И как поделиться ими с сообществом и разработчиками.
Каждый UX / UI дизайнер приходит к моменту, когда ему нужно анимировать свой дизайн. И какие инструменты следует выбрать для добавления в интерфейс взаимодействий, потрясающих эффектов или анимации персонажа для мобильной игры?
Я покажу вам интересный плагин для Figma, который поможет сделать все вышеперечисленное. Он называется Motion. Мы быстро рассмотрим его интерфейс, изучим основы анимации и даже сделаем кое-что интересное.
1. Начало
Прежде всего мы должны его установить. Откройте Figma и перейдите в раздел Community.
Community
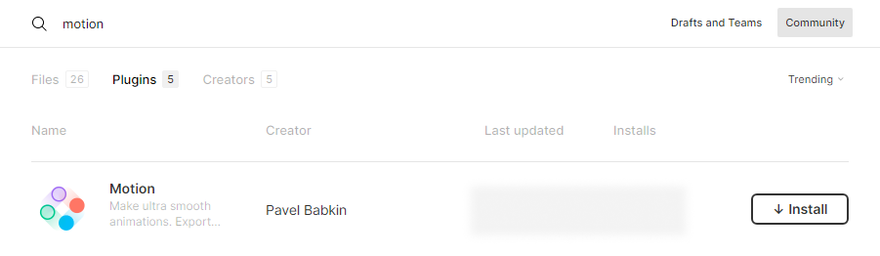
Наберите «Motion» в строке поиска вверху страницы и нажмите вкладку «Plugins» в результатах.
Теперь просто нажмите кнопку «Install».
Давайте добавим новый файл Figma. В раскрывающемся меню выберите Plugins / Motion.
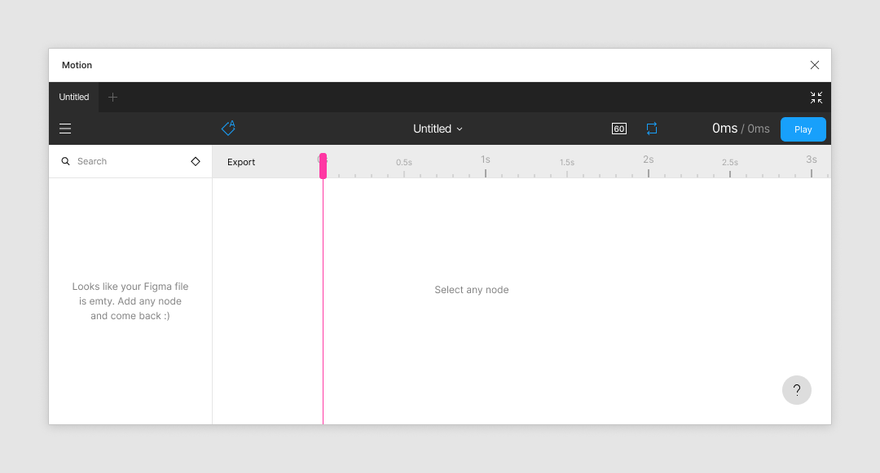
Первый запуск
Мы только что запустили Motion. Мы готовы перейти к следующему этапу.
2. Обзор
Прежде чем использовать новый инструмент, мы должны научиться с ним работать. Давайте быстро разберем его интерфейс.
Похоже на интерфейс Figma, не так ли? Это хорошо для новых пользователей.
У нас есть вкладки вверху, которые представляют собой наши анимации, панель инструментов внизу, панель слева и временная шкала с ключевыми кадрами. Вы можете добавить анимацию для любого файла.
Вкладки
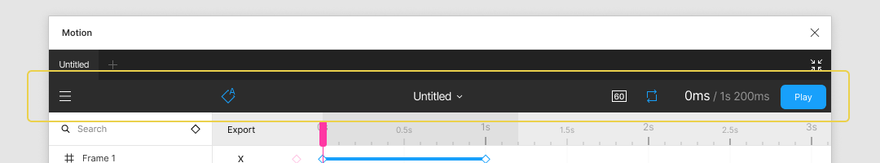
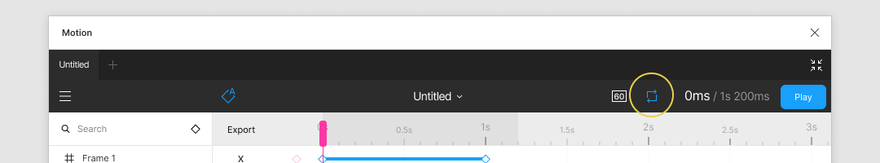
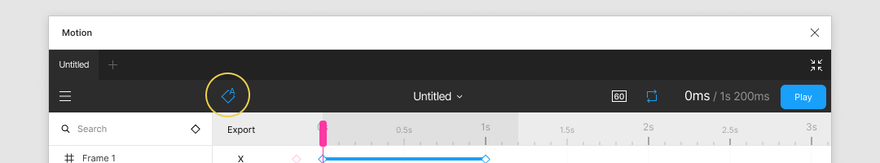
Давайте быстро посмотрим на ряд кнопок панели инструментов. Подробнее о них мы поговорим позже.
Панель инструментов
Автообновление ключевых кадров (Auto update keyframes).
Автообновление ключевых кадров
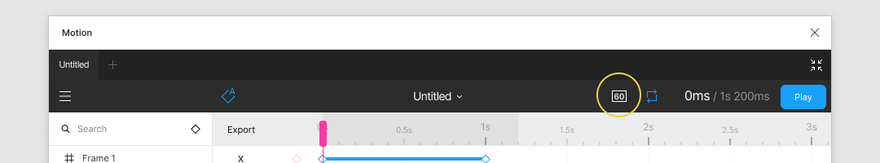
Превью fps: 24 или 60.
