Простые правила, которые помогут вам принять правильное дизайн-решение или убедить лиц, принимающих решения.
Принципы дизайна — это набор рекомендаций, которые составляют основу любого хорошего дизайна продукта. Вы можете найти в Интернете множество статей, перечисляющих различные принципы, но часто в них отсутствуют конкретные примеры продуктов, с которыми мы сталкиваемся ежедневно. Ниже представлено десять принципов, которые помогут вам создать более удобный, эффективный и захватывающий дизайн.
Компромисс между гибкостью и юзабилити
По мере увеличения гибкости системы снижается удобство ее использования.
Гибкие дизайны поддерживают больше функций и удовлетворяют более широкому набору требований, но выполняют эти функции менее эффективно, чем специализированные инструменты.
При поиске баланса между гибкостью и юзабилити учитывайте, насколько хорошо понимаются потребности пользователей и насколько вероятно, что они будут развиваться или изменяться. Гибкие продукты сопряжены со значительными затратами с точки зрения сложности, юзабилити, времени внедрения и инвестиций.
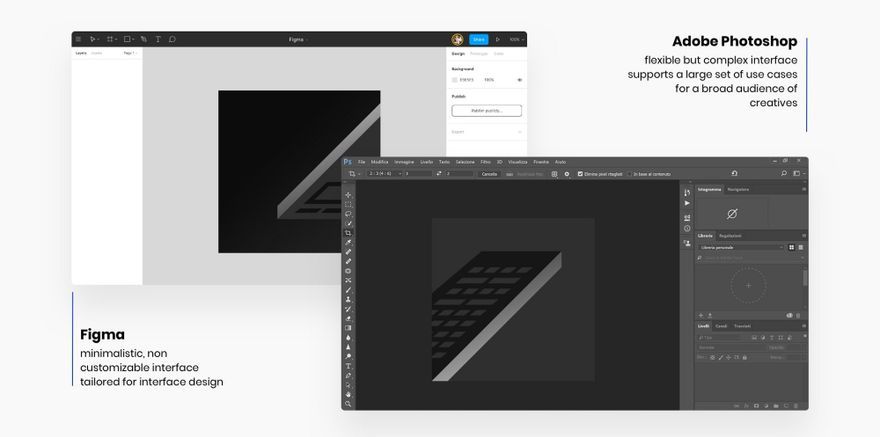
Adobe Photoshop широко используется дизайнерами, цифровыми художниками, фотографами и творческими людьми. С каждой новой версией набор функций Photoshop расширялся, чтобы соответствовать большему набору вариантов использования, что привело к очень гибкому, но сложному интерфейсу. Напротив, Figma специально создана для UI-дизайна и имеет очень скудный набор функций. Ее минималистичный интерфейс можно легко использовать без особого обучения.
Что делать:
- Поддерживать большую гибкость, когда невозможно четко предугадать потребности целевой аудитории. Тем не менее, не забудьте предоставить умные настройки по умолчанию и нестандартные решения.
- Поймите, что каждая новая функция усложняет задачу, поэтому расставьте приоритеты и уменьшите их количество. Сосредоточьтесь на ключевом ценностном предложении продукта. С каждым новым релизом старайтесь улучшать существующий набор функций, а не просто добавлять новые функции.
- Ограничьте количество альтернативных подходов и точек зрения, которые служат одной и той же потребности. Спроектируйте интерфейс, который будет предписывать действия.
Эффект эстетики-юзабилити
Пользователи склонны воспринимать эстетически привлекательный дизайн как более удобный. Мы склонны полагать, что продукты, которые выглядят лучше, будут работать лучше, даже если на самом деле это не так.
В 1995 году после тестирования 26 вариантов интерфейса банкомата 252 участников исследования попросили оценить каждый дизайн с точки зрения простоты использования, а также эстетической привлекательности. Исследователи Масааки Куросу и Каори Кашимура обнаружили, что на восприятие простоты использования пользователей сильно влияет эстетика интерфейса.
