Список надежных правил проектирования, которым нужно следовать. Когда вы сомневаетесь, обратитесь к этому списку стандартных приемов UI дизайна, которым нужно следовать. Ни одно из них не высечено в камне – это просто список методов, которые, я считаю, могут помочь вам в повседневном проектировании интерфейсов. Помните, что дизайн сводится к нестандартному мышлению, а поэтому отнеситесь к этим советам с долей скептицизма.
1. Проектируйте для плотности, а не для пикселей
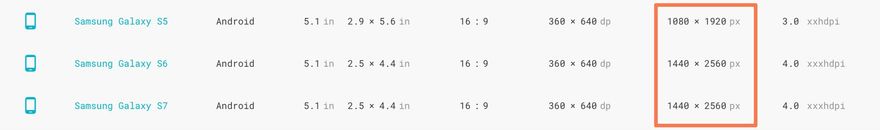
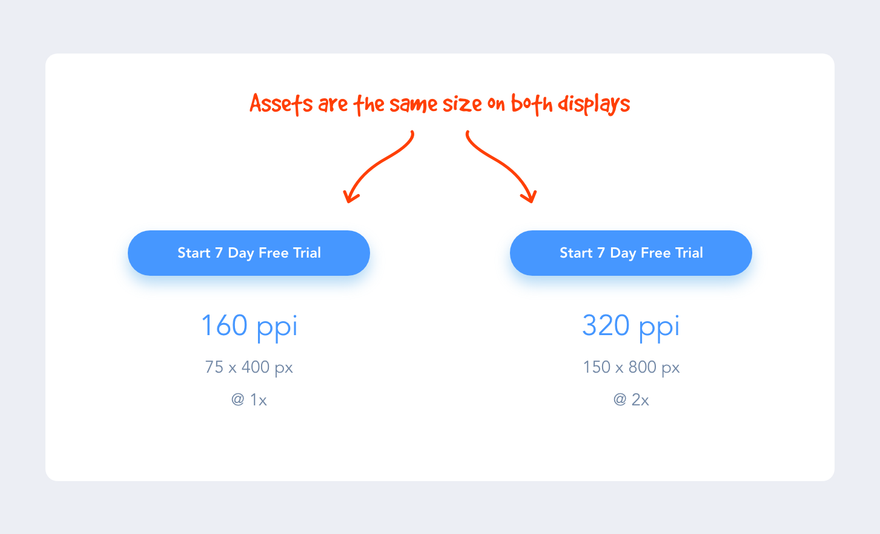
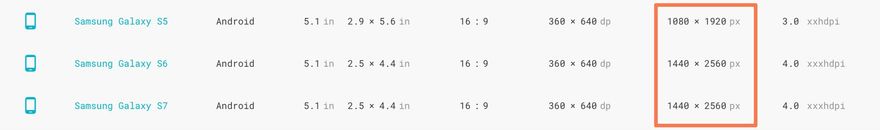
[caption id="attachment_55144" align="aligncenter" width="1730"] Значения пикселей в 3 или 4 раза больше значений dp (независимые от плотности экрана пиксели)[/caption] Если вы не знаете, плотность – это количество пикселей на один дюйм экрана или PPI. Единица измерения «dp» – это сокращение от выражения «независимый от плотности экрана пиксель», иногда можно встретить сокращение «dip». Рекомендуется проектировать интерфейс не для пикселей, а для плотности дисплея устройства. Это обеспечивает правильное масштабирование элементов интерфейса для соответствия размерам устройств.
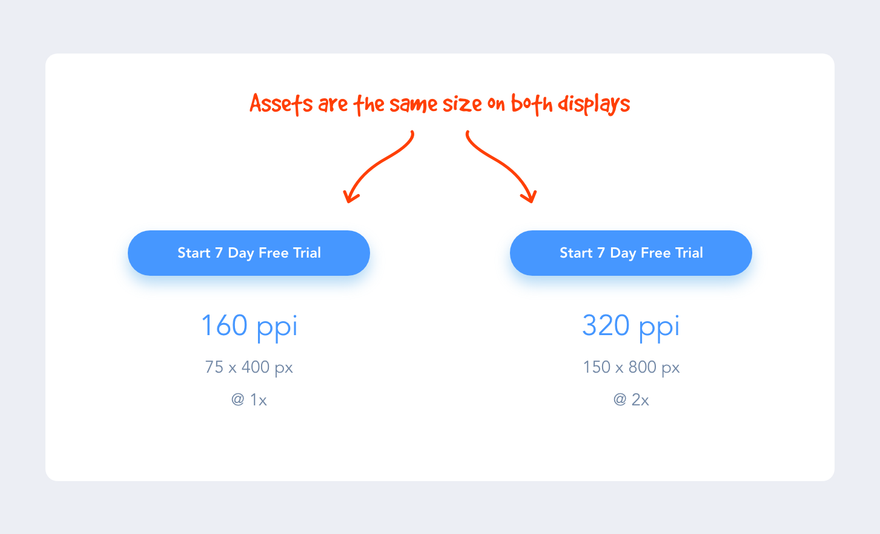
Значения пикселей в 3 или 4 раза больше значений dp (независимые от плотности экрана пиксели)[/caption] Если вы не знаете, плотность – это количество пикселей на один дюйм экрана или PPI. Единица измерения «dp» – это сокращение от выражения «независимый от плотности экрана пиксель», иногда можно встретить сокращение «dip». Рекомендуется проектировать интерфейс не для пикселей, а для плотности дисплея устройства. Это обеспечивает правильное масштабирование элементов интерфейса для соответствия размерам устройств.  Причина, по которой мы это делаем, заключается в том, что, если мы создадим актив кнопки, например, с разрешением 200 x 50 dp, он будет отображаться 200 x 50 px на экране 160 ppi и 400 x 100 пикселей на экране 320 ppi (в 2 раза больше первоначального размера актива). Поскольку некоторые экраны имеют больше пикселей на дюйм, чем другие, активы не отображаются в меньшем размере на экранах с высокой плотностью пикселей, они просто отображаются в 2x, 3x, 4x масштабе от их первоначального размера. Это гарантирует, что все активы сохранят свои размеры на устройствах с различной плотностью дисплея. Например, размеры экрана iPhone XS Max составляют 414 x 896. Но это не пиксели, а количество точек. В пикселях это 1242 x 2688 px. Учитывая это, при проектировании для iPhone XS Max я бы выбрал размер 414 x 896 точек, а затем масштабировал активы в @ 3x.