Превью fps: 24 или 60
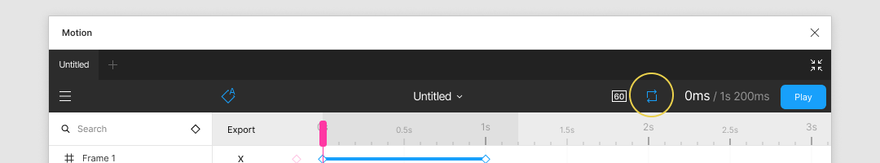
Повтор: без повтора / повтор / повтор и пауза.
Повтор: без повтора / повтор / повтор и пауза
Воспроизвести / Остановить.
Воспроизвести / Остановить
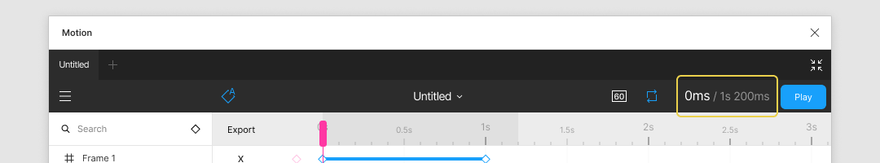
Текущая временная позиция / общее время анимации
Текущая временная позиция / общее время
На левой панели мы можем искать слои по имени и / или фильтровать слои по ключевым кадрам. Если в Figma ничего не выбрано, мы можем видеть слои файла, но без подслоев. Это сделано для тяжелых файлов, которые могут тормозить. Просто найдите нужные слои или выберите слои в Figma, и список покажет вам все подслои.
Левая панель
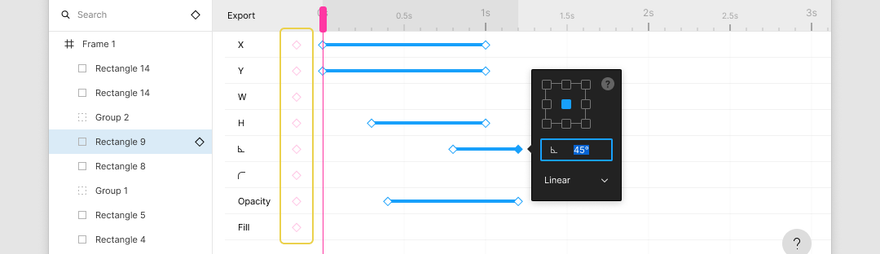
На панели временной шкалы мы увидим все ключевые кадры выбранного слоя.
Панель временной шкалы
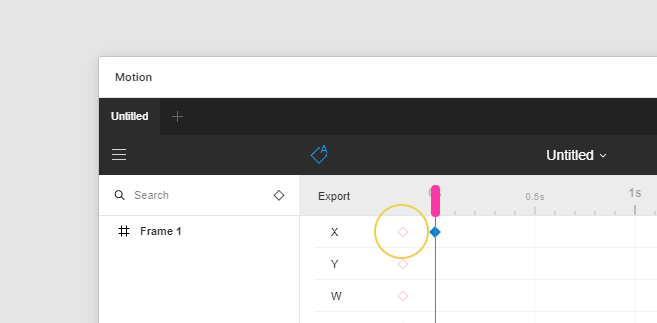
Добавить ключевой кадр.
Добавить ключевой кадр в текущую позицию
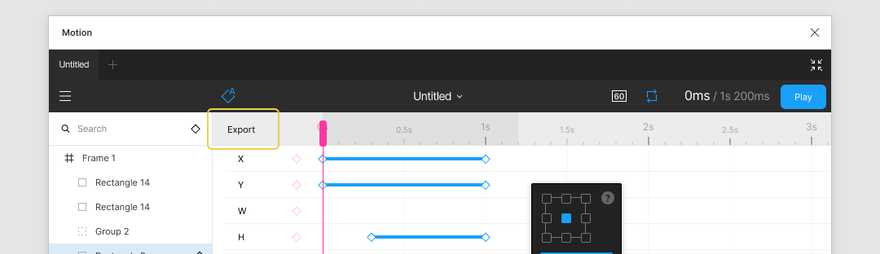
Экспорт. С его помощью вы можете экспортировать любой слой в GIF, Sprite, Frames или CSS.
Эскпорт GIF, Sprite, Frames или CSS
Если вы работаете в команде, каждый человек, имеющий доступ к файлу и запускающий Motion, увидит вашу анимацию. Это хорошо для совместной работы с другими дизайнерами и разработчиками, которые будут реализовывать ваши анимации в коде.
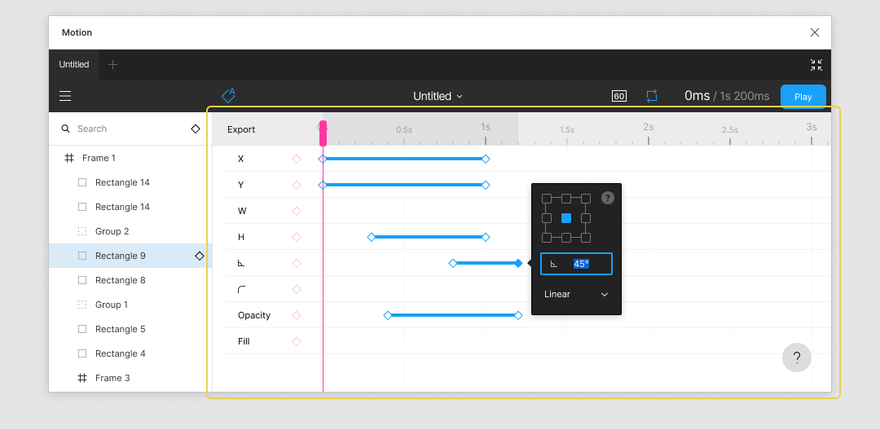
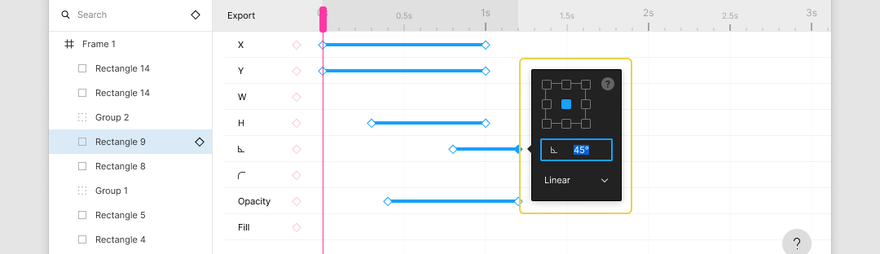
Двойной клик по любому ключевому кадру откроет панель ключевых кадров, где вы можете установить точку поворота, значение и функцию плавности.
