2022 год обещает быть довольно удачным для CSS, поскольку на горизонте маячит множество новых функций. Некоторые из них уже начинают появляться в браузерах, другие, вероятно, получат широкую поддержку в этом году, а для одного или двух свойств этот процесс может потребовать немного больше времени. В этой статье мы рассмотрим часть этих новых функций.
Контейнерные запросы позволяют стилизовать элемент в зависимости от размера родительского элемента — важное отличие от медиа-запросов, которые запрашивают только область просмотра (viewport). Это уже давно является проблемой для адаптивного дизайна, поскольку часто мы хотим, чтобы компонент адаптировался к контексту.
Подумайте о карточке, которая может отображаться в широкой области контента или узкой боковой панели. Вероятно, мы бы хотели показать на боковой панели нечто похожее на макет карточки для мобильных устройств, и показать стиль, когда есть достаточно пространства по горизонтали. Но медиа-запросы не знают о контексте компонента. По этой причине контейнерные запросы уже некоторое время находятся в списках пожеланий многих разработчиков.
Запросы контейнера
Как мы их используем?
Для контейнерного запроса нам нужно указать элемент в качестве контейнера, используя свойство container(сокращение от container-type и container-name). container-type может быть width, height, inline-size или block-size. inline-size и block-size — это логические свойства, которые могут давать разные результаты в зависимости от режима написания документа.
main, aside {
container: inline-size;
}
Затем мы можем использовать @container аналогично медиазапросу. Обратите внимание, что правило может быть выражено без скобок (inline-size > 30em, а не min-width: 30em). Это часть спецификации MediaQueriesLevel 4. В приведенном выше примере макета карточки, когда контейнер шире 30rem, мы переключаемся на горизонтальный макет с помощью flexbox:
@container (inline-size > 30em) {
.card {
display: flex;
}
}
Спецификация CSS Containment Level 3 в настоящее время находится в разработке, а значит синтаксис может измениться в любой момент — фактически, он уже изменился с тех пор, как в прошлом году по нему был опубликован ряд статей о контейнерных запросах. Примеры в этой статье соответствуют синтаксису, актуальному на данный момент.
Могу ли я их использовать?
Chrome утверждает, что поддерживает контейнерные запросы, если включить соответствующий флаг, но рабочая версия не соответствует текущей спецификации. Есть полифилл, но он не работает с последней версией синтаксиса. Так что короткий ответ — «нет», я призываю вас немного подождать, прежде чем использовать их в продакшене. Но у контейнерных запросов большое будущее, поэтому я ожидаю их всеобщую поддержку.
Ресурсы
- CSS Containment Module Level 3 (официальная спецификация)
- A Primer on Container Queries от Stephanie Eckles
- CSS Container Queries: A First Look от Bramus Van Damme
- SayHellotoContainerQueries от AhmadShadeed (Синтаксис, упомянутый в этом посте, устарел, но содержит несколько хороших примеров).
:has()
Что это?
Этот псевдокласс, часто известный как «родительский селектор», позволяет нам выбирать элемент в зависимости от дочерних элементов. Как написал Брамус Ван Дамм в прошлом году, помимо этого у него есть несколько довольно интересных вариантов использования. Например, мы могли бы по-разному стилизовать изображение в <figure> в зависимости от того, сопровождается ли оно <figcaption> или нет. Или мы могли бы настроить таргетинг на метки в форме, за которыми следуют недопустимые данные ввода. Возможности безграничны.
Как это использовать?
Чтобы стилизовать элементы <section>, которые содержат <h2>:
section:has(h2) {
background: lightgray;
}
Чтобы стилизовать <img>, только если его родительский элемент <section> также содержит <h2>:
section:has(h2) img {
border: 5px solid lime;
}
Могу ли я это использовать?
Пока нет поддержки от основных браузеров, но вы можете экспериментировать с ним в Safari Technology Preview. Посмотрите это демо в поддерживаемых браузерах.
Ресурсы
- CSS Selectors Level 4 (официальная спецификация)
- The CSS :has() selector is way more than a "Parent Selector" от Bramus van Damme
- The CSS :has() selector от Robin Rendle (CSS Tricks)
@when/@else
Что это?
At-rule для условий в CSS, аналогично логике if/else в других языках программирования. Например, это может сделать написание сложных медиа-запросов гораздо более логичным. @when был выбран вместо @if, чтобы избежать конфликта с Sass.
Как мы это используем?