Причина, по которой мы это делаем, заключается в том, что, если мы создадим актив кнопки, например, с разрешением 200 x 50 dp, он будет отображаться 200 x 50 px на экране 160 ppi и 400 x 100 пикселей на экране 320 ppi (в 2 раза больше первоначального размера актива). Поскольку некоторые экраны имеют больше пикселей на дюйм, чем другие, активы не отображаются в меньшем размере на экранах с высокой плотностью пикселей, они просто отображаются в 2x, 3x, 4x масштабе от их первоначального размера. Это гарантирует, что все активы сохранят свои размеры на устройствах с различной плотностью дисплея. Например, размеры экрана iPhone XS Max составляют 414 x 896. Но это не пиксели, а количество точек. В пикселях это 1242 x 2688 px. Учитывая это, при проектировании для iPhone XS Max я бы выбрал размер 414 x 896 точек, а затем масштабировал активы в @ 3x.
2. Используйте шаг 8dp
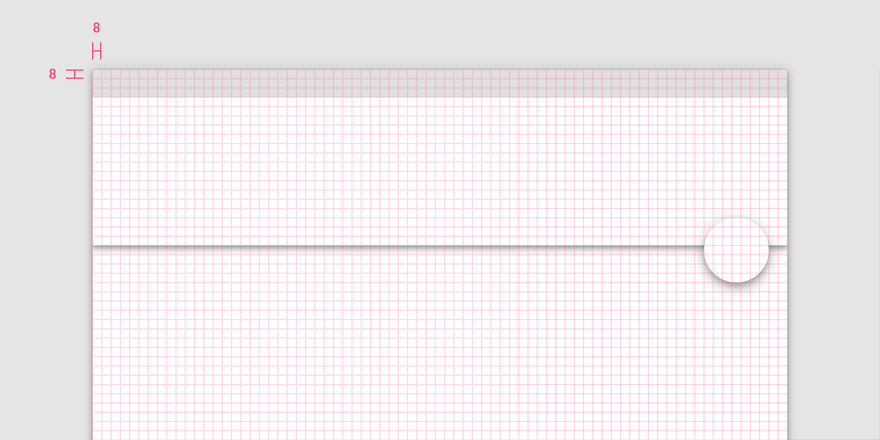
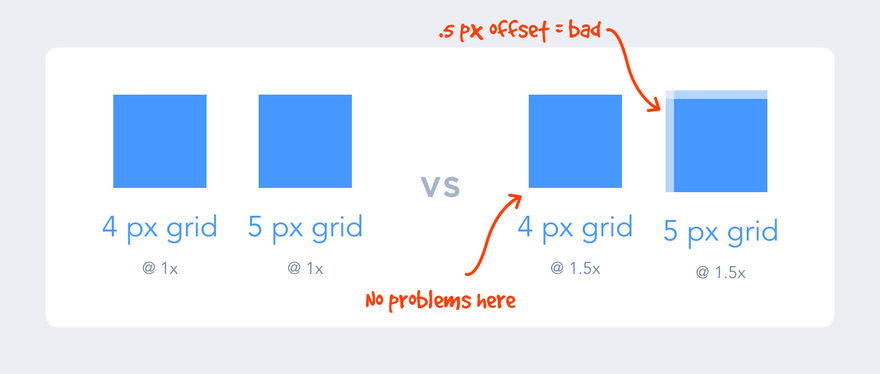
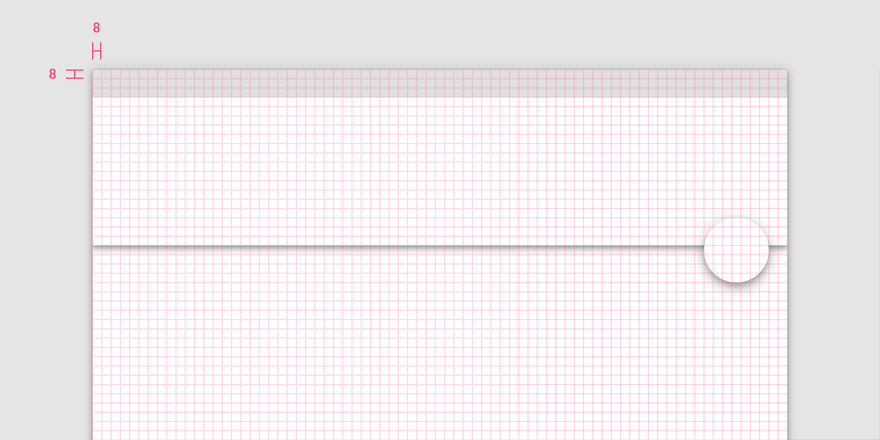
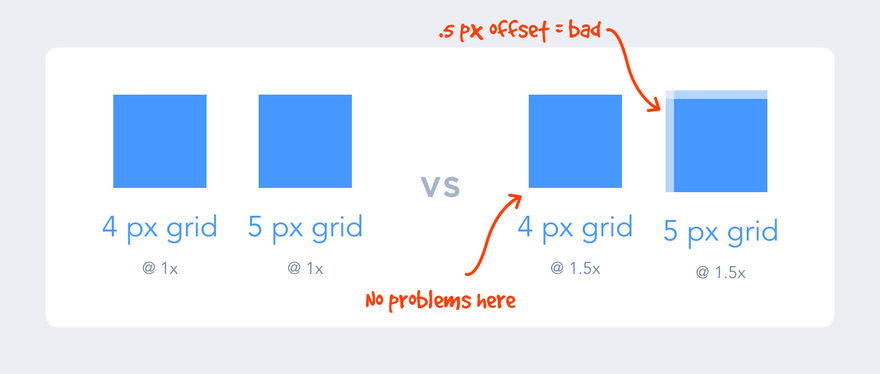
 Зачем проектировать с шагом 8? Ну, этому есть простое объяснение. Причина, по которой мы используем магическое число 8, а не 5, заключается в том, что, если устройство имеет разрешение 1,5x, оно не будет правильно отображать нечетное число. Кроме того, подавляющее большинство современных размеров экрана делится на 8, что упрощает надлежащее выравнивание ваших дизайнов на этих устройствах.
Зачем проектировать с шагом 8? Ну, этому есть простое объяснение. Причина, по которой мы используем магическое число 8, а не 5, заключается в том, что, если устройство имеет разрешение 1,5x, оно не будет правильно отображать нечетное число. Кроме того, подавляющее большинство современных размеров экрана делится на 8, что упрощает надлежащее выравнивание ваших дизайнов на этих устройствах.  Проектируя с шагом 8 на сетке 8-pt ваши дизайны будут выглядеть согласованными. Больше не надо угадывать интервал, и все идеально согласуется с обозначенными вами интервалами. Если хотите подробнее узнать об этой теме, прочтите эту статью.
