Сколько времени вы тратите на создание уникальных и творческих иллюстраций для ваших проектов? Наверное, гораздо больше, чем хотелось бы. Looper позволяет вам сэкономить время необходимое на создание оригинальных иллюстраций. Это новый плагин Sketch, который позволяет создавать уникальные фигуры и узоры, дублируя, перемещая и вращая объекты множество раз. В результате вы получаете потрясающие изображения. Сегодня я собираюсь показать, как с нулевыми навыками рисования, вы можете создавать невероятные иллюстрации для ваших проектов, баннеров и фонов всего за 20 секунд или даже меньше. Свободно скачивайте оригинальный Sketch-файл, который я создал, чтобы следовать по ходу учебного руководства.
Почему Looper?
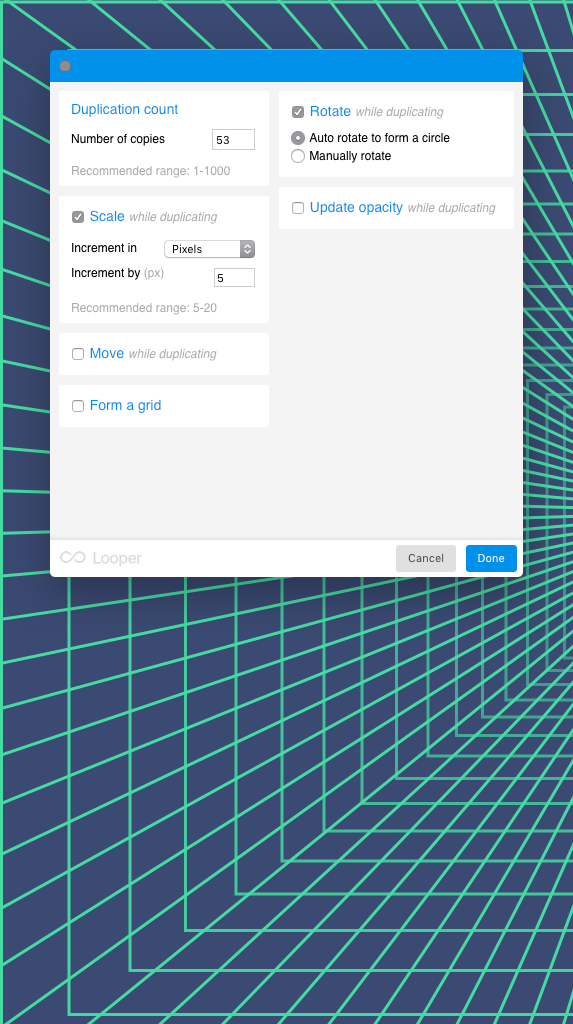
Я занимаюсь исследованиями различных плагинов и приложений, которые могут помочь мне создавать оригинальные изображения. И я обнаружил, что Looper работает лучше всех, поскольку он позволяет мне создавать сложные иллюстрации за считанные секунды. Иллюстрации, которые я только мечтал нарисовать самостоятельно. Вы можете создавать множество типов изображений: обычные или созданные случайным образом паттерны, фоны и даже логотипы.  