Торік фігма анонсувала супер функціонал який здатен
(при бажанні) облегшити життя і процес створення інтерфейсів. Новий функціонал локалізується в правій панелі та точково імплементується по всій робочій області.
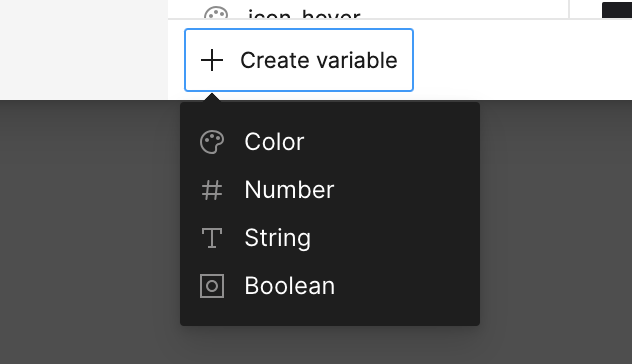
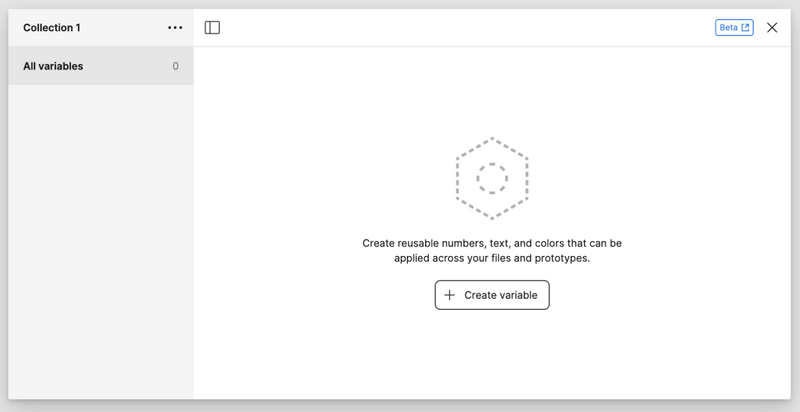
При відкритті панелі local variables ми бачимо можливість створювати окремі колекції = variables. Функціонально вони поділяються на кольоро-значення/ числові-значення/ текстові-значення/ булеан (true/false)значення. Які можливості це дає= ми можемо створювати варіабли кольорів і використовувати їх по всьому проекту. Можемо створювати відступи, розміри, скруглення для елементів та відстані між ними завдяки числовим значенням. Можемо створювати текстові варіабли, якщо нам треба різна локалізація продукту та булеан для значень які актуальні при певних умовах - це якщо розглянути варіабли швиденько та поверхнево.
Детальніше про варіабли кольору = вони дають можливість використовувати кольори на різних етапах та станах, для різних елементів, якщо казати про комфорт та налагодженість в бібліотеці ми можемо редагувати рівні доступу кольорів.
Числові варіабли надали можливість точково контролювати усе що впорядковується числовим значенням та надають можливість швидко змінювати розміри вже в процесі проєктування.
Текстові варіабли найбільш розповсюдженні для локалізації продуктів, але я особисто використовую їх також як текстові заготовки відповідно до типу тексту (заголовок/текст) і розміру (за кількістю символів) це потенційно збільшує якість та швидкість виконання роботи.
Булеан значення, як на мене, найбільш персоналізовані тобто ми складаємо перемінні під проєкт безпосередньо.
Багато питань виникає щодо різниці між стилями та варіаблами, другі мають більш гнучку природу та використовуватися відносно контексту.
Як імплементувати variables в процес проєктування інтерфейсу? Для повного занурення в можливості variables треба почати з покупки підписки (якщо ще не мали) це надасть нам можливість займатися магією за межами хогвартса. Надалі продовжу розповідь для введення в проєкт color variables на особистому прикладі.
Перше що треба розуміти це: як? де? коли? задля збереження організації та відсутності спокуси використовувати функціонал де треба і де не треба, для розуміння подальших рухів щодо імплементування variables треба задати собі питання = “це буде впливати на певний елемент або на весь проєкт?” якщо ви хочете побудувати сталу що буде мати вплив на весь проєкт тоді гоу ту зе варіаблес. p.s., але звісно можна використовувати variables для компонентів тощо.