Проектируя с шагом 8 на сетке 8-pt ваши дизайны будут выглядеть согласованными. Больше не надо угадывать интервал, и все идеально согласуется с обозначенными вами интервалами. Если хотите подробнее узнать об этой теме, прочтите эту статью.
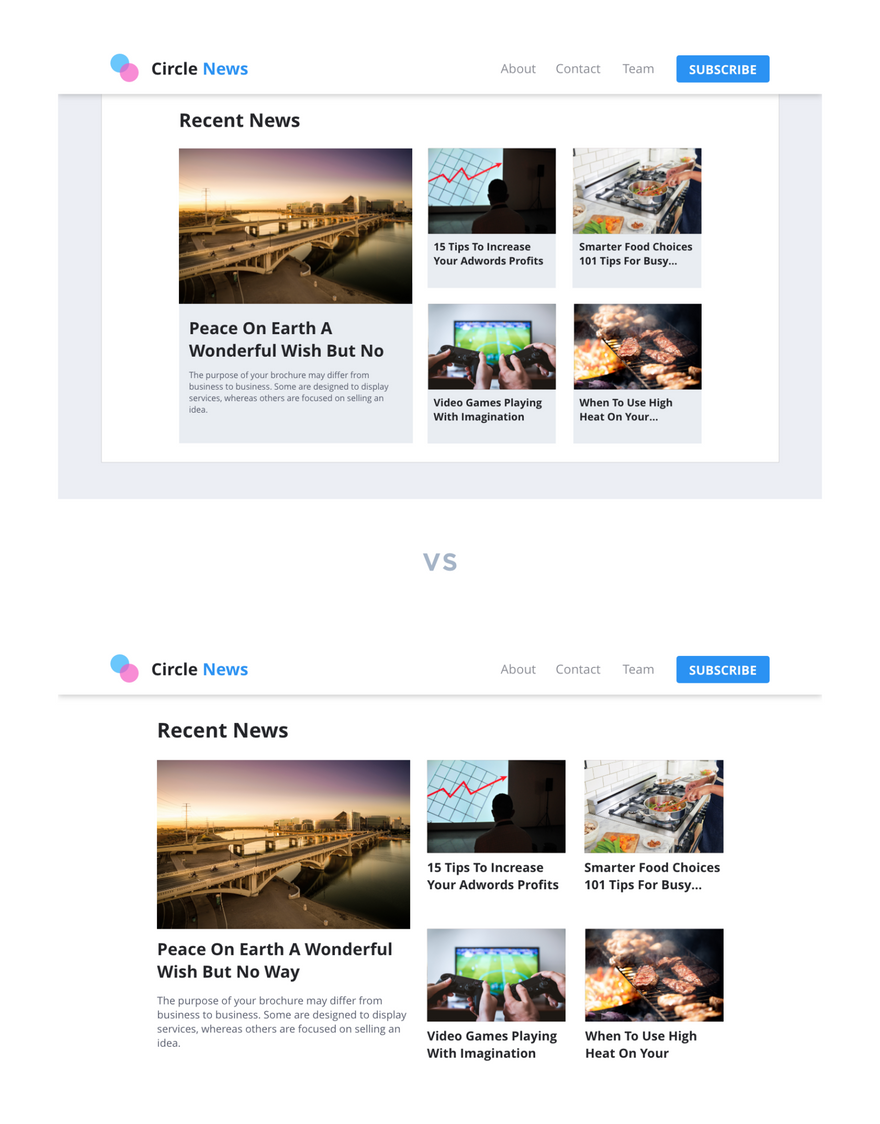
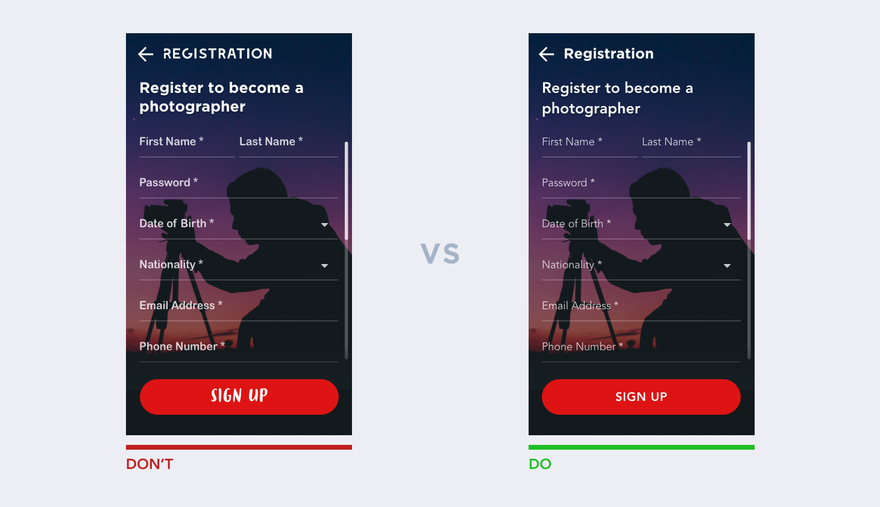
3. Уберите линии и рамки
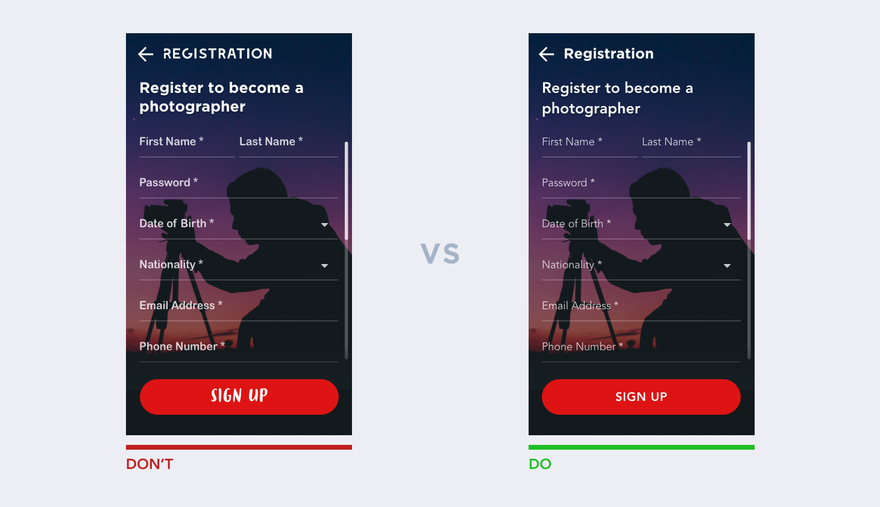
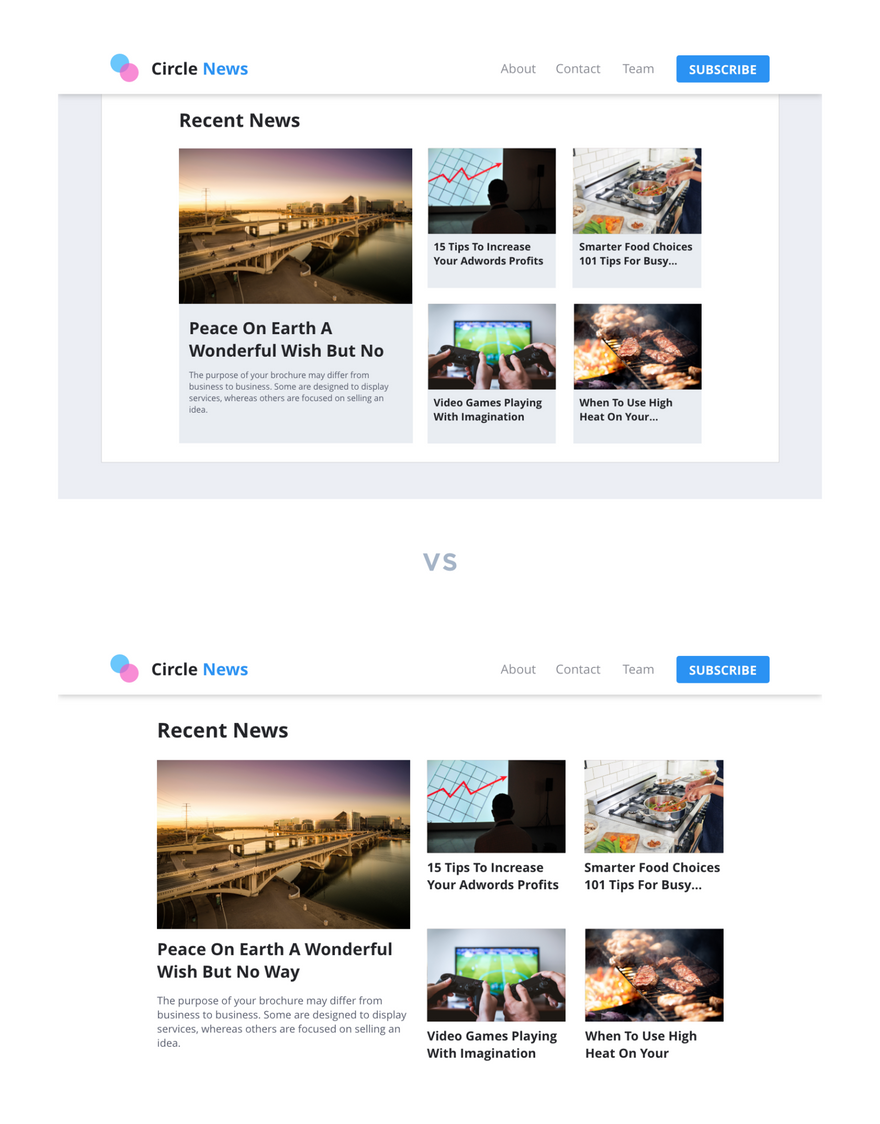
 При проектировании вы должны сделать шаг назад и решить, загромождают ли контейнеры интерфейс или нет. Часто рамки и линии, служащие для разделения контента, можно заменить полями. Большинство элементов, которые мы проектируем, содержатся внутри блоков, поэтому, просто удалив эти контейнеры, вы можете сделать страницу менее плотной и дать элементам больше свободного пространства.