Учебное руководство Общий процесс работы с Looper и советы Во время работы с Looper вам всегда нужно начинать с одной простой фигуры. Чтобы запустить “петлю”, вы можете использовать CMD + L, или вы можете перейти через меню плагинов, щелкнув: PLUGIN> LOOPER> LOOP. Вы можете использовать Looper на одном слое или группе слоев. Имейте в виду, что, если вы создаете сложные и большие узоры, вашему компьютеру может потребоваться много времени на их визуализацию. Кроме того, я заметил, что Looper работает лучше, если вы задаете свои значения стрелками вверх и вниз на клавиатуре. Если вы удерживаете клавишу SHIFT при использовании стрелок вверх или вниз, значения увеличиваются на десять вместо единицы.
Учебное руководство Общий процесс работы с Looper и советы Во время работы с Looper вам всегда нужно начинать с одной простой фигуры. Чтобы запустить “петлю”, вы можете использовать CMD + L, или вы можете перейти через меню плагинов, щелкнув: PLUGIN> LOOPER> LOOP. Вы можете использовать Looper на одном слое или группе слоев. Имейте в виду, что, если вы создаете сложные и большие узоры, вашему компьютеру может потребоваться много времени на их визуализацию. Кроме того, я заметил, что Looper работает лучше, если вы задаете свои значения стрелками вверх и вниз на клавиатуре. Если вы удерживаете клавишу SHIFT при использовании стрелок вверх или вниз, значения увеличиваются на десять вместо единицы.
Абстрактные фигуры
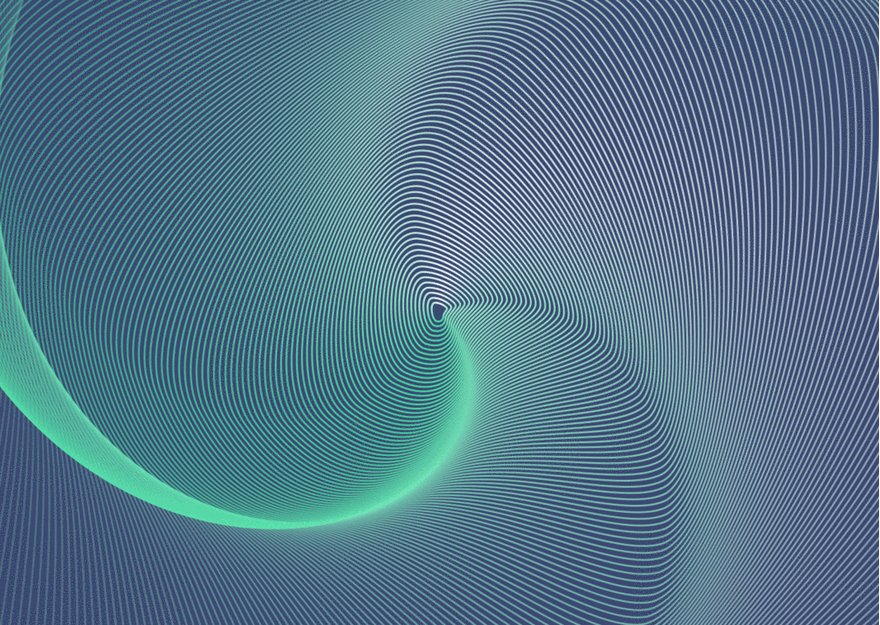
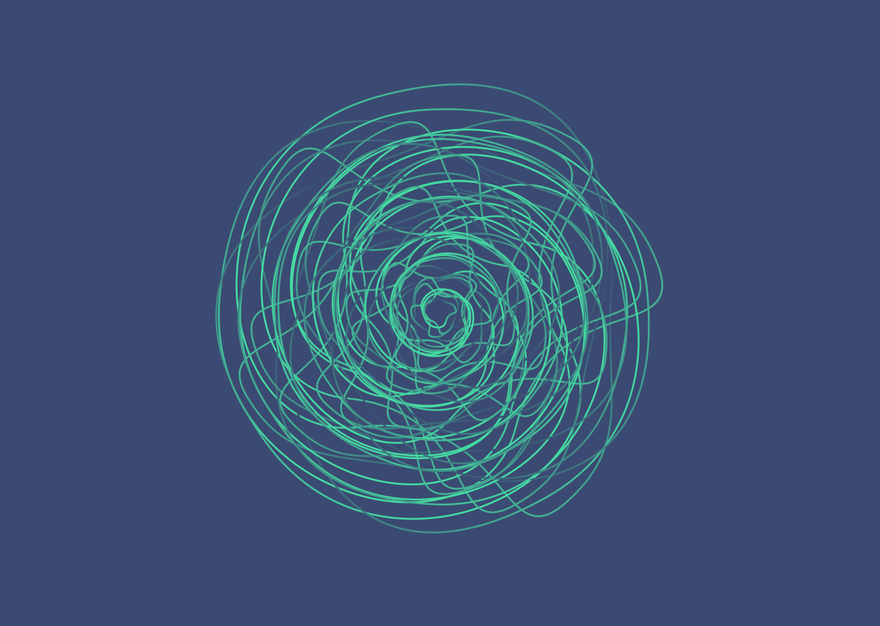
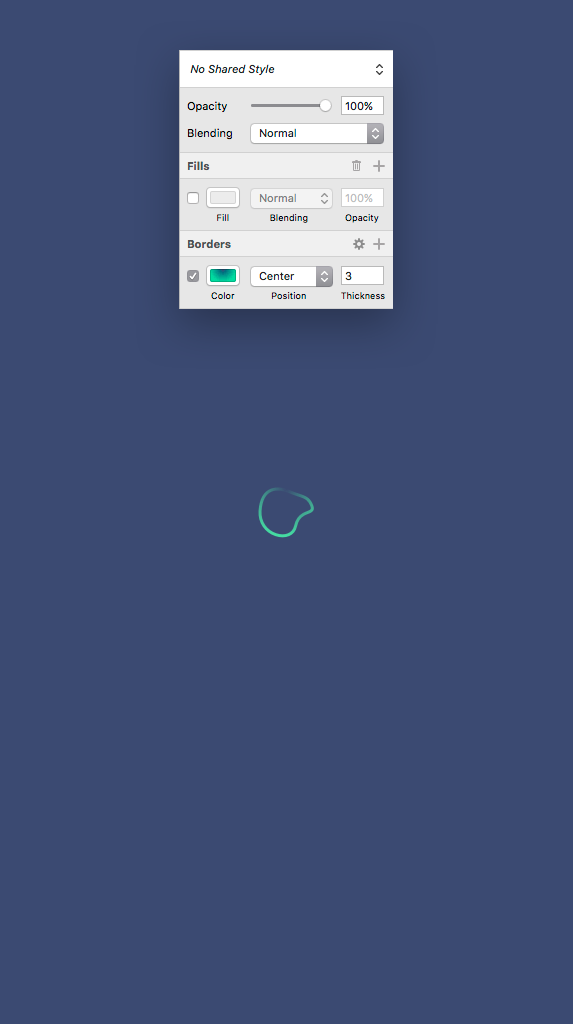
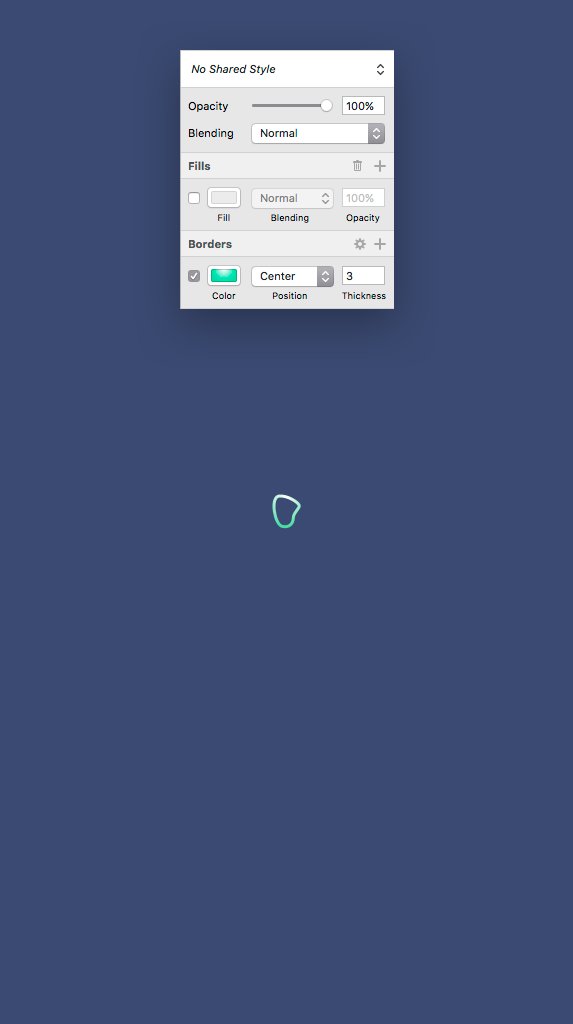