Панель ключевых кадров
3. Ваша первая анимация
От теории к практике.
Создадим фрейм и прямоугольник внутри него. Размеры и цвета пока не имеют значения. Поместите прямоугольник ближе к левому углу фрейма, чтобы справа было немного места для его перемещения.
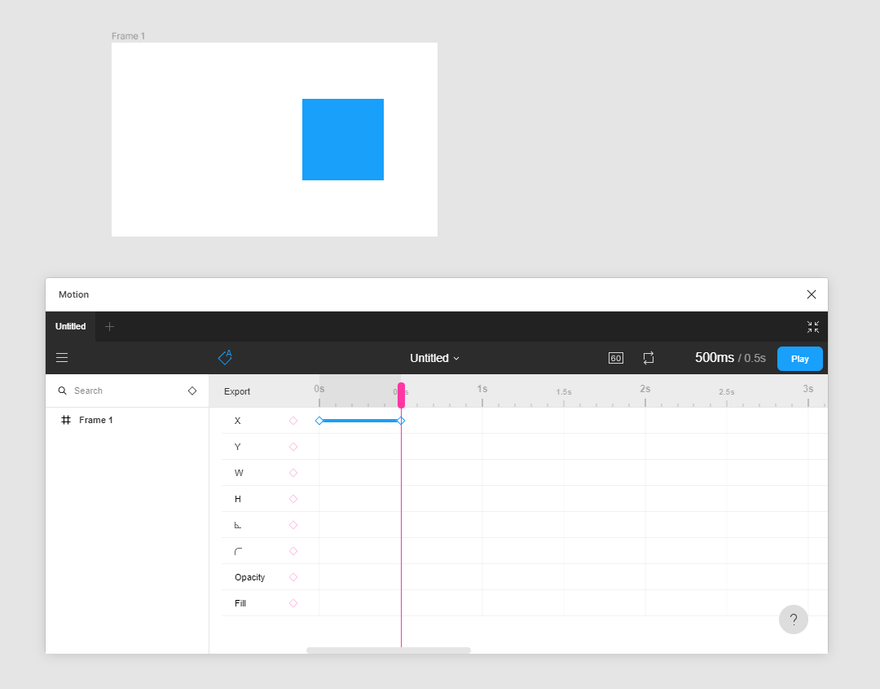
Теперь перейдите в Motion и нажмите кнопку «Add keyframe» в свойстве X.
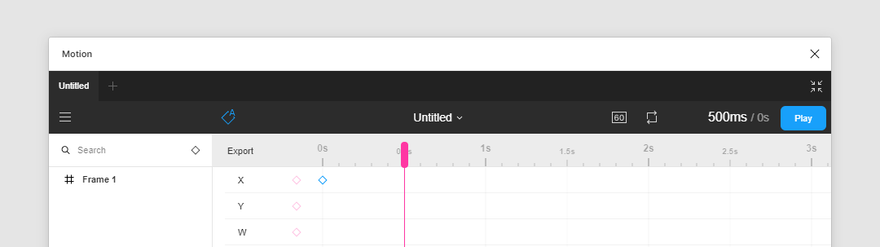
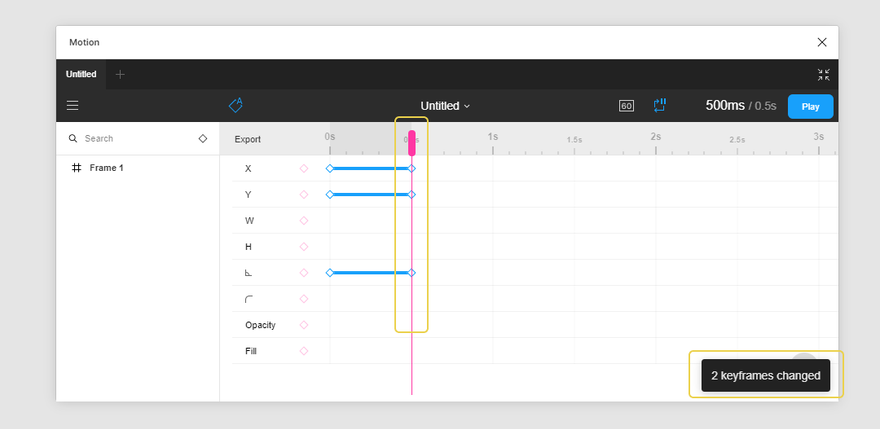
Наша анимация продлится 500 мс. Переместите розовый маркер шкалы времени в положение 500 мс (0,5 с).
Переместите прямоугольник вправо, перейдите в Motion и снова нажмите кнопку «Add keyframe». На этом все.
Нажмите Play и посмотрите свою первую анимацию. Поздравляю!
С помощью этих приемов вы можете оживить все свойства, которые видите. Не стесняйтесь изменять свойства Y, ширины (Width), высоты (Height), радиуса скругления (Corner radius), вращения (Rotation), непрозрачности (Opacity) и заливки (Fill). Довольно просто, не правда?
