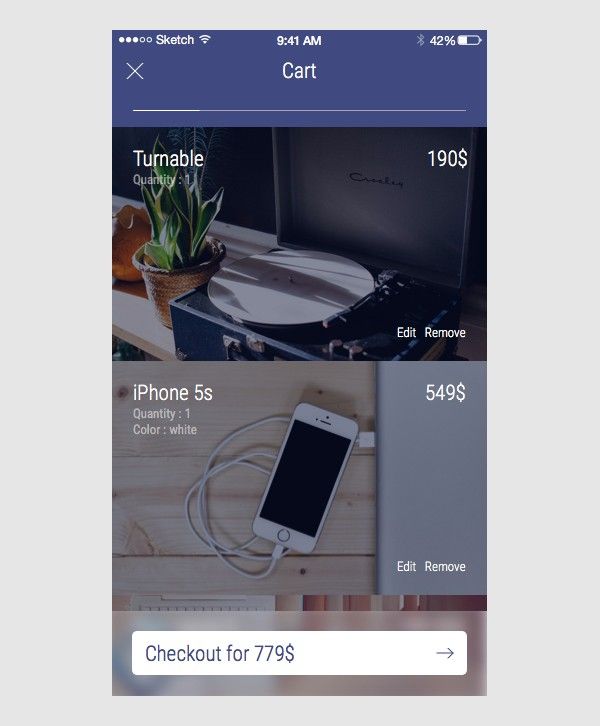
В этом уроке на примере дизайна мобильной корзины покупок попрактикуетесь использовать две очень важные возможности Sketch – символы (Symbols) и общие стили (Shared styles). 
Символы Sketch
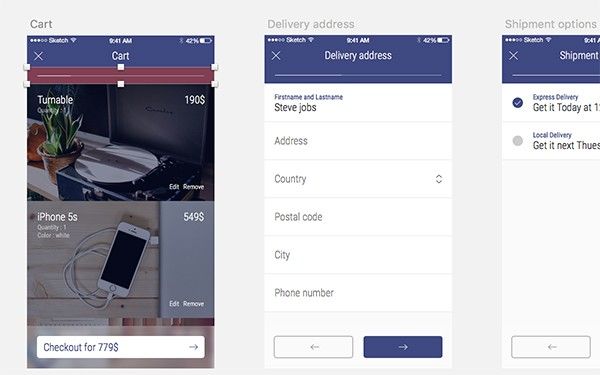
Символы позволяют дублировать элементы дизайна и повторно использовать их в разных местах проекта. Любые изменения, которые вы применяете к содержимому символа, будут отражены во всех сущностях этого символа. Чтобы создать символ из выделенных объектов, нажмите Create Symbol (Создать символ):  Есть две важных подсказки для эффективного использования символов. Сначала, убедитесь, что символы не содержат динамических элементов. Давайте рассмотрим для примера мой символ шапки:
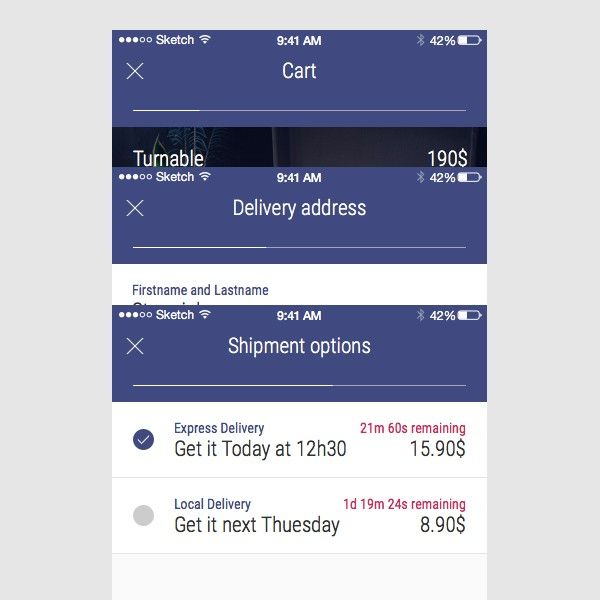
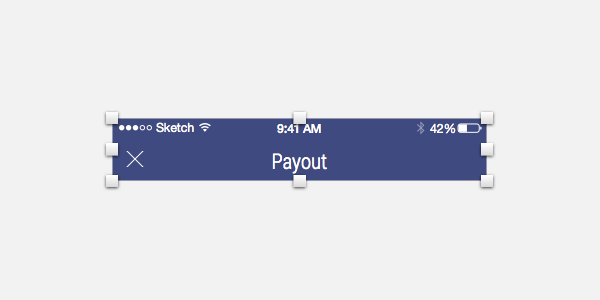
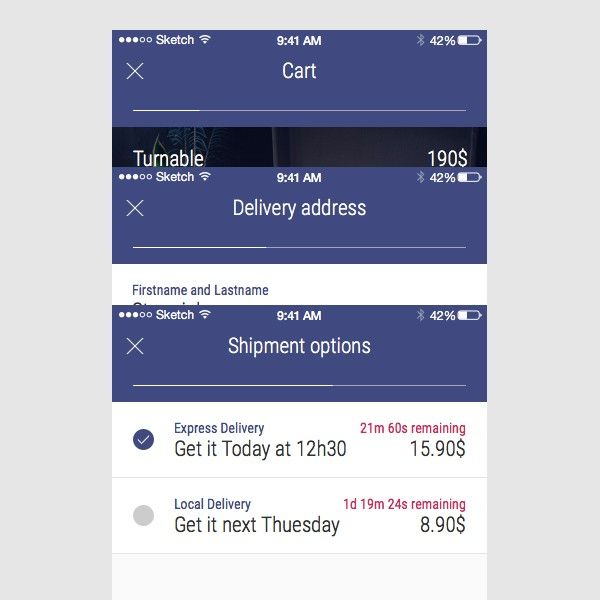
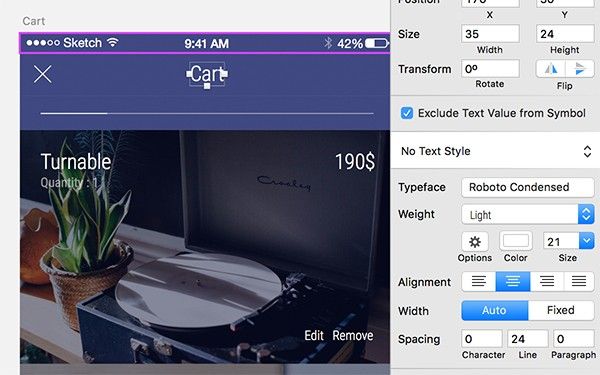
Есть две важных подсказки для эффективного использования символов. Сначала, убедитесь, что символы не содержат динамических элементов. Давайте рассмотрим для примера мой символ шапки:  Вы увидите фон, статусную строку, метку заголовка и иконки. Все эти элементы показаны здесь в подпапках символа header-bar:
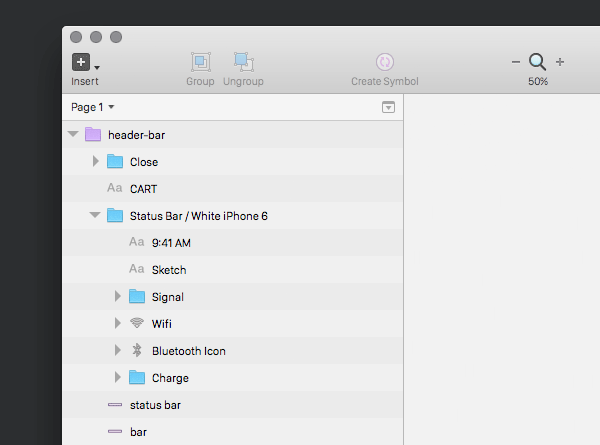
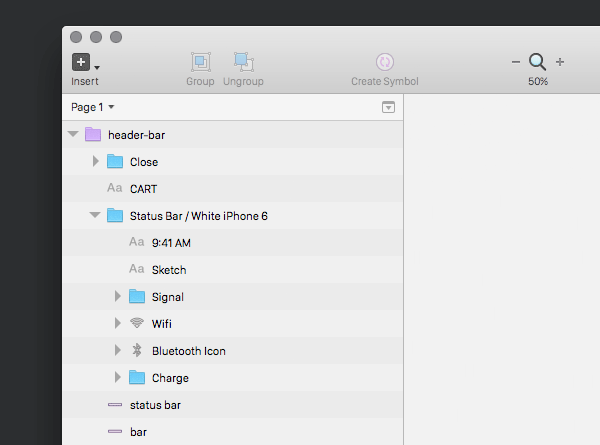
Вы увидите фон, статусную строку, метку заголовка и иконки. Все эти элементы показаны здесь в подпапках символа header-bar:  Полоса загрузки не будет включена в символ, так как ее состояние изменяется на каждом скрине.