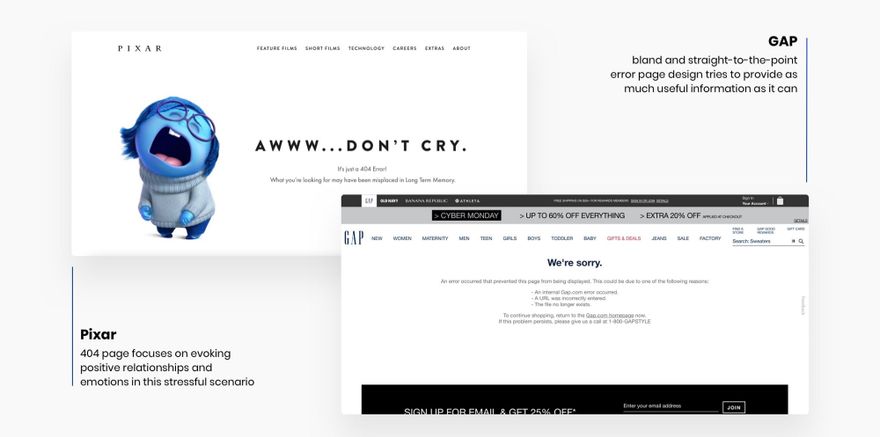
Страница ошибки сайта GAP вполне удобна в плане незнакомых для пользователя кодов ошибок, вроде «ошибки 404», и перечисляет возможные причины ее возникновения. Кроме того, на странице есть четкий призыв к действию и контакты службы поддержки. В отличие от сдержанной и прямолинейной страницы GAP, страница 404 на сайте Pixar фокусируется на том, чтобы вызвать положительные эмоции в этом стрессовом сценарии. Используя визуально богатый и игривый персонаж из своей вселенной, они пытаются заставить вас улыбнуться.
Что делать:
- Стремитесь к созданию эстетичных дизайнов. Пользователи с большей вероятностью захотят попробовать визуально привлекательный продукт и будут более терпеливы к незначительным проблемам. Так что это достойное вложение времени и денег.
- Красота в глазах смотрящего. То, что может показаться эстетически приятным для вас, может не показаться таковым для вашей целевой аудитории. Инвестируйте в исследования и тестирования.
- Чтобы повлиять на эстетику, используйте в своих проектах такие принципы, как предвзятость в отношении привлекательности, золотое сечение, предвзятость в отношении контура и правило третей.
Прощение
Хороший дизайн должен помочь пользователям избежать ошибок и свести к минимуму негативные последствия ошибок в случае их возникновения.
Мы люди, а, следовательно, совершаем всевозможные ошибки: Промахи (Slips) — когда пользователи действуют и получают неожиданные результаты, например, опечатки. Ошибки (Mistakes) — из-за пробелов в знаниях или неправильной оценки ситуации. Или упущения (lapses) — из-за недостатка концентрации или плохой памяти.