При проектировании вы должны сделать шаг назад и решить, загромождают ли контейнеры интерфейс или нет. Часто рамки и линии, служащие для разделения контента, можно заменить полями. Большинство элементов, которые мы проектируем, содержатся внутри блоков, поэтому, просто удалив эти контейнеры, вы можете сделать страницу менее плотной и дать элементам больше свободного пространства.
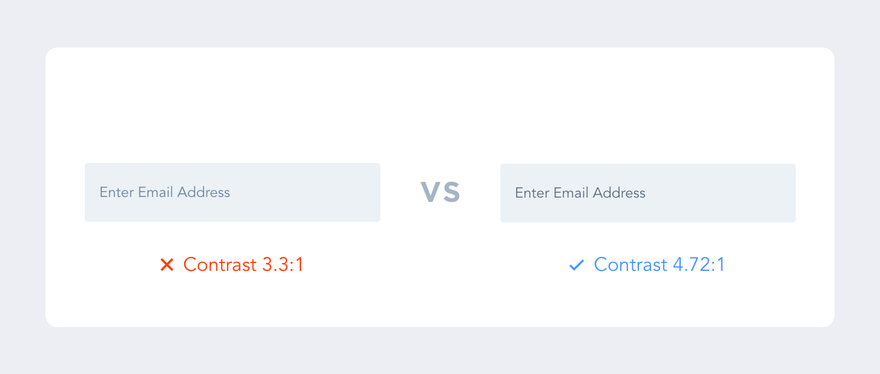
4. Обращайте внимание на контраст
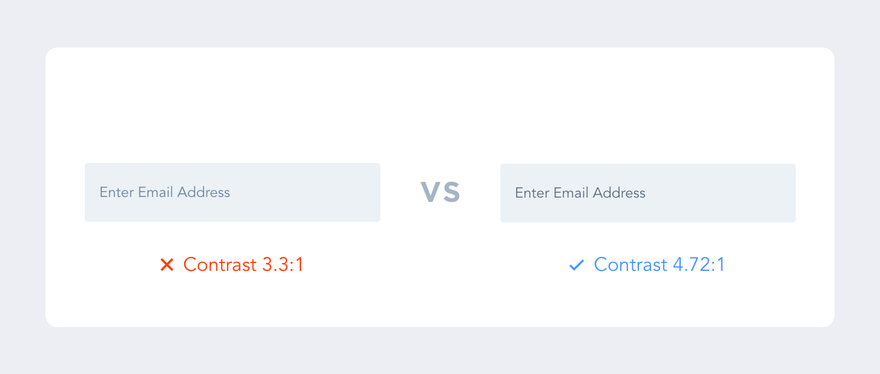
Использование контраста не только привлекает внимание пользователя к соответствующей информации на странице, но также улучшает доступность продукта. Проектирование продукта похоже на строительство общественного здания, такого как библиотека или школа – оно должно быть инклюзивным для всех. В том числе слепых, дальтоников и слабовидящих пользователей.  Правила доступности веб-контента (WCAG) требуют контрастности не менее 4,5: 1. Чтобы убедиться, что вы соответствуете этому стандарту, скачайте Stark, который позволит вам проверить доступность ваших дизайнов.
