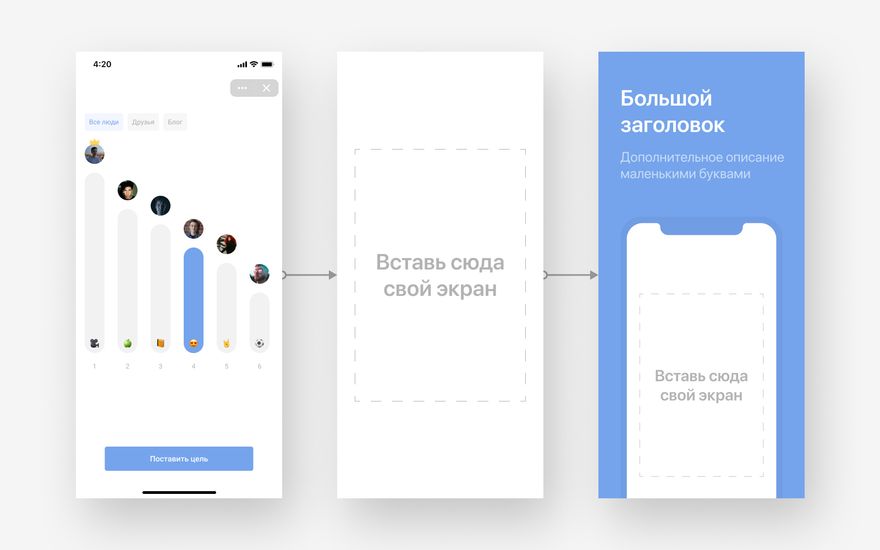
Чтобы не тратить каждый раз время на разворот скриншотов для стора, я сделал гибкий шаблон в Figma на Auto Layout и оптимизировал этот процесс. В нём можно отредактировать цвет фона, размеры шрифтов и их цвета. Остальное тоже можно изменить, но лучше потрать время на создание крутого приложения, чем на это.
Шаблон был собран по примеру крупных приложений. Если посмотреть, то сейчас все используют большие заголовки с количеством слов от трёх до пяти и описание до десяти слов. Это всего лишь рекомендации, прислушиваться к ним или нет – решать вам.
Как его использовать
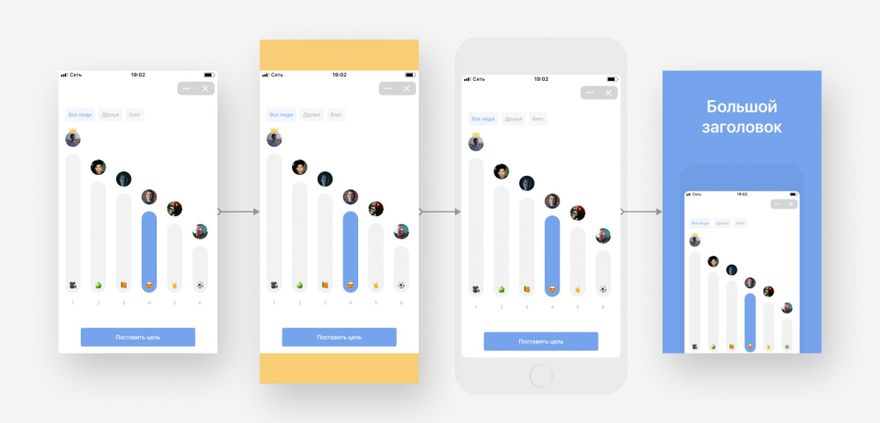
Закидывай свой макет в подготовленный плейсхолдер «Вставь сюда свой экран», а далее просто экспортируете готовый скриншот в нужном вам размере (х2 или х3) и закидываете в стор. А чтобы оптимизировать скриншоты под iPhone 8 и ниже, нужно сделать три небольших шага:
- Вставь адаптированные под восьмёрку макеты, отцентрируй их внутри заготовленной области
- Поменять через instance маску в компоненте «Мокап телефона» с iPhone X на iPhone 8
- Уменьшить шаблоны по высоте до 667px
Жёлтым пометил, пустые места в плейсхолде после центрирования макета iPhone 8
Если у кого остались вопросы, как использовать шаблон, пишите в комментах или мне в личку telegram.
Ну а если хочется ещё полезных материалов, то буду рад видеть тебя в моём Telegram-канале, там я пишу об оптимизации дизайн-процессов, системах и крутом софте










Топ коментарі (0)