Текст составляет большую часть содержимого внутренних, операционных продуктов. Среди множества меток, значений и другой полезной информации, помещенной в диаграммы, графики, списки столбцов и т.п., текст выполняет множество функций и принимает множество форм. Поэтому, когда мы обновили систему интервалов и макет внутренних продуктов, мы знали, что придется заняться и нашей типографикой.
Обзор
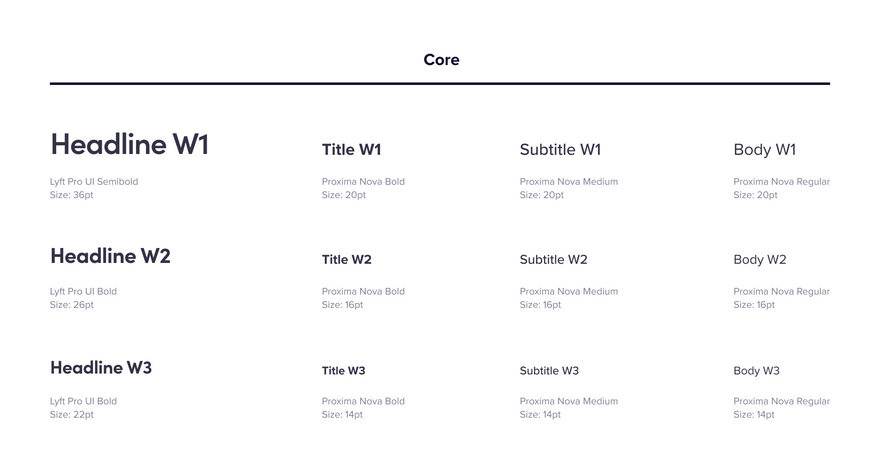
В нашей дизайн-системе есть 4 основных стиля типографики, которые помогают потребительским товарам оставаться простыми (принцип K.I.S.S.): стили Headline, Title, Subtitle, и Body.
Базовый набор типографики
В большинстве контекстов, ориентированных на потребителя (в основном мобильных), дизайнерам нужно комбинировать несколько стилей для каждого экрана, чтобы предоставить простой, последовательный и целенаправленный опыт.
Но, когда вы составляете мультизональный макет с навигацией по всему сайту, внутристраничной навигацией, таблицей данных с разбивкой на страницы, соответствующими фильтрами и боковой панелью для дополнительных деталей, вы спрашиваете себя, есть ли еще варианты, которые были бы полезны. И оценив (неправильное) использование наших стилей шрифтов в более чем 75 операционных продуктах Lyft, мы пришли к выводу, что такие варианты есть.
Дизайнеры будут использовать семантически неподходящие стили просто для того, чтобы получить подходящий размер или вес в нужном месте продукта.
Подходящий размер! | Фото Katie E
Чтобы получить более целостное и подробное представление о потребностях дизайнеров, мы изучили ответы 15 дизайнеров операционных / внутренних инструментов, чтобы узнать какие аспекты типографики необходимо изменить для их продуктов:
Рабочие продукты должны умещаться в более плотном пространстве, например, в таблицах, диаграммах и графиках. Требуются текст и компоненты меньшего размера, которые могут уместиться в ограниченном пространстве.
Размер некоторых шрифтов слишком велик, чтобы нормально работать во всех случаях.
Для типографики нужны наборы шрифтов меньшего размера и семейства шрифтов с открытым исходным кодом.
Требуется моноширинный шрифт для числовых значений в таблице или списке столбцов, чтобы можно было легко сканировать и сравнивать цифры по вертикали.
Наши основные стили и рекомендации не учитывали все сценарии использования оперативной типографики. Так появился TVA (Type Variance Authority), задача которого не только устранять наиболее серьезные нарушения, но и находить варианты, необходимые для поддержки типографики данных.
Сокращение стилей шрифта
Типографика, ориентированная на цель использования
Прежде чем сразу перейти к новым стилям шрифтов, мы обратились за помощью к дизайнерам из команд 10 операционных продуктов, чтобы собрать в таблицу аудита ключевые экраны и организовать различные варианты использования типографики. Мы определили группы категорий свойств шрифтов или паттернов (по оси Y), задав вопрос:
Как дизайнер, размещающий этот кусок текста в интерфейсе, скажите, какую цель или функциональную роль он играет в опыте?