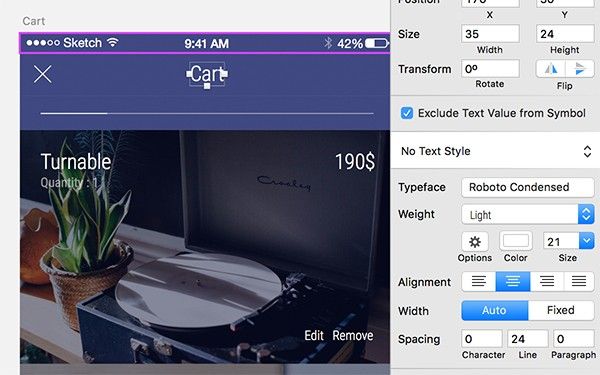
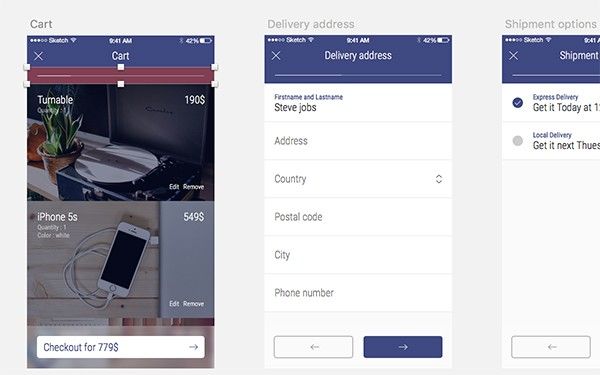
Полоса загрузки не будет включена в символ, так как ее состояние изменяется на каждом скрине.  Также нужно активировать опцию Exclude Text Value from Symbols (исключить текстовое значение из символов) для каждого текстового слоя внутри вашего символа. Этим способом вы можете редактировать текст для каждого из дублированных символов индивидуально.
Также нужно активировать опцию Exclude Text Value from Symbols (исключить текстовое значение из символов) для каждого текстового слоя внутри вашего символа. Этим способом вы можете редактировать текст для каждого из дублированных символов индивидуально. 
Общие стили в Sketch
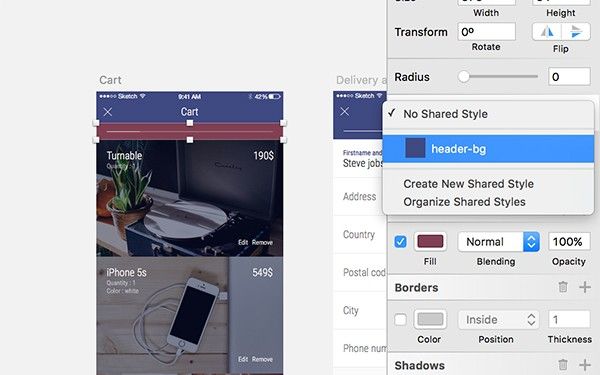
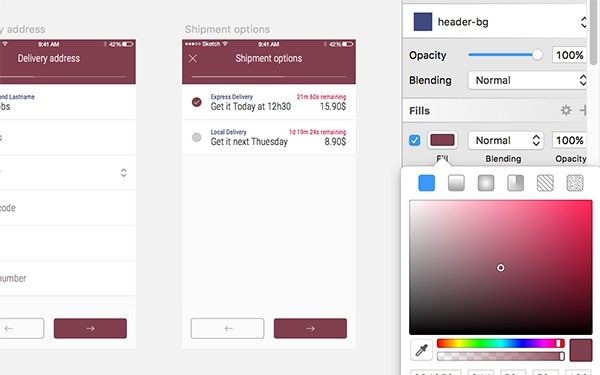
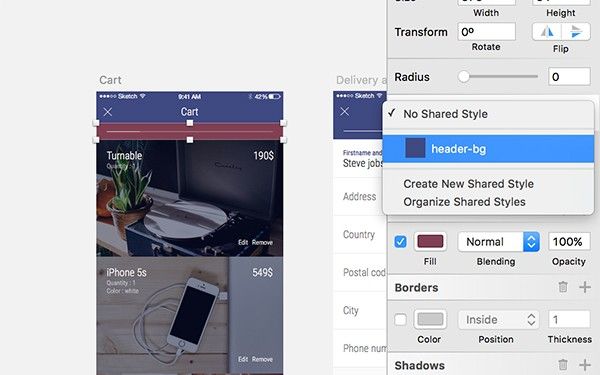
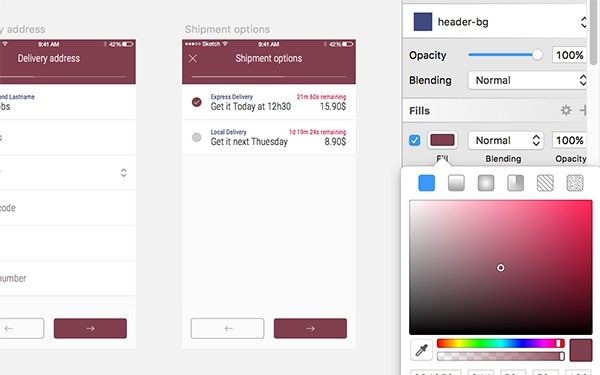
Функция Shared styles также проста в использовании, как и символы. Полезно менять внешний вид разных элементов, в разных символах и объектах, в один клик. Давайте еще раз посмотрим на шапку и строку загрузки. Я изменил фон строки загрузки, но теперь она не очень хорошо смотрится вместе с фоном шапки.  