4. Основы
Давайте продолжим и углубимся в детали.
4.1. Точка вращения (rotation point)
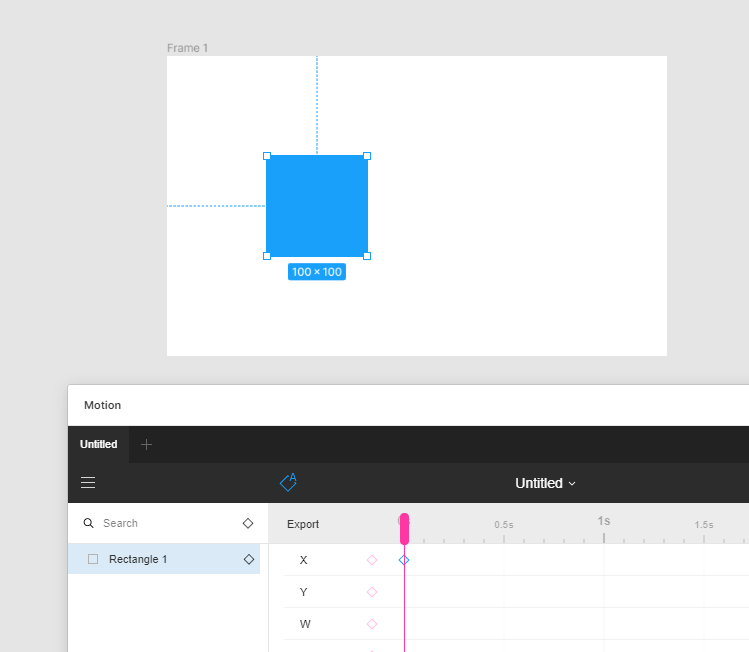
Прежде всего мы должны понять, что такое точка вращения (поворота) или точка привязки (anchor point). Предположим, у нас есть фрейм и прямоугольник внутри него. Прямоугольник: width = 100, height = 100, x = 100, y = 100, rotation = 0 °. Перейдите в Motion и добавьте ключевой кадр для свойства X.
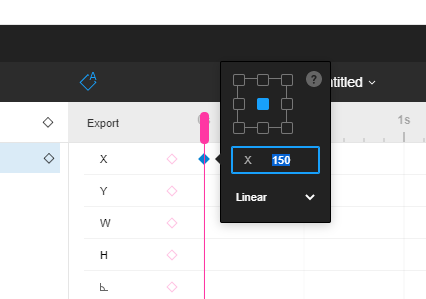
Дважды кликните по новому ключевому кадру. Теперь мы видим панель ключевых кадров с некоторыми свойствами. Здесь вы можете настроить точку вращения или точку привязки, значение свойства (property value) и функцию плавности (easing function). В панели свойств Figma мы задали значение X равным 100, но здесь мы видим 150. Почему?
X = 150 на панели ключевых кадров
X = 100 на панели свойств
Причина тому – точка вращения, которая устанавливается по центру по осям X и Y. Итак, ее позиция: X + (Width / 2) = 100 + (100/2) = 150.
Если вы хотите получить те же значения, что и в Figma, вы должны выбрать в качестве точки поворота верхний левый угол. Но не торопитесь!
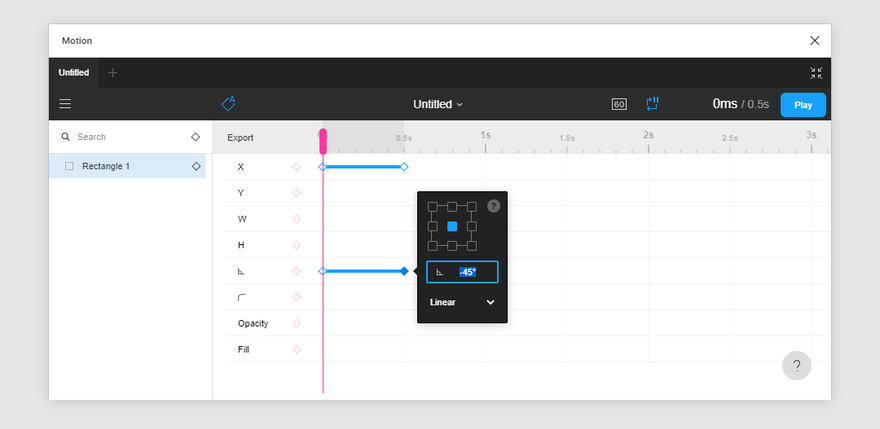
Давайте переместим наш прямоугольник на 100 вправо по оси X и повернем на -45 °.
Нажмите на Play и посмотрите, как он движется и вращается.
Но что, если мы изменим точку вращения на верхний левый угол? Не имеет значения, на каком ключевом кадре вы измените точку вращения. Он общий для всех ключевых кадров слоя.
Прямоугольник будет двигаться и вращаться относительно левого верхнего угла слоя.
Перемещение и поворот относительно верхнего левого угла
Еще несколько примеров.
Центральная точка вращения
Точка вращения, расположенная вверху слева
Точка вращения, расположенная внизу справа
Figma показывает вам значения X и Y согласно левому верхнему углу точки вращения слоя, а значение Rotation – согласно центральной точки. Вы должны помнить об этом, когда что-то анимируете. Но в большинстве случаев вам не нужно менять его в Motion.
4.2. Функции плавности (Easing functions)
Функции плавности контролируют ускорение и замедление. Есть 4 функции плавности:
- Линейная (Linear)
- Ease-in – ускорение на старте
- Ease-out – замедление в конце
- Ease-in-out – ускорение на старте и замедление в конце.
Здесь есть еще один параметр – Шаги (Steps). Он немедленно изменит значения без какого-либо перехода.
Давай попробуем. У нас все еще есть прямоугольник, перемещающийся из левой части фрейма в правую. Выберите конечный ключевой кадр и откройте панель ключевых кадров. Измените функции плавности и посмотрите результат.