Таблица аудита текущего использования шрифтов
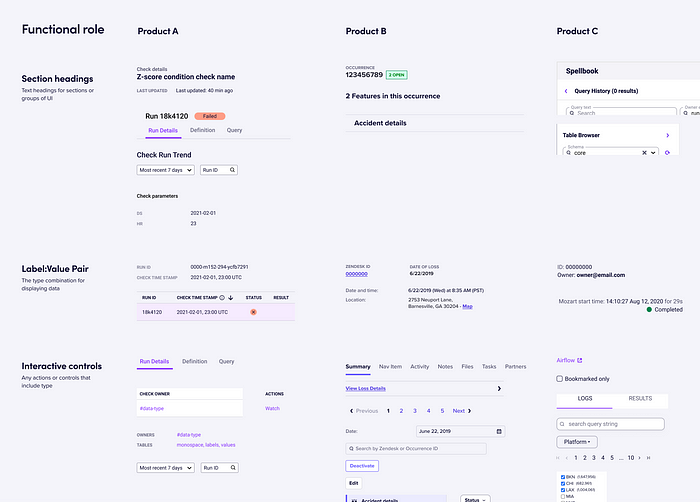
Просматривая эти варианты использования на ключевых экранах, мы увидели, что дизайнерам нужна ясность и руководство по стилизации текста:
- Заголовки разделов – текстовые заголовки разделов или групп интерфейса.
- Метка: пары значений – текстовая комбинация для отображения данных
- Интерактивные элементы – любые действия или элементы управления, содержащие текст.
- Визуальные индикаторы – любой другой интерфейс, который включает текст и предоставляет информацию, а не взаимодействие.
- Код – текст, представляющий содержимое кода
Мы также оценили другие стилистические варианты и варианты форматирования, такие как использование вторичных оттенков цвета, веса текста, текста написанного заглавными буквами, моноширинных чисел и т. д.
Определив эти функциональные роли шрифтов, мы задокументировали общие проблемы текущих стилей шрифтов и обнаружили необходимость (1) в дополнительных рекомендациях по использованию основных стилей шрифта и (2) дополнительных стилях для поддержки текстовых данных.
Документирование текущей проблемы использования шрифтов для контента данных
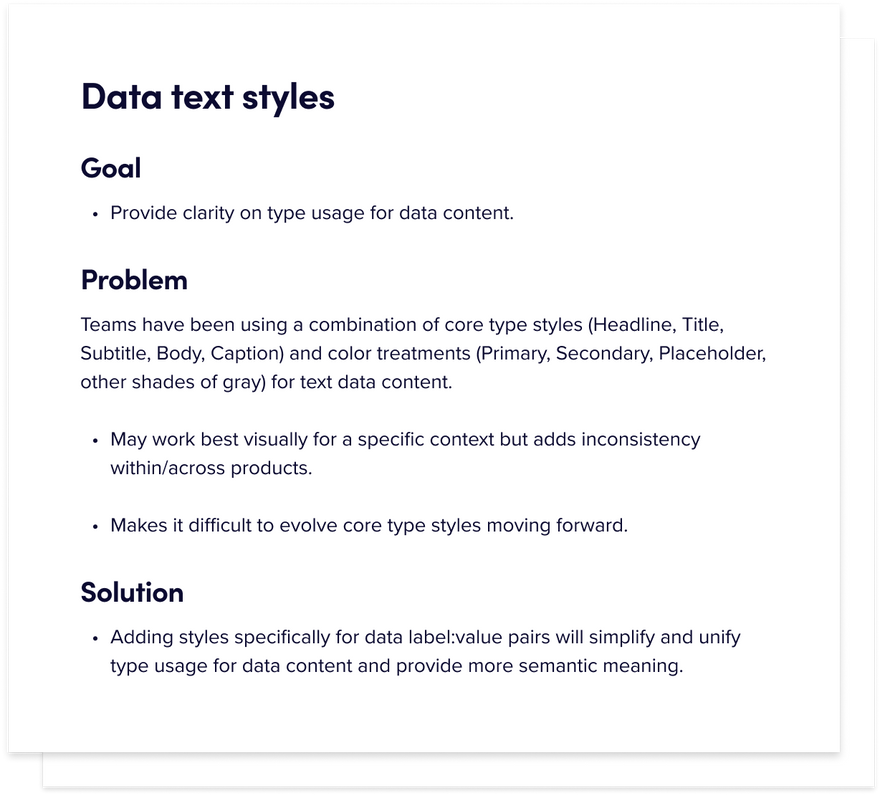
Стили текстовых данных
Какие типы текстовых данных нам нужно учитывать?
