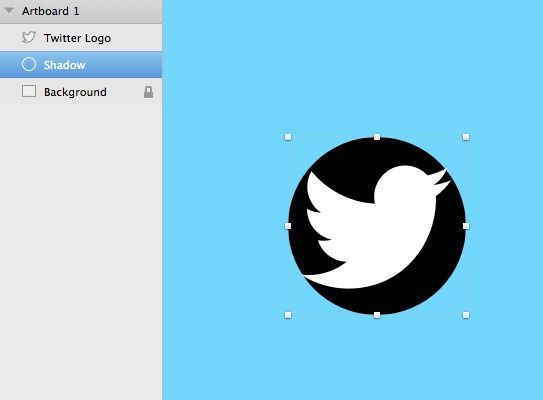
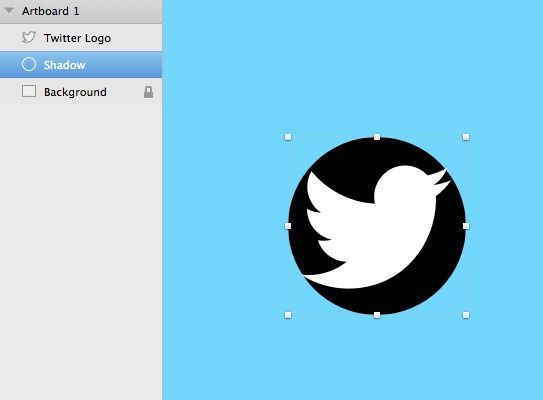
Эффект длинной тени – новый популярный стиль. Впервые он появился в дизайне Google. Реализовать длинную тень в Sketch не так просто, как добавить парочку эффектов в Инспекторе. В этой небольшой инструкции я покажу, как сделать длинную тень в Sketch. Пока что в Sketch нет автоматической функции длинной тени. Для ее реализации вам понадобятся инструменты Motion Blur effect и masking. В целях обучения давайте создадим длинную тень для логотипа Twitter.Скачайте его в формате EPS, затем откройте в Sketch. Почистите логотип, удалив объект Clip 2. Переименуйте объект Fill 1 в Twitter Logo. Разгруппируйте элементы лого, если у вас они в слое Group. Нам будет проще работать без этого слоя, и мы не будем создавать много новых слоев. Давайте уменьшим исходный логотип, задав ширину в 150 пикселей. Создайте новый артборд размером 600 пикселей в ширину и 500 пикселей в длину. В артборде нарисуйте новый прямоугольник (объект Rectangular). Задайте для него цвет #73D7FD и измените название слоя на Background (фон). Передвиньте слой назад, под слой Twitter Logo. Затем выровняйте лого по центру артборда. Теперь сделайте тень. Создайте круг (объект Oval) под Twitter Logo, закрасьте его в Черный цвет (#000000), без контура. Изменяйте размер до тех пор, пока овал не коснется своей границей клюва и хвоста Twitter Logo. Измените название слоя Oval на Shadow.  Выберите эффект Motion Blur (размытие в движении) для объекта Shadow. Установите параметр количества (amount) на максимум в 50px, а угол тени (shadow angle) на 45º. Пока не беспокойтесь о форме тени. У вас должно получиться примерно следующее.
Выберите эффект Motion Blur (размытие в движении) для объекта Shadow. Установите параметр количества (amount) на максимум в 50px, а угол тени (shadow angle) на 45º. Пока не беспокойтесь о форме тени. У вас должно получиться примерно следующее.  < Чтобы сделать тень более реалистичной, нам нужно обозначить, как тень от Twitter Logo должна падать на фон. Нажмите L (сокращенно от Line – линия), удерживайте Shift и нарисуйте линию пол углом 45º. Продублируйте линию еще трижды, разместите их так, как показано на рисунке. Сгруппируйте линии и закрепите их (опция lock).