Линейная
Ease-in – ускорение на старте
Ease-out – замедление в конце
Ease-in-out – ускорение на старте и замедление в конце
Steps – немедленное изменение
4.3. Копировать / Вставить
Можно легко копировать и вставлять ключевые кадры. Выберите ключевые кадры, нажмите Ctrl/Cmd + C или нажмите «Copy» в раскрывающемся меню выбранных ключевых кадров. После этого вы можете вставить их на любой слой. Это очень полезно, когда вы аналогичным образом анимируете ряд слоев.
4.4. Отменить / Повторить
Конечно, вы можете отменить и повторить любые изменения в анимации. Вам помогут сочетания клавиш Ctrl / Cmd + Z для отмены и Ctrl / Cmd + Y для повтора.
4.5. Автообновление ключевых кадров
Если эта кнопка активна, значения ключевых кадров будут автоматически обновляться в соответствии с текущей временной позицией после того, как Motion будет сфокусирован. У вас есть задержка в 1 секунду после того, как окно плагина сфокусировано, чтобы отключить его, или нажмите кнопку Play и расфокусируйте окно.
Итак, вы можете добавить ключевые кадры, перейти к их временной позиции, внести в слои изменения в Figma и просто сфокусировать окно плагина. Motion все сделает.
4.6. Превью fps
Вы можете установить, сколько кадров вы будете видеть в реальном времени в Figma: 24 или 60. Вы можете изменить это значение с 60 на 24, если анимация лагает. Не волнуйтесь, это не повлияет на экспорт.
4.7. Повтор
Вам доступны 3 варианта
- Без повтора (No repeat)
- Повтор (Repeat)
- Повтор и пауза (Repeat and pause)
Последний вариант довольно интересный. Он будет делать паузу на 1 секунду в конце анимации и только после этого повторять ее. Иногда, при повторе анимации вы не можете увидеть ее конечный результат. Поэтому вам может понадобиться пауза перед началом нового цикла анимации. Конечно, вы можете добавить дополнительные ключевые кадры на желаемый период, но вместо этого Motion дает вам функцию – Repeat and pause.
5. Давайте сделаем это
Давайте сделаем 3 анимации с помощью этого плагина. Они довольно просты, но начинать надо всегда с основ.
5.1. Загрузчик (Loader)
Добавьте новый файл Figma. Создайте фрейм: width = 300, height = 300. Создайте прямоугольник: width = 200, height = 20, x = 50, y = 50.
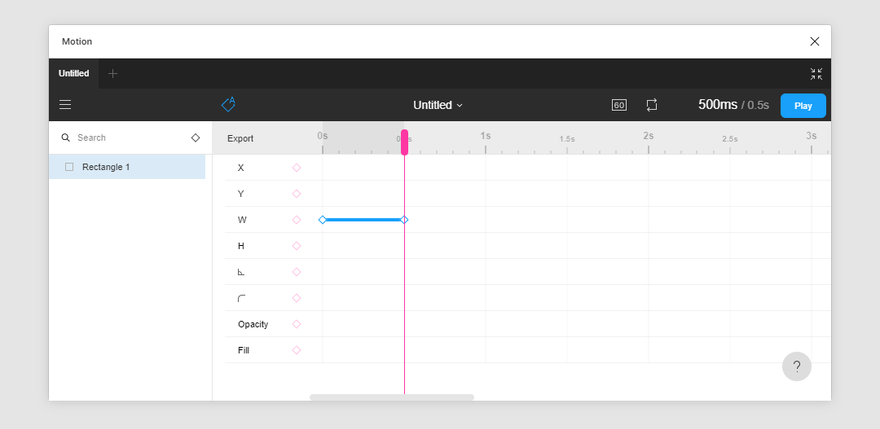
Выделите прямоугольник. Перейдите в Motion и добавьте ключевой кадр для ширины (Width) при временной позиции 0 мс и еще один для временной позиции 500 мс.
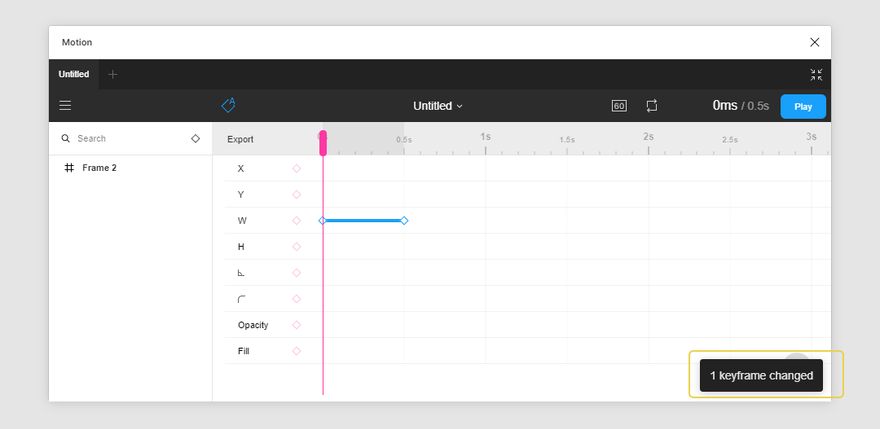
Убедитесь, что включена функция Auto update keyframes. Перейдите во временную позицию 0 мс и измените ширину прямоугольника на 0 в Figma. Вы заметите, что она будет установлена на 1. Минимальное значение – 0,01, но пока достаточно 1. Перейдите в Motion, и через 1 секунду он сообщит вам, что 1 ключевой кадр был обновлен.