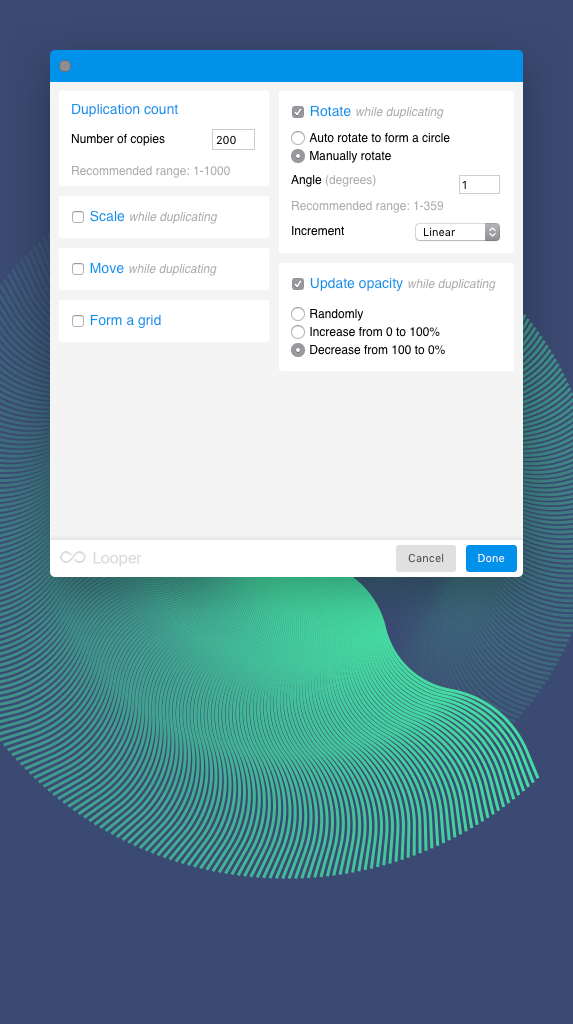
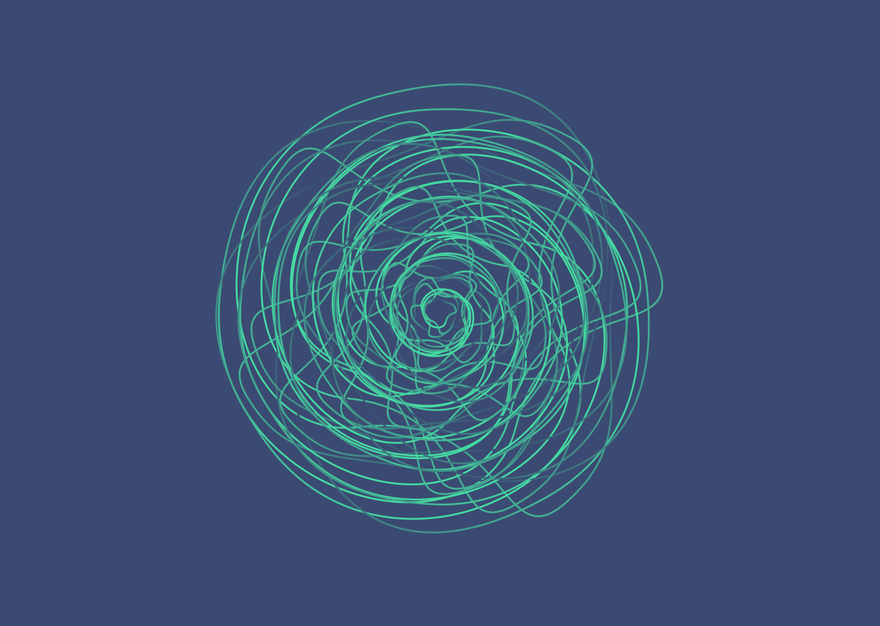
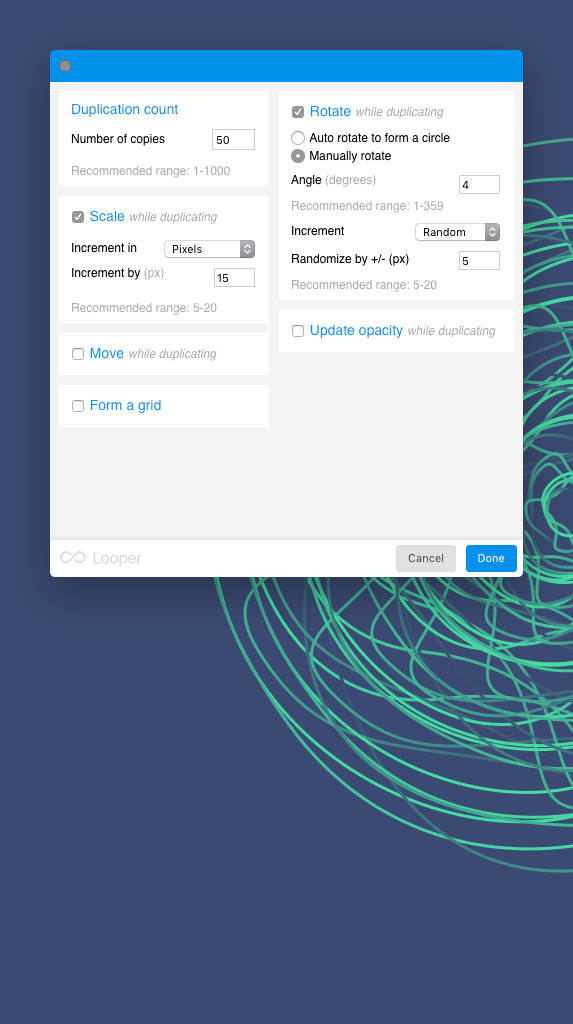
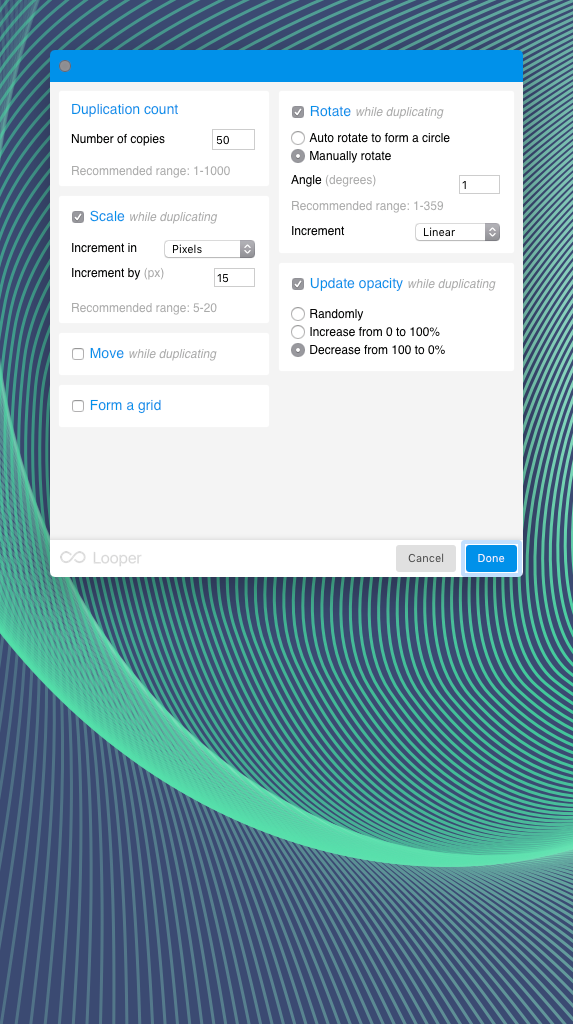
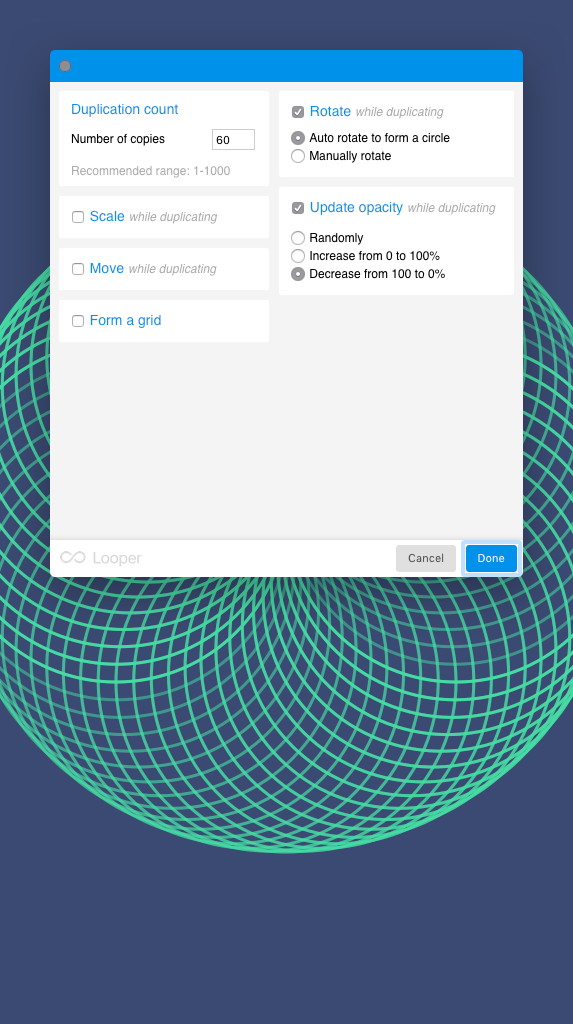
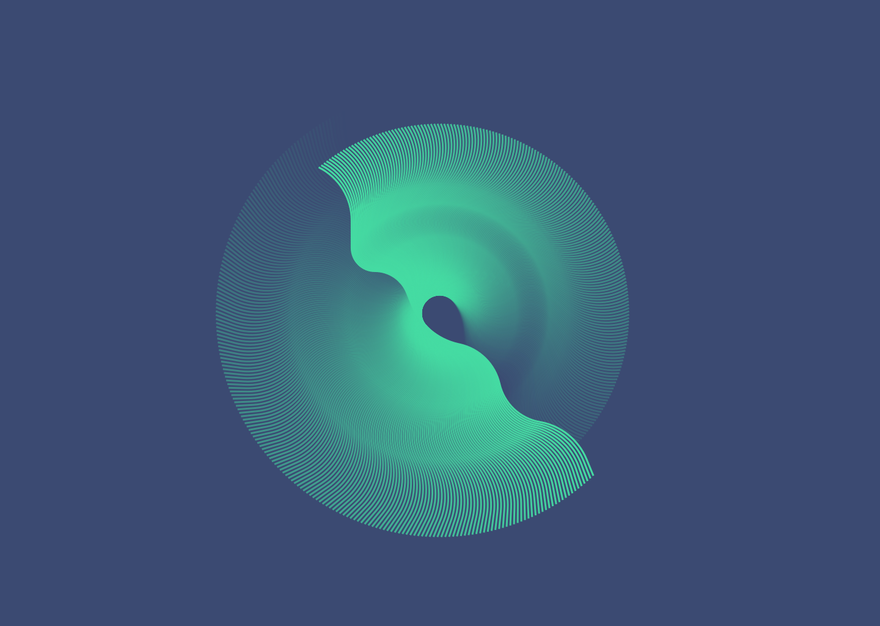
 Лучший способ понять, как работает Looper – создать нечто совершенно абстрактное. Начните с векторного инструмента и нарисуйте любую фигуру, которая вам нравится. Затем нажмите CMD + L и поиграйте с настройками, как вам угодно.
Лучший способ понять, как работает Looper – создать нечто совершенно абстрактное. Начните с векторного инструмента и нарисуйте любую фигуру, которая вам нравится. Затем нажмите CMD + L и поиграйте с настройками, как вам угодно. 
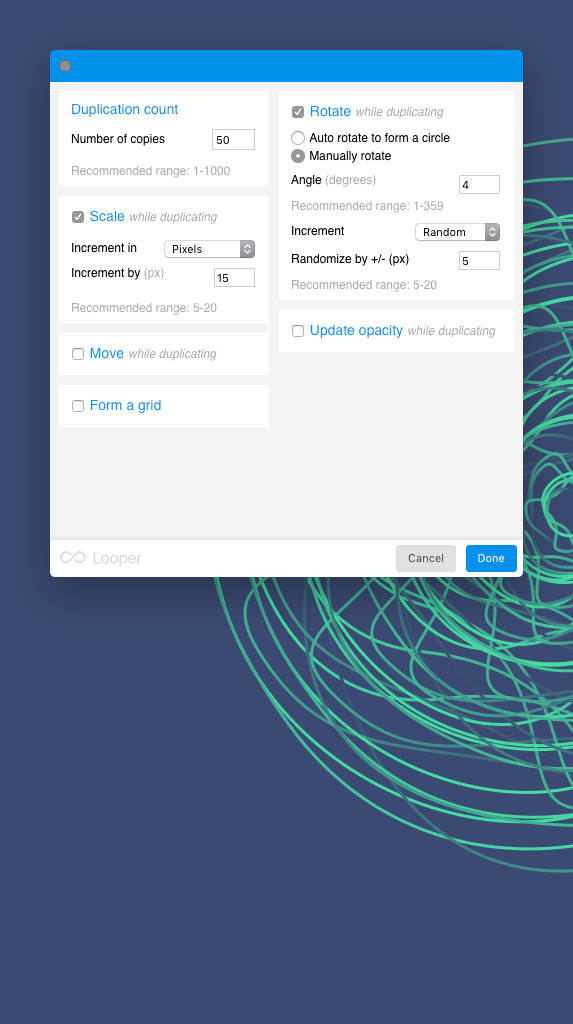
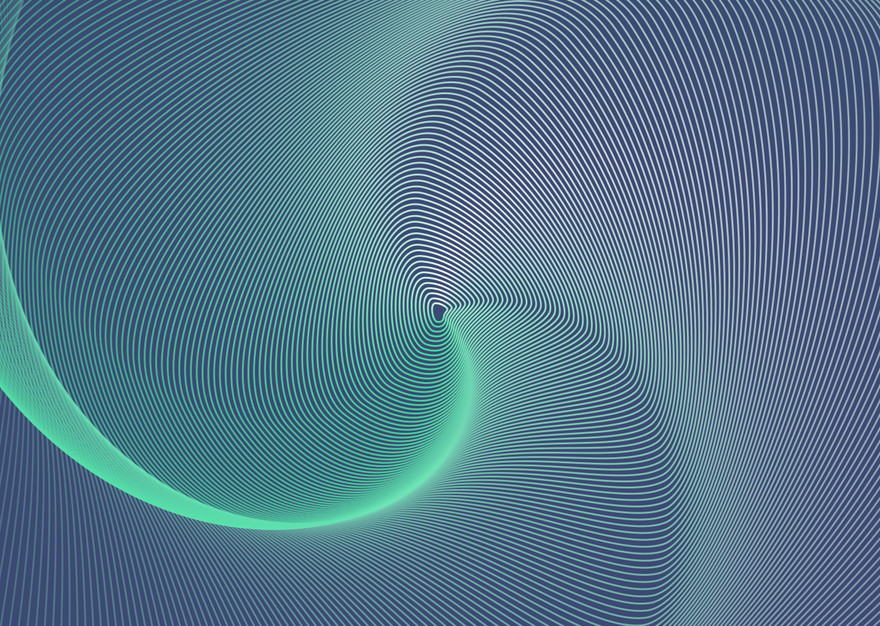
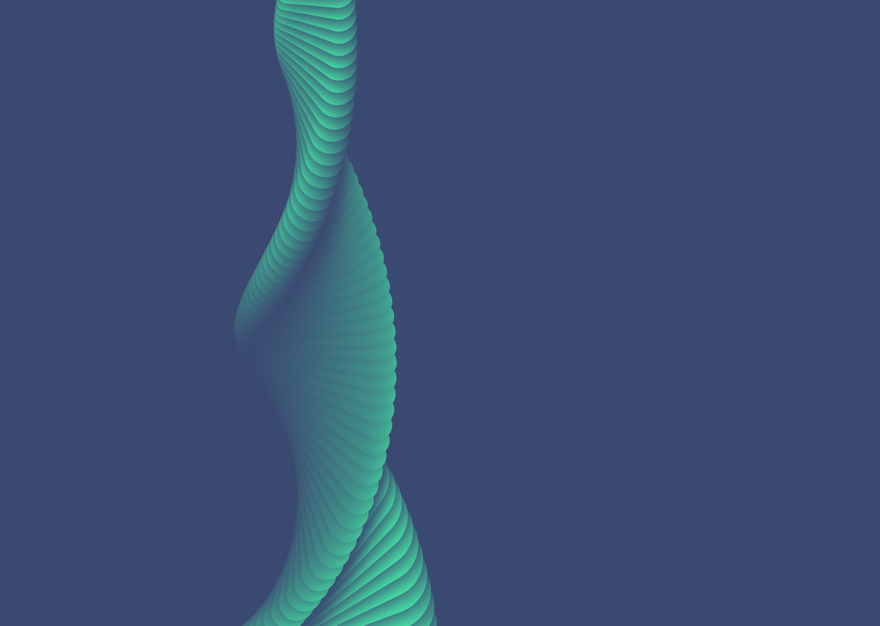
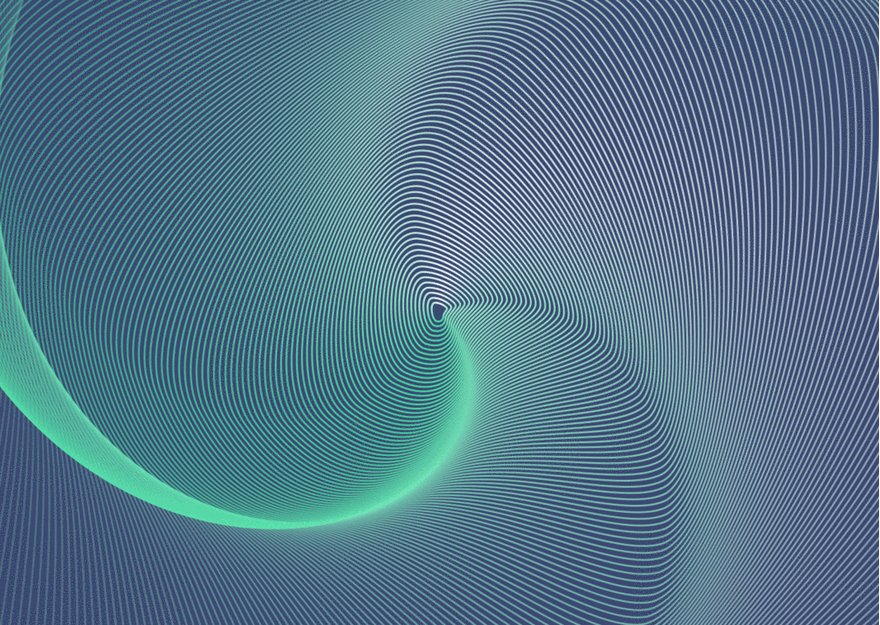
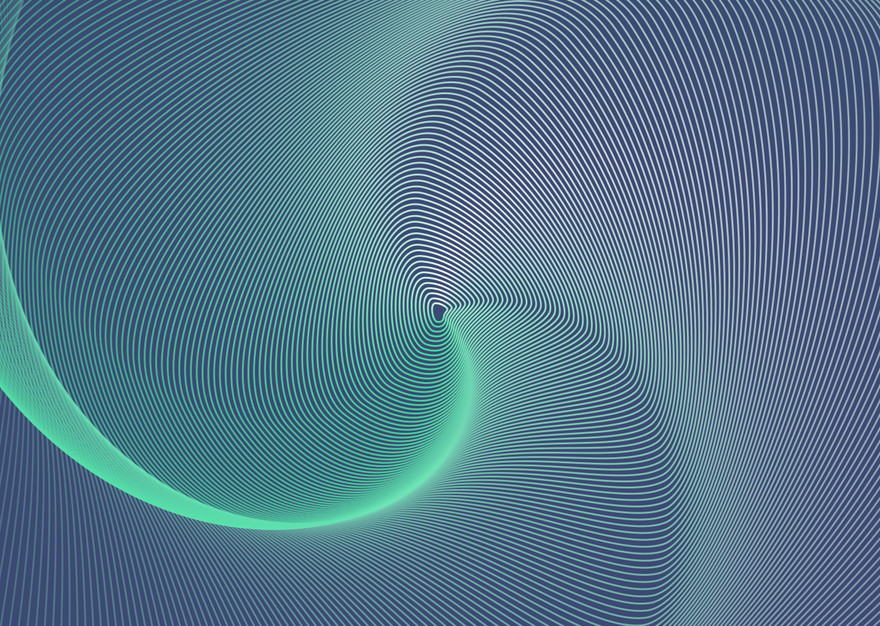
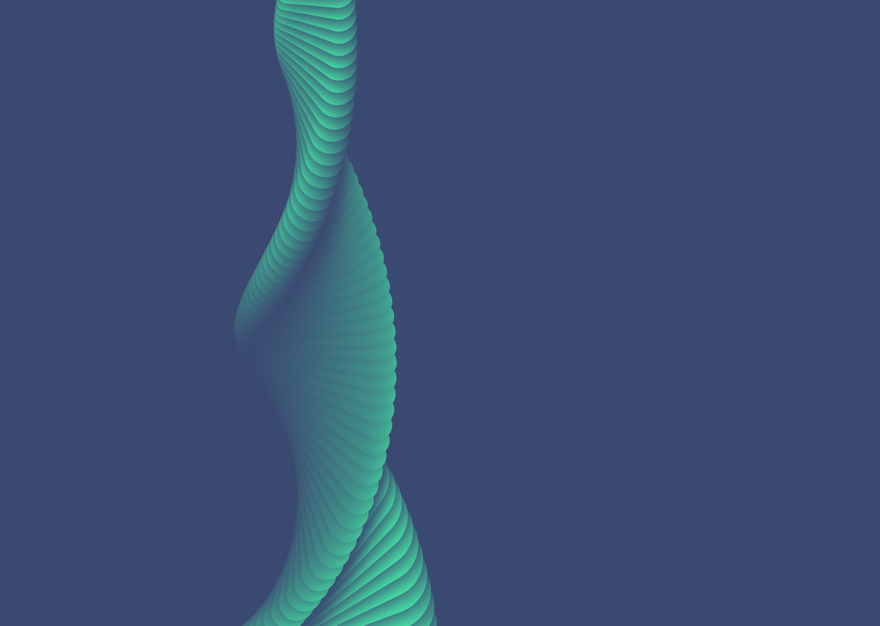
 Таким же образом вы также можете создавать фоны. Добавив немного градиента в слой, вы получите действительно классные эффекты:
Таким же образом вы также можете создавать фоны. Добавив немного градиента в слой, вы получите действительно классные эффекты: 


Простые паттерны
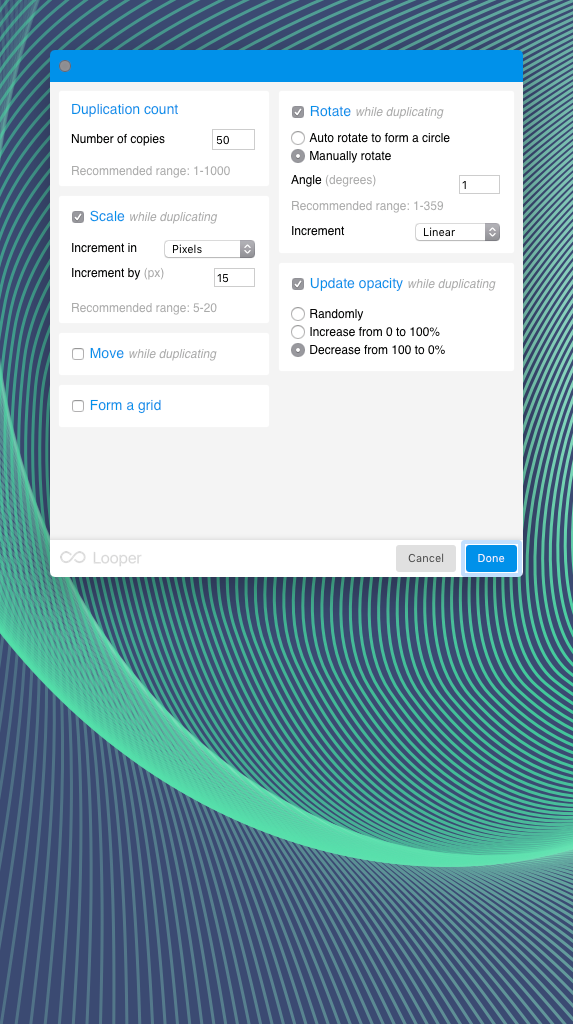
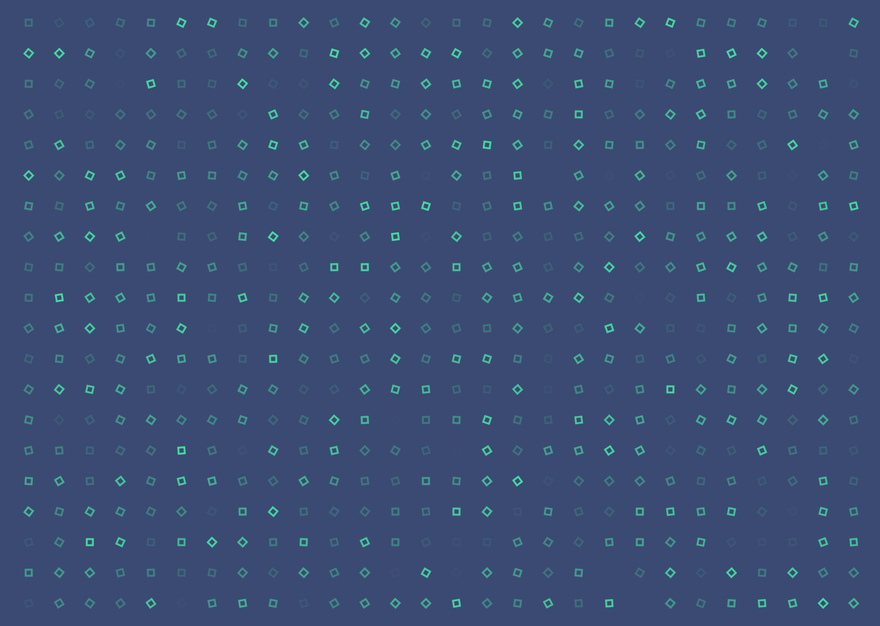
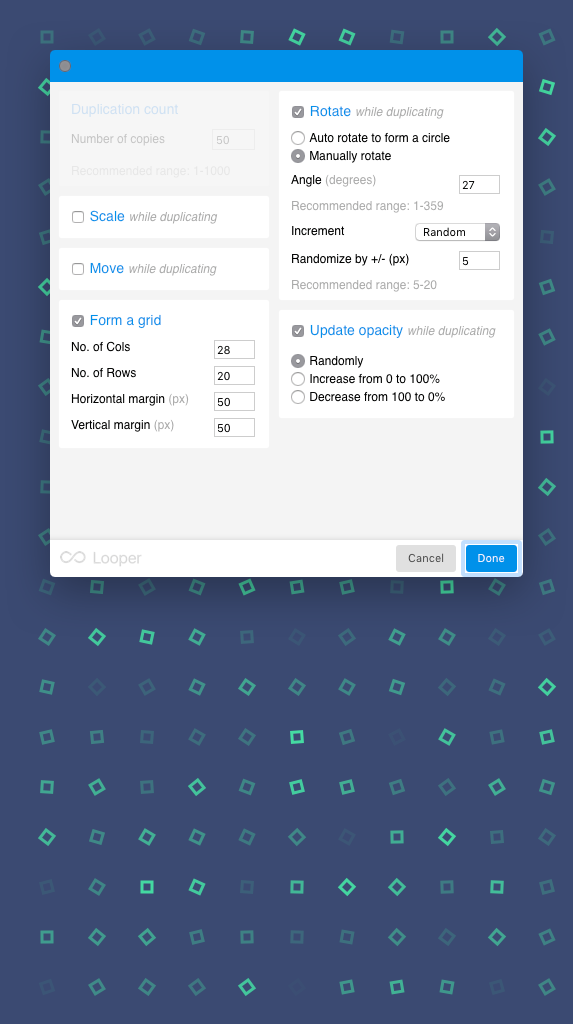
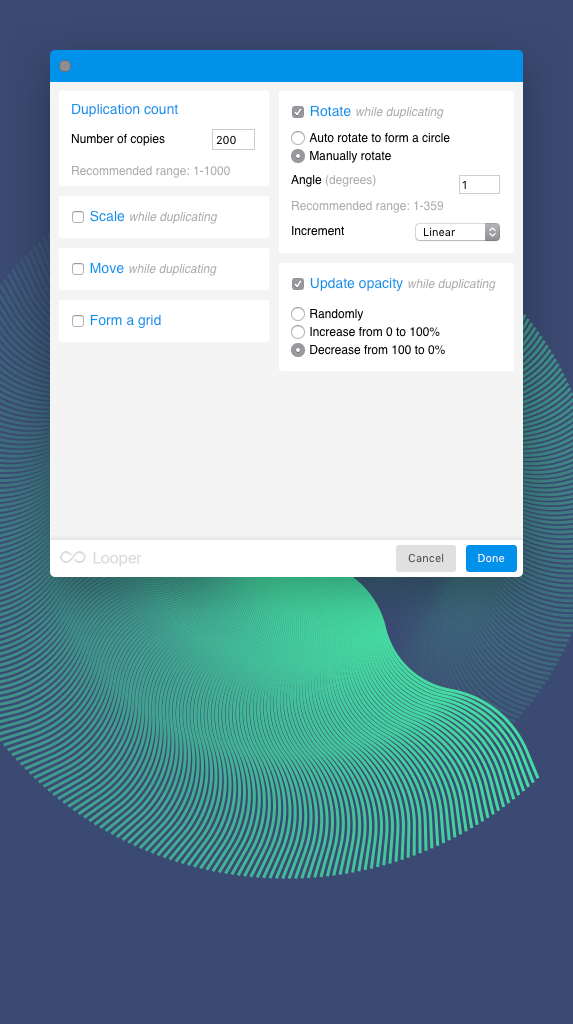
