Добро пожаловать в руководство по проектированию favicon. В этой статье мы подробно расскажем, как создать идеальный favicon, с конкретными советами по созданию иконок для Apple Touch, Windows 8, Android, Chrome, Opera и Safari. Также вы найдете удобное руководство по различным размерам и форматам favicon.
Итак, во-первых, что такое favicon? Сокращенно от англ. FAVorite ICON — «иконка для избранного» – это маленькие символы, которые появляются в строке URL и списке закладок. Сегодня favicon расширяет бренд сайта за пределы окна браузера во многих контекстах, но мы вернемся к этому позже.
На заре Интернета, создание favicon заключалось в прикреплении ссылки на файл иконки размером 16x16px, и на этом все. В настоящее время все немного сложнее – существуют разные размеры и процессы для разных контекстов. Создание правильного favicon – это наука.
В этой статье вы узнаете, как создать favicon. Мы начнем с советов о том, как он должен выглядеть, а затем перейдем к конкретным советам о том, как создать favicon для различных контекстов.
Мы будем использовать шаблон Apply Pixels, чтобы легко генерировать различные требуемые размеры иконок, а в качестве примера – иконку Apply Pixels.
Логотип Apply Pixels, который используется в качестве примера favicon в этой статье
1. Сделайте его узнаваемым
Первое, что нужно учитывать при проектировании favicon, это то, что должно быть представлено на холсте. Помните, что favicon отображается для пользователей только, когда они уже на вашем сайте или добавили его в закладки. Таким образом, нет необходимости пытаться привлечь пользователя своим favicon.
2. Используйте свой логотип
Считайте favicon указателем, который помогает пользователям узнавать ваш сайт при просмотре списков закладок и домашних экранов. Таким образом, логично использовать свой логотип или любой другой символ, который позволяет пользователю узнать ваш сайт. Если у вас нет логотипа, подходящего для квадратного холста, используйте наиболее узнаваемую часть вашего логотипа.
3. Он должен быть понятным
Есть также несколько моментов, которые вы должны избегать. Не используйте favicon в качестве маркетингового инструмента – это означает отсутствие ценников, баннеров «new» или «updated» и т. д. На самом деле, вообще не помещайте текст в favicon. Текст плохо масштабируется, и высока вероятность, что он будет неразборчивым. Наконец, не используйте фотографию – она будет размытой и неузнаваемой в таком мелком размере.
4. Создайте две версии
Когда в Internet Explorer 5 впервые появились favicon, они появились в строке URL-адреса и в списке закладок. Сегодня они также отображаются во многих других контекстах, включая списки закладок, контекстные меню и даже домашние экраны мобильных устройств и телевизоров. Из-за этого довольно трудно прогнозировать, как ваш значок будет отображаться для конечного пользователя.
Чтобы ваш favicon выглядел хорошо в различных контекстах, вы должны предоставить его в двух стилях:
- Логотип на прозрачном фоне. Эта версия отображается в строке URL-адреса, списках закладок и в других местах, где favicon отображается рядом с URL-адресом или именем вашего веб-сайта.
- Логотип на фоне со сплошной заливкой: эта версия используется в сетчатых закладках и контекстных меню, где браузер или устройство применяет маску к фону, для достижения единообразного контекста.
