Это коротенькое руководство для тех, кто только начинает творить в дизайне
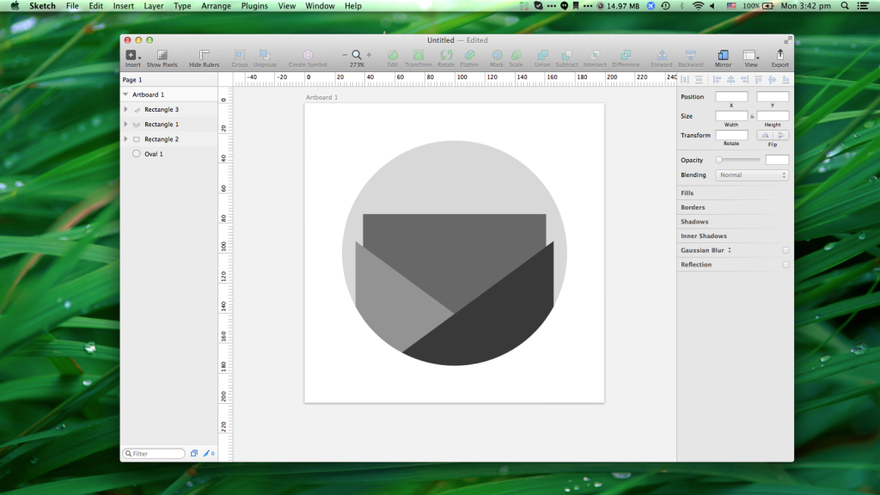
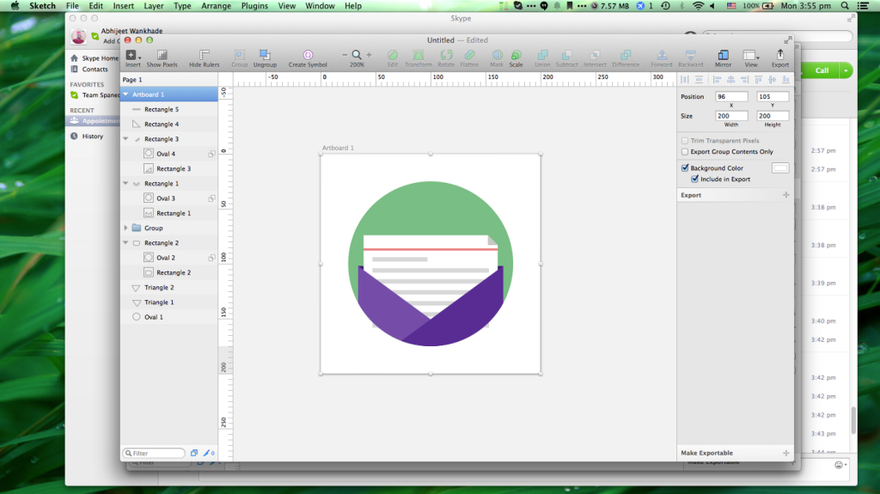
Sketch 3 набирает популярность. Он уже более популярен, чем вы думаете. В сети вы найдете уйму статей о различных новых функциях, вышедших совсем недавно с новым релизом. Вы можете пропустить все инструкции и просто скачать готовый файл, весящий 139 Кб. Он доступен в конце этой статьи. Давайте начнем. Вот конечный продукт, наша цель, которую мы достигнем в итоге. Конечно, ваш вариант может отличаться. Главное, что вы узнаете для себя что-то новое в процессе.