< Чтобы сделать тень более реалистичной, нам нужно обозначить, как тень от Twitter Logo должна падать на фон. Нажмите L (сокращенно от Line – линия), удерживайте Shift и нарисуйте линию пол углом 45º. Продублируйте линию еще трижды, разместите их так, как показано на рисунке. Сгруппируйте линии и закрепите их (опция lock).  Далее нужно создать произвольную фигуру, чтобы замаскировать тень. Нажмите V (сокращенно от Vector Shape – векторная фигура). Начните с первой опорной точки на кончике клюва, нажмите Shift, чтобы нарисовать векторную фигуру по направлению диагонали 45º. Созданные ранее линии будут вашим ориентиром для размещения опорных точек. На картинке внизу показано, какую форму я придал векторному слою. Когда вы замкнули векторную фигуру, переименуйте слой в Mask (маска).
Далее нужно создать произвольную фигуру, чтобы замаскировать тень. Нажмите V (сокращенно от Vector Shape – векторная фигура). Начните с первой опорной точки на кончике клюва, нажмите Shift, чтобы нарисовать векторную фигуру по направлению диагонали 45º. Созданные ранее линии будут вашим ориентиром для размещения опорных точек. На картинке внизу показано, какую форму я придал векторному слою. Когда вы замкнули векторную фигуру, переименуйте слой в Mask (маска).  Поместите слой Mask под слой Shadow. Кликните правой кнопкой на слое Mask, выберите Use as Mask . Теперь слои Twitter Logo и Shadow будут также замаскированы. Чтобы размаскировать Twitter Logo, кликните правой кнопкой мыши на слое Twitter Logo, выберите опцию Ignore Underlaying Mask.
Поместите слой Mask под слой Shadow. Кликните правой кнопкой на слое Mask, выберите Use as Mask . Теперь слои Twitter Logo и Shadow будут также замаскированы. Чтобы размаскировать Twitter Logo, кликните правой кнопкой мыши на слое Twitter Logo, выберите опцию Ignore Underlaying Mask.  Спрячьте слой с группой прямых. Если хотите, его можно даже удалить, так как они нам больше не понадобятся. Вы почти у цели. Тень выглядит слишком насыщенной. Уменьшите интенсивность слоя Shadow, чтобы сделать более мягкое затенение (параметр opacity), 30% должно быть достаточно.
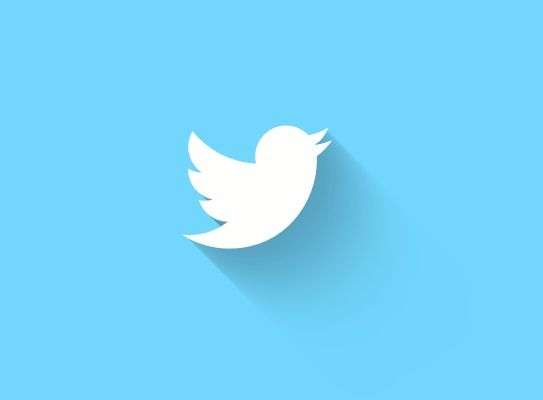
Спрячьте слой с группой прямых. Если хотите, его можно даже удалить, так как они нам больше не понадобятся. Вы почти у цели. Тень выглядит слишком насыщенной. Уменьшите интенсивность слоя Shadow, чтобы сделать более мягкое затенение (параметр opacity), 30% должно быть достаточно.  Вот и все, мы закончили. Вы только что сделали эффект длинной тени в Sketch. Если хотите более длинную тень, просто увеличьте объект Shadow и отредактируйте слои Mask. Внизу вы можете скачать пример эффекта длинной тени, а вверху найдете оригинал логотипа. Дайте знать, если у вас возникли какие-то вопросы по этому туториалу в комментариях или по почте.
Вот и все, мы закончили. Вы только что сделали эффект длинной тени в Sketch. Если хотите более длинную тень, просто увеличьте объект Shadow и отредактируйте слои Mask. Внизу вы можете скачать пример эффекта длинной тени, а вверху найдете оригинал логотипа. Дайте знать, если у вас возникли какие-то вопросы по этому туториалу в комментариях или по почте.
Перевод статьи brilliantsketch.com













Топ коментарі (0)