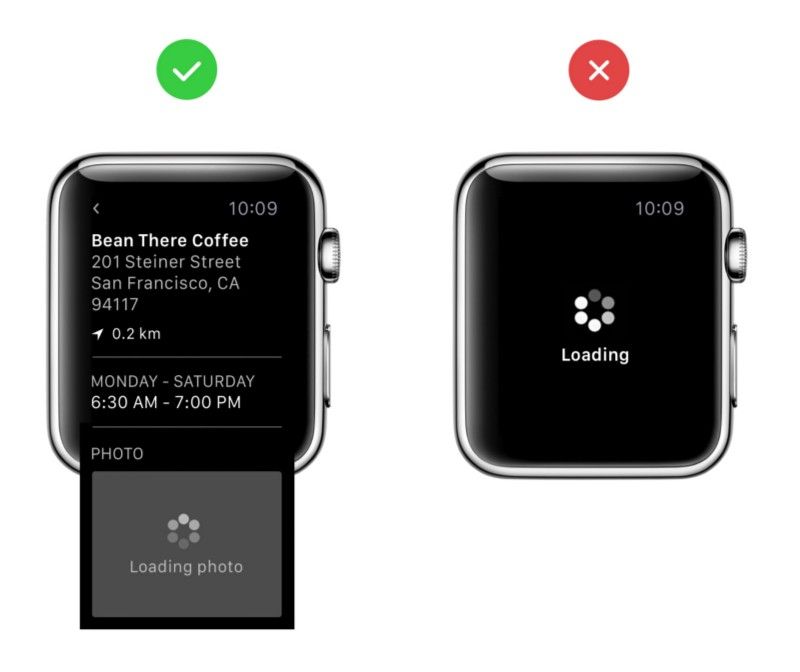
3. Используйте прогрессивную загрузку
Если нужно загрузить контент большого веса вроде фотографий и карт, на время их загрузки показывайте пользователю остальную часть контента. Не блокируйте весь экран только потому, что ожидаете полной загрузки фото.
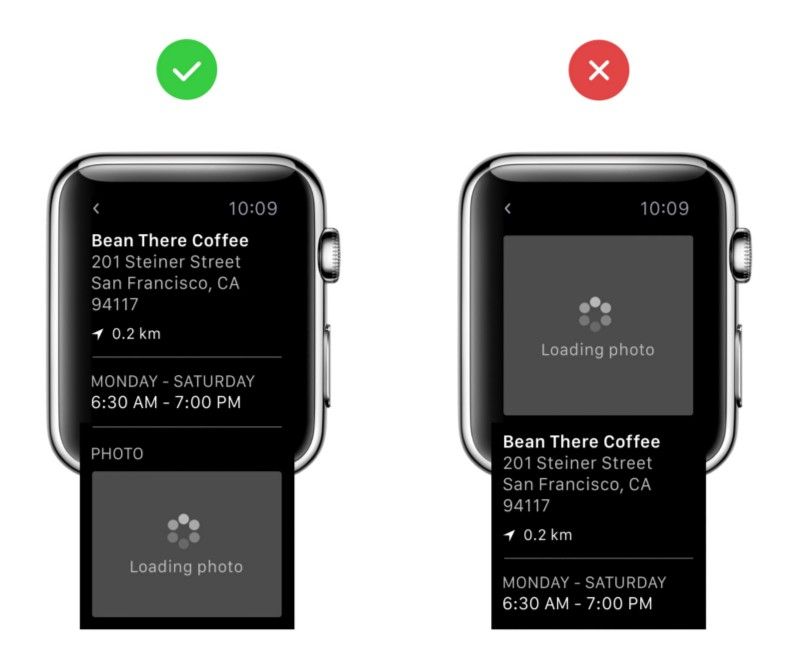
4. Делайте изображение-заглушку такого же размера, как и изображение контента
В противном случае как только изображение загрузится, остальная часть контента «подпрыгнет» и дезориентирует пользователя (особенно если начать скролить).
5. Выстраивайте контент с умом
За очень короткое время просмотра пользователем нужно показать как можно больше контента, поэтому грузиться он должен максимально быстро.
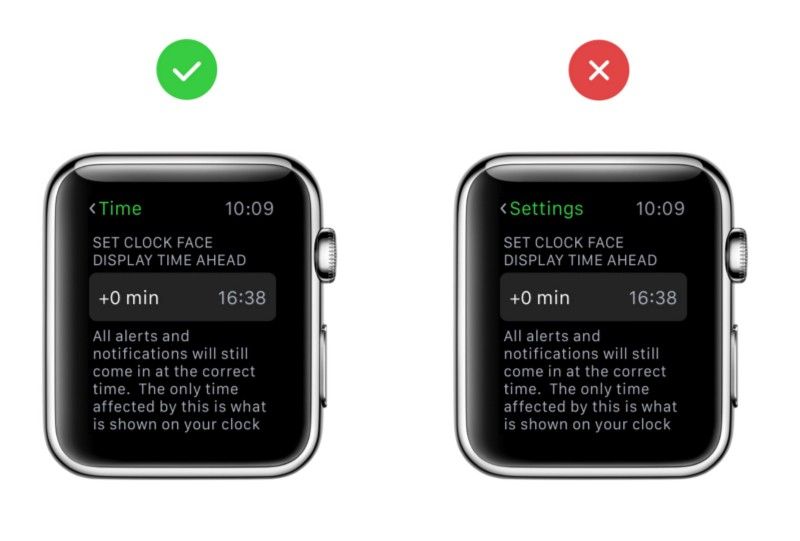
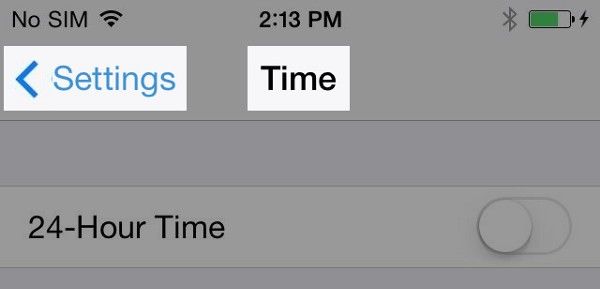
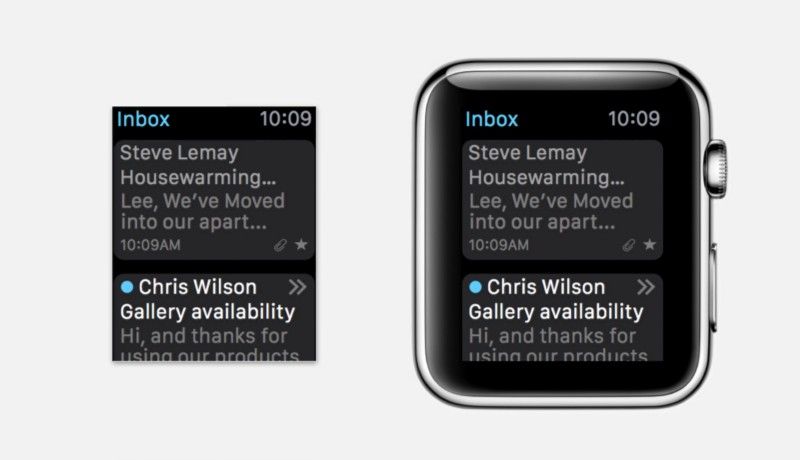
6. Кнопка «назад» в Watch не имеет метки. Это место занято названием скрина.