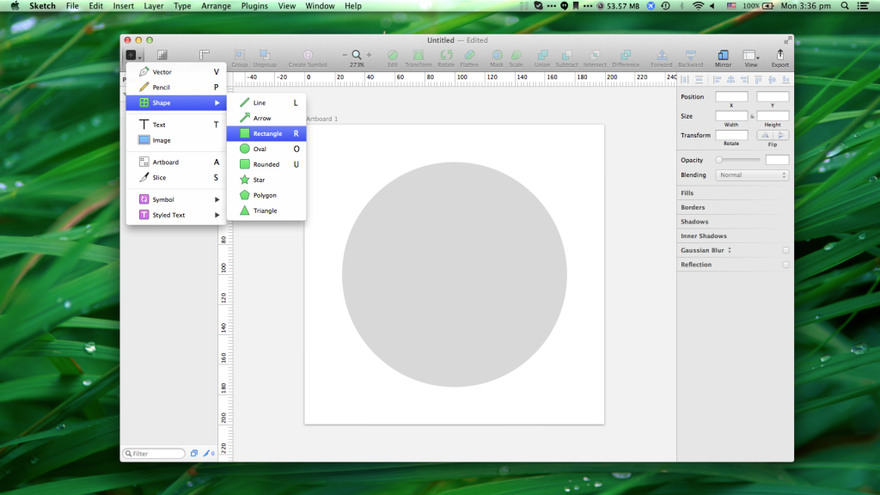
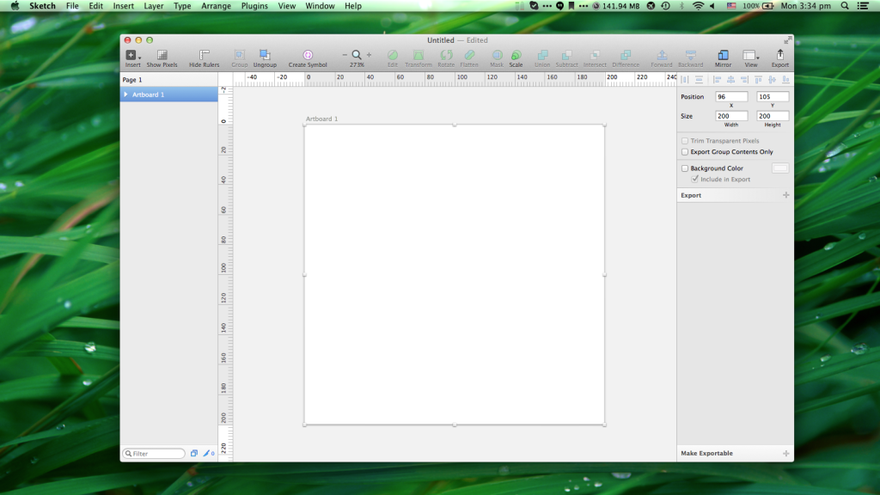
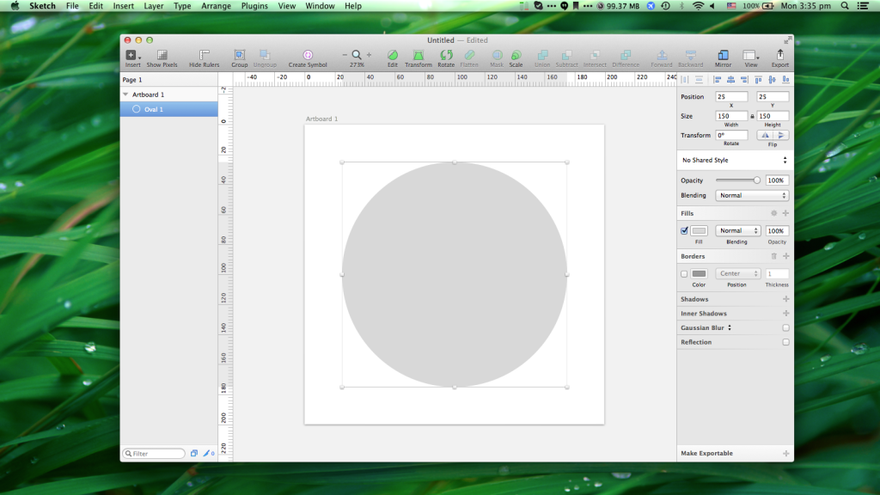
ШАГ 1 — Создайте новый документ Sketch

ШАГ 2 — Создайте новый артборд размером 200x200 пикселей

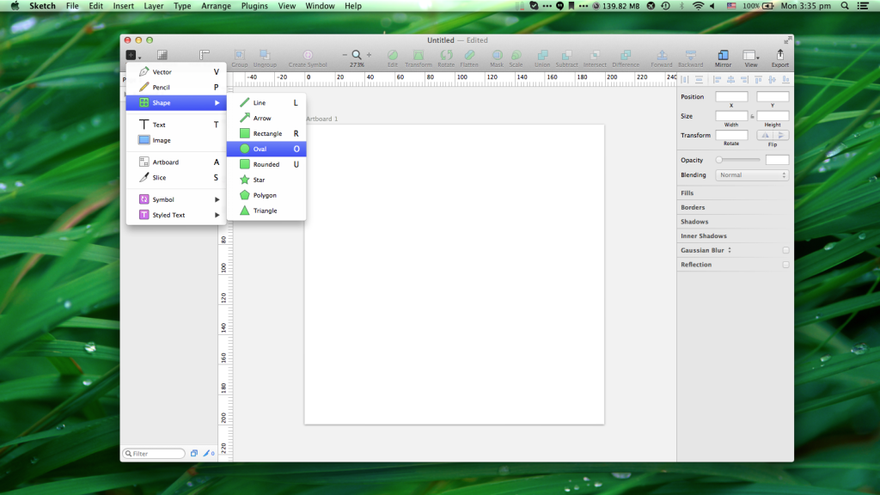
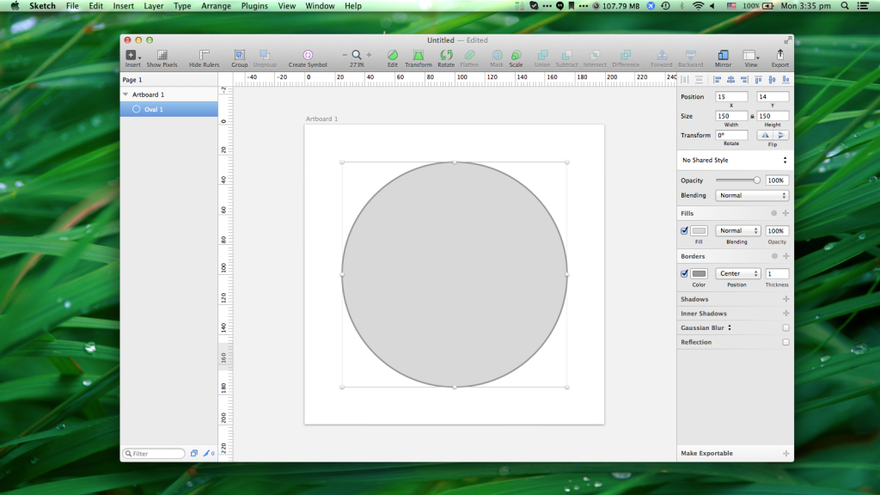
ШАГ 3 — Нарисуйте круг размером 150x150 пикселей