Правила доступности веб-контента (WCAG) требуют контрастности не менее 4,5: 1. Чтобы убедиться, что вы соответствуете этому стандарту, скачайте Stark, который позволит вам проверить доступность ваших дизайнов.
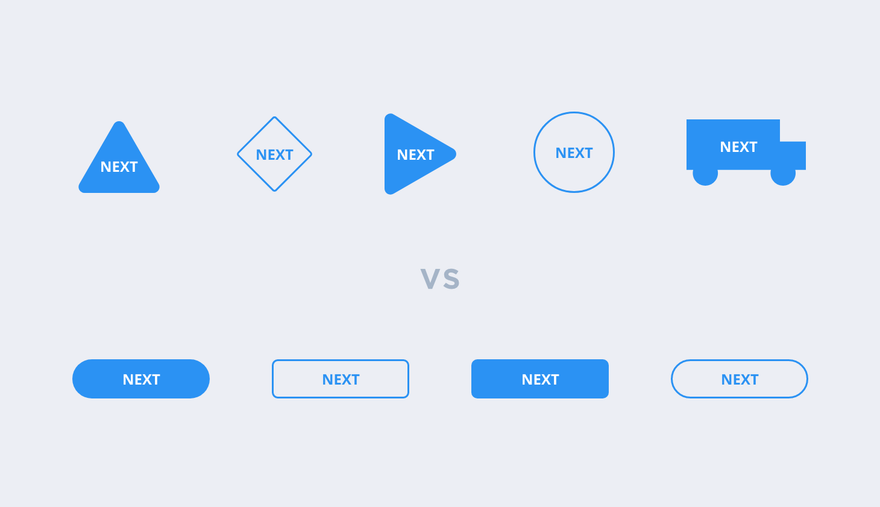
5. Используйте знакомые пользователям стандарты
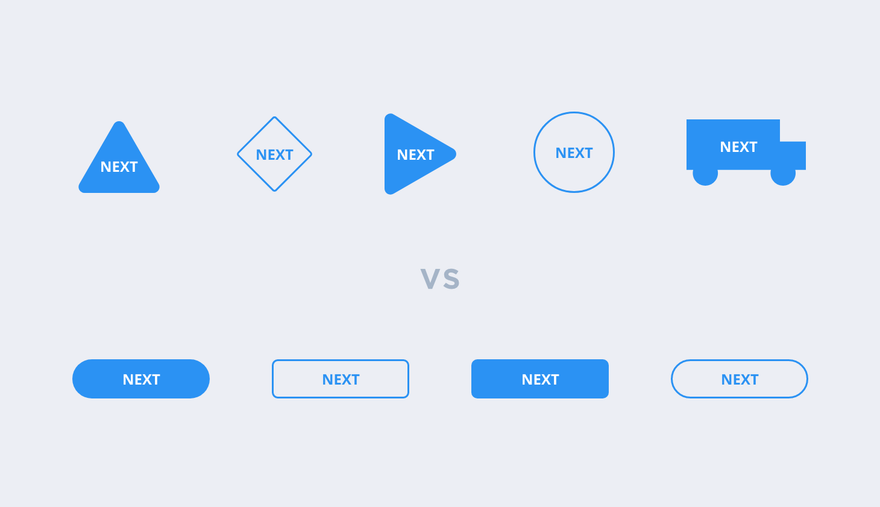
 Существует множество причин, по которым определенные элементы считаются стандартными. Например, если вы создадите кнопку в виде круга и разместите на ней текст «Start Free Trial», то он займет слишком много вертикального пространства. Кроме того, в Интернете пользователи привыкли ожидать знакомый им опыт. Если ваш веб-сайт, приложение или программное обеспечение функционируют не так, как привыкли пользователи, то они не будут интуитивно понятными и, скорее всего, предоставят разочаровывающий опыт. По этой причине лучше всего проявлять творческий подход только в рамках существующих норм дизайна. Не изобретайте велосипед.
Существует множество причин, по которым определенные элементы считаются стандартными. Например, если вы создадите кнопку в виде круга и разместите на ней текст «Start Free Trial», то он займет слишком много вертикального пространства. Кроме того, в Интернете пользователи привыкли ожидать знакомый им опыт. Если ваш веб-сайт, приложение или программное обеспечение функционируют не так, как привыкли пользователи, то они не будут интуитивно понятными и, скорее всего, предоставят разочаровывающий опыт. По этой причине лучше всего проявлять творческий подход только в рамках существующих норм дизайна. Не изобретайте велосипед.
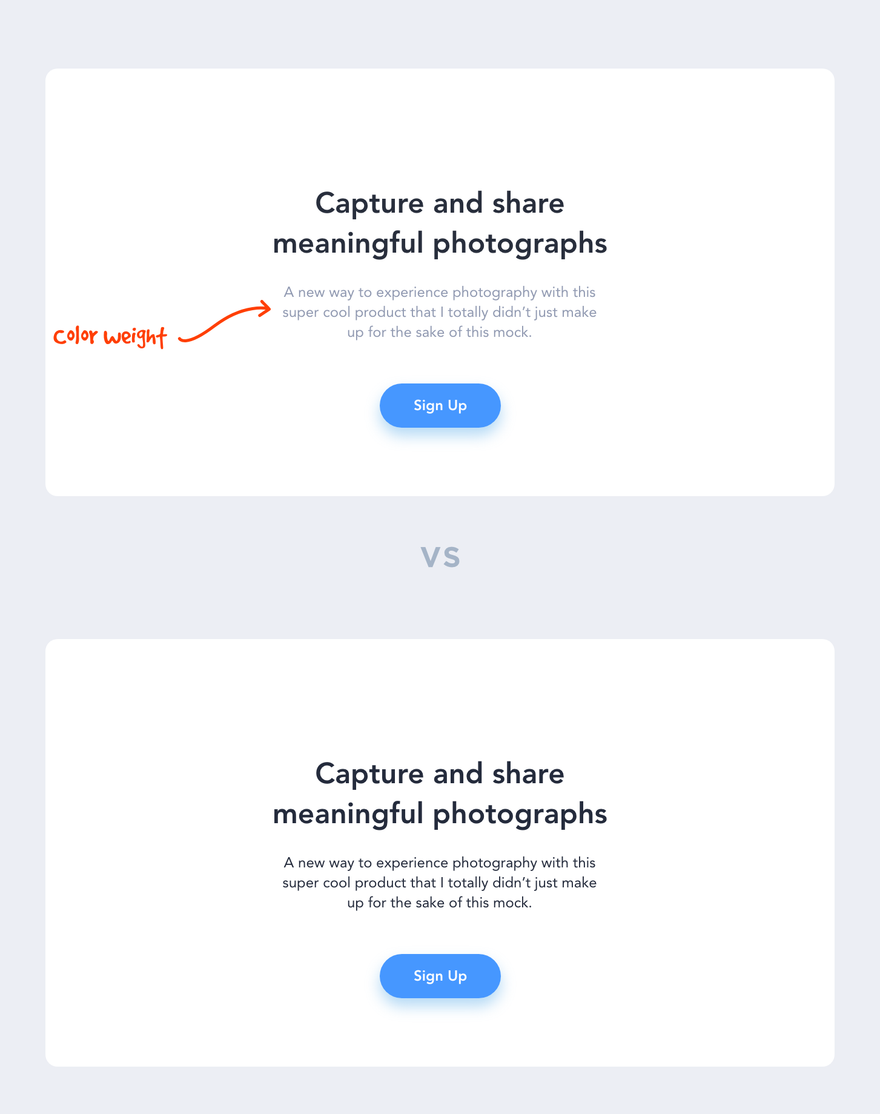
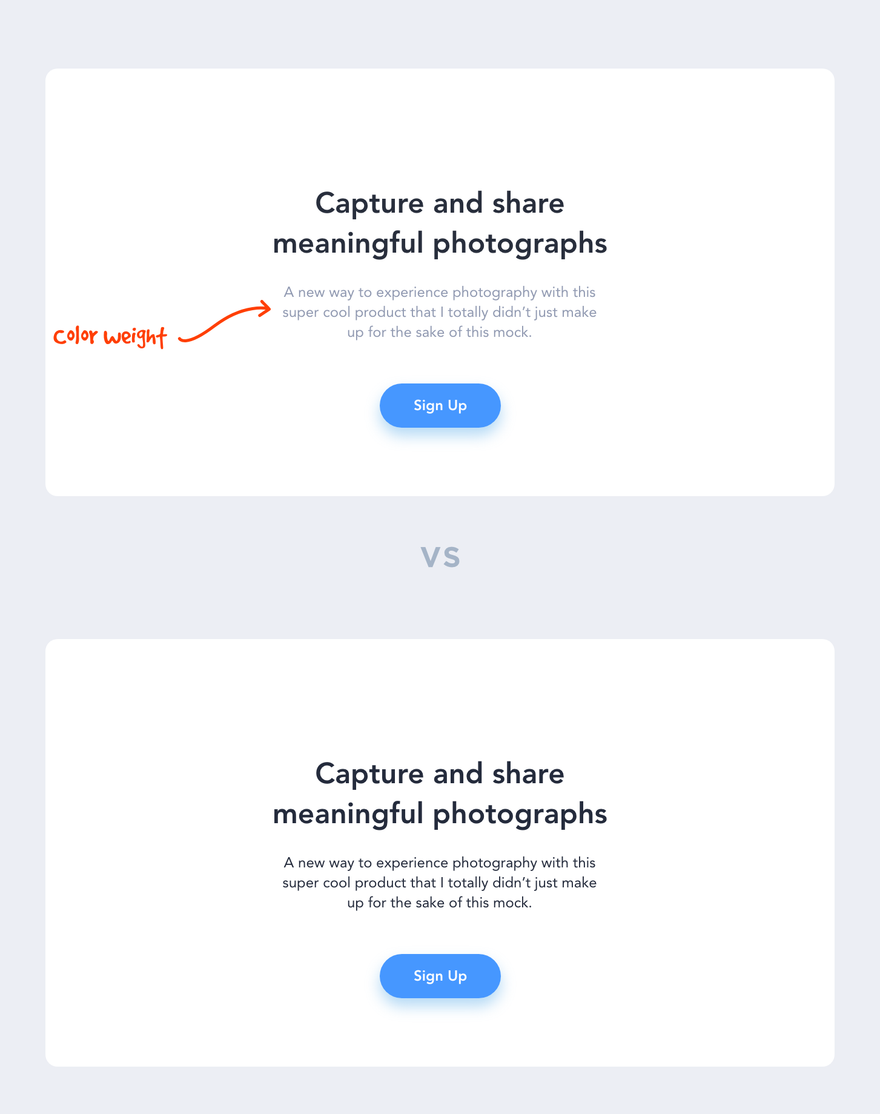
6. Используйте цветовой вес, чтобы установить иерархию
 Каждый цвет имеет визуальный вес, который может помочь развить иерархию контента. Используя разные оттенки цвета, мы можем назначать различные уровни важности элементов.
Каждый цвет имеет визуальный вес, который может помочь развить иерархию контента. Используя разные оттенки цвета, мы можем назначать различные уровни важности элементов.  Золотое правило заключается в том, что, если один элемент важнее другого, он должен иметь больший визуальный вес. Это позволяет пользователю быстро просматривать страницу и различать важную и второстепенную информацию. Сначала пользователи обращают внимание на информацию, которая больше и ярче, а затем они переходят к вспомогательной информации под ней.
