За останнє десятиліття вебдизайн зазнав серйозних змін із появою нових типів пристроїв, покращеною швидкістю підключення до Інтернету, а також збільшенням кількості користувачів. Приблизно 7-8 років тому вебдизайн стосувався лише створення вебсайт для браузерів ПК. Однак розробка браузерів для мобільних пристроїв і планшетів стала неминучою в останні роки, оскільки все більше людей використовують саме ці пристрої для перегляду вебконтенту.
Хороший вебдизайнер, своєю чергою, зосереджується на макеті, зовнішньому вигляді, вмісті та інтуїтивно зрозумілому представленні вебсайт. Саме тому багато хто з них вирішує звернутися до такого концепту як мінімалістичний дизайн сайту. Мінімалізм не означає створення розкішних вебсайтів. Але також помиляєтеся, якщо думаєте, що він стосується лише використання кількох основних компонентів у вашому дизайні. Мінімалістичний вебдизайн може бути дуже складним, але у той самий час надзвичайно простим. І саме про його характеристики та переваги ми поговоримо у цьому пості.
Мінімалістичний дизайн сайту та його важливість
Мінімалізм - це опановування «мистецтвом використання меншого» та популярний сучасний підхід до дизайну. Існує безліч способів реалізувати його, ніж ви можете собі уявити, включаючи експериментування з кольорами, переходами, навігацією та композицією для усунення зайвих елементів.
В цілому, мінімалістичний дизайн фокусується на тому, що «менше значить краще», а також зосереджується на простоті. Він також може бути ефективним з точки зору економічності, екологічності та доступності. До того ж його завданням є підвищення зручності використання інтерфейсів.
Мінімалістична стратегія вебдизайн спрямована на спрощення інтерфейсів шляхом видалення непотрібних елементів або вмісту, який ніяким чином не допомагає користувачам виконати необхідні задачі. Але варто також пам’ятати, що не варто занадто жорстко дотримуватися цієї ідеології, адже можна отримати низьку щільність інформації та неможливість знайти необхідний вміст.
Мінімалістичний дизайн сайту та його основні принципи
- Використання чистих та простих ліній.
Вебдизайн стає мінімальним, коли всі його елементи є простими для навігації та направляють користувачів до прийняття правильних рішень для пошуку необхідного контенту. Чистий та зрозумілий інтерфейс стає не тільки приємним для очей, але й простим у навігації.
- Робота з обмеженою палітрою кольорів.
Суть мінімалізму полягає в тому, щоб звести до мінімуму різні елементи. Розробляючи свій дизайн, завжди дотримуйтеся правила кольорів 60/30/10. Намагайтеся не використовувати більш як 3 кольорів, якщо вони не вписуються у майбутній дизайн належним чином.
- Все має своє місце і призначення.
Визначте найважливіші функції та елементи та розставте їх за пріоритетністю. Використовуйте ієрархію для реалізації тексту відповідно до його рівня його важливості. Також можна працювати з кольорами, а також розмістити іконки там, де їх можна легко побачити та використати.
- Зосередження на вмісті.
Один із найголовніших принципів полягає в тому, що в центрі уваги вашого сайту має бути вміст. Наявність ефектного сайту не буде мати жодного значення, якщо ця ефектність приносить в жертву ваш контент чи не дає можливості ознайомитися із основним повідомленням. Як згадувалося раніше, ієрархія - це спосіб зосередитися на вмісті. Розміщення важливого текстового вмісту вгорі та з більшими шрифтами привертає увагу користувачів до того тексту, який вони обов‘язково мають помітити.
- Використання white space.
Вже давно минули часи заповнення кожного місця на сторінці. Не варто боятися порожнього або негативного простору. Вони можуть стати потужними інструментами у мінімалістичному вебдизайні, які допоможуть зосередити активність користувачів і спрямувати людей на ті сторінки, які ви хочете, щоб вони відвідали.