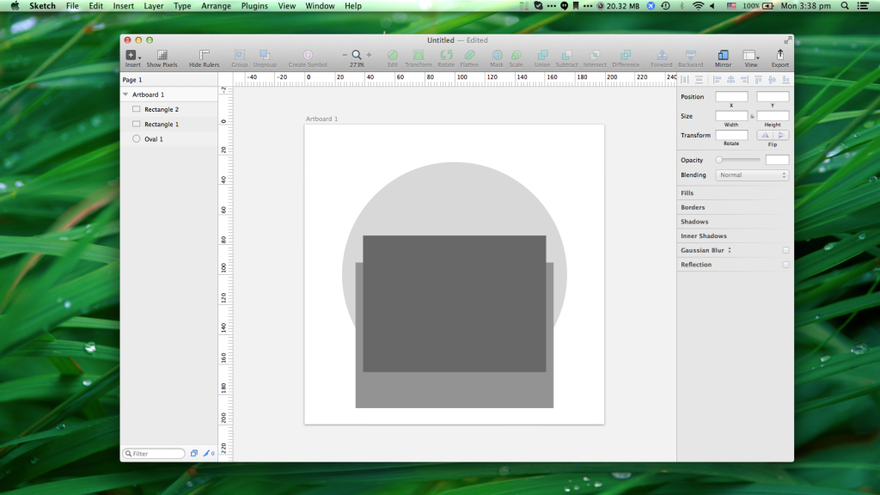
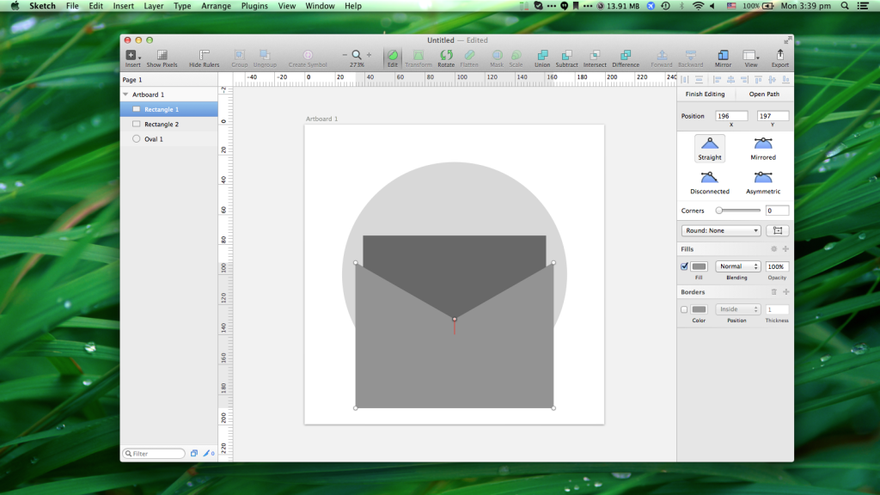
ШАГ 4 — Нарисуйте два прямоугольника размером 132x100 пикселей и 122x90 пикселей соответственно, и разместите их один поверх другого


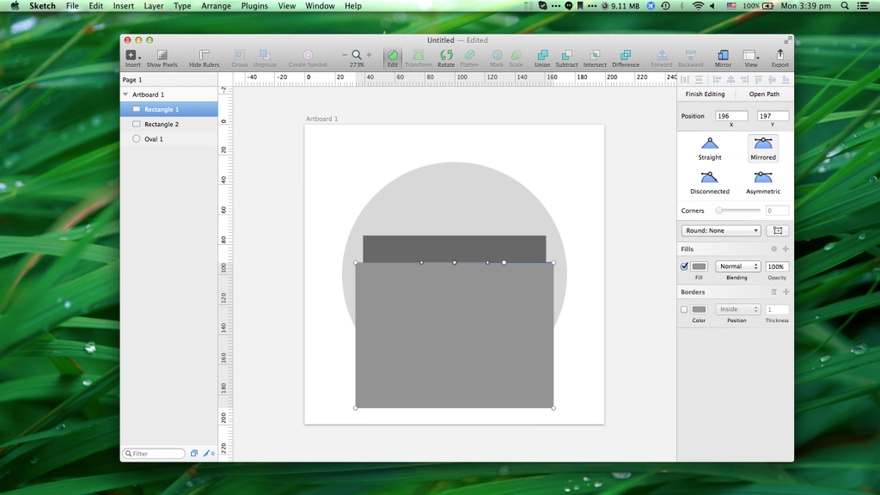
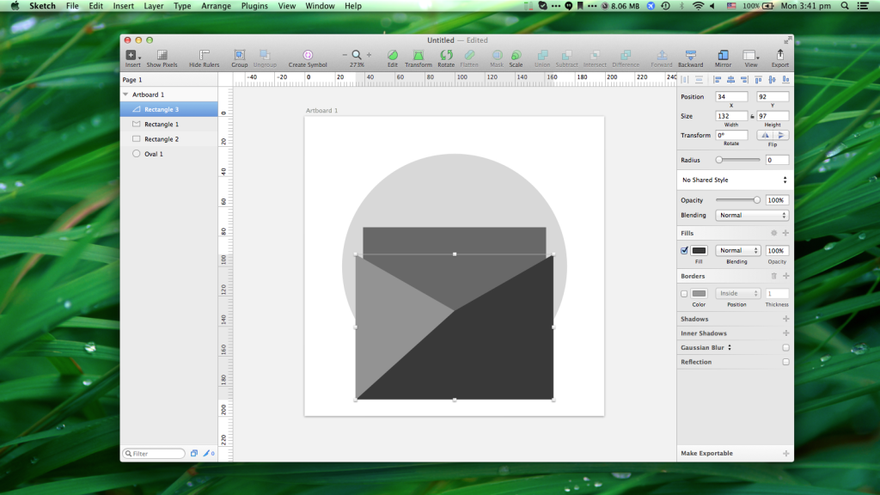
ШАГ 5 — Разместите больший прямоугольник поверх меньшего и отредактируйте, как показано ниже
