Сегодня я научу вас, как быстро создавать цветовую палитру в Sketch. Это потрясающий трюк, которому я научился у Марка Эдвардса несколько лет назад.
Сначала создадим три квадрата, которые бы легко делились на три. В моем примере это квадраты размером 240pt х 240pt.
Переименуем эти слои на Red, Green и Blue. Изменим заливку слоя Red на #FF6161, слоя Green на #4F953B и слоя Blue на to#0076FF. Выделите эти слои и нажмите кнопку ‘A’, чтобы активировать инструмент создания артбордов. Выберите опцию ’Around Selection’ (вокруг выделенных объектов) в инспекторе справа. Переименуем этот артборд на ‘Color Palette’.
Теперь мы добавим разные тени на эти квадраты, поделив их на три равные вертикальные части. Создайте два прямоугольника поверх квадратов такой же ширины, как и артборд. Высота должна быть равной одной трети квадрата - в нашем случае, это 80pt. Выровняйте один прямоугольник к верхнему краю артборда и измените заливку на белую. Выровняйте второй к низу артборда и измените заливку на черную. Теперь измените непрозрачность на 20%. Таким образом, получится три разных оттенка красного, зеленого и синего. Переименуем эти два слоя (с тенями) так, чтобы понимать, для чего они нужны, в последующей работе.
И мы снова разделим эти квадраты - на этот раз по горизонтали. Создайте прямоугольник с такой же высотой, как и квадрат. Ширина должна быть равна ширине квадрата, поделенного на три. Выровняйте прямоугольник горизонтально по центру красного квадрата. Теперь продублируем прямоугольник и выровняем его по правому краю красного квадрата.
А теперь самое веселое. Измените заливку этих двух слоев на что-то яркое. У нас будет желтый цвет (#FFE200). Измените непрозрачность среднего на 40%, правого на 80%. Наконец, измените режим смешивания (blending) этих двух прямоугольников на overlay.
Теперь мы разделили прямоугольник на девять равных частей. Теперь можно просто продублировать эти два прямоугольника и поместить их на синий и зеленый квадраты, для завершения создания цветовой палитры.
Конечный результат
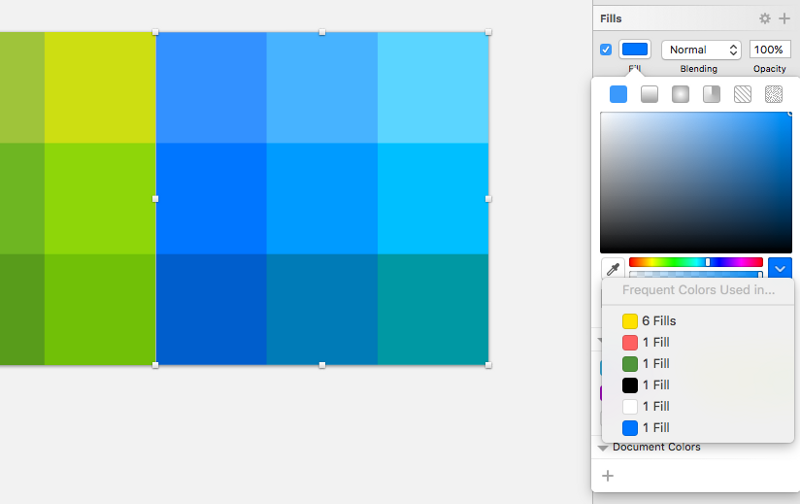
Как использовать цвета в Sketch
В Sketch есть скрытая опция для отслеживания часто используемых в документе цветов. Мы можем посмотреть их в панели инспектора, когда выбираем цвет заливки. Он находится справа над значением alpha. Когда вы кликаете на этот значок, панель расширяется, и вы можете видеть самые часто используемые цвета.
Закрепление цвета в Sketch не требует больших усилий. Как только вы выделили цвет, в инспекторе появится две панели - Global Colors и Document Colors. Global Colors будут применимы во всех документах. Document Colors будут видны только в том документе, в котором вы их добавили.
Чтобы сохранить цвет, просто кликните на значке плюс на панели Global Colors или Document Colors. Чтобы удалить цвет с панели, просто вытащите его из панели.
Совет: Чтобы быстро выбрать цвет, нажмите ‘Control + C’ и кликните на нужный цвет. Это горячая клавиша для селектора цветов.
Плагин Sketch Palettes
Когда вы работаете над большим проектом с множеством файлов, создание цветов документа вручную может отнимать много времени. И тут на помощь приходит плагин Sketch Palettes. С его помощью вы можете сохранить эти палитры в файл, который затем можно импортировать в другие документы. Таким способом вы можете быстро добавить цвета бренда в новый документ.
Чтобы сохранить палитру цветов, перейдите в меню Plugins - Sketch Palettes и сохраните вашу глобальную палитру или палитру документа. Также есть опция загрузить или очистить палитру.
Перевод статьи Marko Vuletič












Топ коментарі (0)