Мінімалістичні шаблони сайтів, які варті вашої уваги
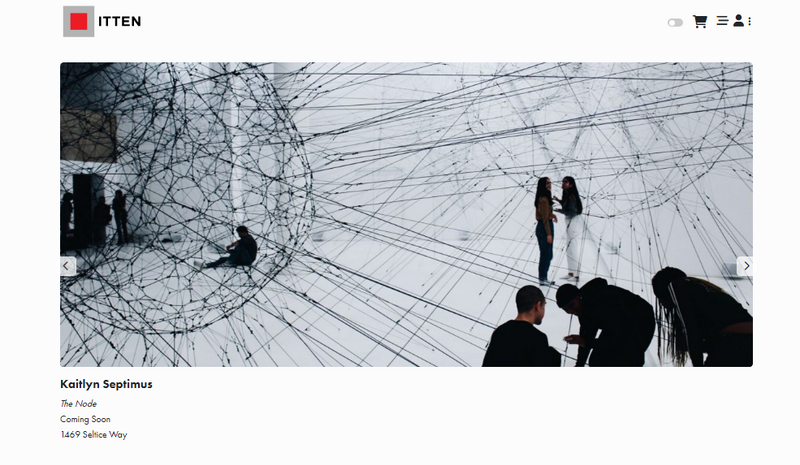
ITTEN - ХУДОЖНЯ ГАЛЕРЕЯ, ДРУКАРНЯ, КНИЖКОВИЙ МАГАЗИН WOOCOMMERCE THEME
Itten - це той самий мінімалістичний шаблон, який може стати вашим надійним провідником у створенні сайту для художньої галереї, книжкового магазину чи музею. Окрім того, що ви зможете продавати різноманітні продукти та публікувати останні новини, це прекрасне готове рішення допоможе вам ще з цілим рядом задач. Наприклад, у вас буде можливість поділитися інформацією про митців, включаючи їхні біографії та створити каталог їхніх робіт. Ви також можете обрати найбільш відповідний режим перегляду серед двох варіантів. Один із них є традиційним для WooCommerce, з картинками у великих блоках, а інший нагадує стиль сучасних додатків зі списками та карточками.
Основні функції:
- Ексклюзивний дизайн
- Функціонал блогу
- Адаптивний дизайн
- Галерея
- Випадаюче меню
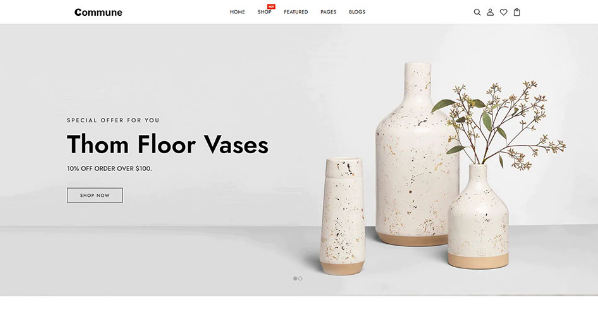
COMMUNE – ТЕМА SHOPIFY ДЛЯ ДЕКОРУ КЕРАМІКИ ТА КЕРАМІКИ
Якщо ви зацікавлені в просуванні вашого бізнесу, пов‘язаним із декором та керамікою, то це ваш ідеальний варіант. За допомогою drag-and-drop конструктора у вас буде шанс редагувати будь-які елементи, не маючи експертних знань у сфері програмування. Ви також отримаєте функціонал лукбука, який допоможе презентувати ваш асортимент в найкращому виді та привернути більше уваги. За допомогою Ajax пошуку ваші відвідувачі знайдуть необхідні товари за лічені секунди, а ваші шанси отримати нових клієнтів - збільшаться. Вони також зможуть поділитися товарами, які сподобалися, у своїх соціальних мережах.
Основні функції:
- Google Fonts
- Різноманітні стилі хедера та футера
- Швидкий перегляд товарів
- Галерея
- Відгуки клієнтів
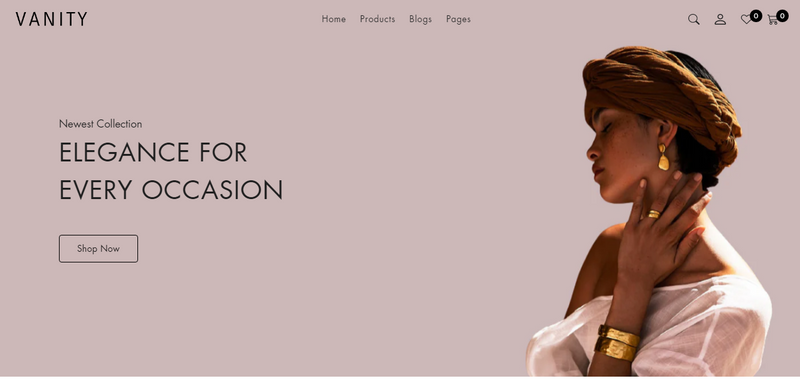
ZORA — БАГАТОЦІЛЬОВА ТЕМА SHOPIFY
Ви також можете звернути увагу на цю елегантну багатоцільову тему, яка підходить для створення будь-якого онлайн-магазину. В її пакеті ви знайдете величезну кількість корисних функцій, а також захопитеся стильним дизайном, який може презентувати будь-який асортимент. Ви можете персоналізувати домашню сторінку та всі інші компоненти, використовуючи drag-and-drop конструктор, який є дуже простим у використанні. До речі, всього на вас чекають вісім демо. За допомогою мега-меню можна швидко розподілити всі товари на категорії та підкатегорії.
