Признаюсь, я не имел представления о том, как делать круговые диаграммы несколько недель назад. Я не часто работаю с данными и я просто хочу, чтобы мой дизайн выглядел красиво. Особенно, в сфере финансов или на панеле управления на сайте. Я всегда считал, что для этого потребуется стороннее ПО с последующим переносом созданной диаграммы. После общения с коллегами, я был поражен тем, что создать круговые диаграммы совсем несложно. Обратите внимание: метод, описанный ниже, не подходит для точных графиков.
Наложение маски
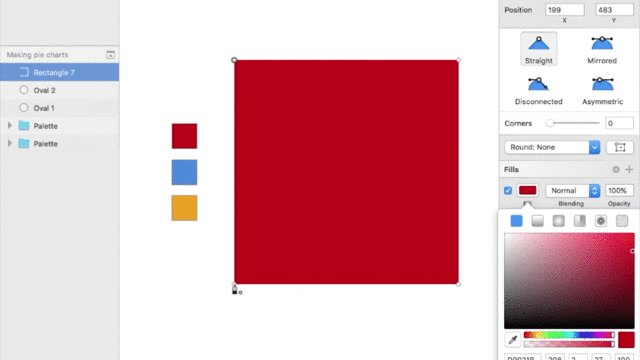
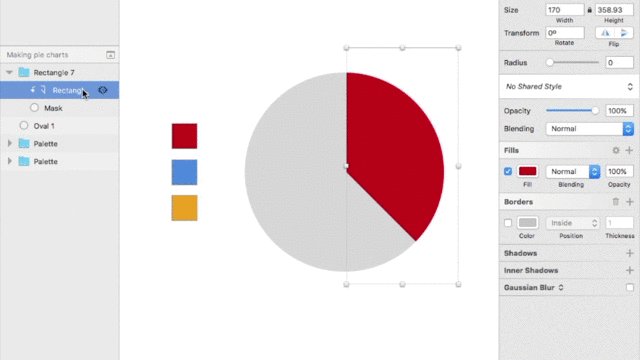
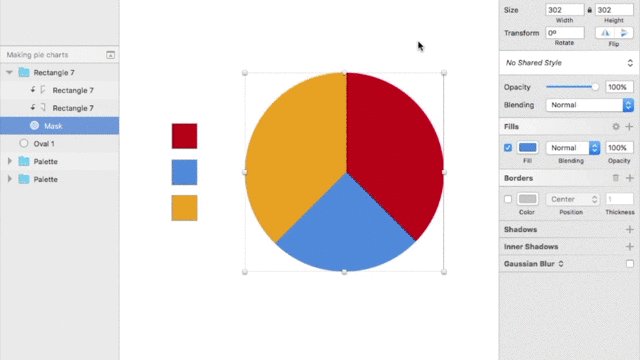
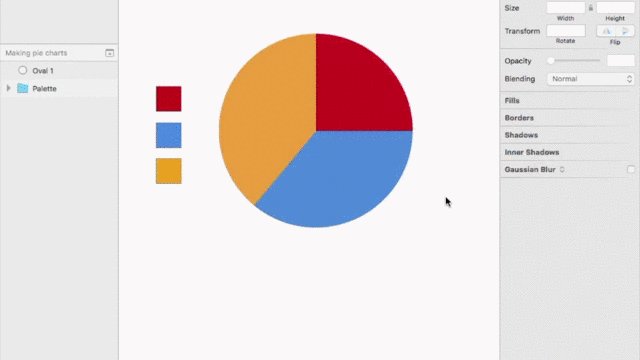
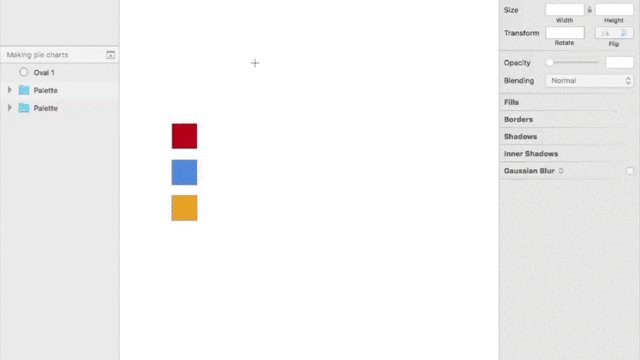
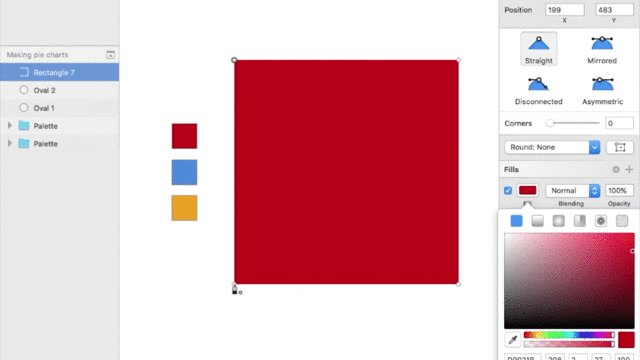
