Еще одним таким стимулом стал релиз бета-версии Atomic.io, который оказался удивительно похожим со Sketch в отношении реализуемости интересных интерфейсных взаимодействий. 
Создание простой анимации экрана загрузки в Sketch
Когда вы открываете приложение впервые, вам почти всегда показывается крошечная анимация, дающая знать, что приложение в процессе загрузки (а не зависло). Давайте представим, что нас наняли, чтобы создать такую же анимацию на блоге. Сначала мы нарисуем скрин в Sketch. Откройте Sketch и нажмите “A”, выберите iPhone 6 в инспекторе. Нужно задать синий фон (#4494c2 подойдет), но мы будем анимировать артборд позже в Atomic, так что фон артбодра в данном случае не подойдет. Поэтому рисуем прямоугольник (“R”) размером с артборд и добавляем заливку синим в качестве имитации фона. Удалите границы, и повторите этот шаг еще раз с белым цветом заливки (оставьте его под синим). Нажмите “T”, чтобы напечатать текст (любой цвет, любой размер – это неважно), и опять переместите слой под все остальные слои. Назовите его “App”, это для имитации анимации гипотетического приложения после скрина загрузки. 
Рисуем логотип
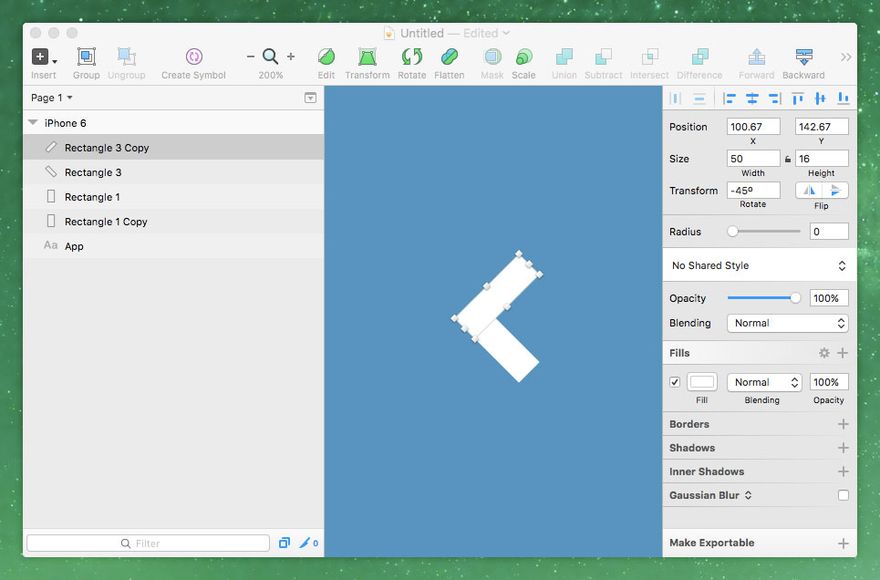
Снова нажмите“R”, удалите границы и создайте белый прямоугольник размером 50x16px и параметром Rotate (вращение) на -45градусов. Затем продублируйте его (функция Duplicate – клавиши command+d) и отразите по горизонтали с помощью соответствующей кнопки (следующая после Rotate). Должно получиться так: 
- Union (объединить)
- Flatten (сгладить)
- Edit (редактировать)
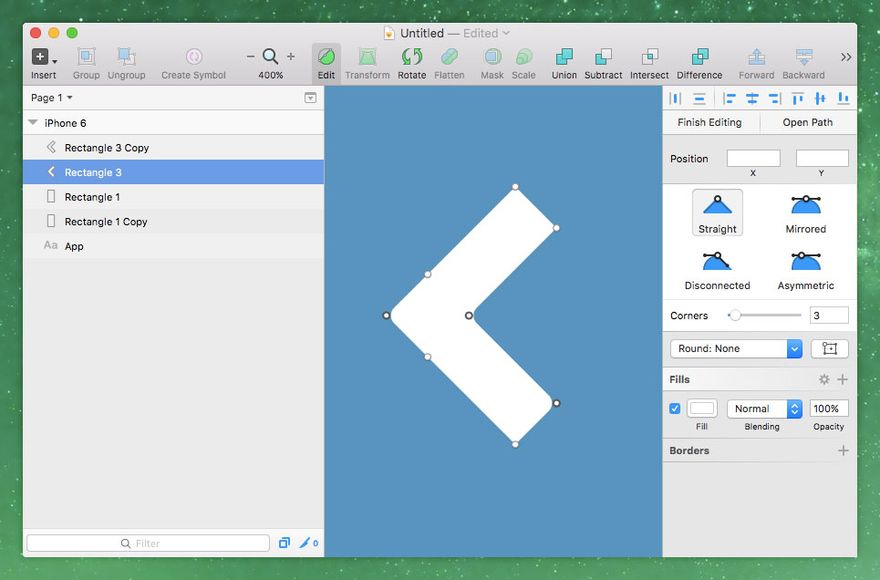
После нажатия на Edit наши прямоугольники станут единой сглаженной векторной фигурой, и мы сможем редактировать ее точки. Опять удерживая Shift, выделите три точки (внизу они отмечены черным) и в инспекторе измените параметр Corners (углы) на 5. Мы почти закончили. 