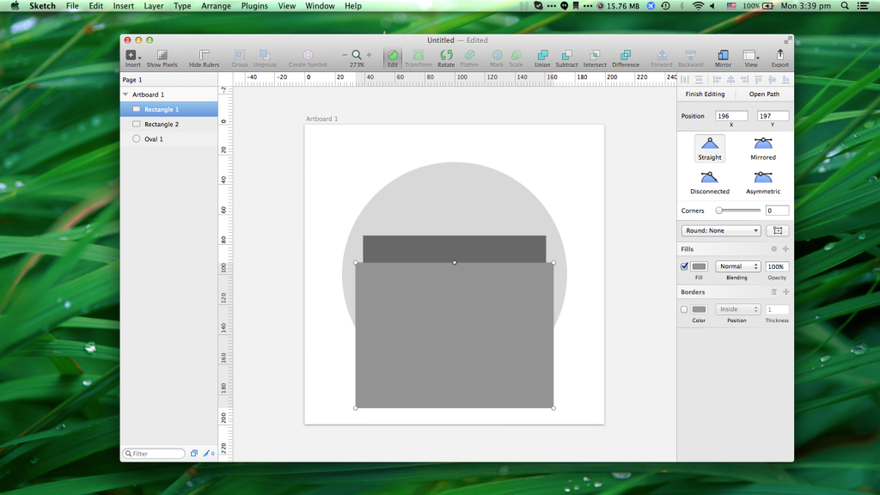
Чтобы расположить больший прямоугольник поверх меньшего, просто поставьте его над остальными в панели слоев слева. Или выделите прямоугольник, кликните на иконку ‘Forward’ в верхней панели. После этого нажмите ‘Edit’ и добавьте опорную точку где-то в центре: 