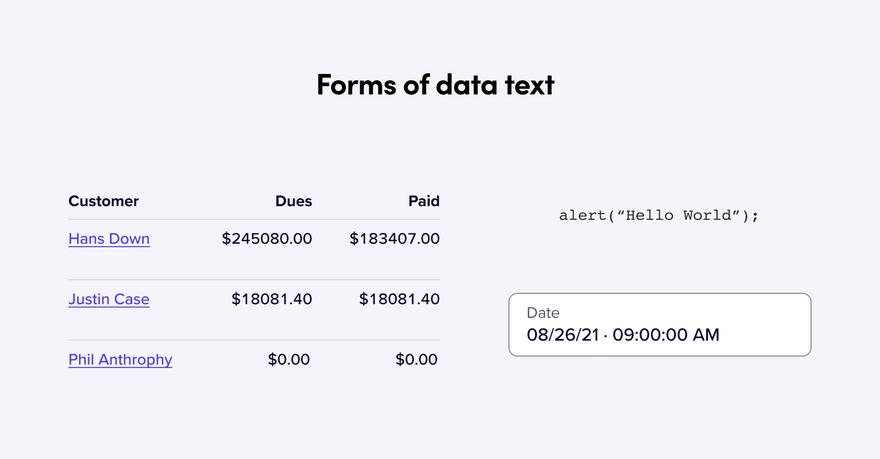
Глядя на макеты с двумя столбцами, таблицы, формы и другие контексты визуализации данных, мы обнаружили, что текст метки и текст значения являются наиболее распространенным типом контента. В то время, как текст метки просто действует как заголовок (title) для значений данных, текст значения может принимать форму основного текста, буквенно-цифровых символов, статических и динамических чисел, даты / времени, валюты и т. д. Мы также должны учитывать, что текст значения часто находится в структурированных макетах, таких как таблицы – где используются моноширинные числа и выравнивание текста для табличных данных. Наконец, в некоторых контекстах наши продукты должны отображать текст фрагментов кода.
Различные формы текстовых данных
Учитывая эти уникальные сценарии использования и 4 основных стиля шрифтов, с которыми можно работать, неудивительно, что каждый продукт или даже раздел данной страницы имеют такие разные стили. Размер? Вес? Оттенки серого? Комбинации бесконечны.
Чтобы решить эту проблему, мы решили добавить новый набор стилей шрифтов данных и рекомендаций по использованию для меток, значений, моноширинных значений и кода. Они не предназначены для замены существующих основных стилей шрифтов, а для добавления еще одного уровня функциональной типографики в систему. Тем самым, позволяя дизайнерам представить содержимое текстовых данных более целенаправленно, последовательно и уверенно.