Копирование слоев из Sketch в Atomic.io
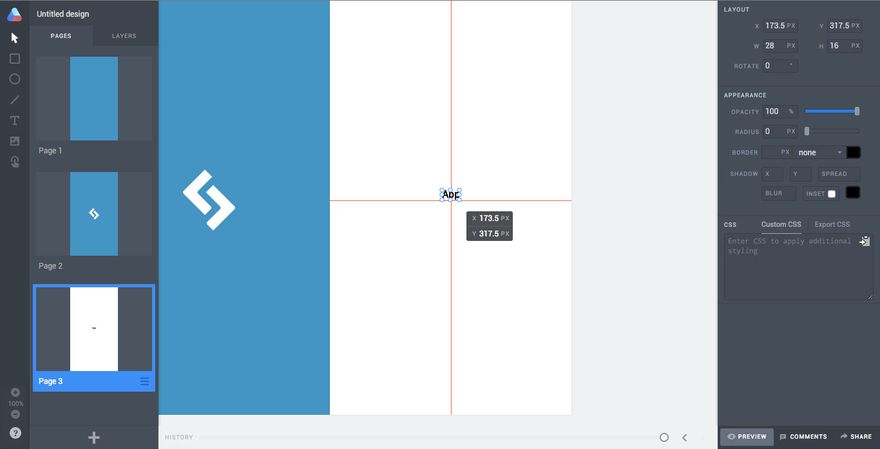
С файлом .sketch покончено. Откройте браузер и перейдите на Atomic.io. Залогиньтесь (или зарегистрируйтесь, если вы раньше им не пользовались), создайте новый проект (“New Project”) и затем кликните “New Design”; первым делом надо выделить вкладку “Pages” (слева) и затем посмотреть на противоположную сторону экрана, выбрать iPhone 6 Portrait Preset. 

Настройка состояния Stage в Atomic
Давайте разместим все слои на нужные места – так сказать, “настроим состояние”. Наш текстовый слой “App” будет двигаться справа, так что пока что он нам вообще не нужен. Задайте этому слою положение по оси “X” на “373px”, чтобы он появлялся извне. То же самое проделайте с белым фоном. Убедитесь, что “App” введено по вертикали. Теперь нужно переключиться на панель слоев (Layers Panel) перед тем, как выделить индивидуальный слой. Вернитесь на Pages, кликните на меню гамбургер, и выберите Duplicate. Проделайте то же самое так, чтобы было три версии одного и того же экрана. Теперь начнем редактировать первый экран.
Одна страница “Page” эквивалентна одному состоянию анимации
Наша анимация будет начинаться без логотипа, он будет не виден. Так как логотип состоит из двух слоев, задайте левой его части координаты так, чтобы она появлялась слева, а правой – справа. В следующем шаге мы заставим эти слои слетаться с обеих сторон экрана в центр с помощью плавного эффекта. Первая страница выглядит немного пустой, но это и нужно. 
Анимация скринов
Нажмите “H”, чтобы активировать инструмент Hotspot (точка доступа) и нарисуйте ее (также, как бы вы рисовали обычный прямоугольник), чтобы по размерам она была как артборд. Справа появится раздел “Interaction” (взаимодействие), и там нужно выставить следующие настройки:
- On: Click or Tap
- Go To: Page 2
- Animation: Elastic: Ease in-out
- Duration: 1000ms
- Delay: 0ms
Page 2 – создайте другую точку доступа с такими параметрами:
- On: Click or Tap
- Go To: Page 3
- Animation: Expo: Ease in-out
- Duration: 1000ms
- Delay: 0ms
Заключение
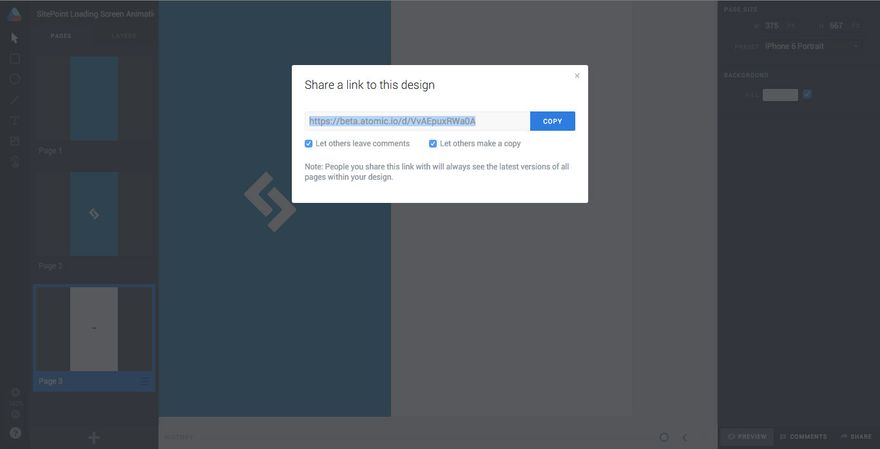
Готовы показать миру результат своих трудов? Нажмите на кнопку “Preview” (правый нижний угол), чтобы начать тестировать анимацию. Кликните на первую точку доступа в любом месте артборда, чтобы перейти на следующий скрин. Нажмите “Edit”, чтобы вернуться назад в редактор и затем “Share”, когда добьетесь желаемого результата. 







Топ коментарі (0)