5. Создание favicon для десктопного браузера
Давайте начнем с самого простого favicon, который вам нужно создать: классическая иконка для классических десктопных браузеров. Этот тип favicon лучше всего работает на прозрачных фонах, так как зачастую он отображается в строке URL и в списках закладок
Favicon в классическом стиле отображается на панели закладок и в строке URL в Google Chrome
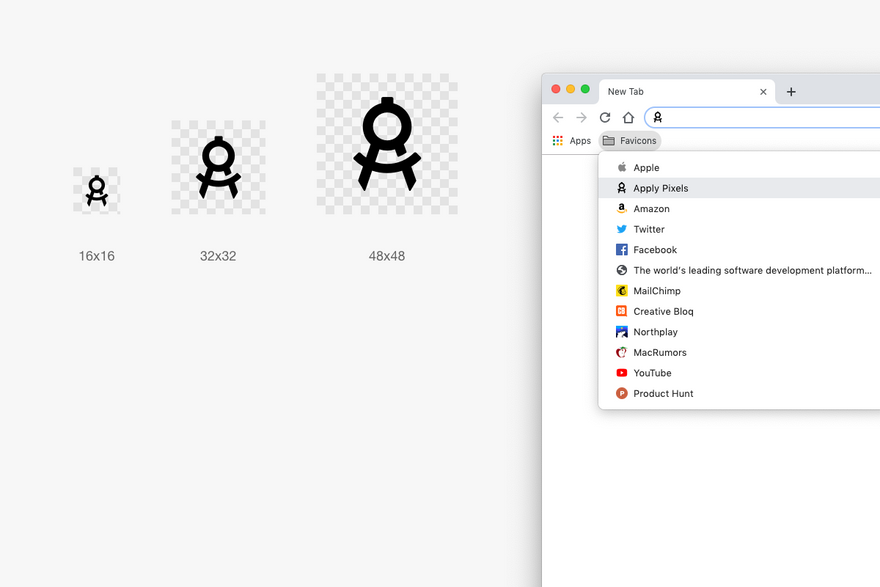
Вам нужно будет предоставить этот тип иконки в трех размерах, все в формате PNG с прозрачным фоном:
- 16x16
- 32x32
- 48x48
Добавьте этот favicon в HTML
, как показано ниже:6. Создание иконки Apple Touch
Apple iOS использует иконки Apple Touch для представления веб-сайтов, сохраненных на домашнем экране iOS, в качестве закладок. Это означает, что иконка Apple Touch, как все иконки приложений iOS, будет округлена c помощью маски в форме суперэллипса, называемого сквиркл (squircle).
Он также будет отображаться на любом фоне, который пользователь
выбрал для своего домашнего экрана. Поэтому ваша иконка Apple Touch должна иметь сплошную заливку фона.
Вы можете использовать иконку Apple Touch 180x180, которая автоматически масштабируется для различных размеров iPhone и iPad. Это подойдет для большинства случаев. Если нет, вы можете предоставить дополнительные размеры для различных устройств Apple
Favicon Apple должна быть в формате PNG. Вы можете использовать иконку Apple Touch 180x180, которая автоматически масштабируется для различных размеров iPhone и iPad. Это подойдет для большинства случаев.
Если нет, вы можете предоставить дополнительные размеры для различных устройств Apple:
- 60x60
- 76x76
- 120x120
- 152x152
- 180x180 (Обязательно)
Добавьте этот favicon в HTML
, как показано ниже:7. Плитка Windows 8 и файл browserconfiguration.xml
Хотя Windows 8 больше не поддерживается Microsoft, многие пользователи планшетов продолжают работать на этой ОС. В зависимости от вашей пользовательской базы, вы можете также создать favicon для этой платформы.
Вот как могла бы выглядеть favicon Apply Pixels, в качестве плиток Windows 8:
Плитка Windows 558x270 является единственным не квадратным favicon.
Windows 8 использует плитки для представления веб-сайтов в пользовательском интерфейсе. Всего поддерживается пять размеров, один размер для Windows 8.0 и четыре размера для Windows 8.1.
Плитка Windows 8 состоит из двух компонентов:
- Передний план: ваш favicon с прозрачным фоном.
- Фон: фон плитки, сгенерированный Windows.
Все плитки Windows должны быть в формате PNG с прозрачным фоном. Это размеры, которые вам нужно использовать.
Для Windows 8:
- 144x144
И для Windows 8.1:
- 128x128
- 270x270
- 558x270
- 558x558
Windows 8.0
Цвет фона указывается в HTML-тегах и файле browserconfig.xml, которые необходимо предоставить:
Windows 8.1
Включает browserconfiguration.xml в корневой каталог вашего сайта:
<?xml version="1.0" encoding="utf-8"?>
#2b5797
Примечание: Указанные размеры favicon в файле browserconfiguration.xml не соответствуют размерам, указанным выше. Это связано с тем, что в целях масштабирования Microsoft рекомендует предоставлять изображения, размер которых превышает стандартные размеры плитки.
