Локальное расшаривание.
Артборды можно просматривать в браузере и делиться ими в рамках локальной сети.
Эта возможность не нова для пользователей, которые имеют Sketch Mirror на iOS. Но новая опция – это как улучшенная версия традиционного «зеркала». Как только вы активируете, все ваши артборды будут показаны в вашем браузере по умолчанию. Для меня это суперполезная опция, так как я использую Nexus 5 (а для Android еще не выпустили Sketch Mirror!), и я могу просмотреть и протестировать артборды в своем мобильном браузере по такой же localhost URL. Суперудобно :)
Кроме того, можно хакнуть Local Sharing, сделав его доступным везде. Для этого нужно только немного кода.
Копирование и вставка
Многие из моих друзей-дизайнеров не довольны функцией копирования-вставки в Sketch. И тут их есть, чем обрадовать, – Sketch ее улучшил. Sketch изменил Paste in Place (вставить в место) на Paste Over Selection (вставить над выделением). Если вы посмотрите на GIF-ку выше, я выделил и скопировал 3 разные фигуры/слоя, затем выделил фигуру-маску на другом артборде. Command + Shift + V вставляет фигуры на фигуру-маску. Все три скопированные фигуры вставились точно на те позиции, на которых они были в «родном» артборде.
В предыдущих версиях Sketch, все фигуры вставились бы в верхний левый угол фигуры-маски. Я не уверен, полезна ли эта опция для вас, но лично мне сейчас стало намного удобнее.
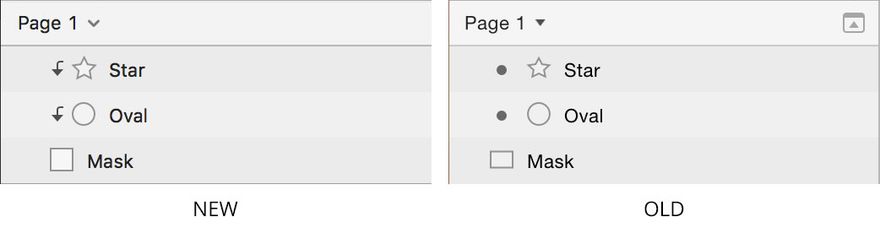
Еще на GIF-ке можно заметить, что при выделении слоя артборд слоя будет расширен так, чтобы можно было увидеть все слои на артборде. И когда я выделяю другой артборд, список слоев предыдущего артборда сворачивается. Это довольно удобно, потому что мне не хотелось бы лишний раз отвлекаться. Раньше мне нужно было использовать опцию Collapse Artboards and Groups, чтобы каждый раз прятать все слои. Если вы хотите, чтобы артборд показывал каждый раз список слоев, вы можете вручную кликнуть на карет слева от названия артборла или слоя.
Еще одно визуальное нововведение в интерфейсе Sketch – индикатор маски. Его заменили на иконку в виде стрелочки вниз. Очень похоже на аналогичный индикатор в Adobe Photoshop.
Старый скриншот из документации Sketch, может, настало время им обновить его? :P
Отключение автосохранения
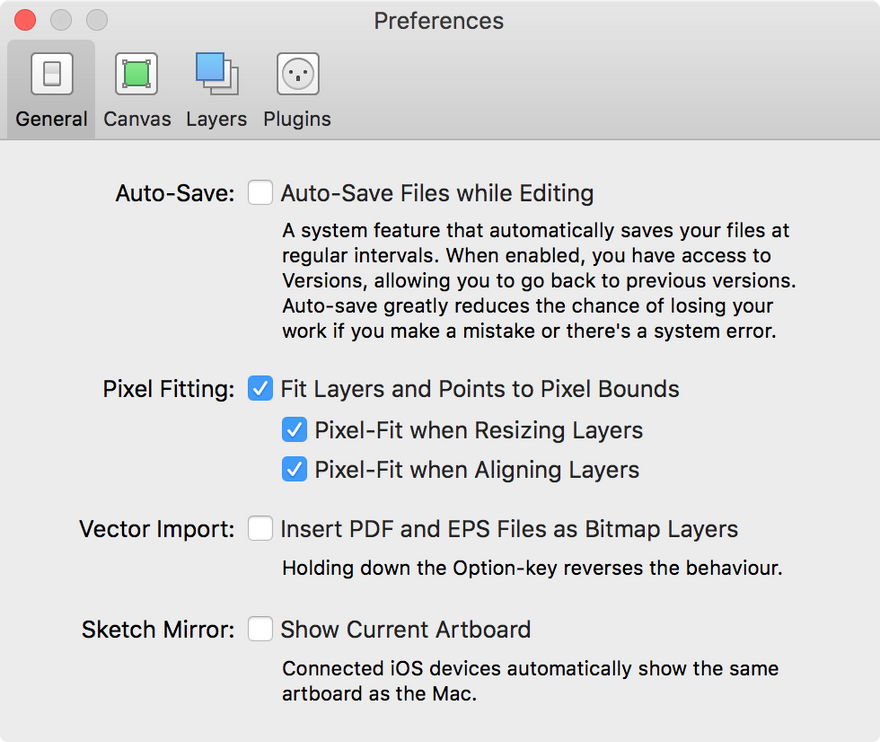
Теперь вы можете отключить автосохранения во вкладке Preferencess - General
Некоторые дизайнеры спрашивали, как отключить автосохранение в Sketch, и получили печальный ответ от команды разработчиков продукта. Но творцы Sketch услышали своих пользователей и реализовали переключатель автосохранения в настройках (Preferences). Теперь, если вы снимите галочку с опции Auto Save, программа будет спрашивать вас, хотите ли вы сохранить файл Sketch вместо того, чтобы делать это автоматически.