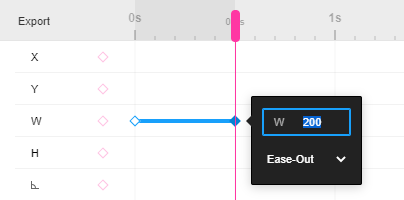
Ваша анимация будет выглядеть более естественно, если вы установите плавность Ease-out. Выберите конечный ключевой кадр, дважды щелкните по нему, чтобы открыть панель ключевых кадров. Вы увидите функцию плавности Linear. Измените ее на Ease-out.
Нажмите Play.
Теперь перейдите к 500 мс. В этом положении наш прямоугольник широкий, поэтому мы можем легко с ним взаимодействовать. Нам нужно скопировать прямоугольник, повернуть его на -90 ° и разместить как на изображении.
Нажмите Play.
Почему второй прямоугольник не анимирован? Ключевые кадры исходного слоя не будут автоматически скопированы в новый. Итак, нам нужно скопировать ключевые кадры первого прямоугольника и вставить их во второй.
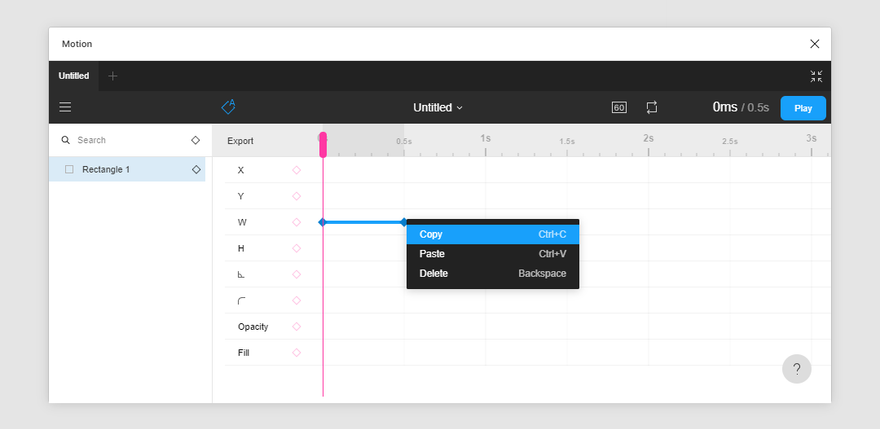
Выделите первый прямоугольник, перейдите в Motion, выберите ключевые кадры и нажмите Ctrl/Cmd + C или выберите «Copy» в раскрывающемся меню любого ключевого кадра.
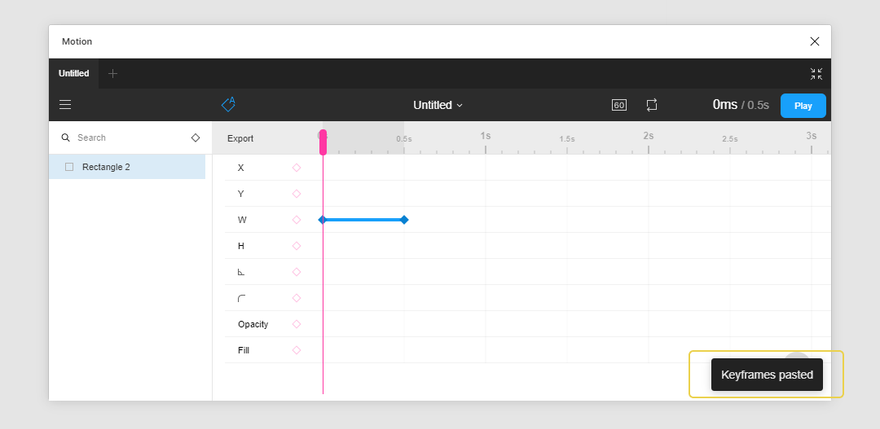
Теперь выберите наш второй прямоугольник, перейдите в Motion и нажмите Ctrl / Cmd + V или выберите «Paste» из раскрывающегося меню в любом месте временной шкалы. Будут вставлены два ключевых кадра.
Всего за несколько кликов мышью мы получили 2 анимированных прямоугольника. Довольно просто.
Давайте скопируем второй прямоугольник, повернем его, скопируем ключевые кадры из предыдущего и вставим их в новый. После этого повторите те же действия с последним прямоугольником. У вас должно получиться что-то вроде этого:
Мы использовали небольшую хитрость. Конечно, можно делать прямоугольники. Для горизонтального можно анимировать ширину (Width), а для вертикального – высоту (Height). Но мы сделали это быстрее и проще.
5.2. Прыгающий круг
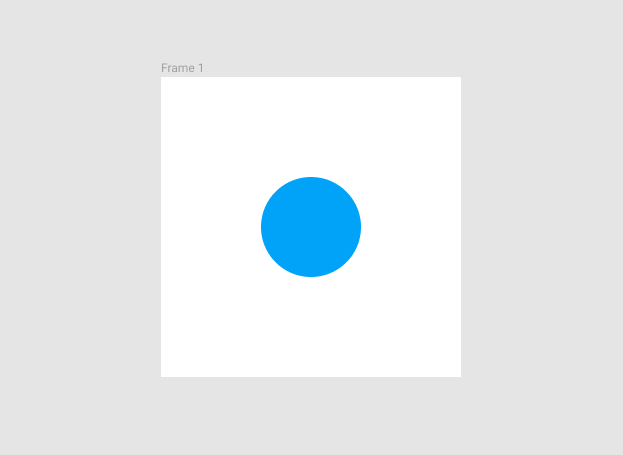
Теперь сделаем простую анимацию прыгающего круга. Добавьте новый файл Figma. Создайте фрейм: width = 300, height = 300. Создайте круг: width = 100, height = 100, x = 100, y = 100.