 Looper не только идеально подходит для создания абстрактных фигур, но и для создания простых, креативных паттернов. В приведенном выше примере я использовал один прямоугольник для формирования всего узора. Чтобы создать равномерно распределенные паттерны, используйте раздел “Form a Grid” в Looper. Я наугад задал параметры вращения и непрозрачности своему рисунку, что дало мне фантастический эффект менее чем за 10 секунд:
Looper не только идеально подходит для создания абстрактных фигур, но и для создания простых, креативных паттернов. В приведенном выше примере я использовал один прямоугольник для формирования всего узора. Чтобы создать равномерно распределенные паттерны, используйте раздел “Form a Grid” в Looper. Я наугад задал параметры вращения и непрозрачности своему рисунку, что дало мне фантастический эффект менее чем за 10 секунд: 


Орнаменты
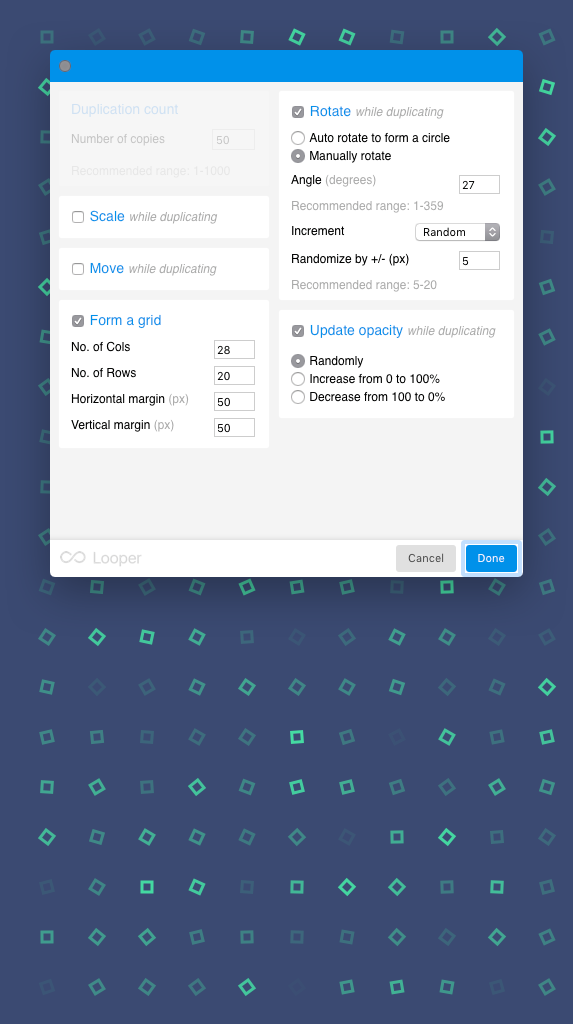
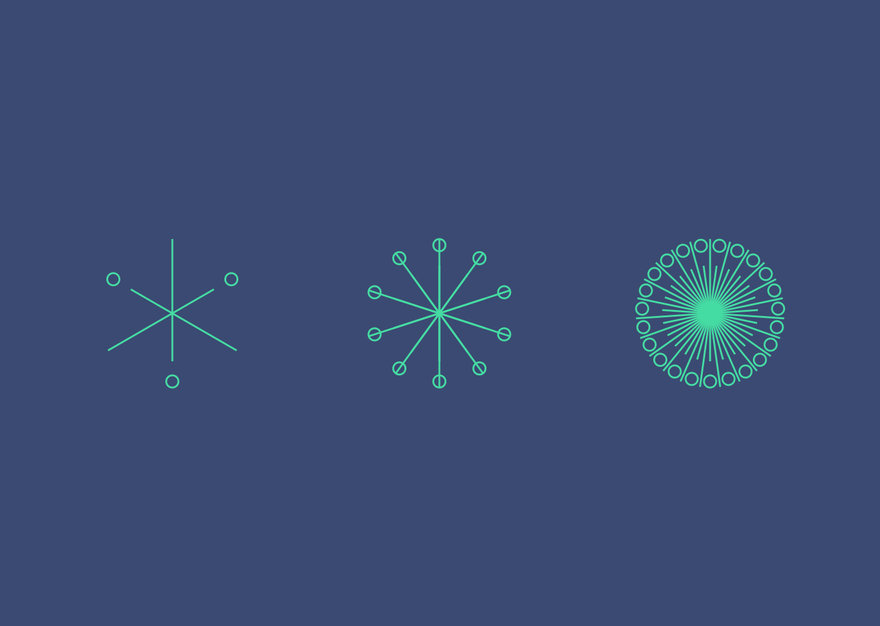
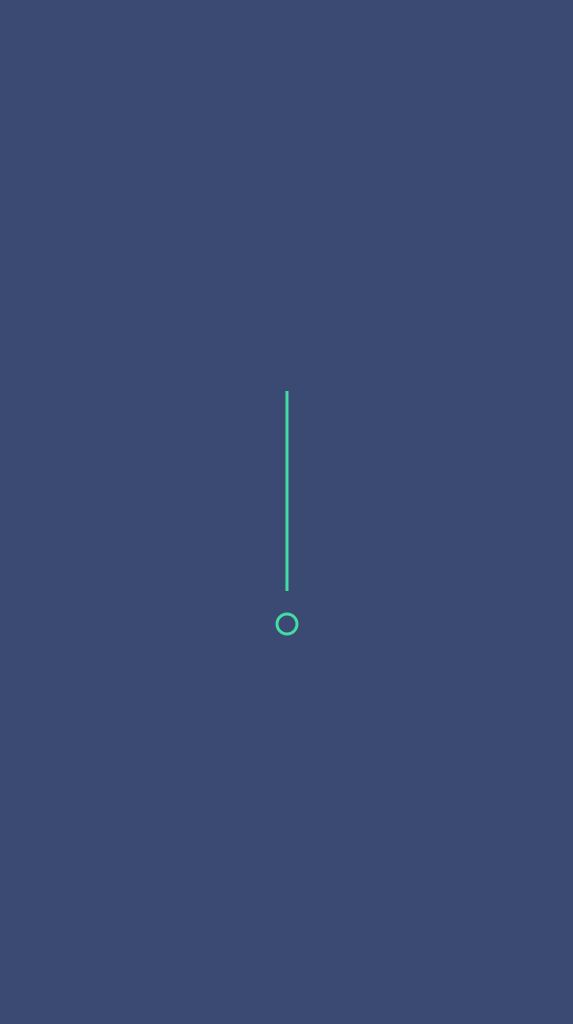
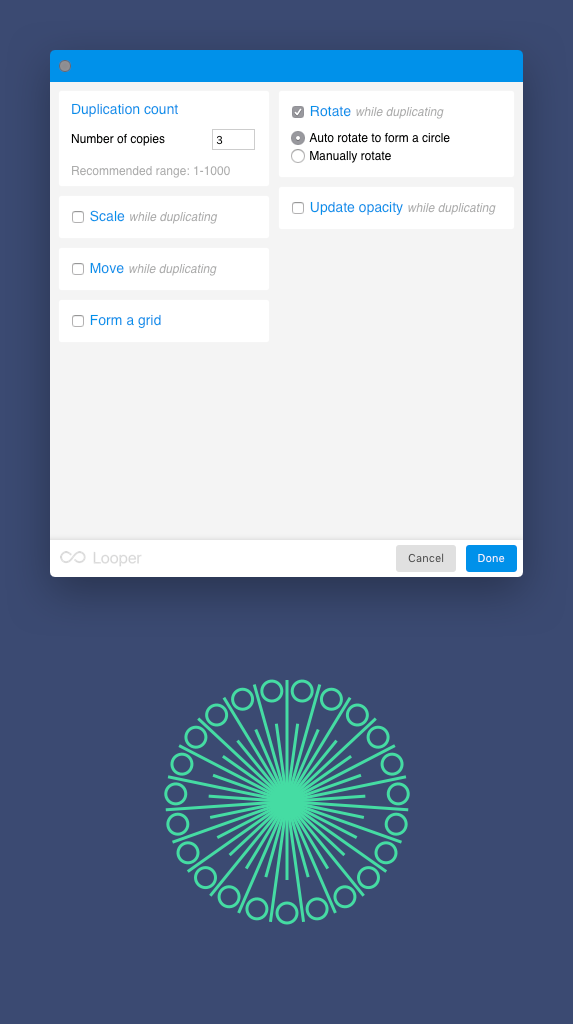
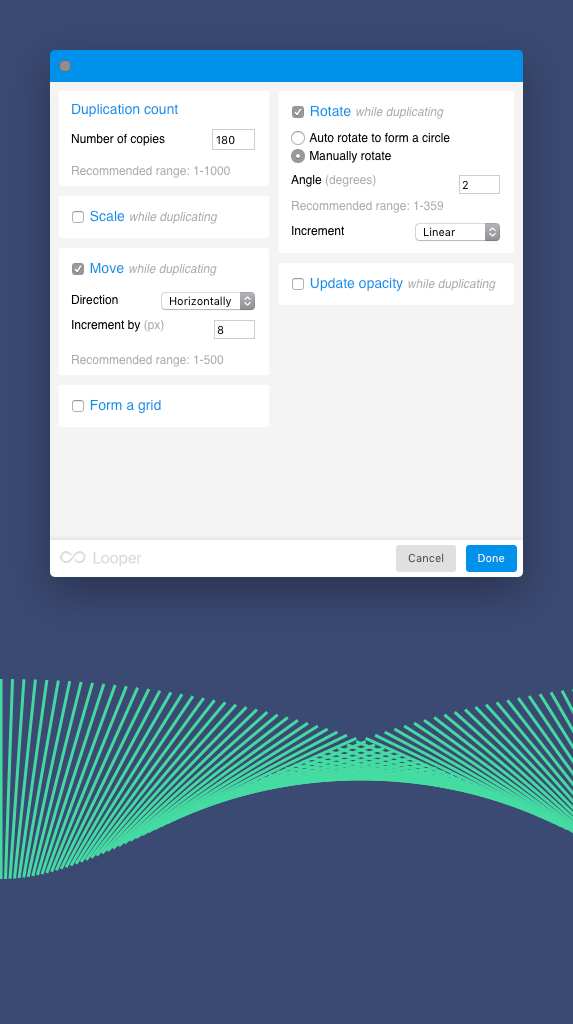
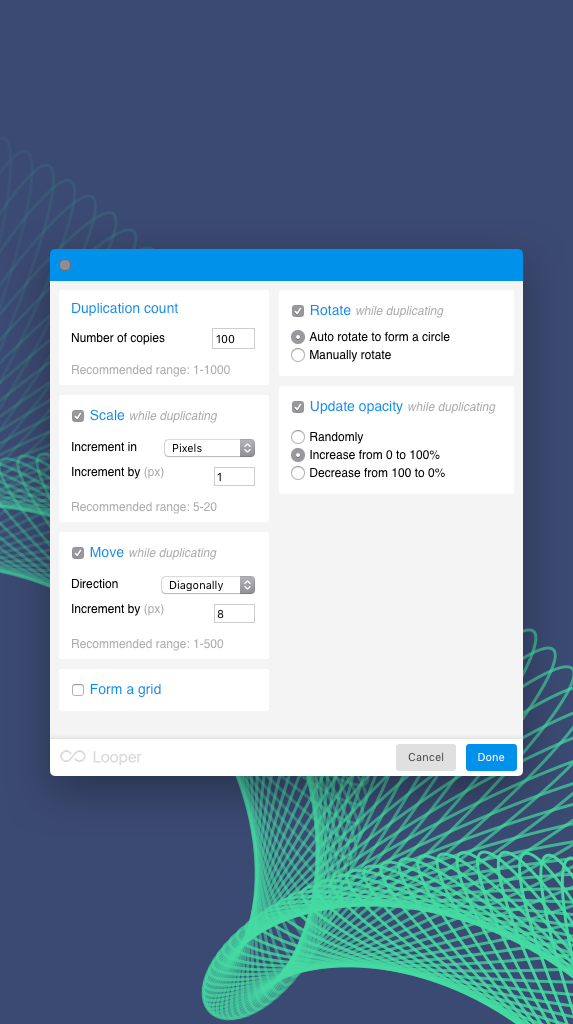
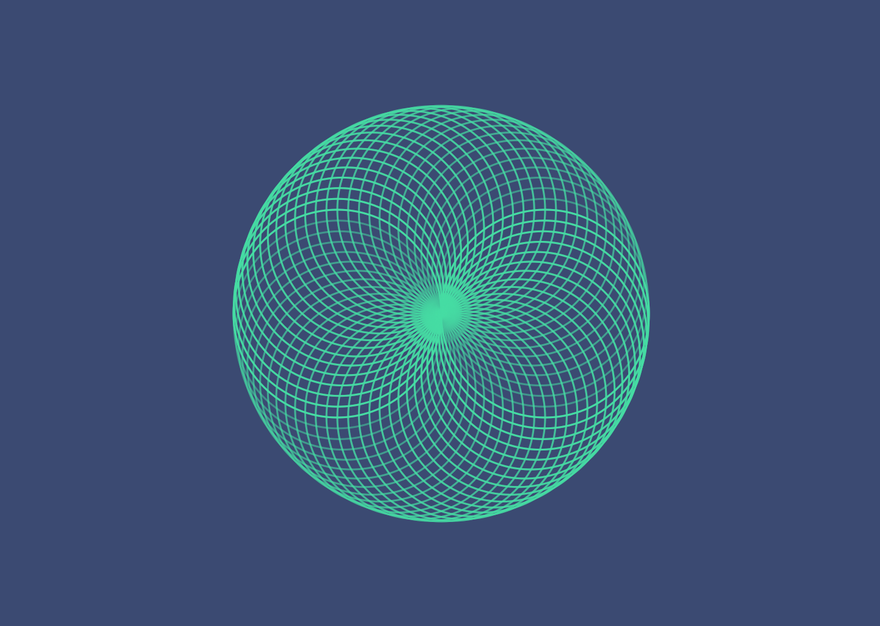
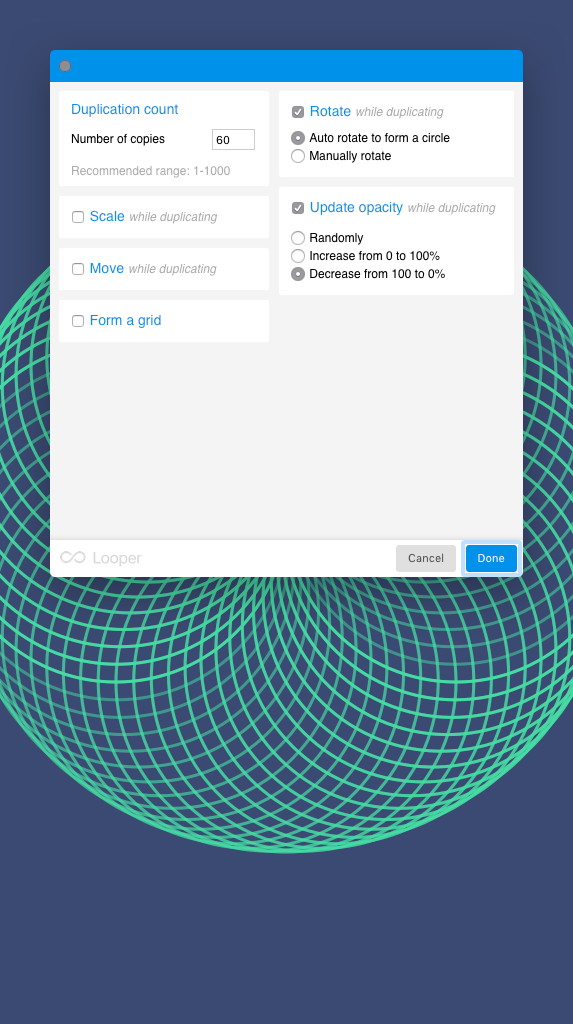
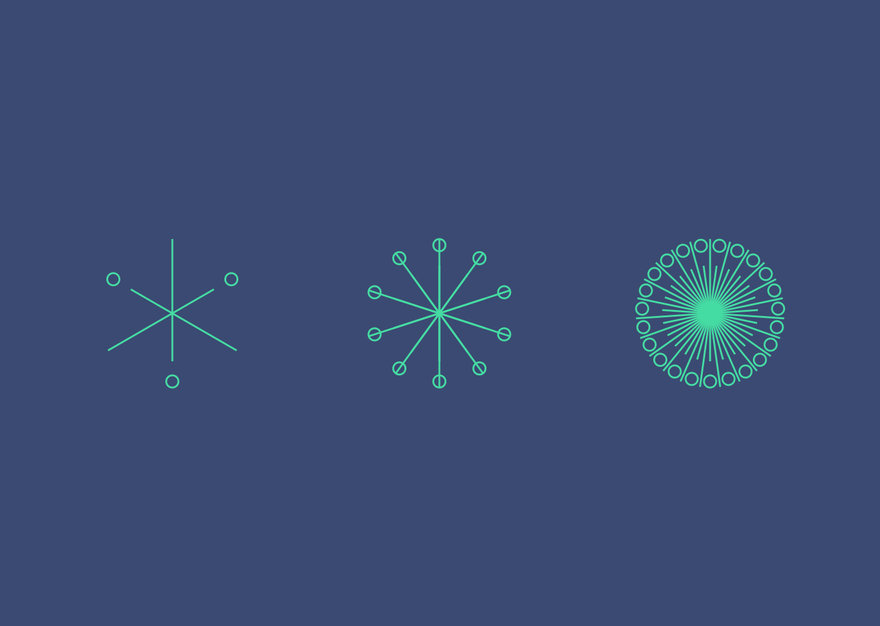
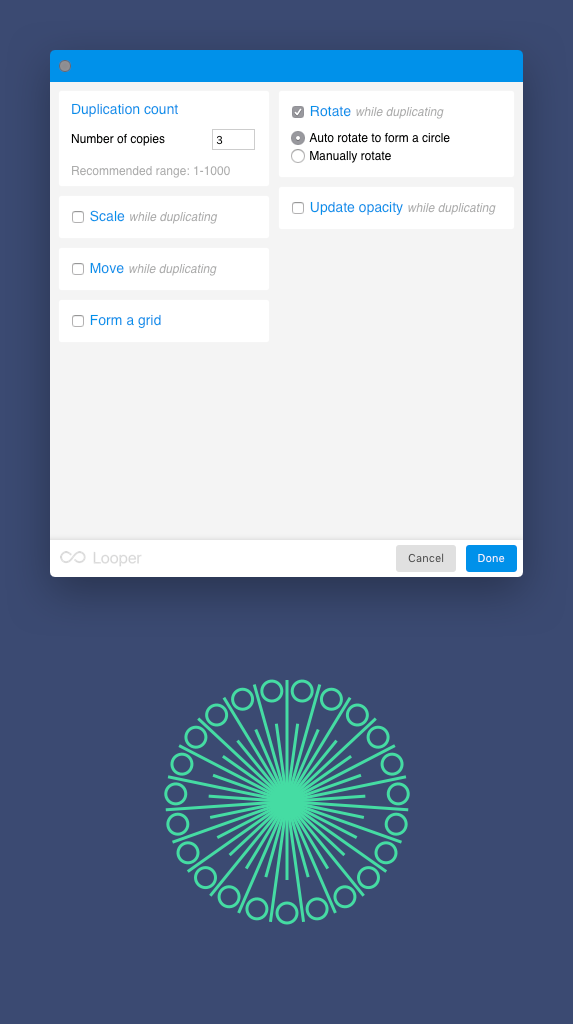
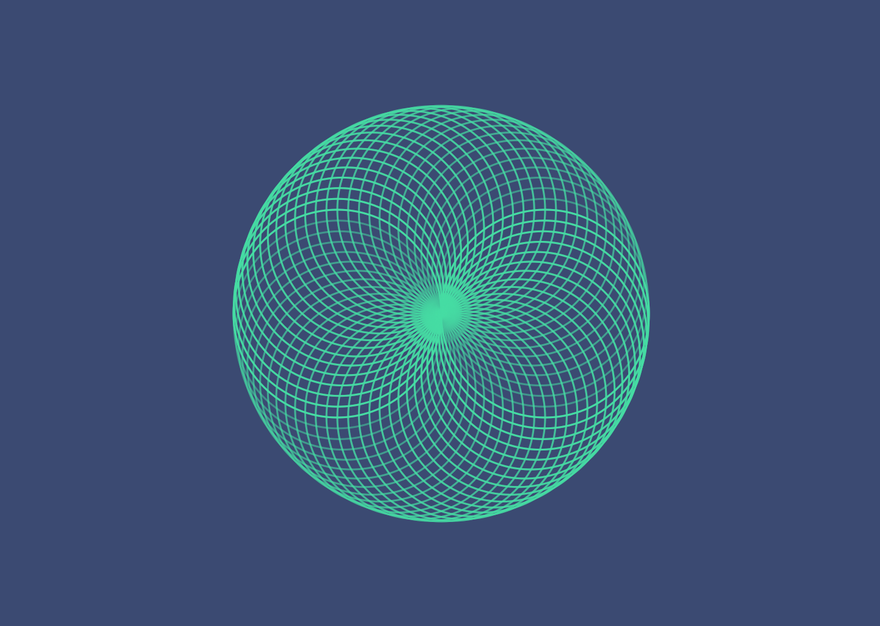