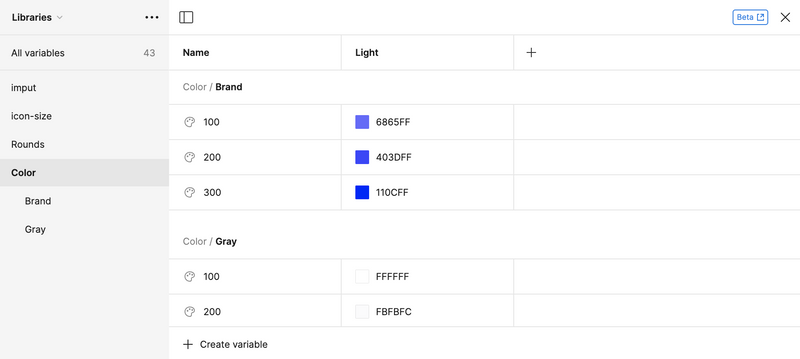
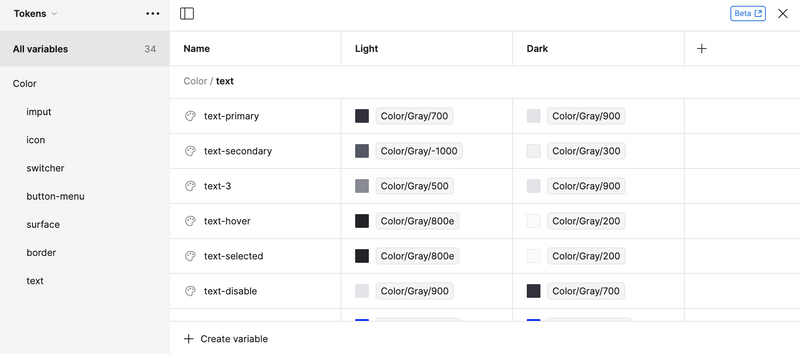
Починаємо процес з відкриття меню variables і вибираємо з якого типу значення хочемо почати. В прикладі роблю на значеннях кольорів. Тут прописуємо кольори які плануємо використовувати в проєкт, важливо зрозуміти що це робиться без прив'язки до функцій які ми плануємо надати кольору, проста і зрозуміла для вас нумерація.
Після того як ми додали кольори можемо підписати нашу папку, також як вам комфортно це сприймати. Важливо розуміти що напряму ми не будемо використовувати кольори з цієї папки в дизайні, вони мають базове значення. А зараз саме час додати другу папку, завдяки якій ми зможемо творити магію variables. Саме токени будуть використовуватися в проєкт і саме вони набувають цінності функціонала.
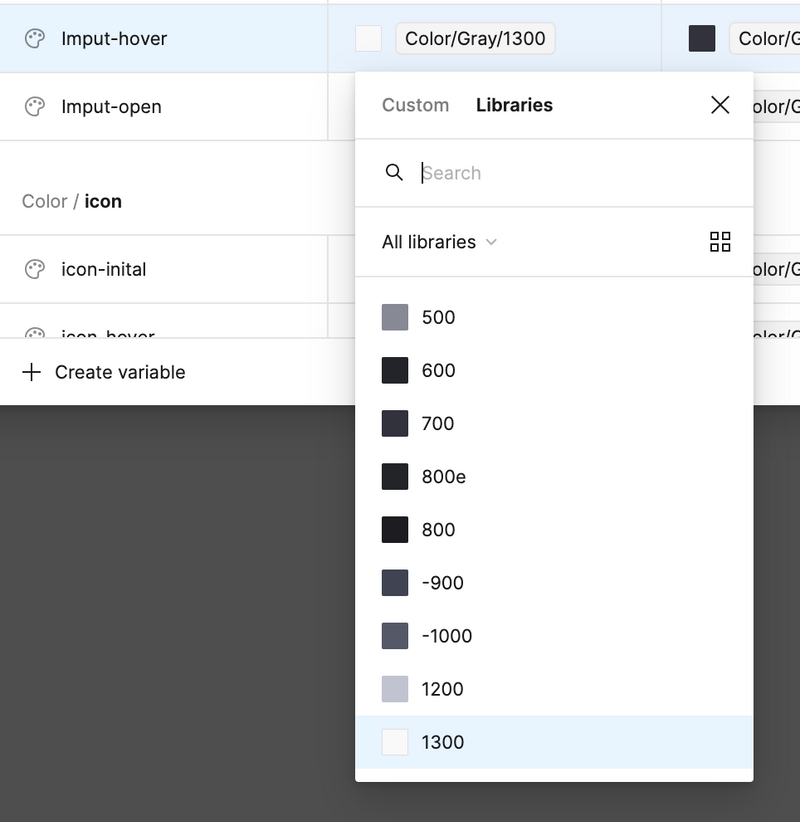
Тож нову папку підписуємо як tokens для легшого орієнтування між папками та починаємо додавати кольорам функціонал :) приклад наводжу на фото. Тут одразу треба додати новий mode в моєму випадку це light / dark theme. Для того, щоб додати колір з папки яку ми зробили попередньо треба перемикнути вид з custom в libraries і вибрати колір відповідно для light та dark варіантів.