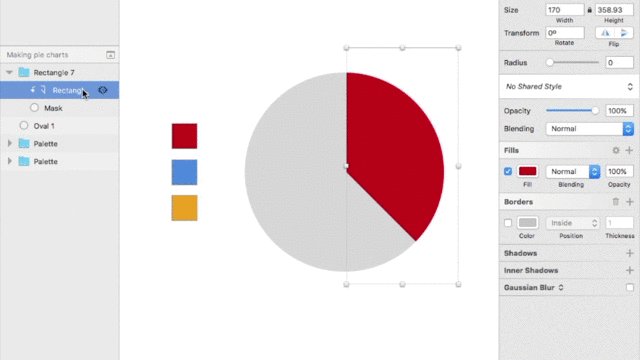
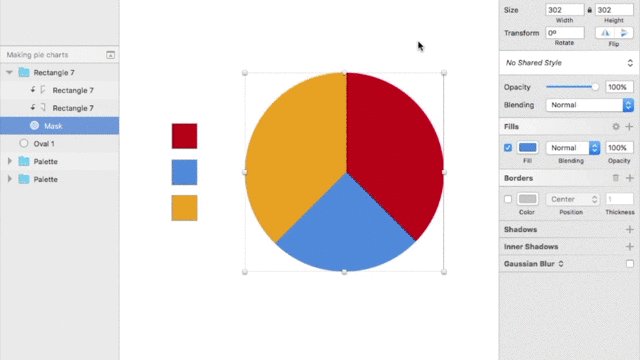
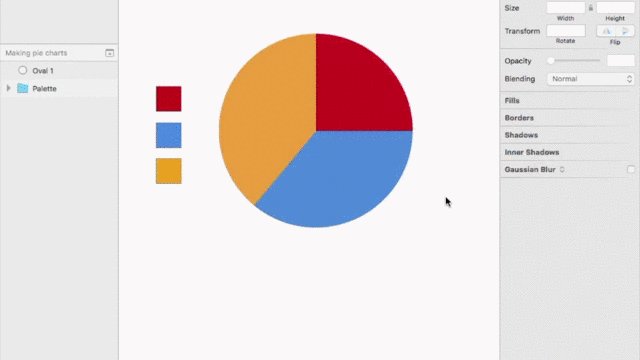
Для меня, это самый простой способ создания простых круговых диаграмм в Sketch (любой другой графический редактор).  Наложение маски для создание круговой диаграммы Вам необходимо удостовериться в использовании многоугольников в окружности для нахождения в центра. Подсказка: используйте выравнивание по линии в Sketch для того, чтобы вы видели момент нахождения в центре.
Наложение маски для создание круговой диаграммы Вам необходимо удостовериться в использовании многоугольников в окружности для нахождения в центра. Подсказка: используйте выравнивание по линии в Sketch для того, чтобы вы видели момент нахождения в центре. 