Мне, как дизайнеру, автосохранение очень помогает. Иногда приложение Sketch виснет – и я не знаю, почему так происходит. Но в нескольких случаях именно автосохранение спасало мою работу.
Но для разработчиков возможность его отключения очень нужна. При работе с ними я синхронизирую свой Sketch-файл с Dropbox и делюсь им с разработчиками. В данном случае отключить автосохранение будет как нельзя кстати. Когда разработчик открывает файл Sketch и выходит, не сохранившись, файл останется в последней сохраненной версии, никак не навредив тому, что делает дизайнер с файлом в этот момент. Так что я выбираю такой вариант – дизайнер работает с автосохранением, а разработчик его отключает.
Иконки Material Design
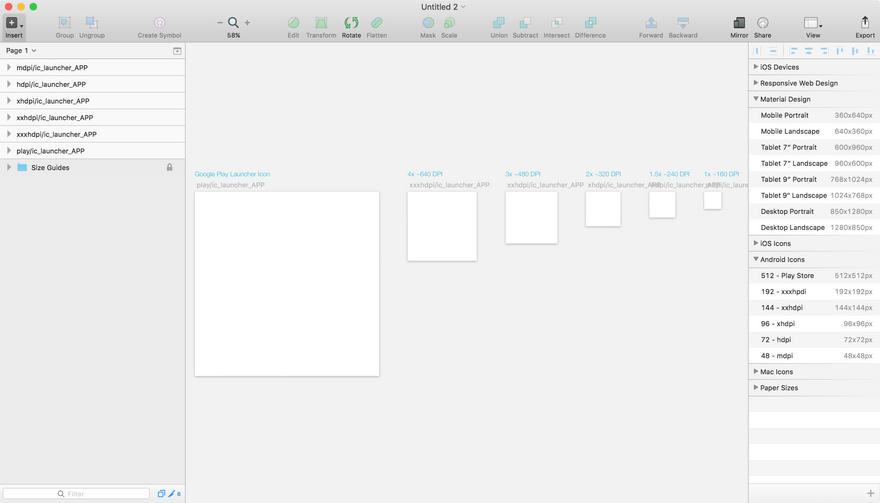
Новый дизайн иконок Material Design можно найти в меню File - New From Template, а также новые пресеты артбордов в панели инспектора
Наконец, шаблоны новых иконок Android Icons и пресеты артбордов также включены в Sketch 3.4! Теперь дизайн под Android существенно упростился, так как больше не нужно импортировать шаблоны вручную.
Quick Mask для растра
Теперь вы можете создать быструю маску для выделенного растра, просто кликнув на кнопку Mask в панели инструментов
Хмм...Не представляю, зачем мне может понадобиться эта фунция… Ну да, она действительно быстрая, но фигура-маска не “pixel perfect” (посмотрите на панель инспектора на GIF-ке выше). Лучше всего создать маску, вручную нарисовав фигуру и выделив ее с растровым изображением, затем кликнуть на кнопку Mask.
Измерение расстояний в группе
Измерение расстояния между слоями теперь работает в сочетании с ⌘ (Command) для замеров внутри группы
Измерение расстояний между слоями – одна из лучших возможностей Sketch. При измерении дистанции между слоями вы выделяете слой, удерживаете кнопку ⌥ (Option), чтобы начать измерение. Sketch усовершенствовал эту опцию: теперь вы можете делать измерения и между слоями других групп, удерживая клавишу ⌘ (Command) вместе с ⌥ (Option). Благодаря этому вы можете замерить любой слой, какой хотите, даже слои выделенной группы.
Иконки Lock (заблокировать) и Hide (спрятать)
Вы можете удерживать кнопку ⌥ (Option), чтобы переключиться между опциями Lock и Hide в списке слоев
Шахматная заливка
Превью экспорта теперь использует шахматную заливку для индикации прозрачности белый и светлых объектов
Эта опция очень полезна лично для меня. Я постоянно забываю, добавил ли я цвет фона на артборд. Есть ли на иконках прозрачный или белый фон? С шахматной заливкой на превью экспорта я могу не гадать и не проверять это по сто раз. Супер!