 Также при помощи Looper вы можете создавать великолепные математически совершенные орнаменты. Нарисуйте вертикальную или горизонтальную линию и добавьте к ней некоторые элементов. Я создал простой пример с линией и кругом. Посмотрите ниже, чтобы узнать, сколько разных орнаментов мне удалось создать, просто изменив количество копий. Хорошая привычка начинать с минимально возможного количества копий фигуры и последовательно увеличивать его. Таким образом вы увидите в динамике, как меняется ваш паттерн. Обратите внимание, что я использую только функцию вращения по умолчанию и начинаю с двух копий:
Также при помощи Looper вы можете создавать великолепные математически совершенные орнаменты. Нарисуйте вертикальную или горизонтальную линию и добавьте к ней некоторые элементов. Я создал простой пример с линией и кругом. Посмотрите ниже, чтобы узнать, сколько разных орнаментов мне удалось создать, просто изменив количество копий. Хорошая привычка начинать с минимально возможного количества копий фигуры и последовательно увеличивать его. Таким образом вы увидите в динамике, как меняется ваш паттерн. Обратите внимание, что я использую только функцию вращения по умолчанию и начинаю с двух копий: 

3D эффект
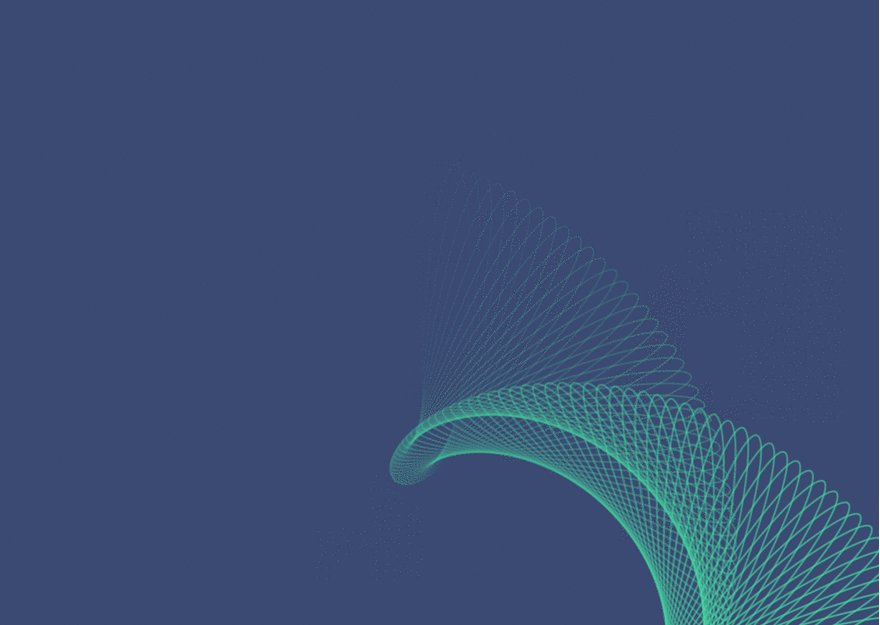
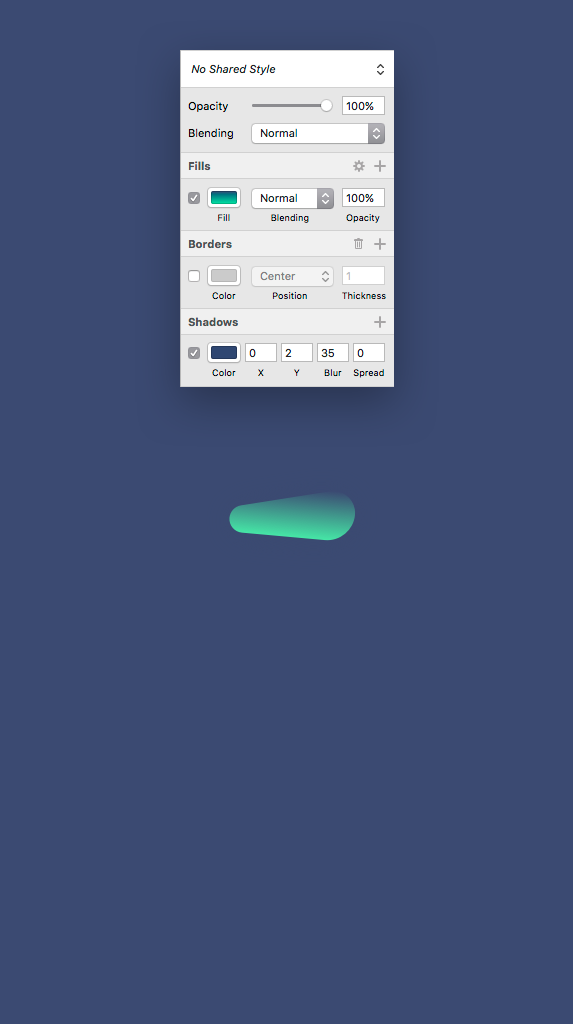
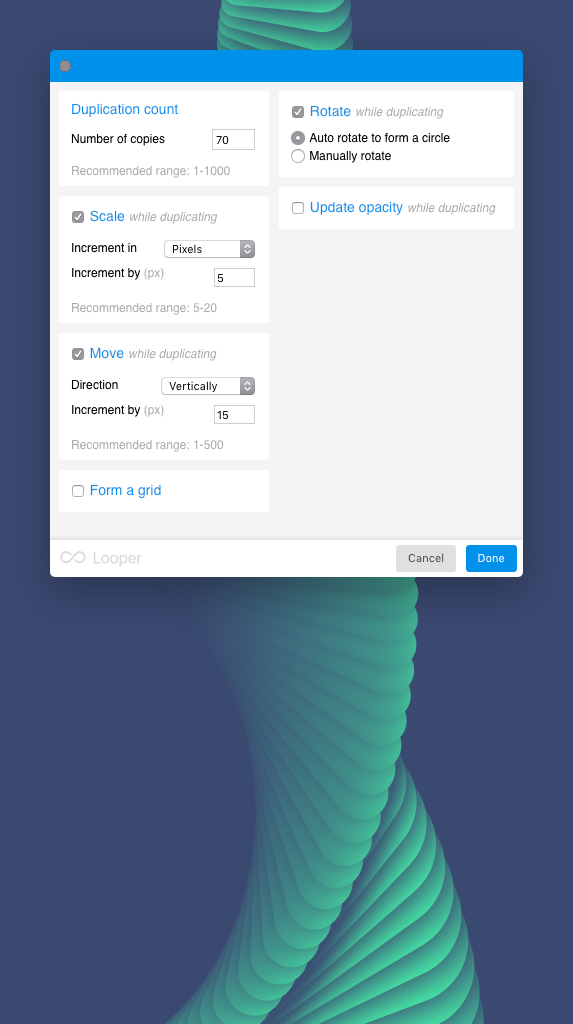
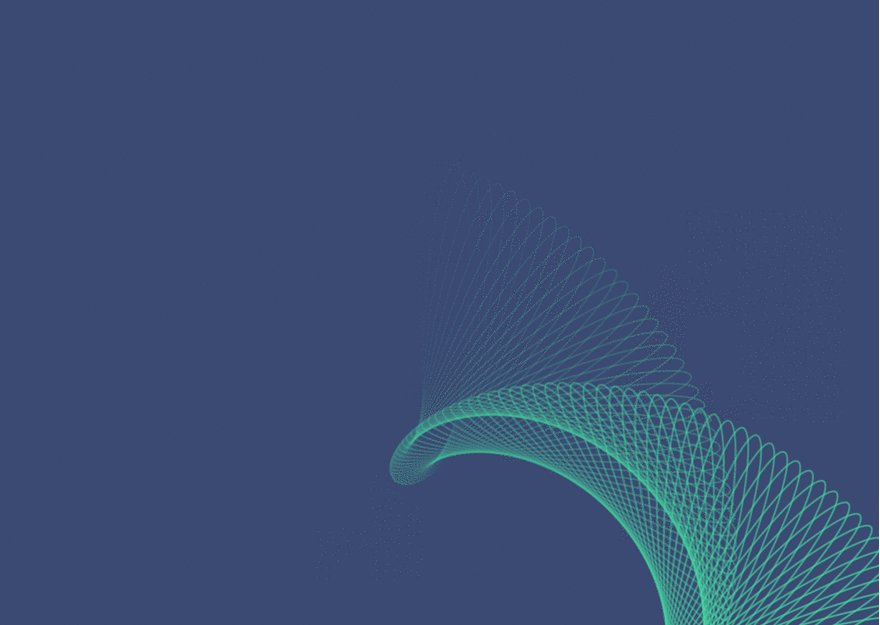
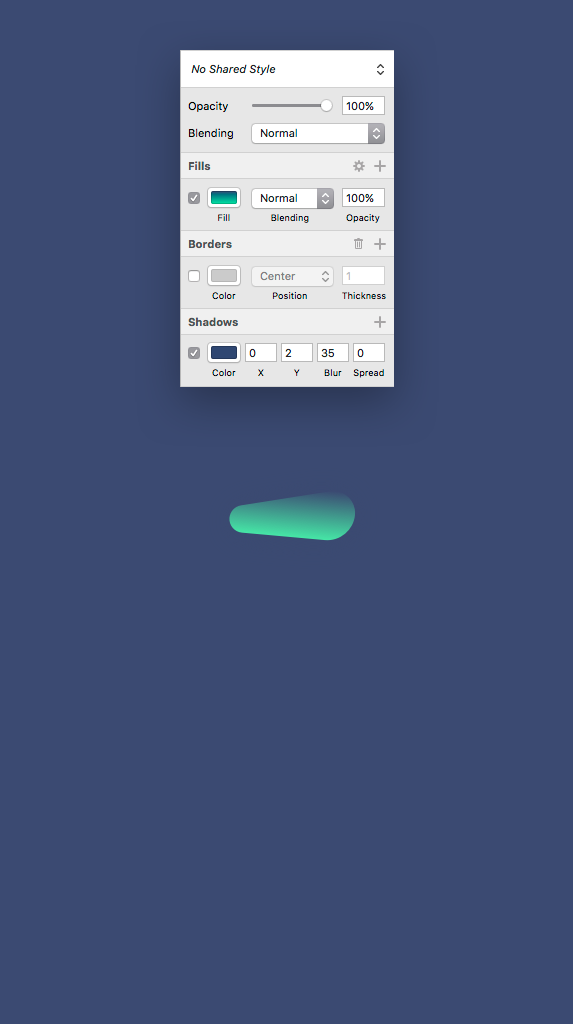
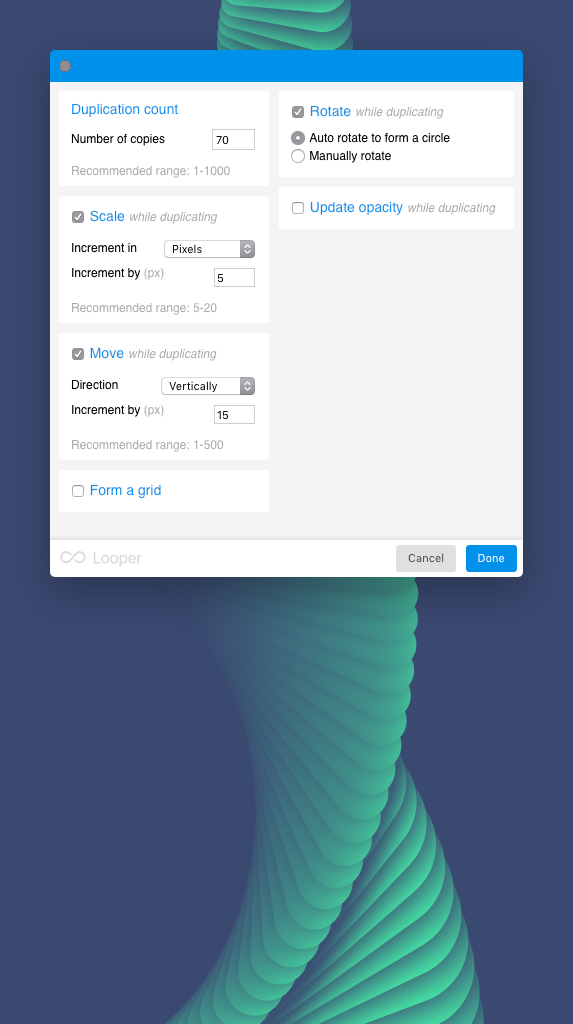
