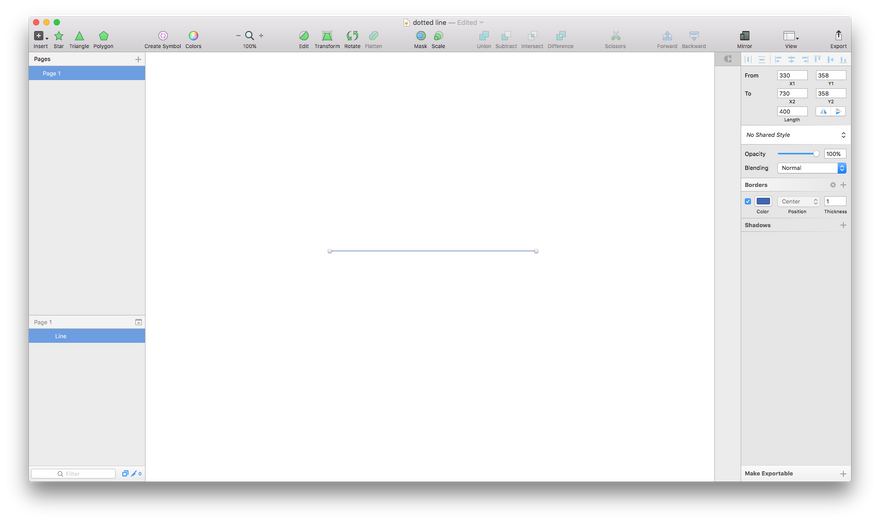
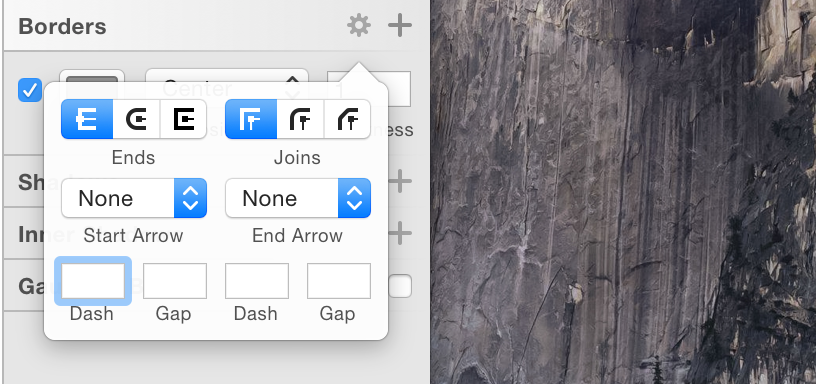
Моя оригинальная статья по созданию пунктирных линий в Sketch была довольно популярна. К сожалению, после апдейта на 3.4 версию, описанный мной метод перестал работать (значения пунктиров нельзя вводить десятичными дробями). Однако, я провел некоторое время и нашел способ, как заставить это работать снова. Вот, что нужно сделать: Нарисуйте линию и измените ее концы на окружности.  Затем, определите стиль вашей линии. Например, я хочу 5 точек на расстоянии друг от друга. В моем оригинальном методе, это будет значить стиль границы: Толщина: 5, длина черты: 0,01, расстояние: 10 Мы больше не можем вводить десятичные дроби в Sketch, но мы можем заставить его сделать это автоматически. Для этого, просто умножьте ваши значения на 100: Толщина: 500, длина черты: 1, расстояние: 1000