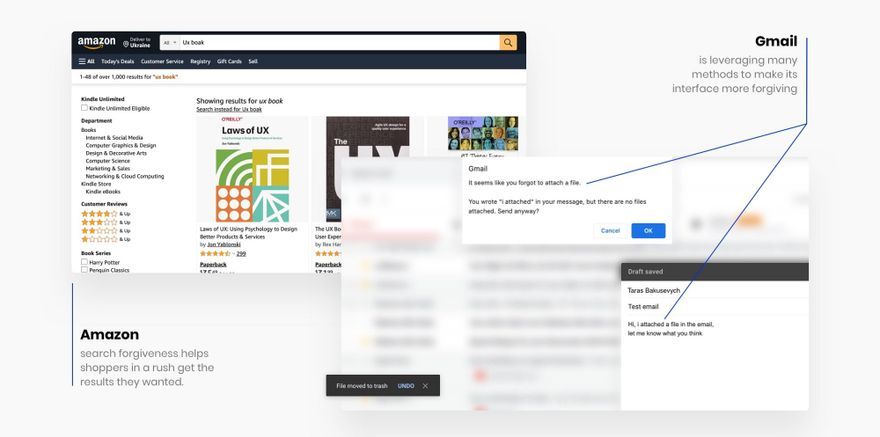
Прощение ошибок поиска Amazon помогает спешащим покупателям получить желаемые результаты. При обнаружении опечаток система представит результаты для исправленного поискового запроса. Gmail также использует множество методов, чтобы сделать свой интерфейс прощающим ошибки. При отправке email приложение создает небольшую искусственную задержку, чтобы дать пользователям возможность отменить отправку, если они передумают. Или, в случае прикрепленных файлов в письме, при отправке приложение напомнит им сделать это, если они забыли.
Что делать:
- Лучший способ избежать ошибок— создать дизайн с хорошими аффордансами — физическими характеристиками дизайна, влияющими на его надлежащее использование.
- Поддерживайте обратимость действий или встраивайте «страховочные сети» — процессы, предотвращающие катастрофические ошибки или сбои.
- Убедитесь, что требуете подтверждения только для важных и необратимых действий.
Дефицит
Продукты, услуги и возможности становятся более желаемыми, когда они воспринимаются как дефицитные или редко доступные.
Бренды используют принцип дефицита , чтобы убедить людей купить продукт или совершить другое желаемое действие. Немногие принципы побуждают людей действовать более эффективно, чем дефицит.
Этому принципиальному эффекту способствуют множество физиологических явлений. Страх пропустить что-то важное (FOMO) —опасение, что человек либо не в курсе событий, либо упускает информацию, события, опыт или жизненные решения, которые могли бы сделать его жизнь лучше.
Существуют целые категории продуктов, которые называются «товар Веблена» — товары, спрос на которые увеличивается по мере роста цены из-за их эксклюзивности и статусной привлекательности.
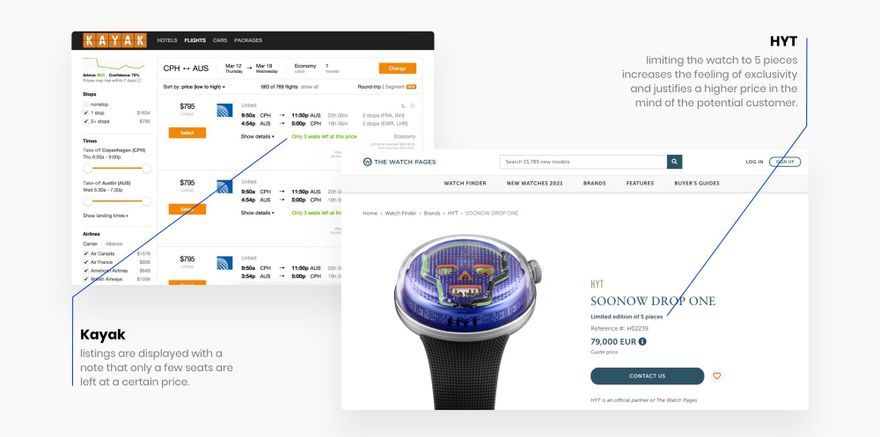
На большинстве сайтов бронирования билетов, таких как KAYAK или Booking, объявления отображаются с пометкой о том, что осталось всего несколько мест/комнат/предметов по определенной цене. Новые часы HYT, выпущенные ограниченным тиражом в 5 экземпляров, являются классическим примером «товаров Веблена», которые могут продаваться лучше по завышенной в 2–3 раза цене из-за воспринимаемого ощущения эксклюзивности.