Основні функції:
- Ajax пошук
- Швидкий перегляд продуктів
- Адаптивний дизайн
- Ефект паралаксу
- Функціонал галереї
Мінімалістичний дизайн сайту та його позитивний вплив на взаємодію з користувачем
Мінімалізм також створює естетично привабливі інтерфейси. Використання мінімалістичних елементів дизайну, таких як форми, типографіка, інтервали чи кольори допомагає створити візуально приємний інтерфейс. Люди також схильні краще реагувати на естетично привабливі програми, і, використовуючи такі інтерфейси, вони будуть більше терпимими, навіть якщо їм доведеться стикнутися з якими-небудь недоліками.
Мінімалізм зменшує перевантаження інформацією.Він допомагає вашим користувачам взаємодіяти лише з тими функціями, які потрібні для вирішення їхніх потреб. Крім того, з меншою кількістю елементів на сторінці мінімалістичні вебсайти завантажуються швидше.
Мінімалізм дозволяє користувачам зосередити всю свою увагу на продуктах чи послугах, які ви продаєте.Коли елементів інтерфейсу небагато, користувачам легше зосередитися на вмісті вебсторінки, а не відриватися на велику кількість непотрібних компонентів.
Як створити мінімалістичний дизайн сайту: кейси компаній, які успішно впровадили цей тренд
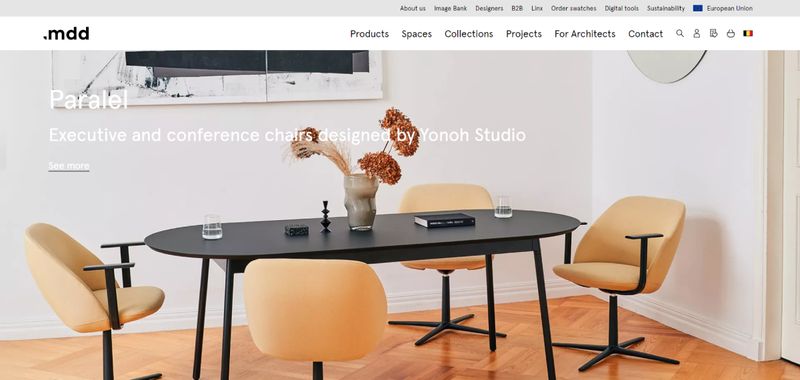
Mdd.eu | Головний розділ цього прикладу мінімального дизайну вебсайту виглядає свіжим і структурованим. Чудове використання великих зображень і відео високої роздільної здатності, щоб привернути увагу користувачів. А використання пробілів та пропусків для визначення різних розділів вебсторінки допомагає розділити зміст для зручності навігації.
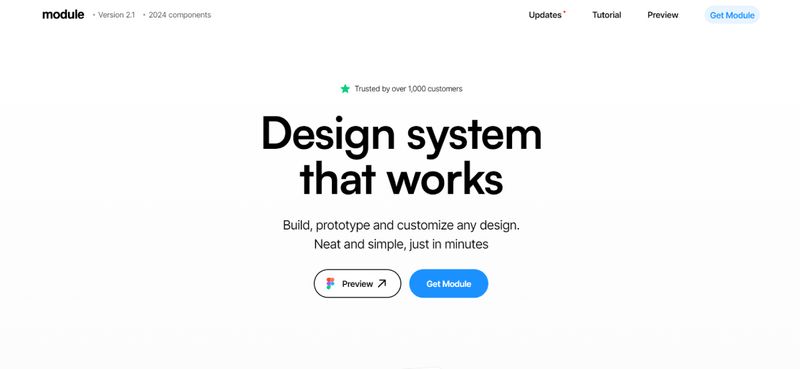
Modulesystem.design | А це ще один фантастичний приклад того, що значить мінімалістичний дизайн сайту. Тут можна багато додаткового простору, що створює почуття свіжості. Сайт використовує великі заголовки, виділені жирним шрифтом у головному розділі, щоб привернути увагу користувачів. Кнопки заклику до дії миттєво впадають в око, оскільки є кольоровими.
Висновки
Мінімалістичний дизайн сайту швидко викликав великий суспільний інтерес, адже простота та чіткість макетів може мати багато переваг. Однією з багатьох є той факт, що мінімалізм надає набагато більш професійного вигляду дизайну, значить, робить ваш онлайн-проєкт набагато привабливішим для відвідувачів. А задоволені відвідувачі означають, що вони залишатимуться на сайті довше, що зрештою призводить до кращої конверсії та продажів. Вам не треба вдаватися в питання, як створити сайт з нуля, адже ви можете придбати готові рішення на TemplateMonster діджитал маркетплейс. А за нашим промокодом uxpub ви отримаєте 7% знижку на всі продукти від TemplateMonster. Дякуємо за прочитання!












Найновіші коментарі (0)