Золотое правило заключается в том, что, если один элемент важнее другого, он должен иметь больший визуальный вес. Это позволяет пользователю быстро просматривать страницу и различать важную и второстепенную информацию. Сначала пользователи обращают внимание на информацию, которая больше и ярче, а затем они переходят к вспомогательной информации под ней.
7. Старайтесь не использовать больше двух шрифтов
 Общепринятой практикой проектирования является ограничение количества шрифтов, используемых в интерфейсе. Как правило, двух разных гарнитур должно быть достаточно. Это не значит, что вы не можете использовать больше, но, если у вас нет веских причин, лучше этого не делать. Выходом может быть использование семейств шрифтов. Используя семейство шрифтов, мы можем использовать один и тот же шрифт с различными вариациями. Шрифты из одной семьи прекрасно сочетаются, потому что они гибкие и последовательные. При выборе шрифта найдите семейства, которые имеют различные веса (light, regular, medium, bold, extra bold, а также такие стили, как сжатый, расширенный и курсив). Это даст вам больше возможностей для изучения различных стилей без добавления дополнительных шрифтов.
Общепринятой практикой проектирования является ограничение количества шрифтов, используемых в интерфейсе. Как правило, двух разных гарнитур должно быть достаточно. Это не значит, что вы не можете использовать больше, но, если у вас нет веских причин, лучше этого не делать. Выходом может быть использование семейств шрифтов. Используя семейство шрифтов, мы можем использовать один и тот же шрифт с различными вариациями. Шрифты из одной семьи прекрасно сочетаются, потому что они гибкие и последовательные. При выборе шрифта найдите семейства, которые имеют различные веса (light, regular, medium, bold, extra bold, а также такие стили, как сжатый, расширенный и курсив). Это даст вам больше возможностей для изучения различных стилей без добавления дополнительных шрифтов.