Мы можем запросить несколько медиа-условий или поддерживаемых функций, например, превышает ли область просмотра пользователя определенную ширину и поддерживает ли его браузер подсетку (subgrid). При использовании @when/@else мы удаляем @ из правила запроса:
@when media(min-width: 30em) and supports(display: subgrid) {
/* Styles for viewports over 30em, where the browser also supports subgrid */
} @else {
/* Styles for browsers that do not meet the condition */
}
Могу ли я использовать это?
Еще нет. Я не ожидаю, что поддержка браузеров будет широко распространена в этом году, но на это свойство определенно стоит обратить внимание.
Ресурсы
- CSS Conditional Rules Module Level 5 (официальнаяспецификация)
- Extending CSS when/else chains: A first look от Kingsley Ubah (LogRocket blog)
- Proposal for CSS @when от Chris Coyier (CSS Tricks)
accent-color
Что это?
Свойство accent-color позволяет быстро и легко внедрять цвета нашего бренда в определенные входные данные формы, используя стили пользовательского агента. Подумайте о флажках, переключателях, диапазонах ввода и индикаторах выполнения. Исторически так сложилось, что стилизовать их довольно сложно, и все браузеры отображают их немного по-разному. Поэтому разработчики чаще всего выбирают вариант скрытия ввода по умолчанию и используют собственные псевдоэлементы. accent-color позволяет сохранить ввод браузера по умолчанию, но применить цвет, соответствующий нашему бренду.
Как мы это используем?
Свойство наследуется, поэтому вы можете установить его на корневом уровне, чтобы применить везде:
:root {
accent-color: lime;
}
Или по отдельным элементам:
form {
accent-color: lime;
}
input[type="checkbox"] {
accent-color: hotpink;
}
Могу ли я использовать это?
Да! accent-color поддерживается в Chrome, Edge, Firefox и Safari Technology Preview. Браузеры, которые его не поддерживают, просто получат цвета по умолчанию, а входные данные останутся полностью пригодными для использования — отлично подходит для прогрессивного улучшения.
Ресурсы
- CSS Basic User Interface Module Level 4 (официальная спецификация)
- "CSS accent-color" от Adam Argyle
- "Simplifying Form Styles With accent-color" от Michelle Barker
Новые функции цвета CSS
Что это?
Возможно, вы уже знакомы с цветовыми форматами Hex, RGB и HSL. Уровни 4 и 5 цветового модуля CSS включают в себя целый ряд новых функций, которые позволяют задавать цвета и управлять ими в CSS. Они включают:
-
hwb():оттенок (Hue), белизна (Whiteness), чернота (Blackness). -
lab():светлота (Lightness), вместе со значениями a и b, определяющими оттенок. -
lch():светлота (Lightness), цветовая насыщенность (Chroma), оттенок (Hue). -
color-mix():Смешивание двух цветов вместе. -
color-contrast():Из списка цветов выведите тот, у которого самый высокий контраст по сравнению с первым аргументом. -
color():Укажите цвет в другом цветовом пространстве (например,display-p3).
В теме цвета есть много нюансов — в прошлом году я написал об этом статью. Кроме того, есть синтаксис относительного цвета, который позволяет взять цвет и настроить его, чтобы создать другой.
Как мы это используем?
hwb(), lab() и lch() можно использовать почти так же, как и функции rgb() и hsl(), к которым мы привыкли, но с дополнительным альфа-параметром:
.my-element {
background-color: lch(80% 100 50); // opaque color
}
.my-element {
background-color: lch(80% 100 50 / 0.5); // color with 50% transparency
}
css
color-mix() выводит цвет в результате смешивания двух других. Нам нужно указать метод интерполяции цвета в качестве первого аргумента:
.my-element {
background-color: color-mix(in lch, blue, lime);
}
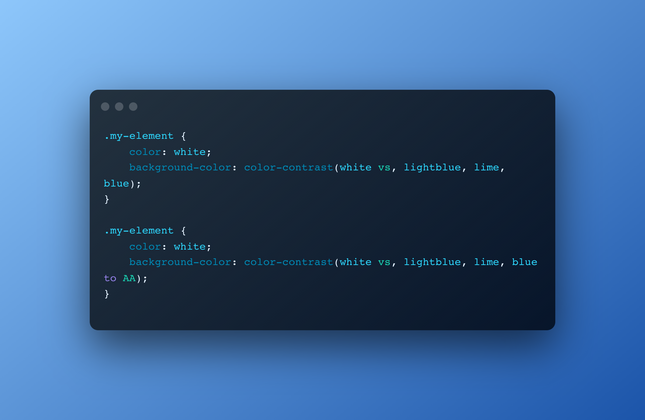
color-contrast() требуется базовый цвет, с которым можно сравнивать остальные. Он выведет цвет с самой высокой контрастностью или, в случае, если указано дополнительное ключевое слово, первый цвет в списке, который соответствует необходимому коэффициенту контрастности:
/* Output the color with the highest contrast */
.my-element {
color: white;
background-color: color-contrast(white vs, lightblue, lime, blue);
}
/* Output the first color that meets AA contrast ratio */
.my-element {
color: white;
background-color: color-contrast(white vs, lightblue, lime, blue to AA);
}
Это отлично подходит для доступных цветовых схем. Например, мы можем позволить CSS выбирать, черный или белый текст является наиболее подходящим (т. е. обеспечивает наибольшую контрастность) для кнопки с заданным цветом фона.