7. Элементы интерфейса должны быть большими
Чем больше, тем лучше. Убедитесь, что все кликабельные элементы имеют размер минимум 75 px для 38 мм Watch или 80 px для 42 мм.
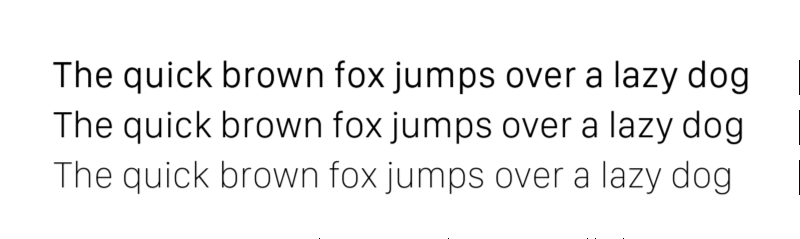
8. Используйте правильный шрифт (SF Compact)

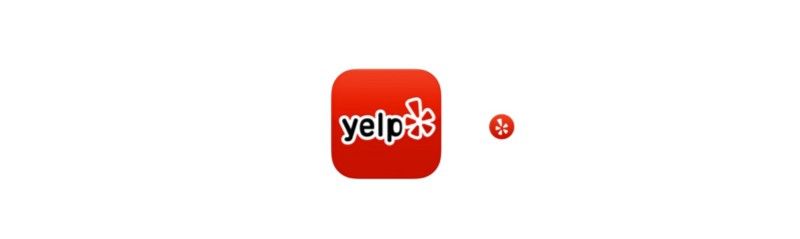
9. Оптимизируйте иконку для Watch
Иконки приложений на Apple Watch отображаются в кружке, и они значительно меньше, чем на мобильном устройстве. Скорее всего, уменьшение вашей стандартной иконки до размеров Watch не сработает. Вот несколько советов, как оставить иконку узнаваемой на Watch.
Уберите текст, сделайте глиф минималистичнее
Упростите графику для маленького размера
Оптимизируйте под функционал Watch
Выполняет ли ваше приложение под Watch те же функции, что и мобильное приложение? Иногда приложение под Watch располагает лишь комплиментарным функционалом, как приложение Camera использовалось на Watch в качестве затвора для камеры iPhone. Попробуйте настроить свою иконку так, чтобы она отображала разницу в функционале.
10. Не парьтесь насчет отступов в Sketch/Photoshop

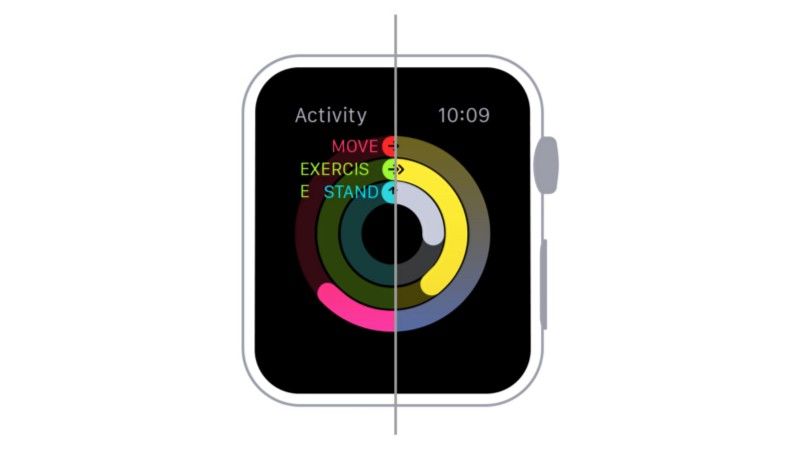
11. Учитывайте пользователей-дальтоников

Перевод статьи Artiom Dashinsky
















Топ коментарі (0)