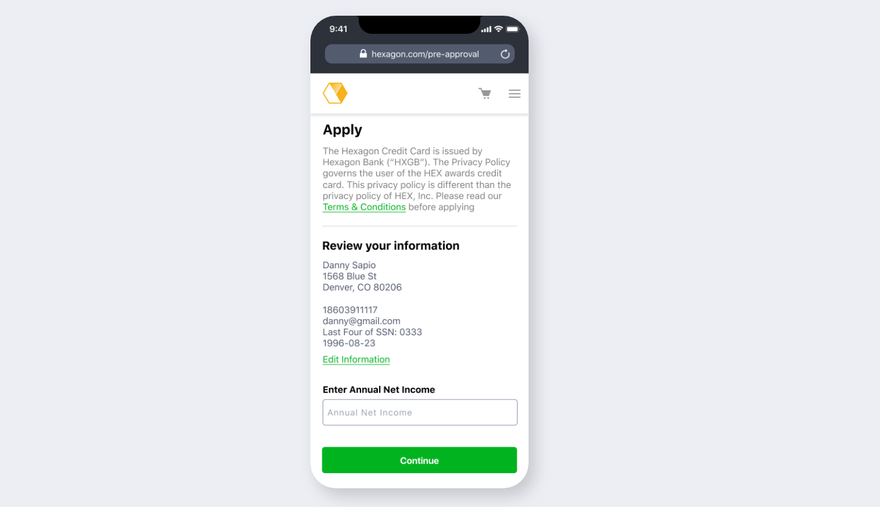
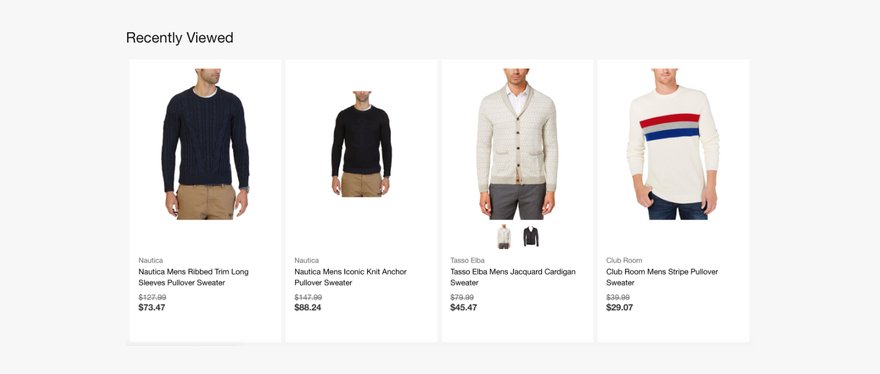
8. Узнавать знакомое, а не пытаться вспомнить
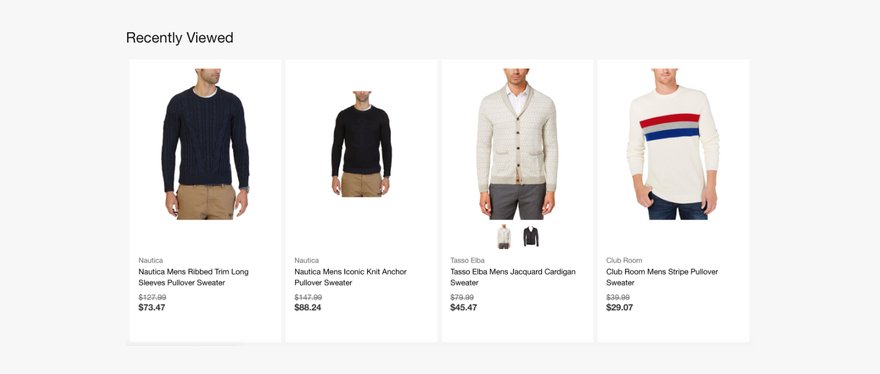
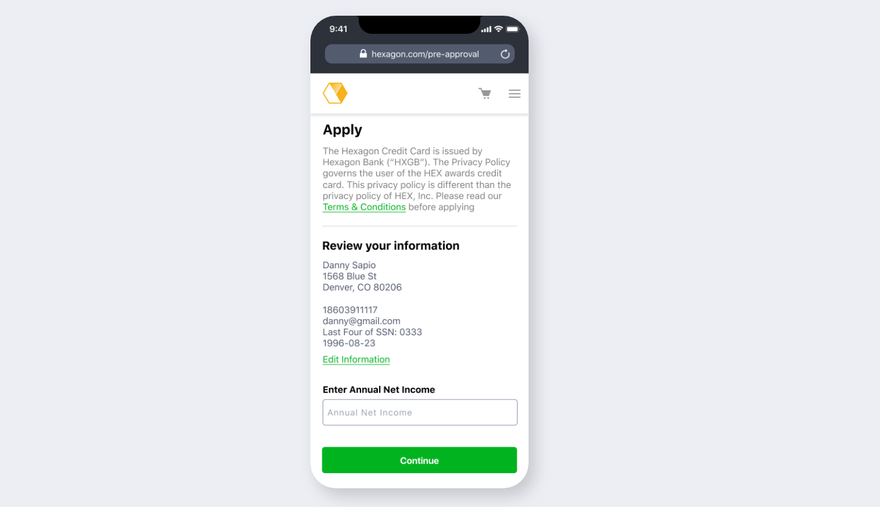
Узнавание – это хорошая практика в продуктовом дизайне, потому что позволяет пользователю лишний раз не задумываться о своих действиях.  Страницы оформления заказа, почтовые ящики, история поиска, кнопки «Назад» и т. д. являются хорошими примерами. На странице оформления заказа (если она хорошо спроектирована) я не должен помнить, за какие товары я плачу. Я должен иметь возможность четко определить, какие товары я покупаю, а не пытаться это вспомнить.