Что делать:
- В зависимости от характера продукта или сервиса используйте различные тактики для создания дефицита:
- Эксклюзивная информациядля «привилегированной» группы пользователей,
- Ограниченный доступ для «привилегированной» группы пользователей,
- Ограниченное количествотоваров,
- Внезапное падение предложения,
- Четкое указаниеклиентам высокого спроса на товар.
- Побуждение пользователей к быстрым действиям, часто без тщательного рассмотрения последствий, может принести огромную краткосрочную выгоду для бизнеса, но многие из этих тактик считаются «темными паттернами UX» и могут подорвать лояльность к бренду в долгосрочной перспективе.
Соотношение сигнал-шум
Соотношение релевантной и нерелевантной информации в интерфейсе или канале связи.
Взаимодействие человека и компьютера основано на передаче и приеме информации. Любая чрезмерная стилизация или информация, представленная неэффективно или ненадлежащим образом, ухудшает качество сигнала и добавляет в дизайн шум. Высокое соотношение сигнал/шум – ключевая цель любого UX-дизайнера.
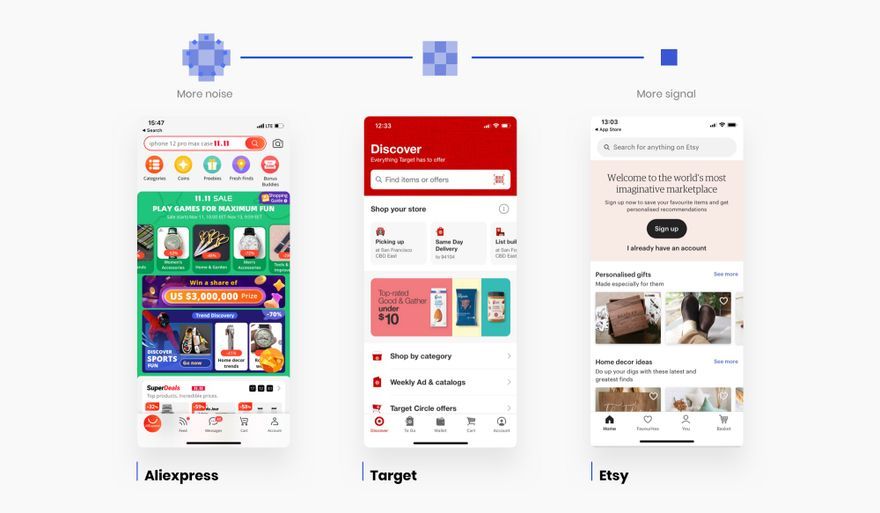
Ухудшение качества сигнала происходит по многим причинам: отсутствие иерархии, информационная перегрузка, сильно стилизованная типографика или диаграммы, непонятные иконки, неуместные визуальные эффекты и т. д. Ниже мы видим 3 примера домашних страниц мобильных сайтов электронной коммерции с разным уровнем шума. Приложению Aliexpress удается отображать массу информации, ссылок и призывов к действию. К сожалению, это в сочетании с ярким интерфейсом и фоном приводит к чрезмерному шуму, из-за которого практически невозможно сосредоточиться на чем-то конкретном.
Что делать:
- Определите ключевые цели пользователей и важную информацию, необходимую для принятия решения. Сохраняйте простоту дизайна.
- Сбалансируйте размер, контрастность и визуальный «вес» каждого элемента дизайна. Используйте типографику, цвет, выстраивайте четкую иерархию и сосредоточьтесь на информации, которая должна быть доведена до пользователя.
Правило 80/20
также известное как Принцип Парето, утверждает, что большой процент эффектов в любой большой системе вызван низким процентом переменных.
Вы можете видеть, что этот принцип действует практически везде. Хотя аксиома 80–20 часто используется в экономике, вы можете применить эту концепцию к интерфейсам, контролю качества и разработке.
Вот несколько приблизительных примеров:
- 80 % использования продукта связано с 20 % его функций.
- 80 % ошибок вызваны 20 % компонентов
- 80% дохода компании приходится на 20 % клиентов.