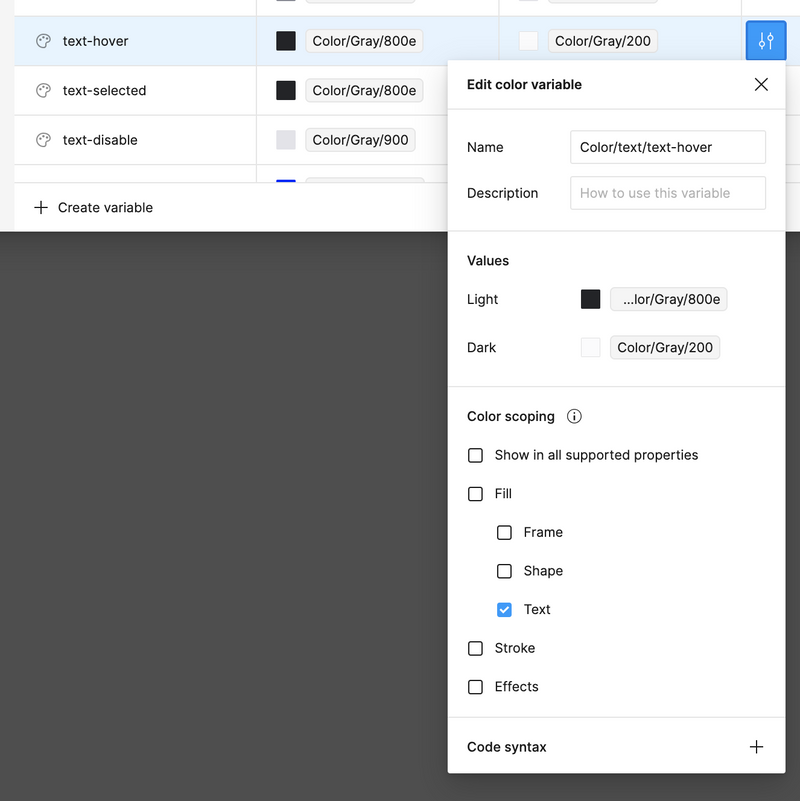
Після того як ми заасанили базові кольори на токени ми можемо перейти на додавання їх в макети. Важливо пам'ятати що в макети ми використовуємо токени, а не примітивні кольори, на початках треба ретельно стежити, щоб не місклікнути, та/або виключати показ певних токенів відповідно до значення (дивись друге фото)
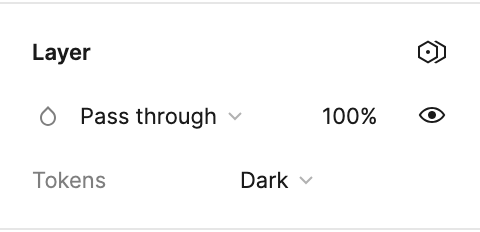
Коли ми додали усі токени на дизайн і тепер хочеться побачити магію саме час зробити другий фрейм (який буде відповідати за дарк тему і заосанити на шар (фрейм) наш тип токена) для цього треба нажати ромбік та вибрати відповідно.
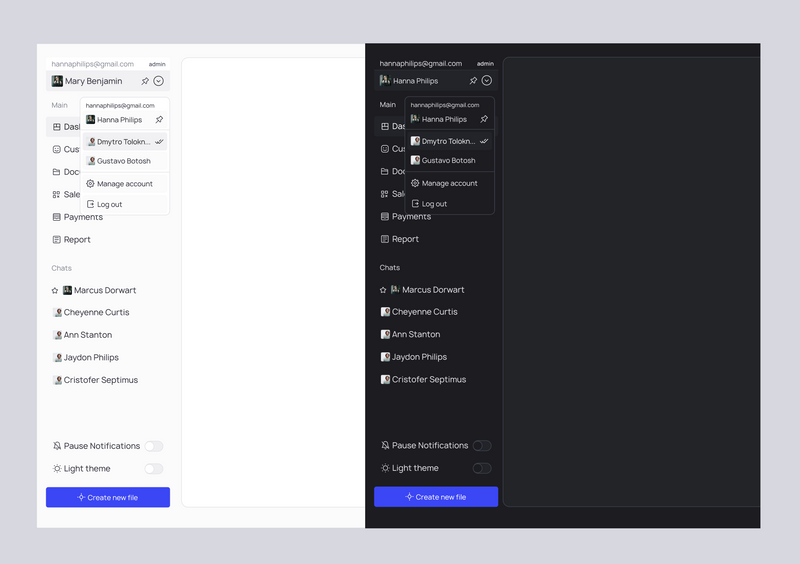
Для отримання дарк теми мені знадобився лише другий фрейм та variables - нуль мануального додавання чи створення булеана для компонентів. На прикладі меню можна побачити як variables потенційно облегшує життя та процес проєктування.
Якщо є питання або бажання дискусій велком в коменти, також є варіант зробити відео процесу якщо це актуально, то теж дайте знати в коменти :) усім наснаги та терпіння в непростому виборі бути дизайнером!















Найновіші коментарі (2)
Дякую, Ганно, дуже цікава стаття! Ще були б гроші на підписку для того, щоб користуватись цією магією)
А за побажання наснаги бути дизайнером це в яблучко, було б відомо, 5 років назад коли починався мій шлях, шо таке буде, то мабуть варто було б розглянути інший напрямок... дивлячись на сьогоднішню конкуренцію і голодні ігри...
Дякую) так дизайн це завжди ріст та конкуренція погоджуюсь