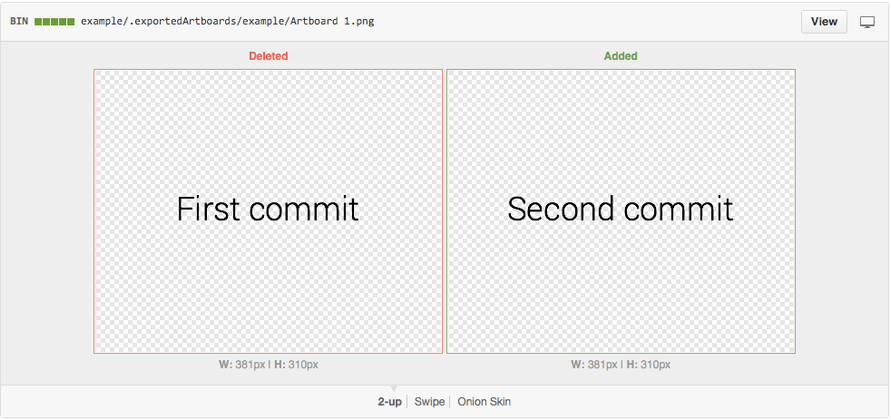
Это Git клиент, встроенный прямо в Sketch. Генерирует pretty diffs, так что каждый видит, какие изменения были произведены! С ... 

Требования
- Git
- Sketchtool, установленный в /usr/local/bin/sketchtool (местоположение по умолчанию)
Установка
- Скачайте zip-архив с плагином
- Дважды кликните на Git.sketchplugin
Как работать с Git клиент
Сначала:
- Запустите git-репозиторий
- Добавьте все файлы sketch, над которыми вы работаете, в репозиторий
Затем:
- Создавайте новую ветку, когда начинаете работать над новой фичей.
- Работайте над дизайном в обычном режиме.
- Сохраните файл.
- Закомитьте изменения с соответствующим сообщением, которое бы их описывало. Плагин извлечет артборды в файл, чтобы наглядно продемонстрировать изменения.
- Залейте изменения в удаленный репозиторий (git push).
- Создайте pull request из вашей ветки в ветку master.
- Вуаля. Ваши коллеги могут видеть ваши изменения, комментировать и утверждать их. Посе утверждения объедините (merge) pull request.
Стандартные сочетания клавиш в Git клиент
- Комит изменений ctrl + alt + cmd + c
- Пуш изменений ctrl + alt + cmd + p
- Создание новой ветки ctrl + alt + cmd + n
- Переключение на существующую ветку ctrl + alt + cmd + o
Команды Git клиент
- Commit git commit -m 'message' -a
- Push git push -q
- Новая ветка git checkout -qb branchName
- Переключение ветки git checkout -q branchName
- Добавление файла в git git add currentFile
- Init Git repo git init && git add currentFile







Топ коментарі (0)