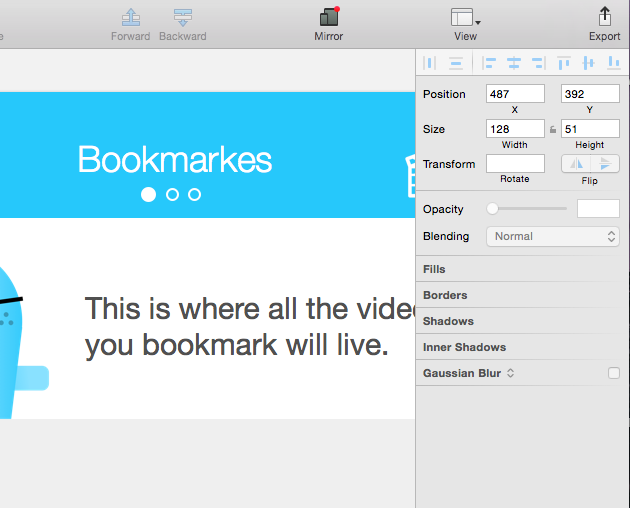
В общем, я видел ошибки новичков. А дизайнеры просто используют размытость по гауссу с маской, чтобы наложенная кнопка приобретала текстуру размытого фона подложки. Это так просто, но как же вы можете узнать об этом, как не прочитать здесь?) Позвольте мне поделиться секретом, который сэкономит кучу вашего времени. Чтобы создать (blur) размытие iOS в Sketch вам необходимо: Первое: Выделите объект, которому нужно назначить размытый фон. Обычно это заголовок или кнопка, или что-либо другое, чему необходимо придать замутненность, и при этом размыть фон, на котором этот объект “сидит”.
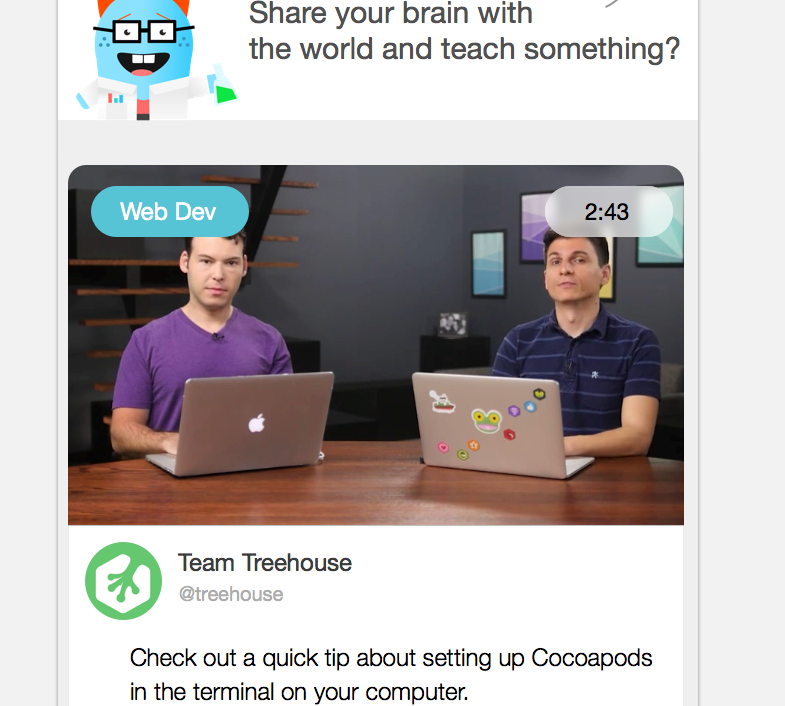
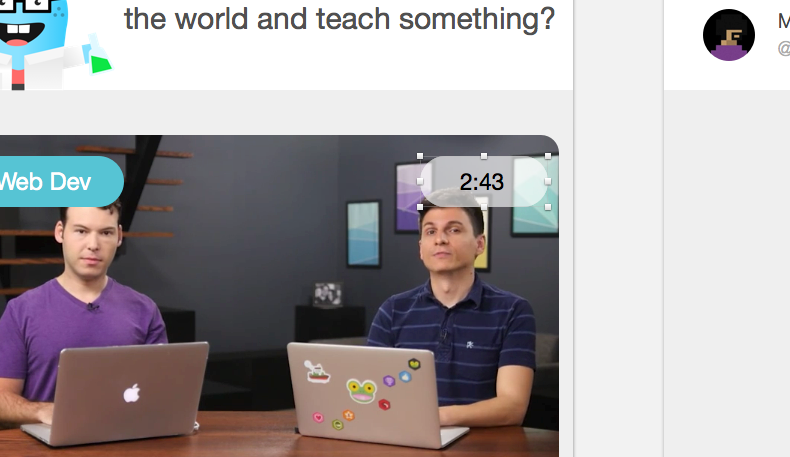
Я выбрал слой в форме таблетки под моим таймером в видео
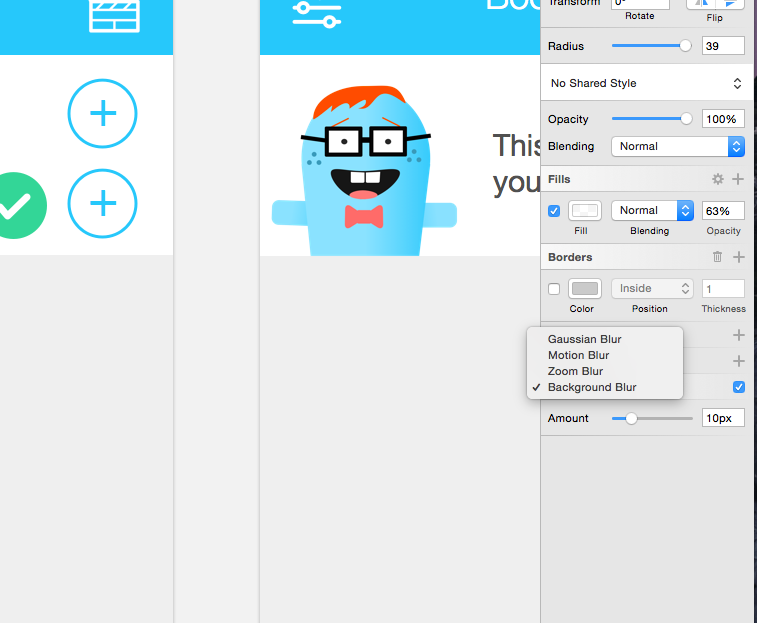
Далее справа вы увидите редактор или графический инспектор. В этом разделе экрана будет множество опций, но нас интересует всего одна. Выберите последнюю опцию (Gaussian Blur - гауссово размытие), вы увидите крошечные стрелочки, указывающие вверх и вниз… Кликните на них. 


Перевод статьи Kori Handy







Топ коментарі (0)