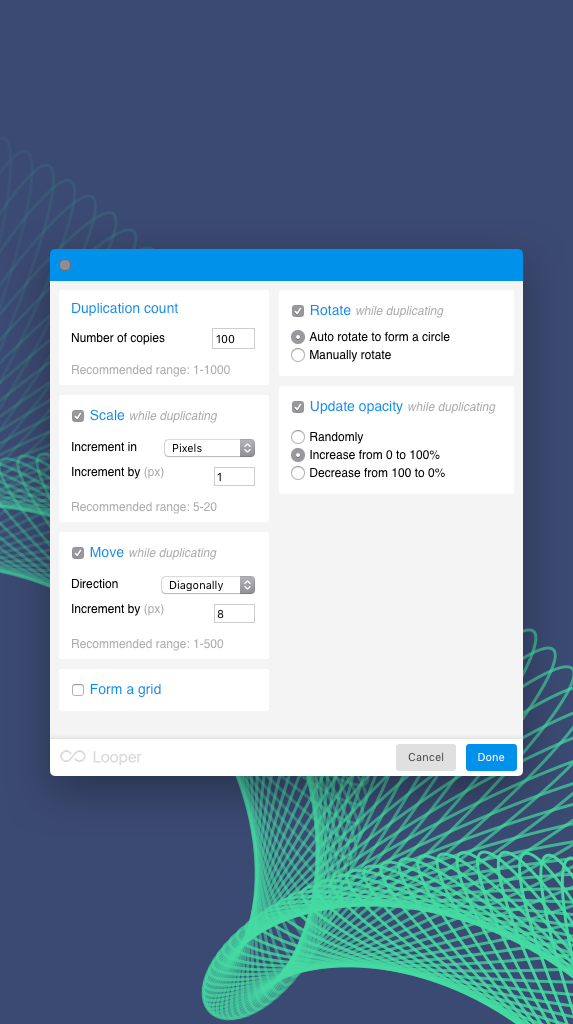
 Я заметил, что, играя со слоями Sketch, вы можете создавать впечатляющие 3D-эффекты. Ключом к созданию 3D-изображения является добавление небольшого количества градиентов и теней к вашей исходной фигуре и дублирование этой фигуры в разделе “Move”. Также здесь помогут вращение и масштабирование:
Я заметил, что, играя со слоями Sketch, вы можете создавать впечатляющие 3D-эффекты. Ключом к созданию 3D-изображения является добавление небольшого количества градиентов и теней к вашей исходной фигуре и дублирование этой фигуры в разделе “Move”. Также здесь помогут вращение и масштабирование: 

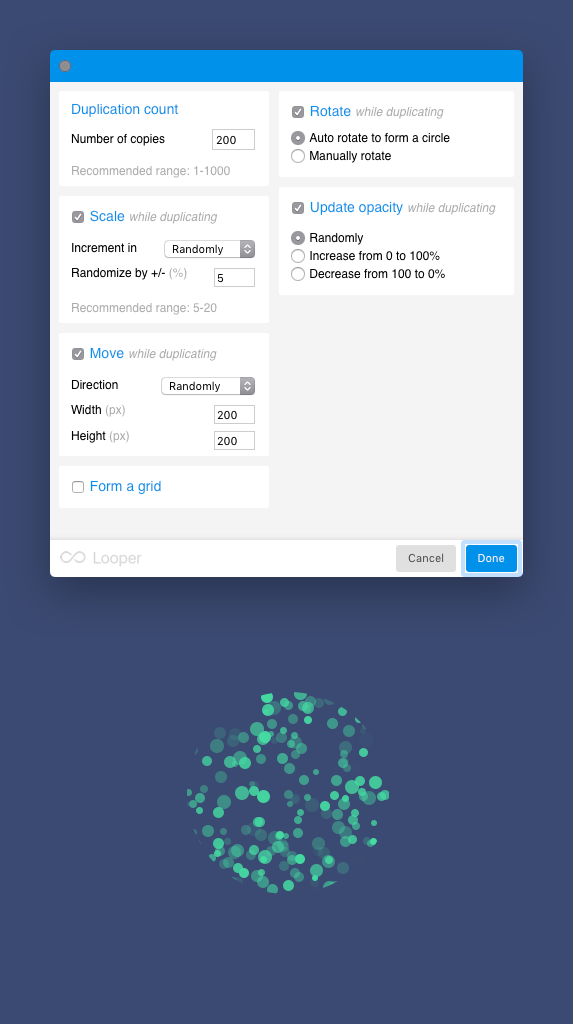
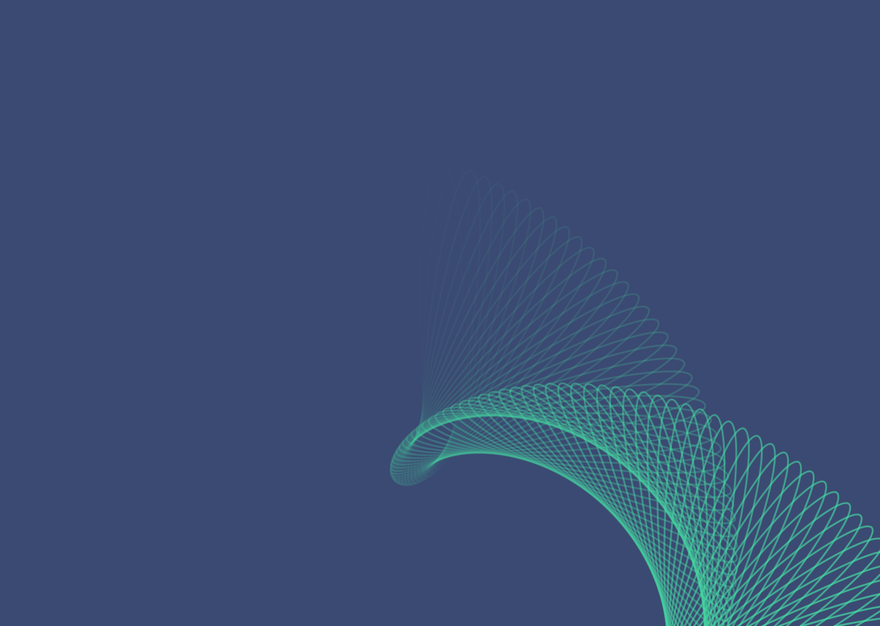
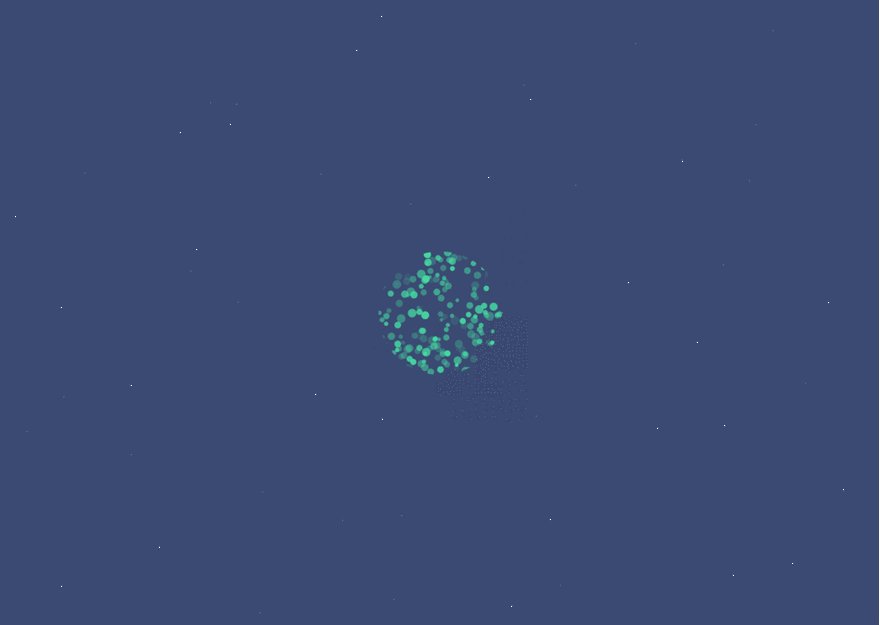
Сфера из частиц
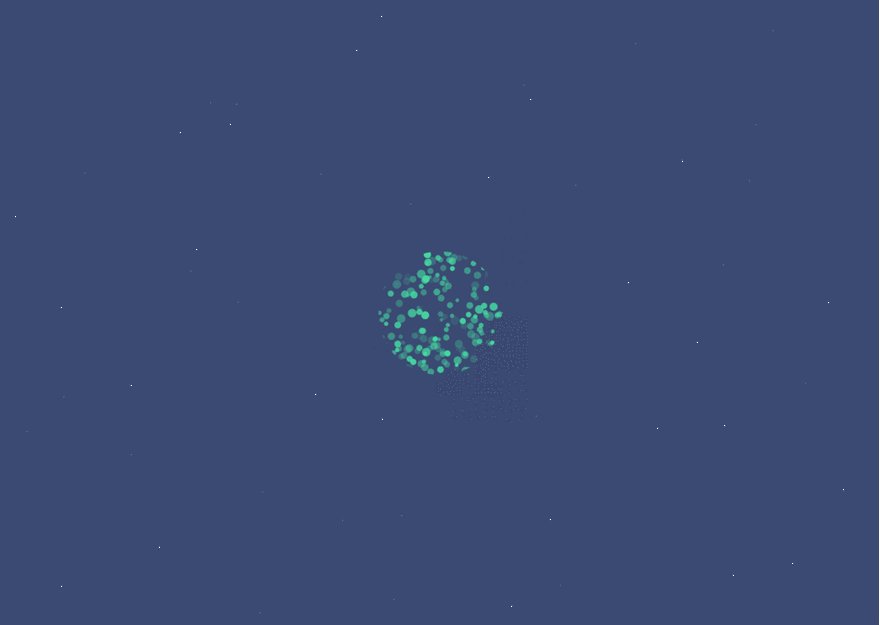
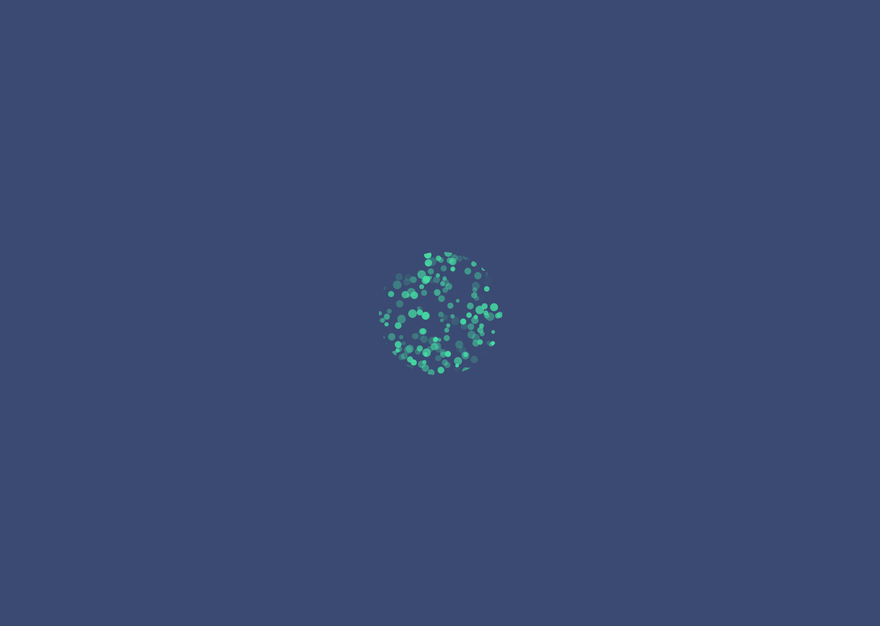
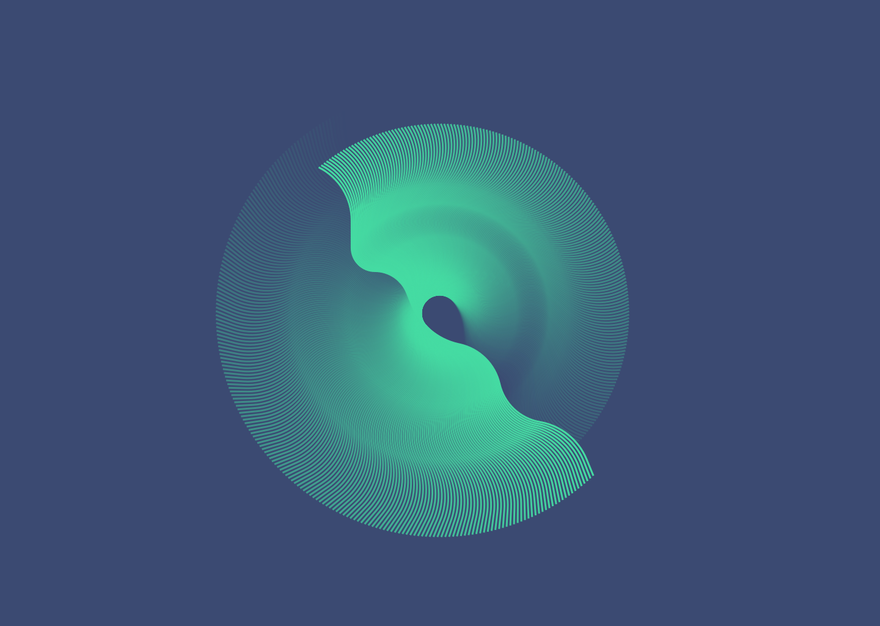
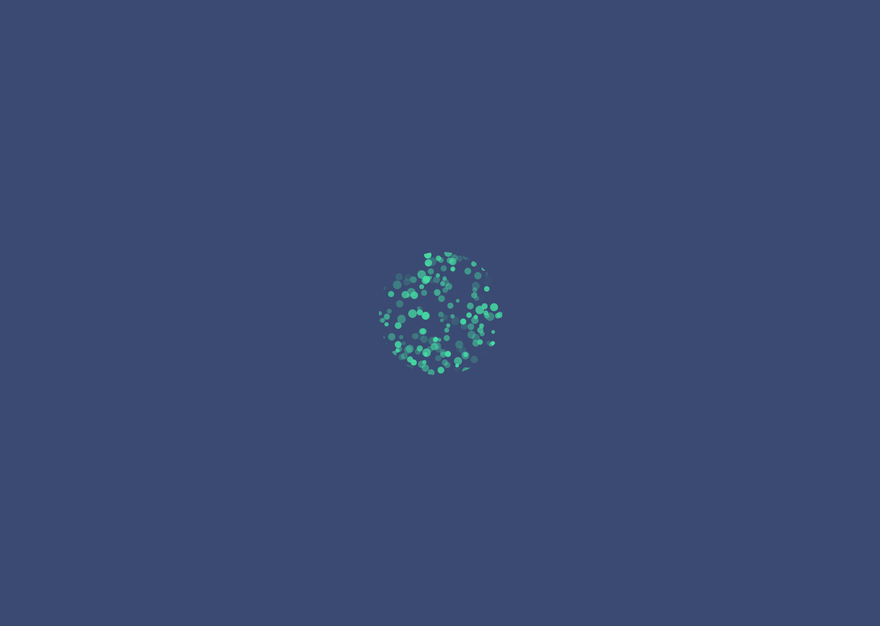
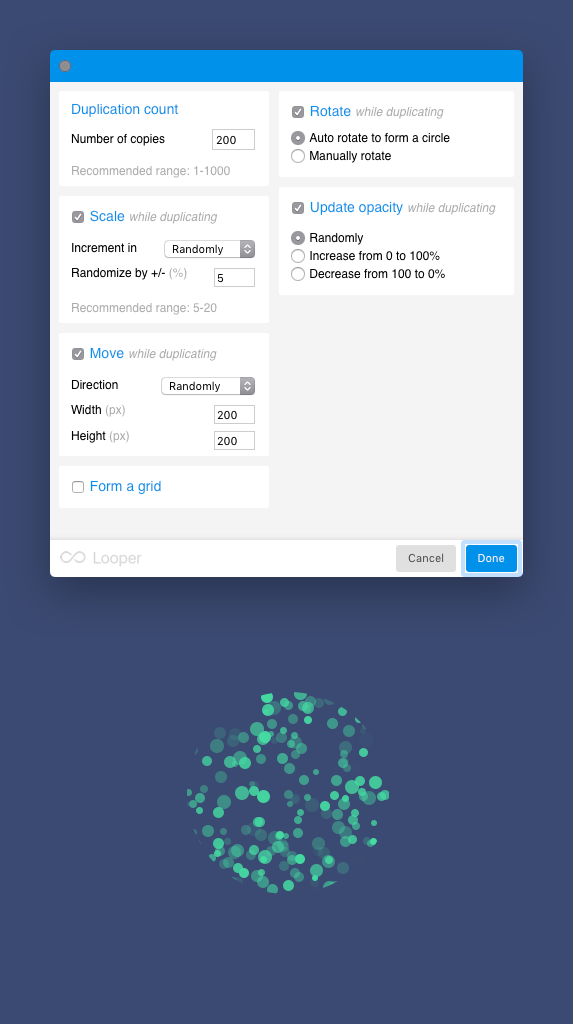
 Что вы можете создать, дублируя одну точку? Ну, с одной стороны, вы можете создать сферу из частиц. После создания большого количества точек с произвольным масштабом и непрозрачностью просто замаскируйте их овальной фигурой в Sketch:
Что вы можете создать, дублируя одну точку? Ну, с одной стороны, вы можете создать сферу из частиц. После создания большого количества точек с произвольным масштабом и непрозрачностью просто замаскируйте их овальной фигурой в Sketch: 