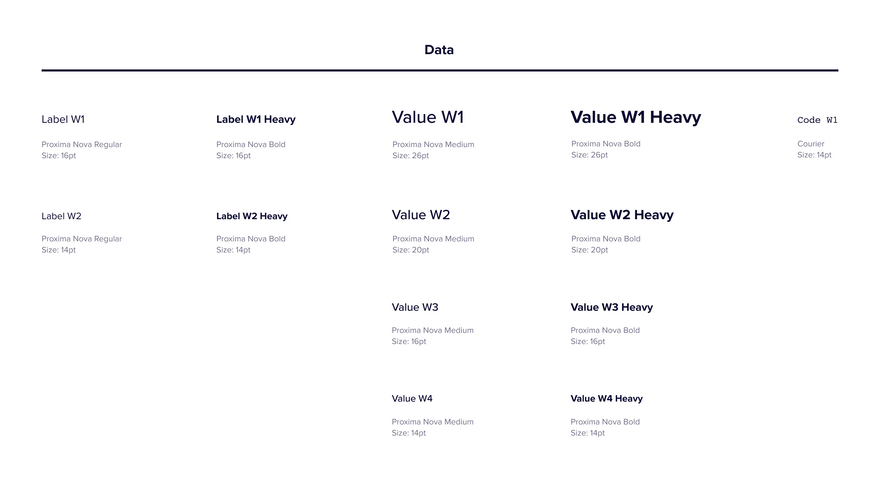
Новый набор типографики данных
Определиться с размером / весом было довольно просто; сложнее всего было определить, что эти стили шрифтов служат семантически уникальной цели. Вместо того, чтобы диктовать (мы практикуем искусство дипломатии!), что, по нашему мнению, будет работать, мы определили наиболее часто используемые дизайнерами размеры / весы, провели стресс-тестирование с ключевыми партнерами по продукту, и соответственно добавили в набор шрифтов.
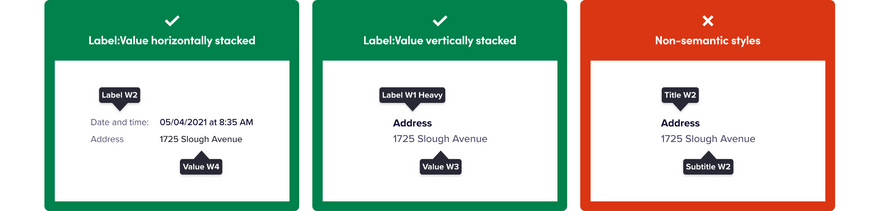
Метка: пары значений в действии
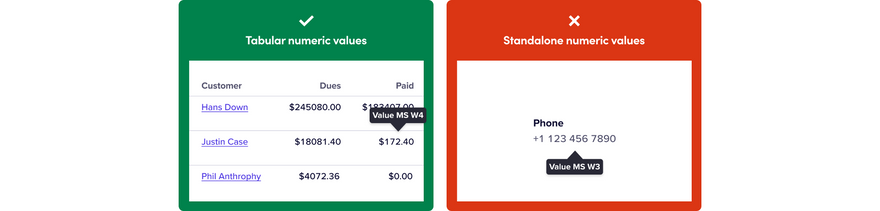
Моноширинные значения для выравнивания табличных данных
Моноширинный системный шрифт для представления кода
Поддержка небольших размеров
Еще одним общим выводом для наших операционных продуктов была потребность в меньших размерах заголовков (header) для дополнительных уровней информации и данных. Итак, мы добавили еще два!
Стили главных заголовков (Headlines) используются для выделения целых разделов или групп контента. Не путайте со стилями Title, потому что Headlines имеют решающее значение для пользователей, использующих программы чтения с экрана. Title обычно находится на более низком уровне информационной архитектуры для обозначения основного контента.
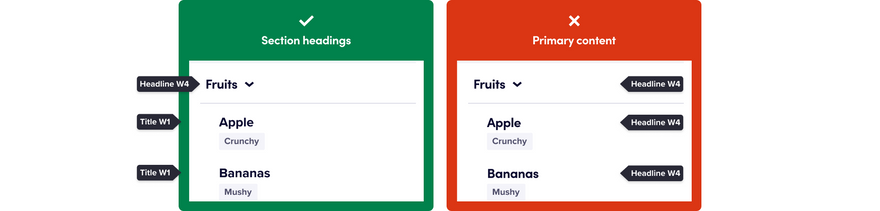
Headlines vs. Titles
Когда меньше не значит лучше
Мы хотим, чтобы наши партнерские команды создавали опыт с помощью правильных инструментов в нужное время. Все мы любим говорить, что «лучше меньше, да лучше», но иногда это не так.
Иногда отсутствие выбора скрывает цель.
Перевод статьи medium.com


















Топ коментарі (0)