Могу ли я их использовать?
На данный момент Safari лидирует в поддержке этих свойств: hwb(), lch(), lab() и color() поддерживаются начиная с версии 15. color-mix() и color-contrast() можно включить с помощью флага в настройках. Firefox поддерживает hwb(), а также пометил флагом поддержку color-mix() и color-contrast(). Удивительным исключением является Chrome, который сейчас не поддерживает ни одно из вышеперечисленных свойств. Однако не так уж сложно предусмотреть в коде запасные варианты: учитывая два правила цвета, браузер проигнорирует второе, если он его не поддерживает.
.my-element {
background-color: rgb(84.08% 0% 77.36%);
background-color: lch(50% 100 331);
}
Это означает, что, когда появится поддержка этого свойства, ваш код будет готов.
Ресурсы
- CSS Color Module Level 4 (официальная спецификация)
- CSS Color Module Level 5 (официальная спецификация)
- A Guide To Modern CSS Colors With RGB, HSL, HWB, LAB And LCH от Michelle Barker
- LCH colors in CSS: what, why, and how? от Lea Verou
- LCH color picker от Lea Verou
- Create a color theme with CSS Relative Color Syntax, CSS color-mix(), and CSS color-contrast() от Bramus van Damme
Каскадные слои
Что это?
Каскадные слои дают нам больше возможностей для управления «каскадной» частью CSS. Сейчас существует несколько факторов, определяющих, какие стили будут применяться в вашем CSS коде, включая специфичность селектора и порядок появления. Каскадные слои позволяют эффективно группировать CSS в куски (или «слои», если угодно). Код на уровне ниже по порядку будет иметь приоритет над кодом на более высоком уровне, даже если селектор на более высоком уровне имеет более высокую специфичность. Если это сложно уложить в голове, Мириам Сюзанна написала подробное руководство по CSS-приемам.
Мне нравится думать об этом как о z-index для каскада. Если вы понимаете, как работает z-index, вы, вероятно, довольно быстро разберетесь с каскадными слоями.
Как их использовать?
Как объясняет Bramus в своем руководстве, вы можете создавать отдельные слои в соответствии с методологией ITCSS.
/* Create the layers, in the desired order */
@layer reset, base, theme;
/* Append the CSS to each of the layers */
@layer reset {
/* Append to 'reset' layer */
}
@layer base {
/* Append to 'base' layer */
h1.title {
font-size: 5rem;
}
}
@layer theme {
/* Append to 'theme' layer */
h1 {
font-size: 3rem;
}
}
Декларация CSS font-size для h1 в слое theme лучше, чем в базовом слое, несмотря на то, что это имеет более высокую специфичность.
Могу ли я это использовать?
Каскадные слои поддерживаются в последней версии Firefox и могут быть включены с помощью флага в Chrome и Edge (полная поддержка появится в 99 версии Chrome). Похоже, что все основные браузеры согласятся с этой спецификацией, так что скоро ждите более широкой поддержки. Таким образом, вы можете начать экспериментировать с каскадными слоями прямо сейчас, но может пройти некоторое время, прежде чем мы сможем уверенно использовать их в продакшене. Трудно понять, как легко предоставить запасные варианты для старых браузеров без включения отдельной таблицы стилей, возможно, со временем появятся полифиллы. У Мириам Сюзанн есть идеи на этот счет.
