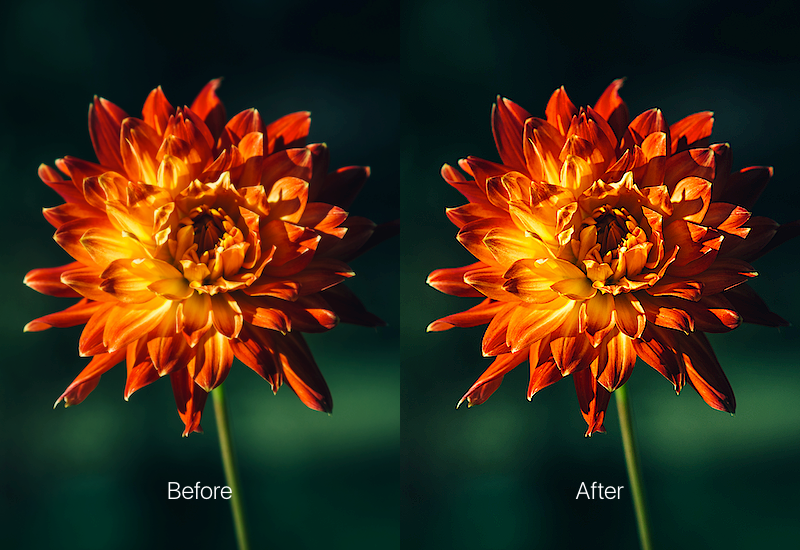
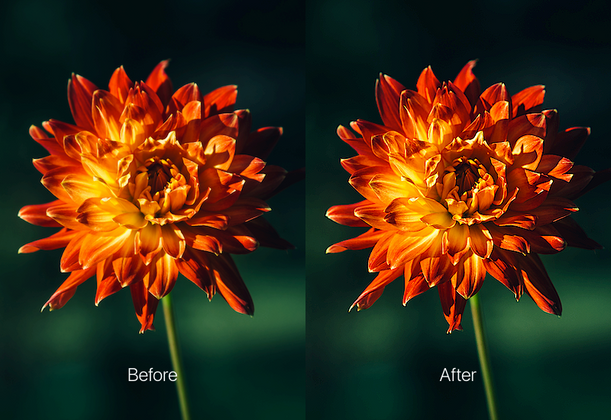
Плагин дает возможность применять фильтр Sharpen (резкость) к слоям в Sketch. Sharpen Images - это мощный плагин, который позволяет применять фильтр Unsharp Mask к слоям с изображениями и фигурами с графическими заливками в Sketch. С самого начала своей работы в Sketch я мечтал о возможности применять фильтры резкости прямо в программе, а не переключаться постоянно между Sketch и Photoshop со всеми этими танцами-копипастами. Я просто хотел, чтобы моя графика была достаточно резкой, но не разрушительно резкой. И я создал такой плагин. Этот инструмент легко обработает несколько слоев или несколько артбордов сразу. Это абсолютно безопасный алгоритм. Резкие изображения добавляются как заливки в каждый слой. Это никак не вредит существующим заливкам, так как заливка с резкостью всегда вставляется вниз стека заливок. Так что если вы хотите произвести какие-то изменения, просто снимите выделение с этой заливки или удалите ее, а затем снова запустите плагин, но уже с другими настройками. 
Установка:
Скачайте, распакуйте и дважды кликните на файле Sharpen Images.sketchplugin. Вот и все!
[dt_button size="big" style="default" animation="none" color_mode="default" icon="" icon_align="left" color="" link="https://github.com/axmsv/sharpen-images-sketch/archive/master.zip" target_blank="true"]Скачать плагин Sharpen Images[/dt_button]







Топ коментарі (0)