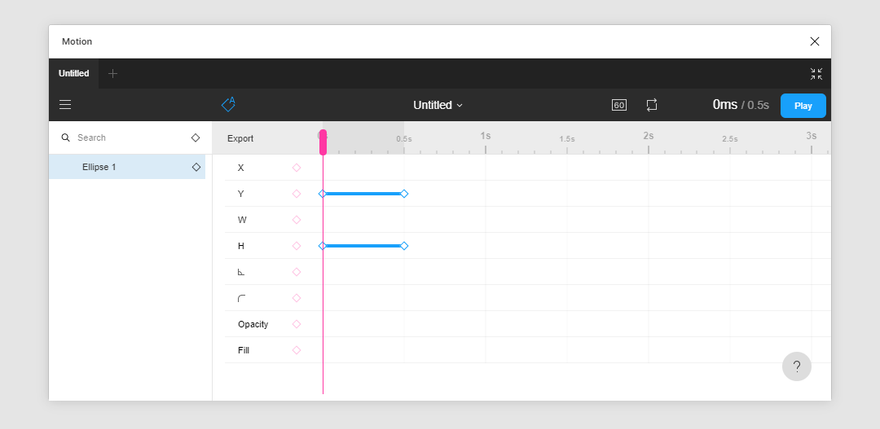
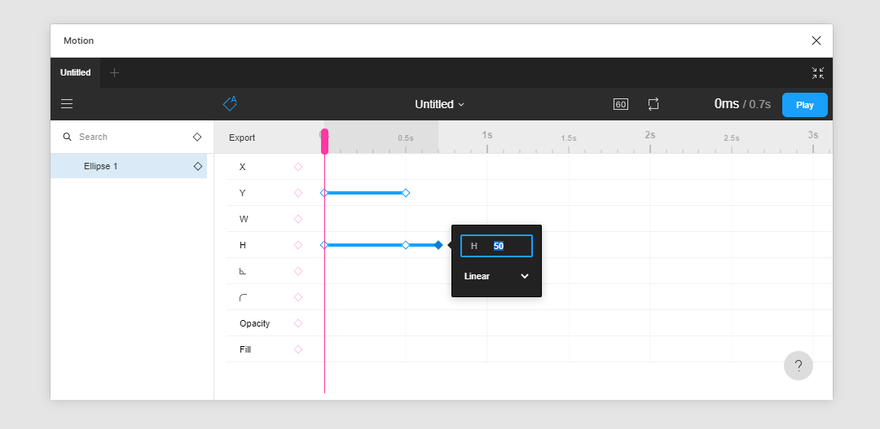
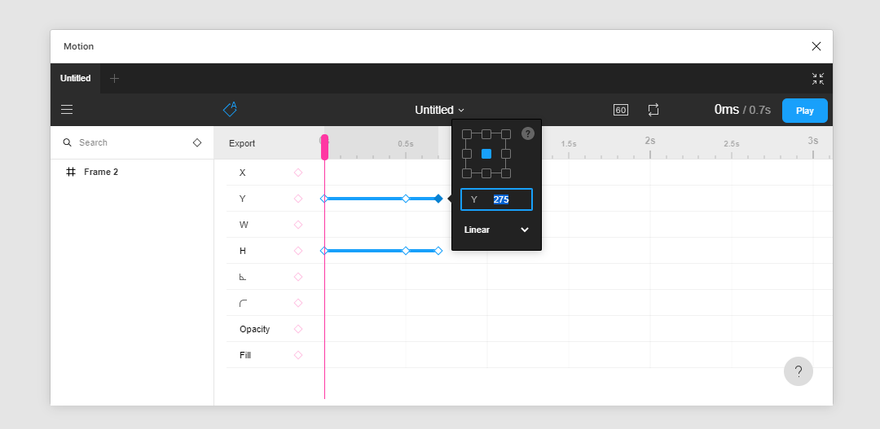
Перейдите в Motion и добавьте два ключевых кадра для Y и высоты на временной позиции 0 мс и 500 мс.
Выберите конечный ключевой кадр Y и измените его значение на 275, повторите то же самое для высоты со значением 50. Нажмите Play.
Смотрится не очень естественно. Итак, наш круг должен двигаться вниз, затем касаться дна и только после этого менять высоту.
Добавьте еще один ключевой кадр для высоты на временной позиции 700 мс со значением 50. Измените предыдущий ключевой кадр для высоты на 100.
Выглядит лучше, но не очень хорошо. Добавьте еще один ключевой кадр на временной позиции 700 мс с Y равным 275 и измените предыдущий на 250.
Нажмите Play.
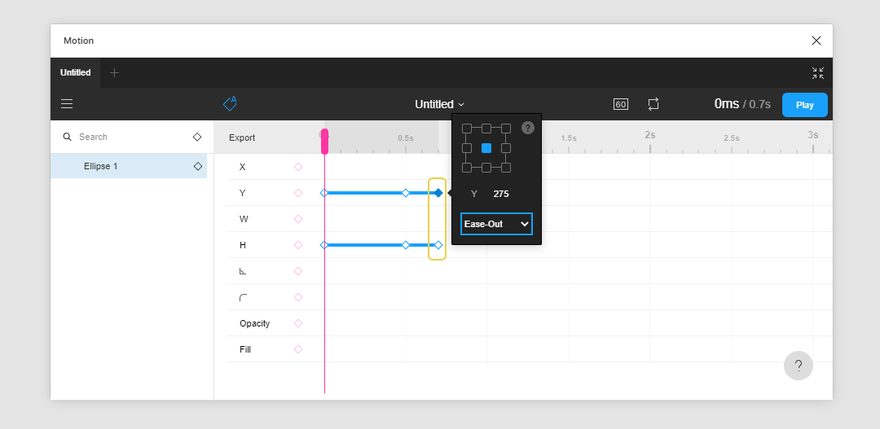
Теперь мы должны изменить функцию плавности с Linear на Ease-out для последних ключевых кадров Y и Height.
Нажмите Play.