Угловой градиент
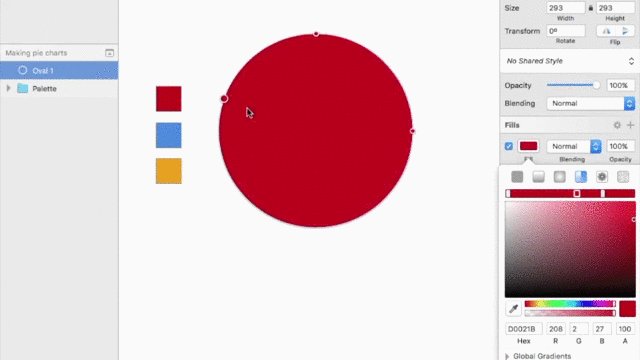
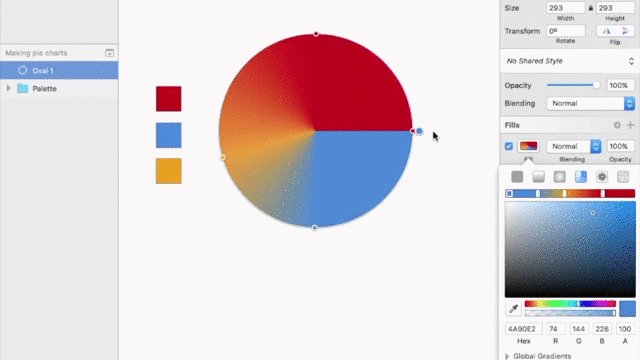
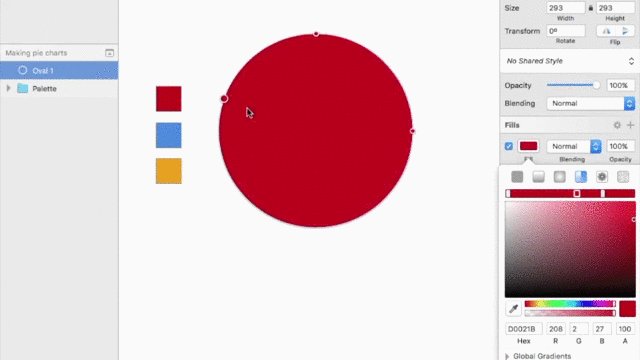
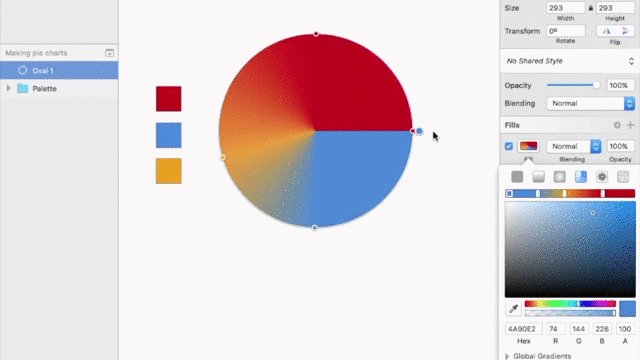
Используя угловой градиент, вы можете создать круговую диаграмму. Хорошо то, что вы можете повторно использовать такую заливку для других окружностей. Недостаток такого способа в том, что изначальная установка довольно непростая.  Я узнал о такой технике из статьи “Как создать круговые диаграммы в Sketch”
Я узнал о такой технике из статьи “Как создать круговые диаграммы в Sketch”
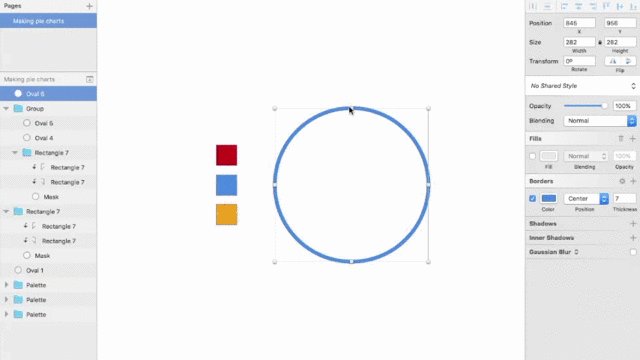
Дуги
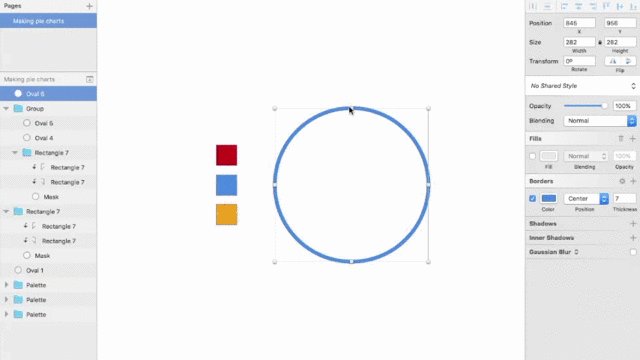
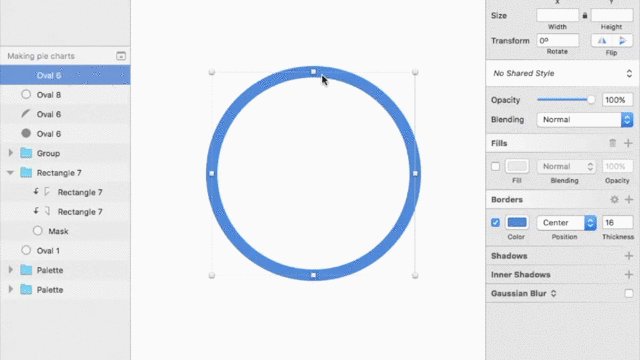
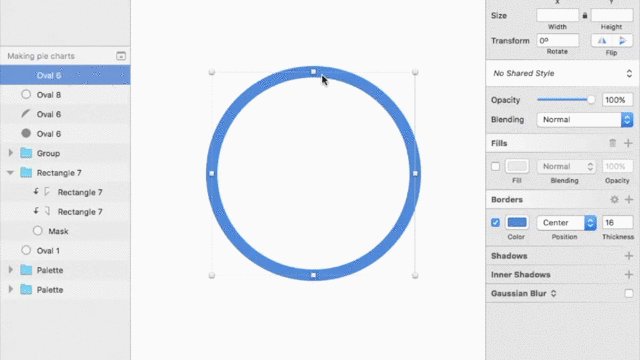