Ресурсы
- CSS Cascading and Inheritance Level 5 (официальнаяспецификация)
- A Complete Guide to CSS Cascade Layers от Miriam Suzanne (CSS Tricks)
- Cascade Layers are Coming to Your Browser от Una Kravets (Chrome developer blog)
- The Future of CSS: Cascade Layers (CSS @layer) от Bramus van Damme
- Getting Started With CSS Cascade Layers от Stephanie Eckles
Подсетка
Что это?
Когда много лет назад впервые заговорили о CSS сетке, многие разработчики думали, что она позволит размещать весь интерфейс в одной сетке, аналогично типичным макетам с 12 столбцами. На практике это потребует полного выравнивания разметки и нарушения семантики! Часть спецификации CSS Grid Layout Module 2, подсетка позволяет элементу наследовать сетку родительского элемента либо на оси строки, либо на оси столбца. Теоретически вы можете вкладывать сетки, выравнивая каждый компонент по одной и той же сетке. Вероятно, нам не нужно делать это слишком часто, поскольку мы используем более гибкий,внутренний веб-дизайн, отдающий предпочтение контенту, UX и доступности, а не строгому следованию сетке. Но подсетка по-прежнему невероятно полезна для решения всевозможных UI-задач.
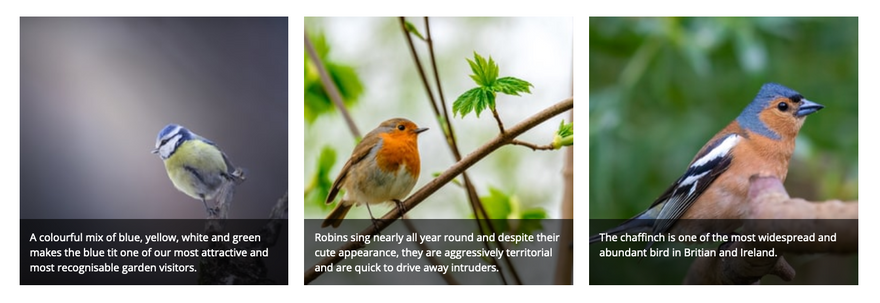
Например, возьмите этот ряд изображений с подписями. Подписи имеют разную длину, но с помощью подсетки мы можем выровнять их без кодинга фиксированной высоты.
Как мы используем это?
Укажите сетку родительского элемента, используя обычные свойства сетки. Используйте ключевое слово subgridдля свойства grid-template-columns или grid-template-rows во вложенном элементе, который вы хотите наследовать родительской сетке:
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, auto);
}
.grid > figure {
display: grid;
grid-template-rows: subgrid;
}
.grid figcaption {
grid-row: 2;
}
Посмотрите примерSubgrid captions от Michelle Barker.
Я могу это использовать?
Примечательно, что подсетка поддерживается в Firefox с 2019 года, но ни один другой браузер так и не последовал их примеру. Хотя, прошло уже почти три года. Есть признаки, что команда Chromium наконец-то приступила к работе по ее поддержке, так что, возможно, уже в этом году нам посчастливится увидеть ее в Chrome и Edge. (Отслеживайте проблему здесь). Я сомневаюсь в поддержке от Safari, но учитывая, что работу над CSS в Apple возглавляет Джен Симмонс, все возможно. Ничто не мешает вам использовать подсетку в продакшене, но пока лучше относиться к ней как к прогрессивному усовершенствованию.
Ресурсы
- CSS Grid Layout Module Level 2 (официальная спецификация)
- MDN Subgrid page
- "CSS Grid Level 2: Here Comes Subgrid" от Rachel Andrew
Скролл таймлайна
Что это?
Вы, наверное, видели много классных сайтов, на которых реализована причудливая анимацияскролла. Существует множество библиотек JS, которые помогут нам реализовать подобные сценарии — я большой поклонник плагина ScrollTrigger [от Greensock]. Представьте, если бы мы могли сделать все это в CSS? И теперь с помощью @scroll-timeline это стало возможно!
Как мы это используем?
Нам нужно несколько вещей:
- анимация по ключевым кадрам,
- правило
@scroll-timeline, - свойство элемента
animation-timeline, который мы анимируем (или укажите таймлайн в сокращенном свойствеanimation).