8. Android, Chrome и Opera
Android, Chrome и Opera используют android-chrome-192x192.png и android-chrome-512x512.png, которые рекомендует Google.
С момента появления в Android адаптивных иконок к иконкам веб-сайтов, добавленных на домашний экран Android, будет применена маска 192x192. Поэтому иконка приобретает форму предпочитаемого пользователем стиля маскирования. Это может быть сквиркл, эллипс, прямоугольник, прямоугольник с закругленными углами или каплевидная фигура.
В этом случае favicon со сплошной заливкой маскирован в форме сквиркл операционной системы Android Pie. Другие фигуры включают в себя эллипсы, прямоугольник, прямоугольник с закругленными углами и каплевидную фигуру
Вам необходимо создать favicon в формате PNG со сплошным фоном следующих размеров:
- 192x192
- 512x512
Установите эти иконки, добавив файл site.webmanifest на свой сайт и разместив ссылку на него в тегах
:Ниже приведен код для файла site.webmanifest:
{
"name": "",
"short_name": "",
"icons": [
{
"src": "/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"theme_color": "#ffffff",
"background_color": "#ffffff",
"display": "standalone"
}
9. Закрепленная вкладка Safari
Это единственный favicon, который необходимо предоставить в векторном формате в виде SVG-файла. Он отображается в виде пиктограммы, когда пользователь прикрепляет вкладку к окну браузера Safari.
В отличие от остальных favicon, этот создается из изображения в формате SVG
Эта иконка должна быть 100% черным SVG-файлом с прозрачным фоном. SVG может быть только одним слоем, и Safari требует, чтобы атрибут viewBox для SVG был установлен в "0 0 16 16".
Добавьте этот favicon в HTML
, как показано ниже:10. Как насчет Google TV, Chrome Web Store и иконок Apple Touch для версий предшествовавших iOS 7?
А что насчет Google TV, Chrome Web Store и иконок Apple Touch для версий, предшествовавших iOS 7? Существует ряд размеров и форматы favicon, которые не были включены в эту статью, либо потому, что они практически устарели, либо потому, что они редко актуальны для обычного веб-разработчика. В общем, разработчики и дизайнеры должны стремиться поддерживать как можно более широкий спектр устройств и операционных систем, но иногда это просто не имеет смысла.
Например: Google TV был заменен на Android TV в 2014 году, а SDK был вовсе упразднен. Chrome Web Store, вероятно, имеет значение только в том случае, если вы создаете приложение, расширение или тему Chrome, а процент устройств iOS работающих под управлением iOS 7 или более ранней версии сейчас менее, чем ~1 %.
Шпаргалка
Итак, если вы хотите поддерживать полный набор устройств и браузеров, в таблице ниже указаны соответствующие размеры. Ранее favicon должен был быть предоставлен в формате ICO. Сегодня можно использовать файлы в формате PNG (за исключением иконки закрепленной вкладки Safari, которая должна быть представлена в формате SVG).
Если хотите узнать простой способ проектирования и экспорта всех размеров favicon, взгляните на наш шаблон.
Размеры
Фон
Формат
Классические десктопные браузеры
16x16
Прозрачный
PNG
32x32
Прозрачный
PNG
48x48
Прозрачный
PNG
Apple iOS
180x180
Сплошная заливка
PNG
Windows 8.0
144x144
Прозрачный
PNG
Windows 8.1
128x128
Прозрачный
PNG
270x270
Прозрачный
PNG
558x270
Прозрачный
PNG
558x558
Прозрачный
PNG
Google Android и Chrome
192x192
Сплошная заливка
PNG
512x512
Сплошная заливка
PNG
Opera Coast
228x228
Сплошная заливка
PNG
Safari Pinned Tab
Vector
Прозрачный
SVG
Перевод статьи applypixels.com














Топ коментарі (0)