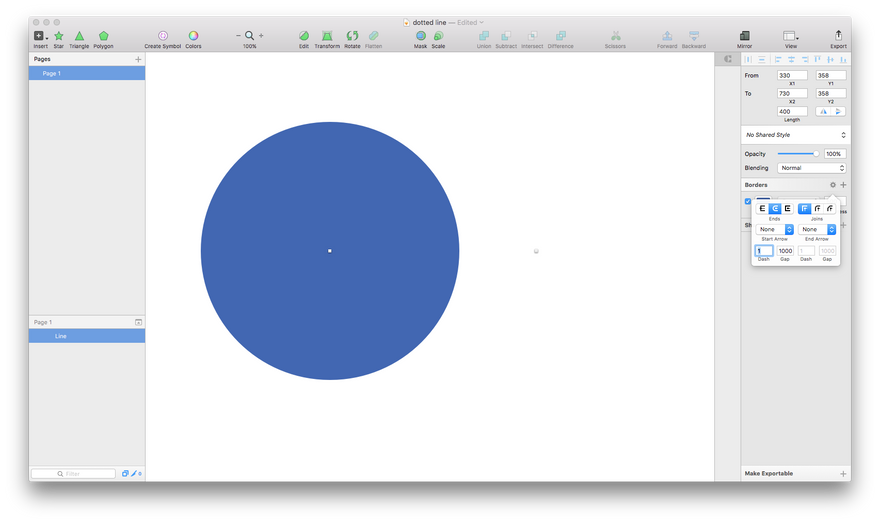
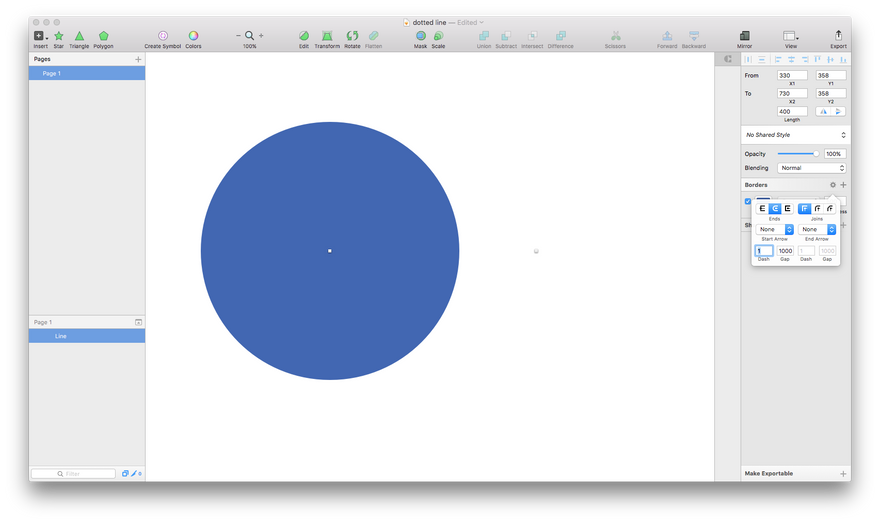
Затем, определите стиль вашей линии. Например, я хочу 5 точек на расстоянии друг от друга. В моем оригинальном методе, это будет значить стиль границы: Толщина: 5, длина черты: 0,01, расстояние: 10 Мы больше не можем вводить десятичные дроби в Sketch, но мы можем заставить его сделать это автоматически. Для этого, просто умножьте ваши значения на 100: Толщина: 500, длина черты: 1, расстояние: 1000  Это приведет к созданию огромного круга. Далее, выберите линию и используйте инструмент Scale (Edit → Scale). Измените масштаб до 1%.
Это приведет к созданию огромного круга. Далее, выберите линию и используйте инструмент Scale (Edit → Scale). Измените масштаб до 1%.  Вам покажется, что линия исчезла, но она просто стала очень короткой. Выберите линию и измените ее масштаб до 400, например.