- 80 % прогресса зависит от 20 % усилий
- 80 % идей исходят от 20 % людей
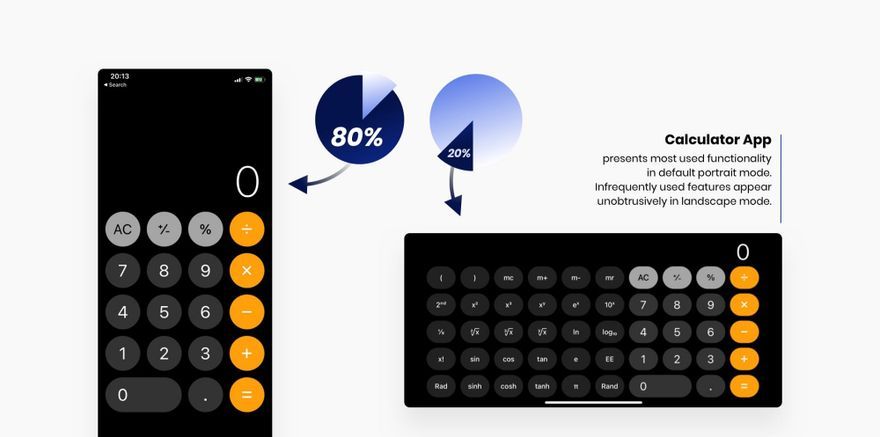
iOS-приложение Калькулятор активно использует правило 80/20. Ключевые функции калькулятора, которые соответствуют львиной доле пользовательских задач и объему использования, доступны в портретном режиме по умолчанию. Редко используемые функции ненавязчиво отображаются в ландшафтном режиме.
Что делать:
- Используйте аналитику продукта, чтобы оптимизировать свои усилия по дизайну! Если 20 процентов ваших клиентов соответствуют 80% доходов компании, и они 80 % времени используют 20 % функций продукта, тогда именно здесь командам следует тратить большую часть времени на исследования, проектирование и тестирование.
- Всегда учитывайтеокупаемость инвестиций время и деньги, потраченные на исследования в области дизайна, и привлечение аудитории.
Передовой, но при этом знакомый
Новый дизайн, который все еще узнаваем и знаком, имеет наибольшую вероятность коммерческого успеха.
В дизайне новый и зарубежный опыт пробуждает любопытство, оригинальность ценится превыше всего. При этом эмпирические исследования подтверждают тот факт, что люди предпочитают знакомый опыт. Знакомство дает нам чувство контроля и безопасности.
«Вкусы взрослой публики не обязательно готовы принять логические решения их требований, если решение предполагает слишком большой отход от того, что они считают нормой».
Рвймонд Лоуи — известный американский промышленный дизайнер французского происхождения, автор бутылки Coca-Cola, логотипа Shell Oil и т. д.
Google Glass – это смелая попытка, которая позволила миру сделать еще один шаг в будущее. Их маркетинговая кампания произвела много шума, но сам продукт вызвал серьезную критику из-за опасений по поводу цены, безопасности и конфиденциальности. Google Glass, казалось, не хватало фактора «крутости». Журнал Fortune назвал Nokia 7280 одним из лучших продуктов 2004 года. Несмотря на то, что многие хвалили его дизайн и у него даже было несколько культовых поклонников, продажи в целом были неудовлетворительными.
Что делать:
- Если вам нужно объяснить свой дизайн или он требует обширного обучения и функций «справки», то ваш дизайн слишком сложный. Стремитесь создавать дизайны, которые практически не требуют объяснений.
- Поймите набор навыков вашей целевой аудитории, скорость обучения и способность к изменениям
- Развивайте дизайн постепенно, используя поэтапный подход, чтобы достичь окончательного видения.
Погружение
это состояние умственной сосредоточенности, когда осознание «реального» мира теряется, а пользователи полностью поглощены опытом.