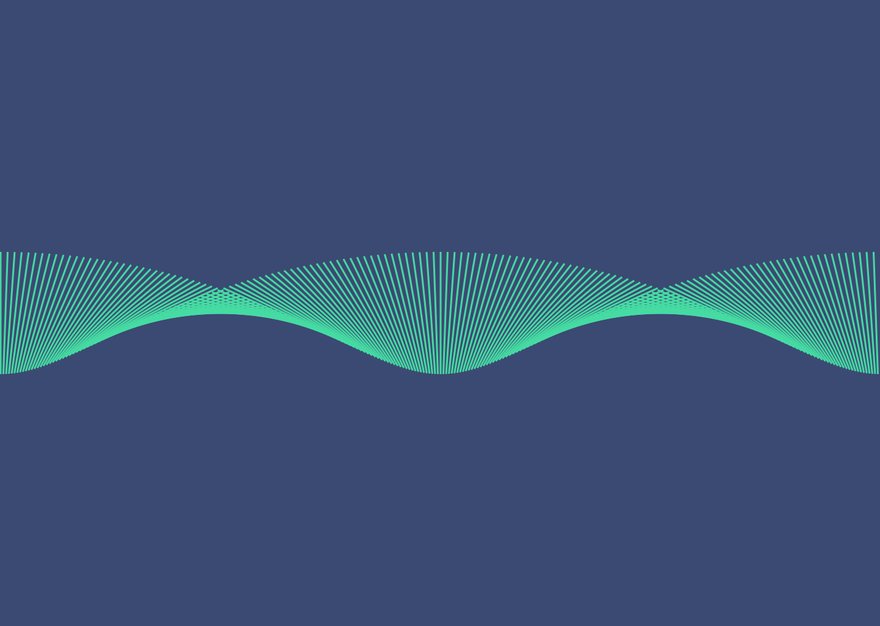
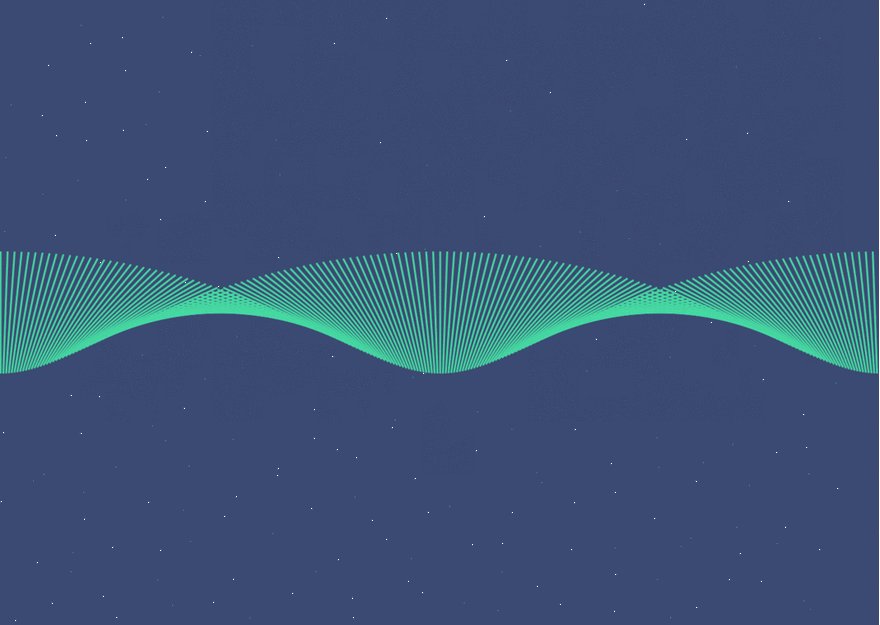
Эффект волны
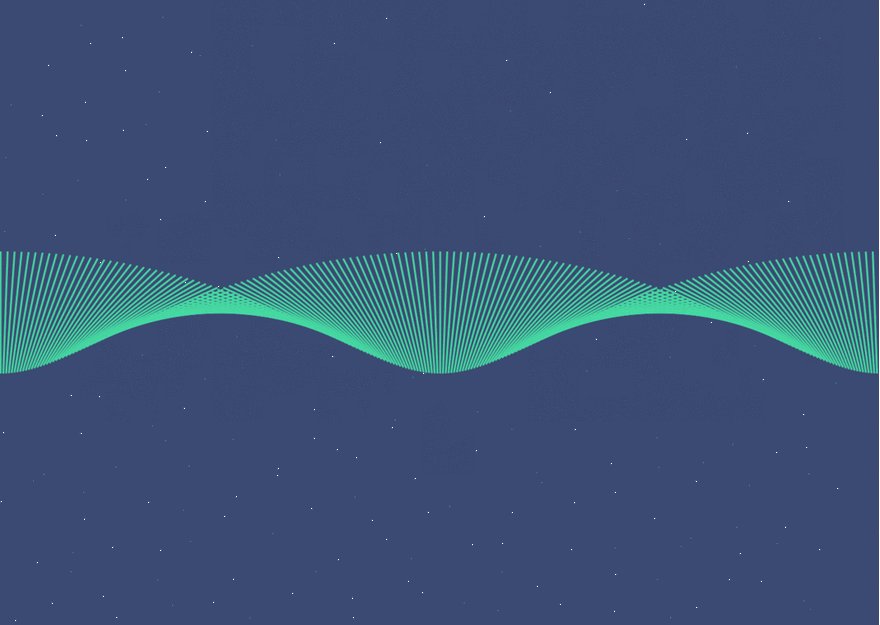
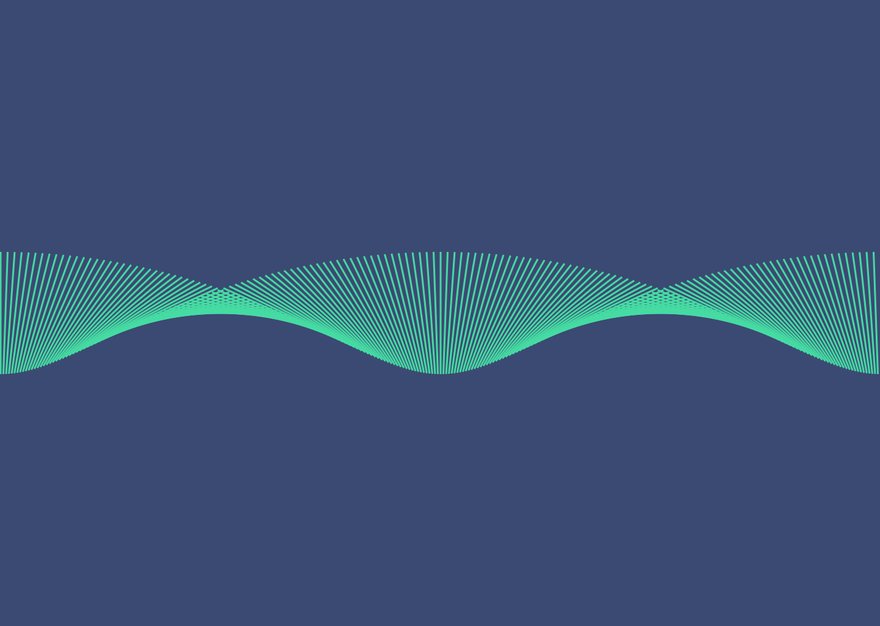
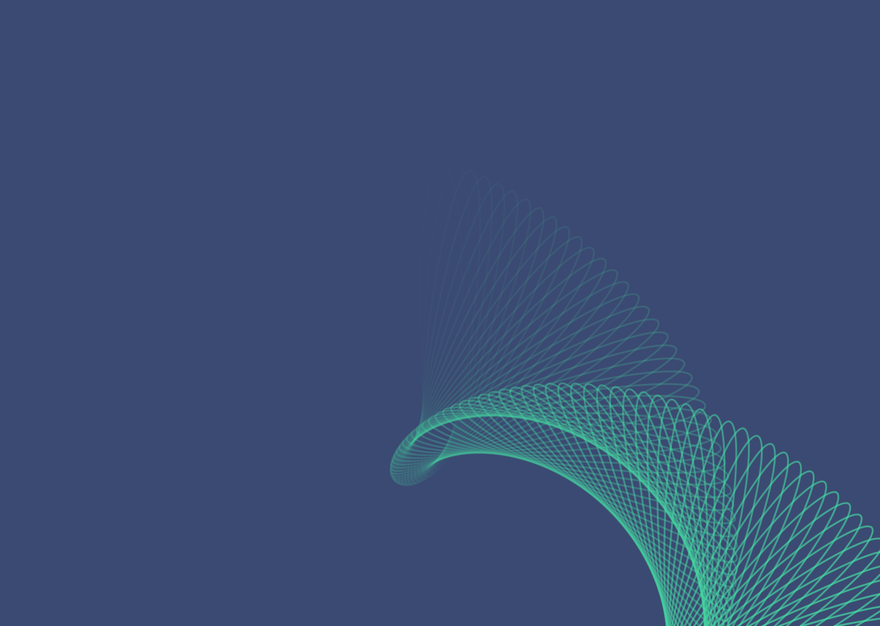
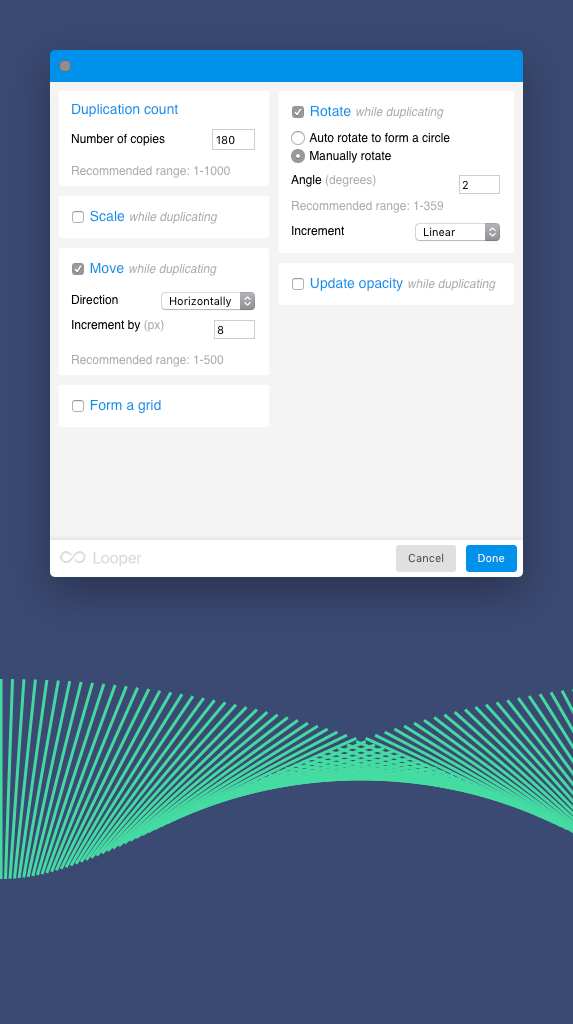
Что мы можем сделать с одной прямой? Перемещая линию на пару пикселей вдоль одной оси и очень осторожно вращая ее, вы можете создать крутую волну, как в примере ниже: 


Фильм Tron (1982) – Строительные сетки
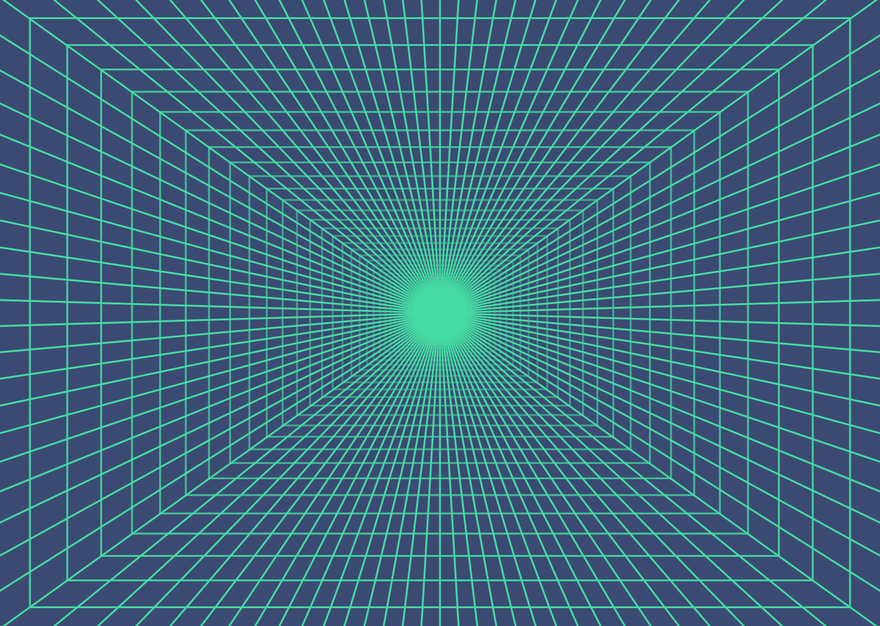
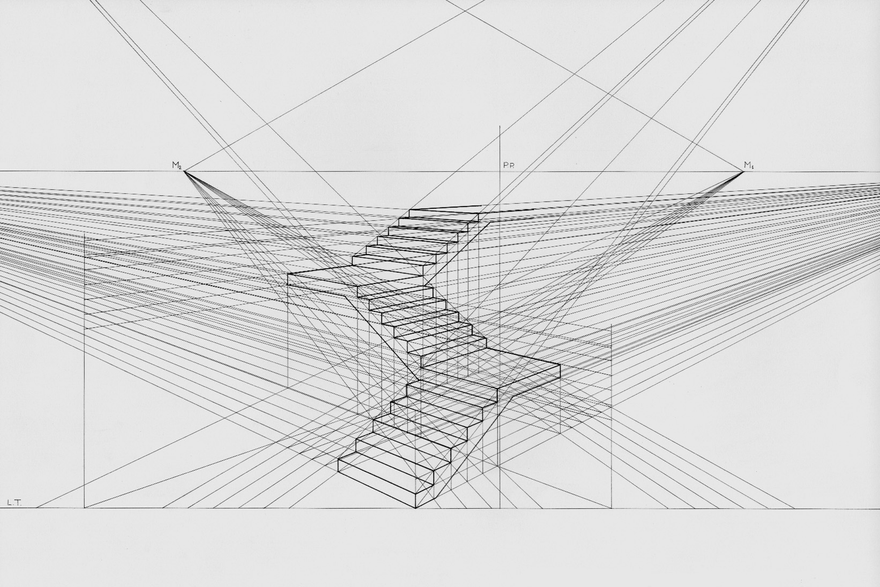
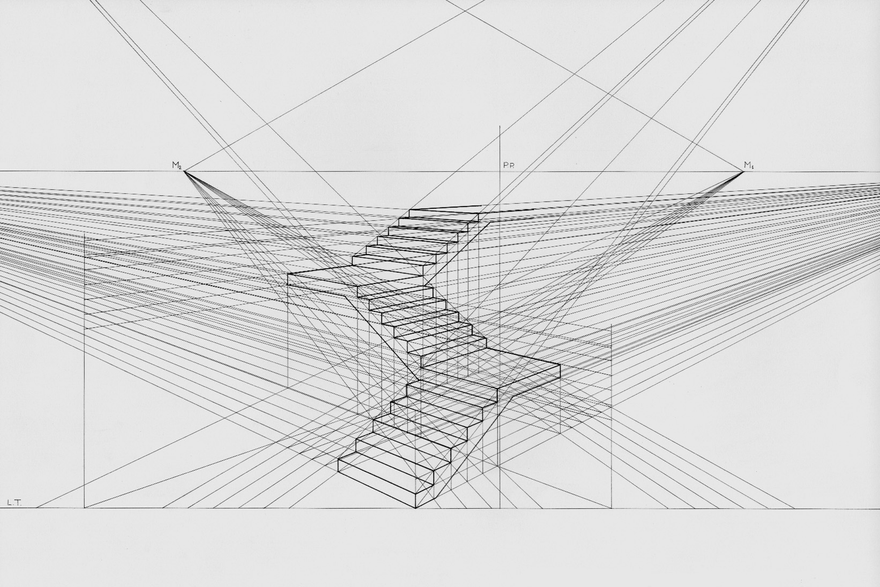
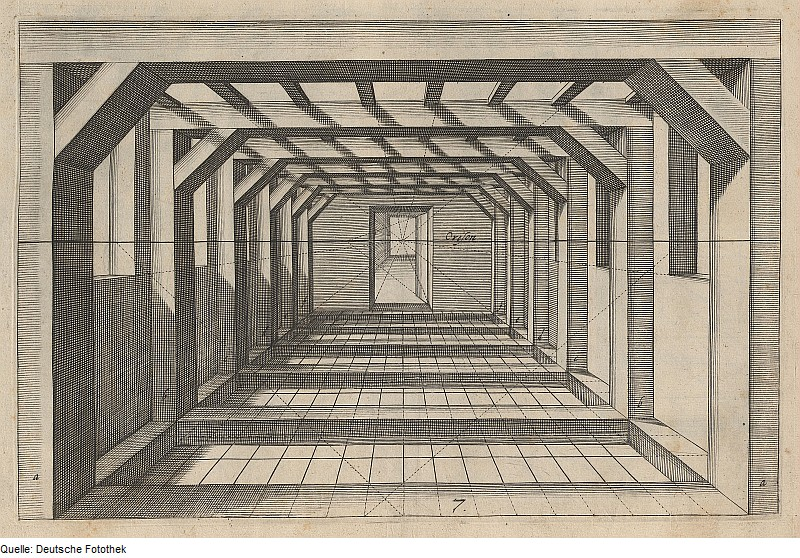
 И последнее, но не менее важное: давайте воссоздадим картинку из фильма Tron. Путем дублирования двух простых фигур – линии и прямоугольника – вы можете построить перспективную сетку:
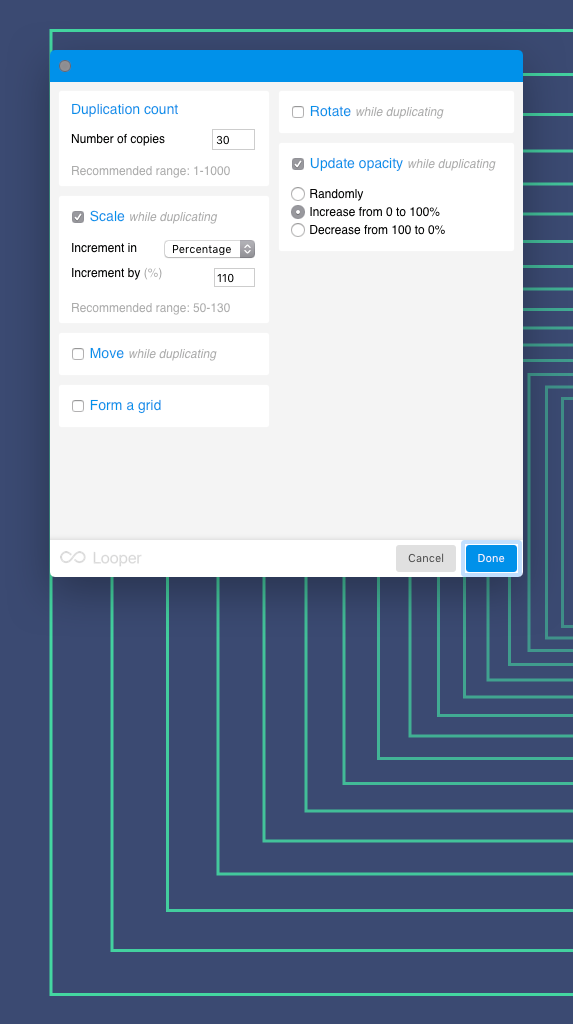
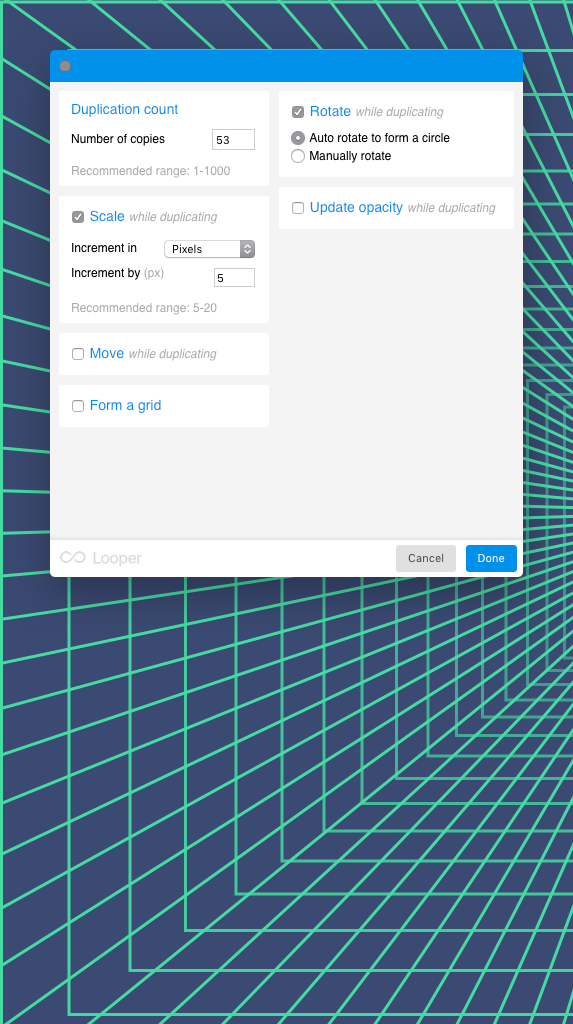
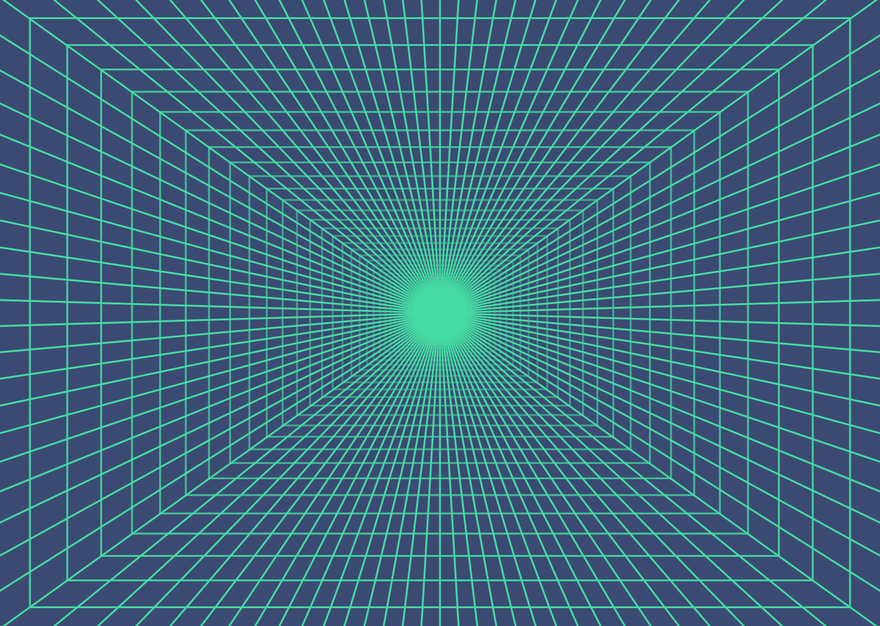
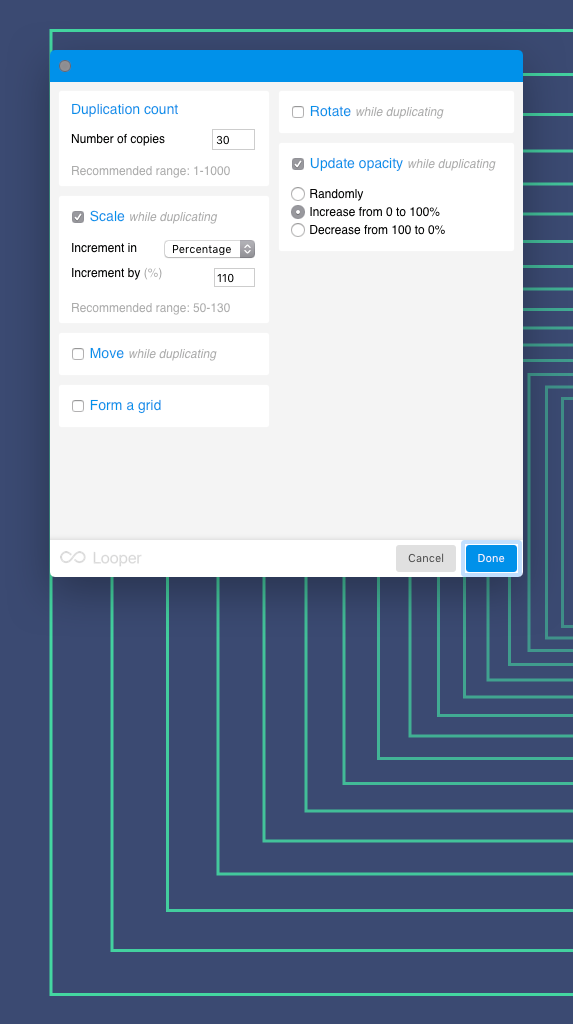
И последнее, но не менее важное: давайте воссоздадим картинку из фильма Tron. Путем дублирования двух простых фигур – линии и прямоугольника – вы можете построить перспективную сетку:  Все, что вам нужно сделать, это дважды использовать Looper на этих фигурах. Сперва, продублируйте прямоугольник с масштабом, увеличенным в процентах. Вы можете увеличить непрозрачность всех экземпляров в разделе “Opacity”. На втором этапе дублируйте линию с вращением (с настройками по умолчанию).