Линейные дуги очень популярны в многих приложениях. Хорошим примером является приложение “часы” в Android.  Использование эффекта наложения маски даст вам эффект (ниже слева). Для того, чтобы сделать красивый график в виде дуги, вам необходимо использовать свойства границы овала и сделать разрыв (Open Path).
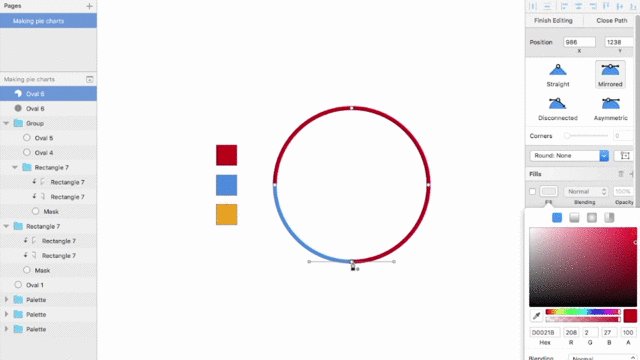
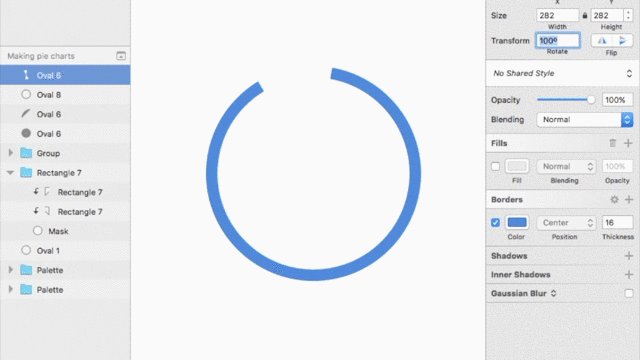
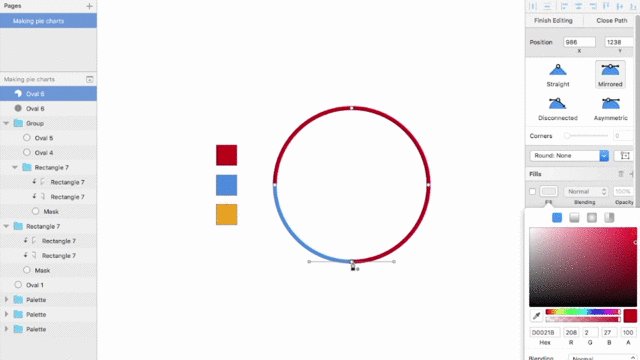
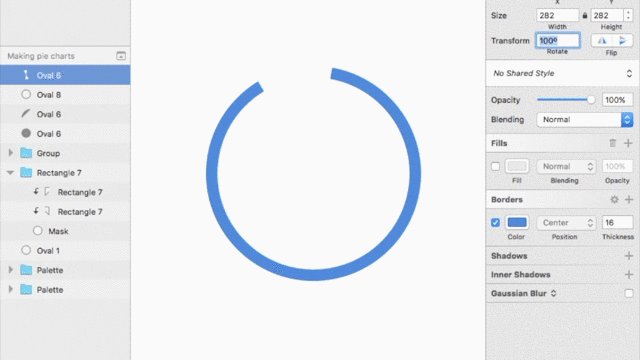
Использование эффекта наложения маски даст вам эффект (ниже слева). Для того, чтобы сделать красивый график в виде дуги, вам необходимо использовать свойства границы овала и сделать разрыв (Open Path).  Использование границы вместо заливки позволит вам создавать различные виды диаграмм. Секрет использования дуг состоит в Open Path. Используйте его при редактировании точек дуги. Добавьте больше точек в разрыв для того, чтобы увидеть, какая часть дуги исчезнет при клике на Open Path. Ниже показано поведение по-умолчанию.