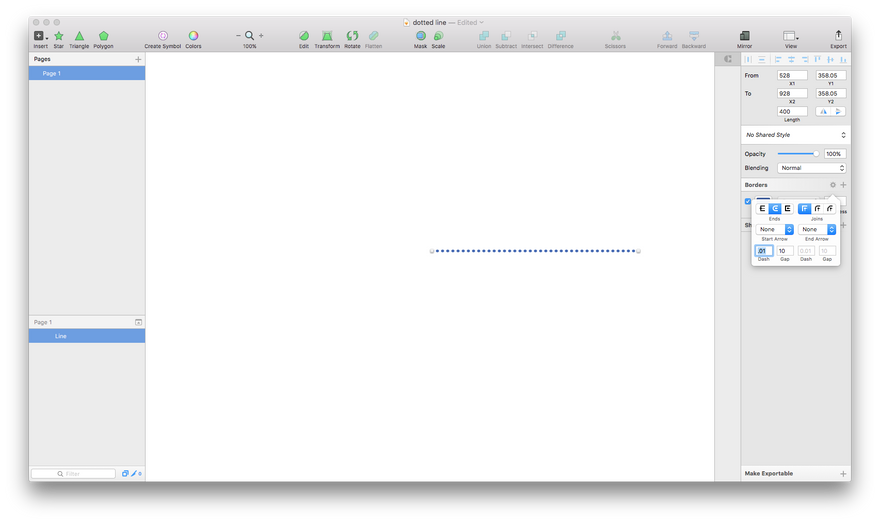
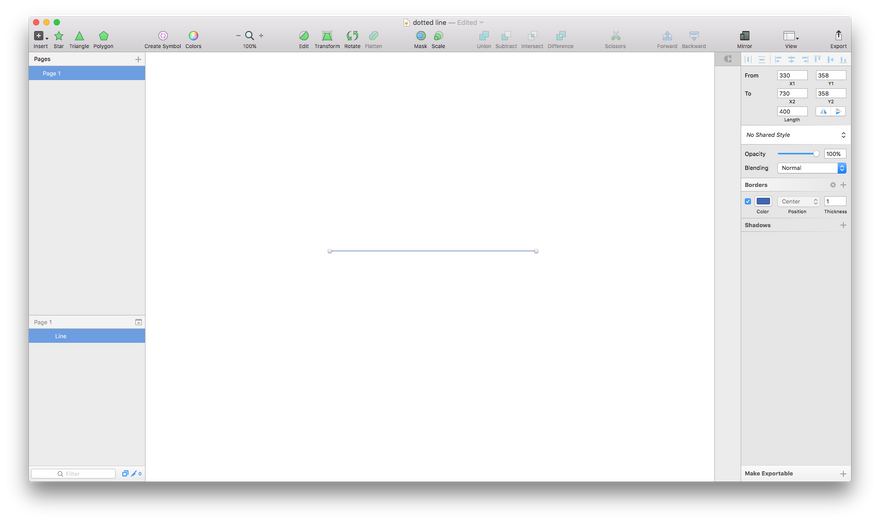
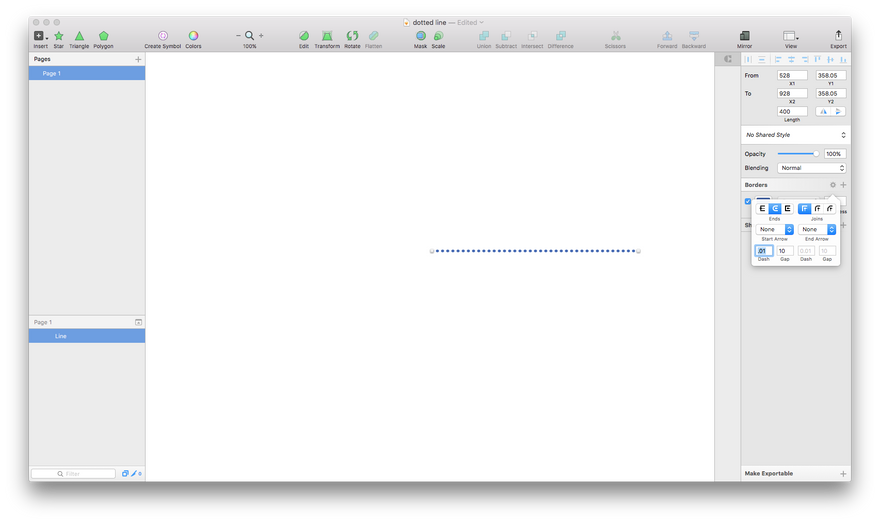
Вам покажется, что линия исчезла, но она просто стала очень короткой. Выберите линию и измените ее масштаб до 400, например.  Теперь, вы увидите идеальную пунктирную линию. Если вы посмотрите на свойства границы, вы увидите значение длины черты 0,01. Вы можете изменять направление, размер, цвет при сохранении ее идеальной формы. Вы также можете применить этот стиль к другим линиям и объектам (Edit → Copy Style, Edit → Paste Style).
Теперь, вы увидите идеальную пунктирную линию. Если вы посмотрите на свойства границы, вы увидите значение длины черты 0,01. Вы можете изменять направление, размер, цвет при сохранении ее идеальной формы. Вы также можете применить этот стиль к другим линиям и объектам (Edit → Copy Style, Edit → Paste Style).
Перевод статьи deanhudson.co











Топ коментарі (0)