Все, что вам нужно сделать, это дважды использовать Looper на этих фигурах. Сперва, продублируйте прямоугольник с масштабом, увеличенным в процентах. Вы можете увеличить непрозрачность всех экземпляров в разделе “Opacity”. На втором этапе дублируйте линию с вращением (с настройками по умолчанию).  И вуаля! Перспективная сетка в стиле фильма Tron, сделана всего за 20 секунд!
И вуаля! Перспективная сетка в стиле фильма Tron, сделана всего за 20 секунд! 
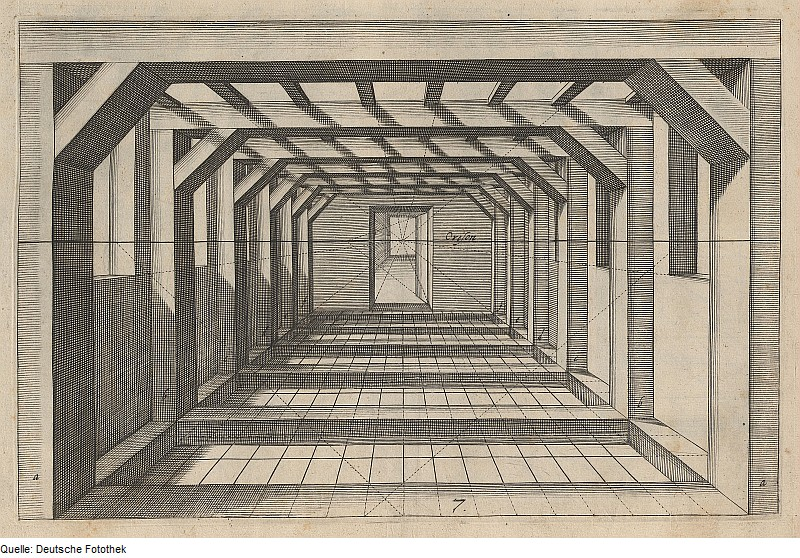
 Вы можете использовать перспективную сетку для создания других 3D-иллюстраций, как в приведенном ниже примере:
Вы можете использовать перспективную сетку для создания других 3D-иллюстраций, как в приведенном ниже примере: 

Другие примеры – Sydney
Вы, наверное, заметили, что Looper дает вам неограниченные возможности для создания, действительно, сложных иллюстраций. Ниже я сделал еще три вдохновляющих примера, каждый из которых имеет начальную фигуру и настройки, необходимые для их создания. Все для того, чтобы вы могли воспроизвести или использовать их в качестве основы для создания собственных иллюстраций. 


Почти Звезда смерти



Глубокое море



Перевод статьи Wojciech Dobry














































Топ коментарі (0)