Чтобы избежать необходимости вносить изменения в каждую полосу загрузки вручную, вы можете задать для них всех общий стиль. Тут мы применяем стиль header-bg, который я заранее подготовил, нажав на Create New Shared Style (Создать новый общий стиль), когда был выделен фон шапки:
Чтобы избежать необходимости вносить изменения в каждую полосу загрузки вручную, вы можете задать для них всех общий стиль. Тут мы применяем стиль header-bg, который я заранее подготовил, нажав на Create New Shared Style (Создать новый общий стиль), когда был выделен фон шапки:  Затем мы применяем то же самое для каждого слоя, который должен отражать один и тот же стиль. Сейчас, когда вы редактируете фон строки загрузки, фон на всех элементах с общим стилем будет изменен:
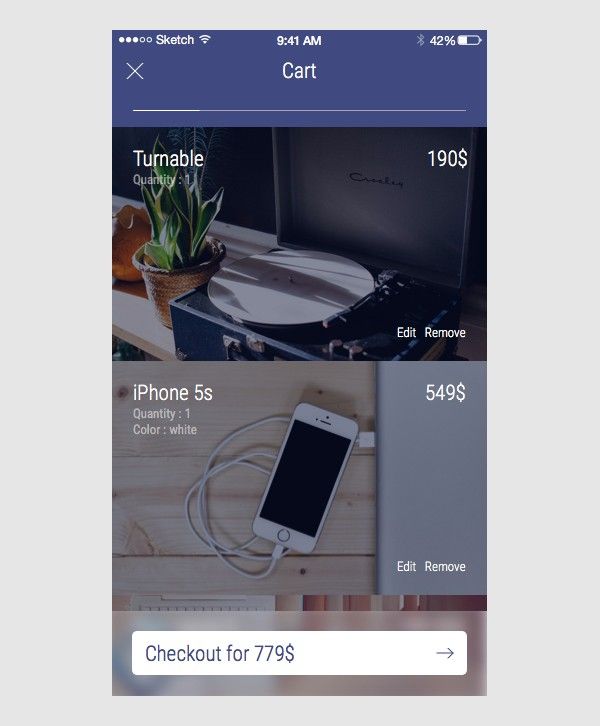
Затем мы применяем то же самое для каждого слоя, который должен отражать один и тот же стиль. Сейчас, когда вы редактируете фон строки загрузки, фон на всех элементах с общим стилем будет изменен: 
Заключение
С этими двумя инструментами в своем арсенале ваш следующий проект по дизайну интерфейса в Sketch займет гораздо меньше времени! Жду ваши вопросы и комментарии. Перевод статьи webdesign.tutsplus.com автора Arnaud Schlupp.
















Топ коментарі (0)