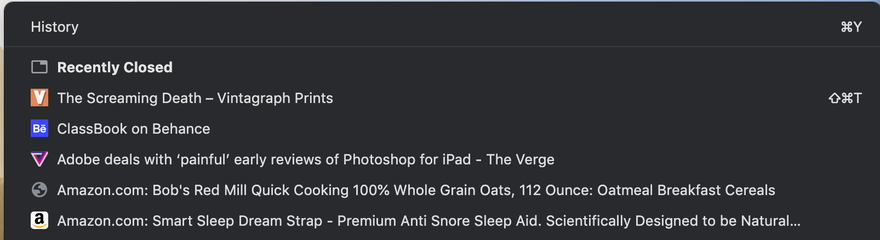
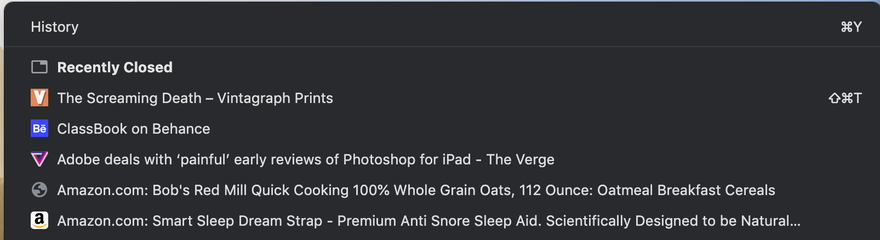
Страницы оформления заказа, почтовые ящики, история поиска, кнопки «Назад» и т. д. являются хорошими примерами. На странице оформления заказа (если она хорошо спроектирована) я не должен помнить, за какие товары я плачу. Я должен иметь возможность четко определить, какие товары я покупаю, а не пытаться это вспомнить.  В почтовом ящике Gmail я с первого взгляда могу определить, какие письма я уже прочитал, а какие – нет, совершенно не задумываясь об этом. Или, если я зайду в свой аккаунт на Amazon, я смогу быстро узнать, где остановился, потому что он покажет мне товары, которые я недавно просматривал. «Минимизируйте нагрузку на пользователя, делая объекты, действия и параметры видимыми. Пользователь не должен помнить информацию из одной части диалога в другой. Инструкции по использованию системы должны быть видимыми или легко доступными при необходимости» — Nielson Norman Group
В почтовом ящике Gmail я с первого взгляда могу определить, какие письма я уже прочитал, а какие – нет, совершенно не задумываясь об этом. Или, если я зайду в свой аккаунт на Amazon, я смогу быстро узнать, где остановился, потому что он покажет мне товары, которые я недавно просматривал. «Минимизируйте нагрузку на пользователя, делая объекты, действия и параметры видимыми. Пользователь не должен помнить информацию из одной части диалога в другой. Инструкции по использованию системы должны быть видимыми или легко доступными при необходимости» — Nielson Norman Group
9. Не замедляйте меня
 Полное руководство по правильному использованию анимации в UX Для пользователя скорость и эффективность – единственное, что имеет значение. Я использую приложение, чтобы выполнить конкретную работу, которую нужно сделать.
Полное руководство по правильному использованию анимации в UX Для пользователя скорость и эффективность – единственное, что имеет значение. Я использую приложение, чтобы выполнить конкретную работу, которую нужно сделать.
«Я хочу двигаться быстро» - Рики Бобби
Если опыт внесения чека на мой банковский счет в цифровой форме приятен, то это здорово, но не позволяйте вашей креативности мешать цели пользователя. Хорошее эмпирическое правило, касающееся в основном анимаций и микровзаимодействий, заключается в том, что, если что-то добавляет ненужное время, то это не улучшает опыт. Аккуратное использование анимации может улучшить опыт, но добавление ненужных отвлекающих факторов и движения к элементам – нет. Я часто вижу на Dribbble дизайны целевых страниц, которые анимируются, когда пользователь прокручивает страницу. Они зачастую чрезмерно анимированы – все исчезает и движется, при этом мало внимания уделяется самому опыту. Пользователю, может быть сложно понять, на что следует обратить внимание, когда на экране происходит столько всего. Это также тратит его драгоценное время.  «Многочисленные исследования показали, что оптимальная скорость анимации интерфейса составляет от 200 до 500 мс. Эти цифры основаны на конкретных качествах человеческого мозга. Любая анимация короче 100 мс является мгновенной и не распознается вообще. Между тем, анимация продолжительностью более 1 секунды вызовет ощущение задержки и, следовательно, будет скучной для пользователя» — Руководство по правильному использованию анимации в UX Если вы используете анимацию – делайте это с умом. И, если эти анимации важны, не заставляйте меня ждать более 500 мс. В 2019 году достаточно всего лишь миллисекунды, чтобы вызвать раздражение у своих пользователей.
«Многочисленные исследования показали, что оптимальная скорость анимации интерфейса составляет от 200 до 500 мс. Эти цифры основаны на конкретных качествах человеческого мозга. Любая анимация короче 100 мс является мгновенной и не распознается вообще. Между тем, анимация продолжительностью более 1 секунды вызовет ощущение задержки и, следовательно, будет скучной для пользователя» — Руководство по правильному использованию анимации в UX Если вы используете анимацию – делайте это с умом. И, если эти анимации важны, не заставляйте меня ждать более 500 мс. В 2019 году достаточно всего лишь миллисекунды, чтобы вызвать раздражение у своих пользователей.
10. Меньше значит больше
[caption id="attachment_55158" align="aligncenter" width="1920"] Дайте знать, если захотите инвестировать в эту революционную идею[/caption] Всякий раз, когда мы добавляем на страницу дополнительную информацию: кнопки, текст, изображения, анимацию, иллюстрации и т. д., она конкурирует с релевантной информацией. Если на странице слишком много элементов, их важность уменьшается. Прекрасным примером этого является знаменитая домашняя страница Google. Вместо того, чтобы загружать посетителя ненужной информацией, дизайн по-прежнему сосредоточен на основном действии – поиске. [caption id="attachment_55159" align="aligncenter" width="1682"]
Дайте знать, если захотите инвестировать в эту революционную идею[/caption] Всякий раз, когда мы добавляем на страницу дополнительную информацию: кнопки, текст, изображения, анимацию, иллюстрации и т. д., она конкурирует с релевантной информацией. Если на странице слишком много элементов, их важность уменьшается. Прекрасным примером этого является знаменитая домашняя страница Google. Вместо того, чтобы загружать посетителя ненужной информацией, дизайн по-прежнему сосредоточен на основном действии – поиске. [caption id="attachment_55159" align="aligncenter" width="1682"] Прости Yahoo, я должен был это сделать[/caption] Одна из моих любимых цитат: «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего убрать». – Антуан де Сент-Экзюпери Спасибо за прочтение! Подписывайтесь на автора на Dribbble и Medium.Пишите ему в LinkedIn.
Прости Yahoo, я должен был это сделать[/caption] Одна из моих любимых цитат: «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего убрать». – Антуан де Сент-Экзюпери Спасибо за прочтение! Подписывайтесь на автора на Dribbble и Medium.Пишите ему в LinkedIn.
Перевод статьи uxdesign.cc























Топ коментарі (0)