Погружение может происходить, когда мы играем в игру, работаем над увлекательной задачей, танцуем. Оно сопровождается чувством радости, и обычно характеризуется измененным чувством времени или потерей самосознания. Эти элементы могут возникать независимо друг от друга, но только в сочетании они составляют так называемое состояние потока.
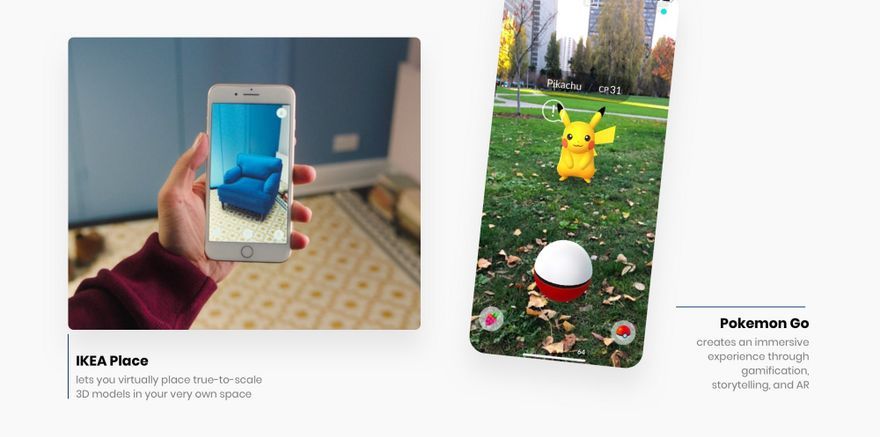
Pokemon Go — приложение, покорившее мир в 2019 году, стало одним из лучших примеров того, как создавать захватывающий опыт с помощью геймификации, сторителлинга и дополненной реальности. Настолько, что пользователи подвергали себя опасности, торопясь поймать покемонов. За 200 дней игроки потратили рекордный миллиард долларов на внутриигровые покупки.
IKEA Place позволяет виртуально размещать 3D-модели мебели в реальном масштабе в вашей квартире. Сочетая новейшие технологии дополненной реальности и решения IKEA для умного дома, вы сможете легко познакомиться с их продукцией.
Что делать:
- Создавайте среду, которая сводит к минимуму отвлекающие факторы, способствует ощущению контроля и обеспечивает обратную связь.
- Поставьте четко определенные цели и проблемы, которые можно преодолеть.
- Используйте VR/AR/MR/XRдля размещения контента и облегчения взаимодействия в виртуальном мире, устраняя абстракцию между контентом и его пользователями.
Мусор на входе, мусор на выходе
Качество вывода системы зависит от качества ввода.
Принцип основан на наблюдении, что компьютеры работают по строгой логике, и хорошие входные данные обычно приводят к хорошим выходным данным, а плохие входные данные приводят к ошибкам.
Может быть много различных проблем ввода:
В результате ошибок введенные данные могут радикально отличаться от ожидаемых, например, ввод номера телефона в поле номера паспорта. Незначительные ошибки могут возникать, когда тип ввода правильный, но есть опечатки.
