Выведите свои знания об auto-layout на новый уровень
Следуйте за созданным мной файлом Figma Community.
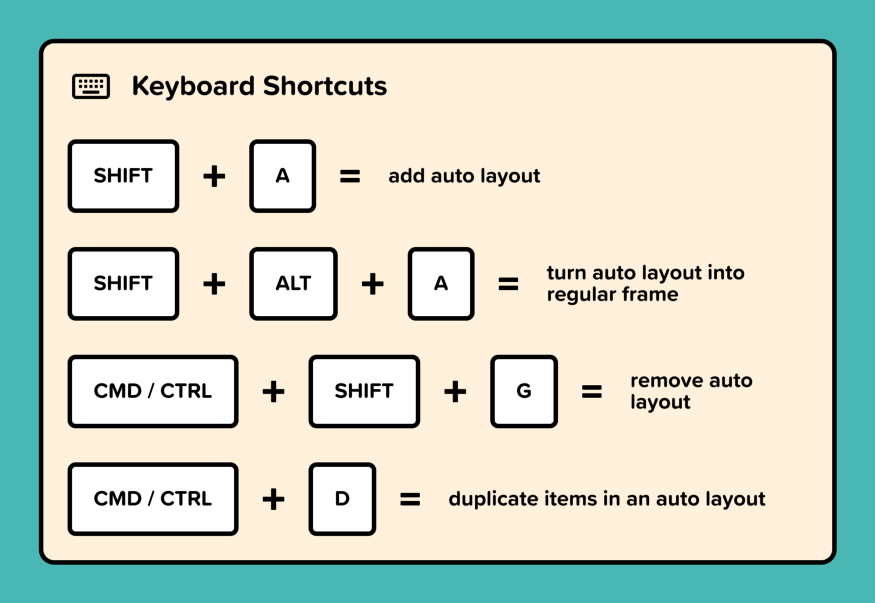
1. Сочетания клавиш Auto-Layout
Чем больше вы познакомитесь с сочетаниями клавиш auto-layout, тем быстрее их использование войдет в привычку.
Попробуйте следующие сочетания клавиш, чтобы ускорить рабочий процесс:
- SHIFT + A = добавить auto-layout
- SHIFT + ALT + A = превратить фрейм auto-layout в обычный фрейм
- CMD / CTRL + SHIFT + G = удалить auto-layout
- CMD / CTRL + D = дублировать элементы на фрейме auto-layout
2. Скопируйте свойства и стиль Auto-Layout
Сэкономьте время, скопировав стиль любого контейнера auto-layout с помощью сочетания клавиш OPTION + CMD / CTRL + C и вставив его с помощью OPTION + CMD / CTRL + V.
3. С легкостью изменяйте порядок объектов
Измените порядок объектов внутри auto-layout с помощью клавиш со скобками или клавиш со стрелками.
- ] = изменить порядок вправо или вниз
- [= изменить порядок влево или вверх
- Или используйте клавиши со стрелками
4. Создайте слайдер Auto-Layout
Видеоруководство от автора наYouTube
Используя функцию auto-layout и значение отступа «space between», довольно легко создать регулируемый компонент слайдера для диапазона значений, количества или индикатора выполнения. Посмотрите видео по ссылке выше, чтобы узнать, как это сделать.
5. Сэкономьте время, набрав «auto»
Сэкономьте несколько кликов мышью, набрав «auto» в поле значения интервала, чтобы установить для контейнера значение «space between».
6. Выровняйте элементы за пределами auto-layout, используя фреймы с нулевой высотой
У Роджи Кинга есть руководство на YouTube, где он объясняет этот хитрый трюк. Для этого создайте фрейм с нулевой высотой, поместите на него объекты, а затем установите высоту 0,001 для округления до 0.
Этот совет позволяет объектам красиво располагаться за пределами фрейма auto-layout, что обычно невозможно, поскольку Figma не допускает отрицательных значений.
7. С легкостью перемещайтесь по компонентам фреймов auto-layout
Когда у вас есть множество фреймов auto-layouts, перемещение по дочерним элементам может стать запутанным. Но не бойтесь, есть несколько сочетаний клавиш, которые помогут вам легко перемещаться по дочерним элементам фрейма.
- ENTER / RETURN = перейти на фрейм
- SHIFT + ENTER / RETURN= покинуть фрейм
- TAB = перейти от одного дочернего элемента к другому после перехода на фрейм auto-layout
- ESC= остановить переход / покинуть фрейм
8. Избегайте вложенных фреймов auto-layout
Удерживайте пробел, чтобы не размещать объекты внутри автоматического auto-layout.
9. Центрируйте элементы с помощью заголовка
Если у нашего контейнера auto-layout есть заголовок, и нам нужно, чтобы объект оставался в центре, есть небольшая хитрость, чтобы сделать это.
Вот что нужно сделать, чтобы этого добиться:
- Продублируйте контейнер заголовка
- Измените заливку второго слоя заголовка на 0%
- Используйте сочетание клавиш CMD + [, чтобы переместить прозрачный заголовок вниз
- Установите для всего контейнера значение интервалов «SpaceBetween»
10. Минимальная ширина / высота фрейма
Используйте тот же трюк с нулевой высотой
В совете 6 Роджи Кинг показал нам, что мы можем создать контейнер auto-layout с минимальной шириной или высотой.
11. Бонус! Посмотрите мое расширенное руководство по Auto-Layout
Посмотрите мое руководство, чтобы узнать, как создавать полностью гибкие и адаптивные интерфейсы с помощью функции auto-layout.
Руководство на Youtube:
Перевод статьи uxdesign.cc


















Топ коментарі (0)