Вот пример:
/* Set up keyframe animation */
@keyframes slide {
to { transform: translateX(calc(100vw - 2rem)); }
}
/* Configure our scroll timeline. Here we're giving it the name `slide-timeline` */
@scroll-timeline slide-timeline {
source: auto; /* the scrollable element that triggers the scroll-linked animation (the document by default) */
orientation: vertical; /* the scroll orientation (vertical by default) */
scroll-offsets: 0%, 100%; /* an array of progress intervals in which the timeline is active */
}
/* Specify the keyframe animation and the scroll timeline */
.animated-element {
animation: 1s linear forwards slide slide-timeline;
}
В качестве альтернативы мы можем использовать смещения на основе элементов для свойства scroll-offsets, чтобы запускать таймлайн, когда определенный элемент прокручивается в области просмотра:
@scroll-timeline slide-timeline {
scroll-offsets: selector(#element) end 0, selector(#element) start 1;
}
И снова Bramus предоставил исчерпывающее руководство и несколько замечательных примеров использования.
Могу ли я это использовать?
Если вам интересно поэкспериментировать со @scroll-timeline, его можно включить с помощью флажка в Chrome. Спецификация находится в редакции, поэтому есть большая вероятность, что изменится до того, как получит статус рекомендованной.
Вероятно, будут случаи, когда потребуется обратиться к библиотеке JS для анимации на основе скролла (подумайте об управлении сложными таймлайнами анимации). Но для относительно простых случаев это поможет избежать большого количества ненужного импорта.
Ресурсы
- Scroll-linked Animations (официальные спецификации)
- MDN page
- "Practical Use Cases for Scroll-Linked Animations in CSS with Scroll Timelines" от Bramus Van Damme
Вложенность (Nesting)
Что это?
Если вы знакомы с Sass, то знаете об удобстве возможности вкладывать селекторы — по сути, писать дочернее правило внутри родительского. Вложенность помогает поддерживать код в порядке, хотя, иногда ее чрезмерное использование может стать проблемой! Кажется, что вложенность наконец-то приходит в нативный CSS.
Как мы ее используем?
Синтаксически она похожа на Sass, так что не должно быть больших проблем. Вложенное правило нацелено на h2 внутри элемента с классом card:
.card {
color: red;
& h2 {
color: blue;
}
}
Или мы можем использовать его для псевдоклассов и псевдоэлементов:
.link {
color: red;
&:hover,
&:focus {
color: blue;
}
}
Эквивалентом в сегодняшнем CSS было бы:
.link {
color: red;
}
.link:hover,
.link:focus {
color: blue;
}
Могу ли я использовать это?
Не нативно. Ни один браузер пока не поддерживает вложенность, даже если стоит флажок. Но, если вы используете PostCSS, вы можете попробовать его с помощью плагина postcss-preset-env.
Ресурсы
- CSS Nesting Module
- "CSS Nesting, specificity and you", от Killian Valkhof
Будущее CSS
Справедливо сказать, что сейчас мы переживаем эпоху бума CSS. Я вижу, что многие из этих новых функций имеют ряд общих черт. Они часто помогают писать более качественный, чистый и эффективный код. Некоторые используют функции инструментов препроцессинга (например, Sass), что со временем делает их менее необходимыми. Но они также позволяют и даже побуждают нас использовать гибкость, присущую Интернету, и учитывать множество различных способов, к которым могут прибегнуть наши пользователи. Сегодня пользователи могут использовать любое из миллионов доступных устройств. Они могут предпочесть более высокий контраст, темную цветовую схему или меньше анимации. Они могут использовать программу чтения с экрана, старое устройство или смесь всего вышеперечисленного.
Вместо того, чтобы строго регламентироватьнаши проекты и сетовать на недостижимое «пиксельное совершенство», мы можем использовать CSS, чтобы давать подсказки, и позволить браузеру решать, как лучше всего отображать нашу веб-страницу. Эти идеи были обобщены Джен Симмонс и Уной Кравец (среди прочих), которые придумали термины «внутренний (Intrinsic)» и «новый адаптивный (Newresponsive)» веб-дизайн.
CSS, похоже, достигает уровня зрелости, когда проблема больше не заключается в том, можно ли что-то сделать в CSS, а скорее в обучении и вооружении нового поколения разработчиков, чтобы они понимали доступные инструменты, знали, когда их использовать, и как принимать ориентированные на пользователя решения.
Перевод статьи smashingmagazine.com







Топ коментарі (2)
Дякую за статтю, вийшло об'ємно та інформативно.
Очень классно описано, спасибо большое