Проворный плагин Sketch, который позволяет копировать стили элемента непосредственно в буфер обмена Mac. Он поддерживает буферизацию необработанных стилей CSS, определений переменных SCSS и стилей с переменными SCSS.
Установка
Переместите StyleClip.sketchplugin в папку Plugins в Sketch или дважды кликните по файлу StyleClip.sketchplugin
Использование
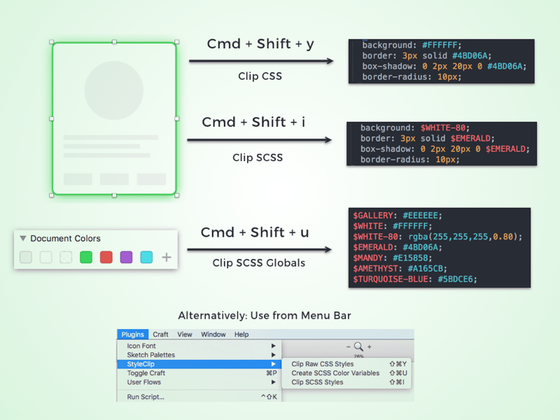
Вы можете использовать плагин, выбрав StyleClip из раскрывающегося списка «Плагины» в строке меню или используя эти сочетания клавиш:
- Cmd + shift + y: Clip Raw CSS Styles - Копировать CSS стили связанный с этим элементом
- Cmd + shift + u: Clip SCSS Globals – Создать и скопировать цвета SCSS, используемые в текущем макете
- Cmd + shift + i: Clip SCSS Styles - Копировать стили SCSS, связанные с этим элементом
Убедитесь, что при использовании этого плагина вы выбираете корневой (нижний) элемент, содержащий все стили, которые вы хотите скопировать. При выборе слоев (папки с контентом) нужные вам стили могут не скопироваться.
Информация
SCSS формат
- Переменные SCSS написаны прописными буквами
- RGBA цвета ставятся в конец с тире и значением их непрозрачности, указанном в процентах. Например, $WHITE-80: rgba(255,255,255,0.80);
- Цвета, которые занимают одну и ту же переменную из-за очень близкого шестнадцатеричного значения, ставятся в конец с индексом, основанным на их порядке в документе цвета. Например:
$TURQUOISE-BLUE: #5BDCE6; $TURQUOISE-BLUE1: #5CDCE6; $TURQUOISE-BLUE2: #5DDCE6; Если у вас есть другие настройки SCSS, не стесняйтесь развивать этот плагин и адаптировать его к вашим собственным потребностям.
Благодарности
Этот проект был вдохновлен желанием уменьшить число нажатий клавиш, необходимых при переходе от макетов Sketch к SCSS, особенно когда приходится повторно ссылаться на цвета и переменные,, потому что забыли их имена. Не стесняйтесь писать автору в твиттер @liawesomesaucer, если у вас есть вопросы или предложения. Спасибо проекту Chirag Mehta Name that Color Javascript за функциональность именования цветов.
Перевод статьи liawesomesaucer








Топ коментарі (0)