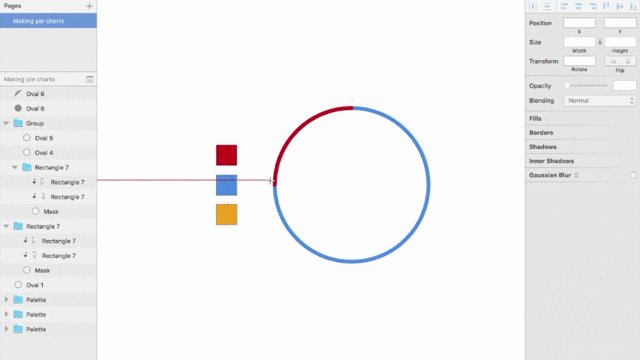
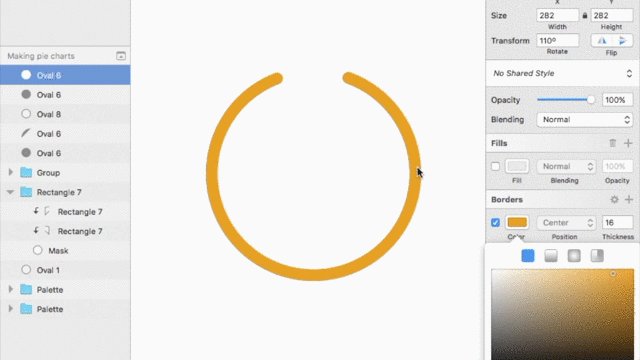
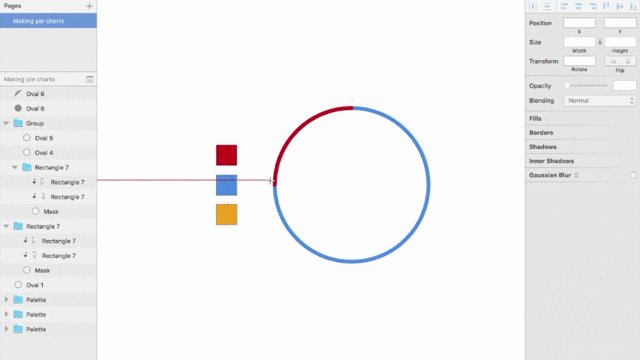
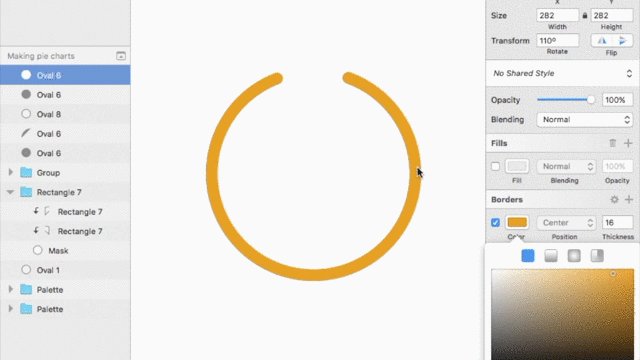
Использование границы вместо заливки позволит вам создавать различные виды диаграмм. Секрет использования дуг состоит в Open Path. Используйте его при редактировании точек дуги. Добавьте больше точек в разрыв для того, чтобы увидеть, какая часть дуги исчезнет при клике на Open Path. Ниже показано поведение по-умолчанию.  Open Path позволяет сделать красивую дугу. Добавьте/удалите точки вдоль дуги и вы получите желаемую длину Ниже показан быстрый пример того, как можно создать другие дуговые графики используя технику Open Path.