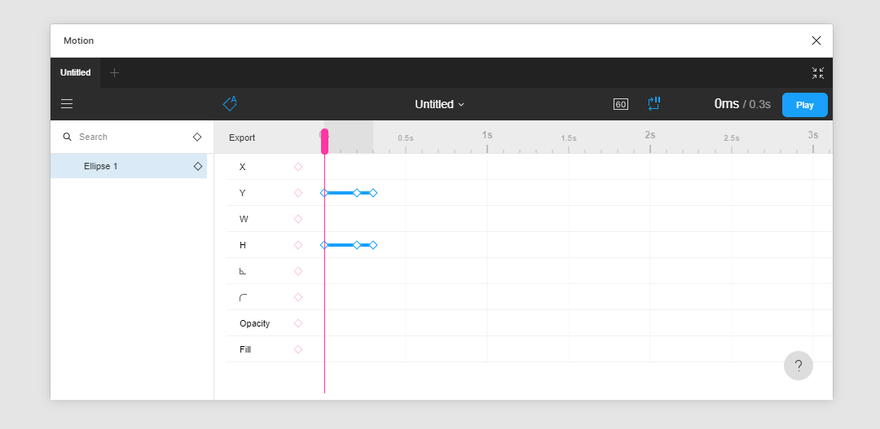
Выглядит лучше, но очень медленно. Давай увеличим скорость. Переместите ключевые кадры ближе к началу. Анимация будет работать быстрее. Вы можете перемещать ключевые кадры клавишами влево / вправо на 100 мс. Если удерживать Shift, то ключевые кадры переместятся на 500 мс, а Ctrl / Cmd – на 10 мс.
Нажмите Play.
Теперь переместим круг в исходное положение. Добавьте ключевые кадры на временной позиции 500 мс для Y и Height со значениями 150 и 100 соответственно с помощью функций плавности Ease-out .
Нажмите Play.
Довольно красивый прыгающий круг. Не стесняйтесь сделать его более естественным. Вы можете добавить несколько прыжков, постепенно уменьшая высоту прыжка. Попробуйте сами.
5.3. Сообщение
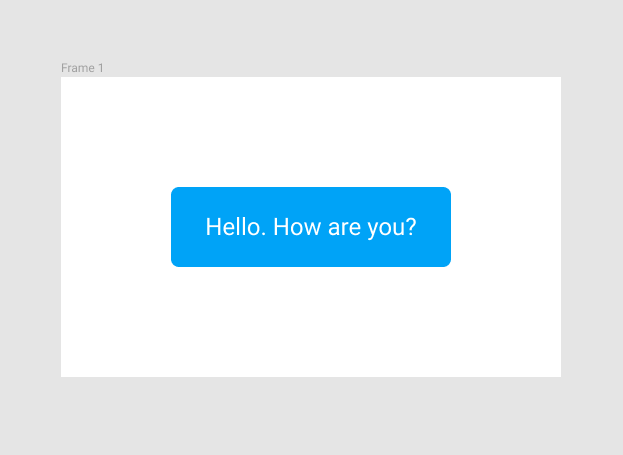
Давайте анимируем всплывающее сообщение. Создайте фрейм, прямоугольник и текст. Размеры пока не имеют значения. Чтобы анимировать их все вместе, мы должны сгруппировать прямоугольник и текст или поместить их в новый фрейм.
Хорошо, если вы поместите их в новый фрейм. В следующей статье вы узнаете, почему лучше использовать фреймы вместо групп.
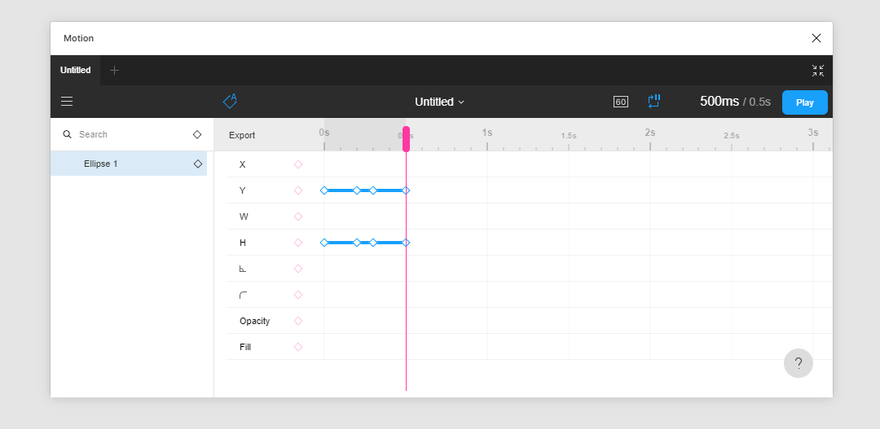
Перейдите в Motion, добавьте ключевые кадры для Y и Opacity на 0 мс и 500 мс.
Установите значение 0 мс, переместите фрейм на 30 и измените его непрозрачность (opacity) на 0%. Убедитесь, что функция Auto update keyframes активирована. Перейдите в Motion и подождите 1 секунду, пока не обновятся ключевые кадры. Теперь перейдите к 500 мс и измените функцию плавности ключевых кадров на Ease-out.
Нажмите Play.
Получилось хорошее всплывающее сообщение.
6. Заключение
Сегодня мы узнали много нового об анимации в Figma. Теперь у вас есть время попрактиковаться и создать классную анимацию. В следующий раз вы узнаете, как поделиться проектом с сообществом и разработчиками, как экспортировать анимацию в GIF, спрайты, фреймы или CSS. Конечно, я покажу несколько новых приемов и объясню, почему вы должны использовать фреймы вместо групп.
Удачи :)
Перевод статьи uxdesign.cc












































































Топ коментарі (0)