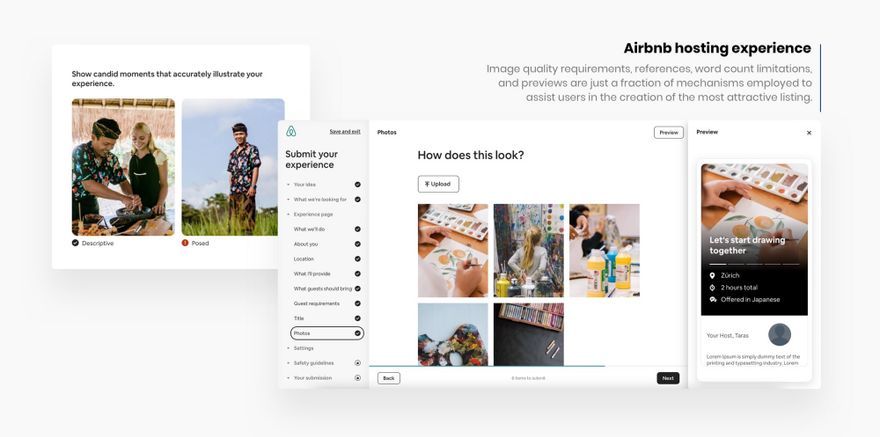
Строгий, но управляемый процесс публикации вашего опыта на Airbnb действительно помогает улучшить контент на платформе и обеспечить согласованность. Требования к качеству изображений, ссылкам, ограничения на количество слов и предварительный просмотр — это лишь малая часть механизмов, используемых для помощи пользователям в создании наиболее привлекательного предложения.
Что делать:
- Создавайте хорошие возможности и ограничения, чтобы избежать ошибок.
- Включите предварительный просмотр, подтверждения действий и автокоррекцию, чтобы свести к минимуму проблемы с качеством данных.
- Проводя исследования пользователей или интервью, выбирайте правильную выборку. Задавайте правильные вопросы. Убедитесь, что ваши вопросы не предвзяты, не сбивают с толку и не содержат встроенных предположений.
Затраты и выгода
Деятельность будет продолжена только в том случае, если ее выгоды равны затратам или превышают их.
Время, усилия, расходы и другие составляющие стоимости ресурсов пользователей, которые будут сравниваться с потенциальными выгодами, полученными от использования сервиса или продукта.
Принцип затрат и выгод часто используется продуктовыми командами для оценки финансовой отдачи, связанной с новыми функциями и элементами, и установления приоритетности функций.
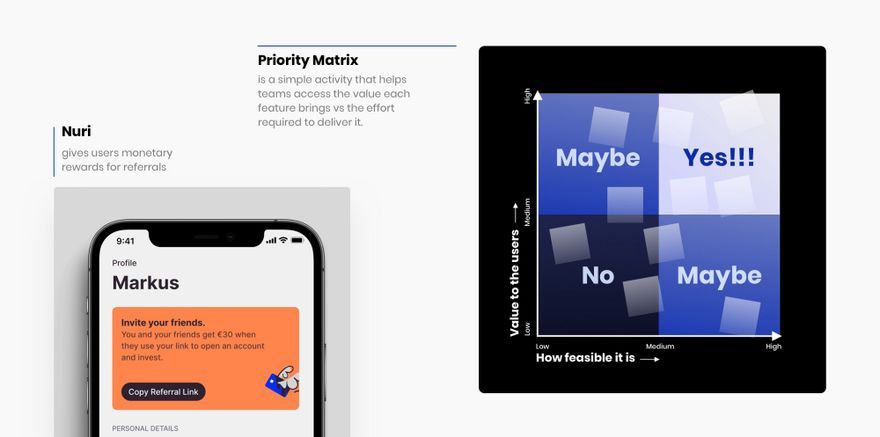
Приложение Nuri, как и многие другие стартапы, дает пользователям денежное вознаграждение за рефералов. Другой пример, инвестиционные продукты, такие как подарочные акции Robinhood за открытие счета. Матрица приоритетов — это простое действие, которое помогает командам оценить ценность каждой функции по сравнению с усилиями, необходимыми для ее реализации.
Что делать:
- Сосредоточьтесь на оптимизации юзерфлоу и подумайте, как можно минимизировать усилия для каждой задачи.
- Не путайте функции, которые волнуют заинтересованных лиц или дизайнеров, с функциями, ценными для клиентов. Фокус-группы и юзабилити-тесты помогут вам определить, что действительно ценно.
Перевод статьи uxdesign.cc


























Топ коментарі (0)