Замена изображения
Опция “Replace Image…” доступна с клика правой кнопкой мыши
Управление установленными плагинами
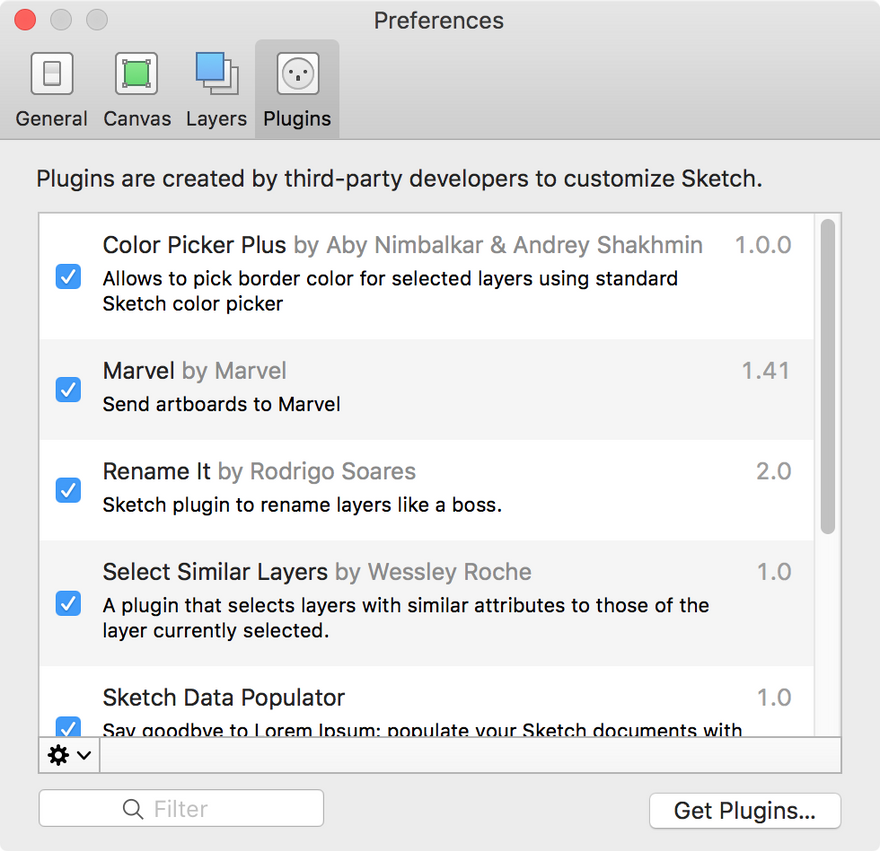
Теперь в Preferences есть панель для управления установленными плагинами
Это поможет вам управлять плагинами, которые вы установили. C помощью этой вкладки вы сможете включать или отключать установленные плагины, также есть кнопка Get Plugins..., которая перенаправляет на их новую директорию плагинов.
Некоторые могут подумать, что этим разработчики похоронили Sketch Toolbox, но другие так не думают. Каждый инструмент служит своим целям. Я до сих пор пользуюсь Sketch Toolbox для установки новых плагинов.
Зуминг
Измененое поведение масштабрования при удерживании клавиши Z и растягивании курсором. Инструмент масштабирования остается активным и после отжатия 'Z'
Теперь масштабирование более похоже на поведение в Photoshop, и это хорошо! Если вы нажмете и удержите клавишу Z, пока уже перетаскиваете что-то курсором, масштаб не сработает. Срабатывает такое сочетание только при активированном инструменте и нажатой Z перед перетаскиванием.
Я отключил опцию Animate Zoom (анимировать масштаб) в моих настройках зуминга, так как это повышает удобство. Я также включил опцию Zoom In on Selection. Когда вы нажимаете Z и кликаете на позицию, до которой хотите сжать объекты. Это поможет вам быстро перейти на нужную позицию.
Мой вопрос
Теперь вы можете перетаскивать SVG непосредственно из браузера в Sketch
Sketch включил эту функцию в свой последний релиз, но я не могу понять, как можно выделить и перетащить SVG из браузера. Например, я хочу перетащить эту иконку пиццы к себе, но я не могу ее даже сдвинуть с позиции в браузере.
Единственный способ это сделать – скачать иконку SVG, скопировать ее (Command + C) и вставить (Command + V) в Sketch, без перетаскивания с десктопа в Sketch.
Может, вы знаете все-таки способ перетянуть SVG из браузера в Sketch? Я использую Chrome на своем Mac. Поделитесь этим секретом в комментариях. Спасибо : )
Что я думаю по этому поводу
Все вышеперечисленные возможности помогают мне улучшить процесс разработки дизайна. Я упомянул не все новшества и баг-фиксы версии 3.4. Здесь представлен полный список.
Надеюсь, эти улучшения помогут и вам.












Топ коментарі (0)