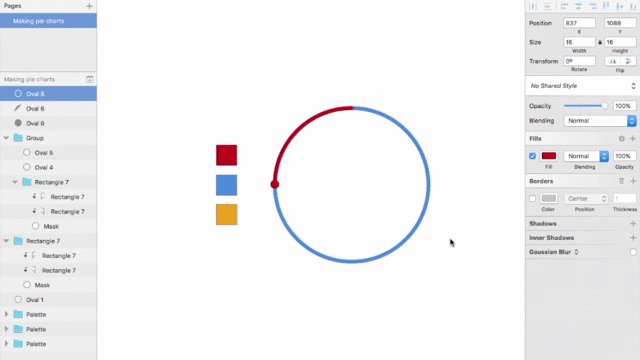
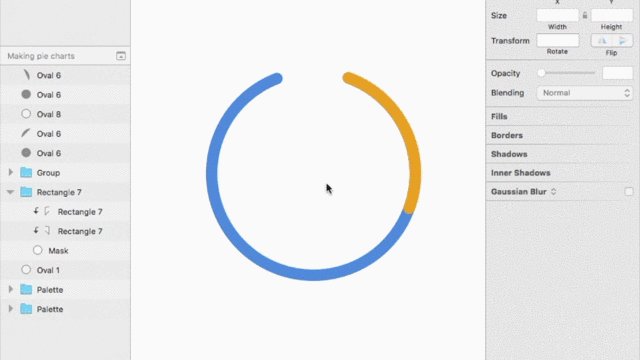
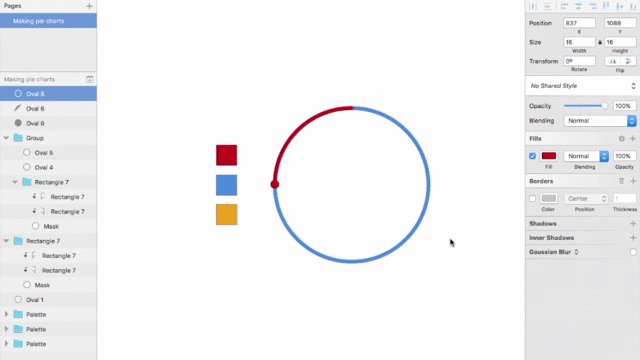
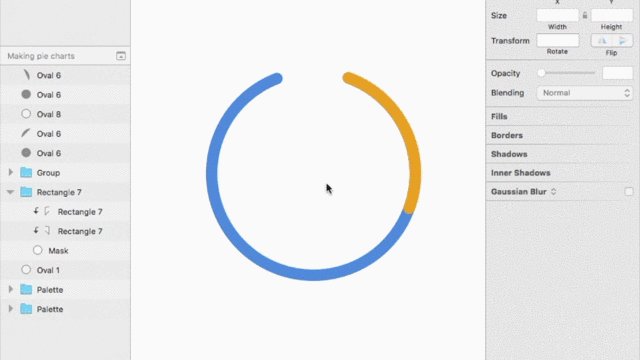
Open Path позволяет сделать красивую дугу. Добавьте/удалите точки вдоль дуги и вы получите желаемую длину Ниже показан быстрый пример того, как можно создать другие дуговые графики используя технику Open Path.  Радиальный таймер
Радиальный таймер  Подкова
Подкова
Перевод статьи Michael Le















Топ коментарі (0)