ШАГ 6— Продублируйте верхний прямоугольник (тот, который похож на конверт) и удалите его верхнюю левую опорную точку
Чтобы продублировать объект в Sketch 3, достаточно просто выделить этот элемент и нажать ‘cmd+D’. Как только вы продублировали прямоугольник, нажмите ‘Edit’ в верхней панели и выделите верхнюю левую опорную точку, нажмите ‘delete’ на клавиатуре. Должно получиться вот так: 
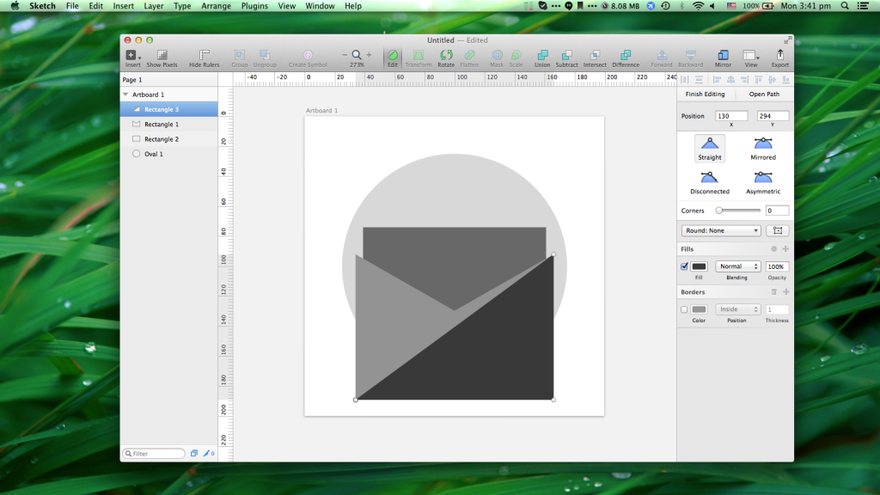
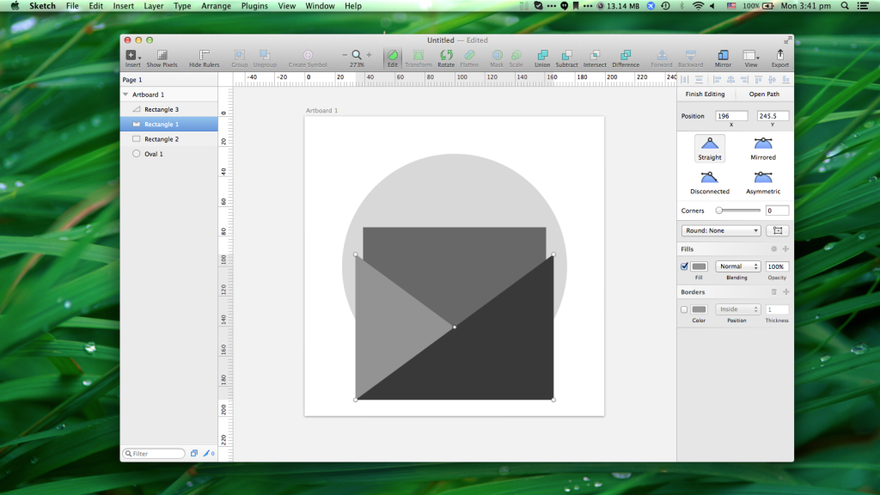
ШАГ 7— Удалите другу опорную точку предыдущей фигуры, придайте ей форму треугольника

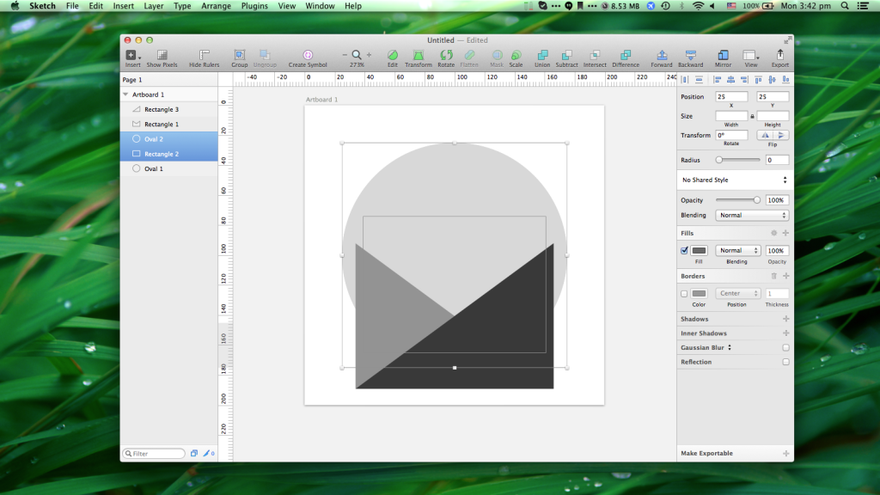
ШАГ 8— Продублируйте круг (cmd+d), поместите дубликат поверх первого прямоугольника и кликните опцию ‘intersect’ в верхней панели



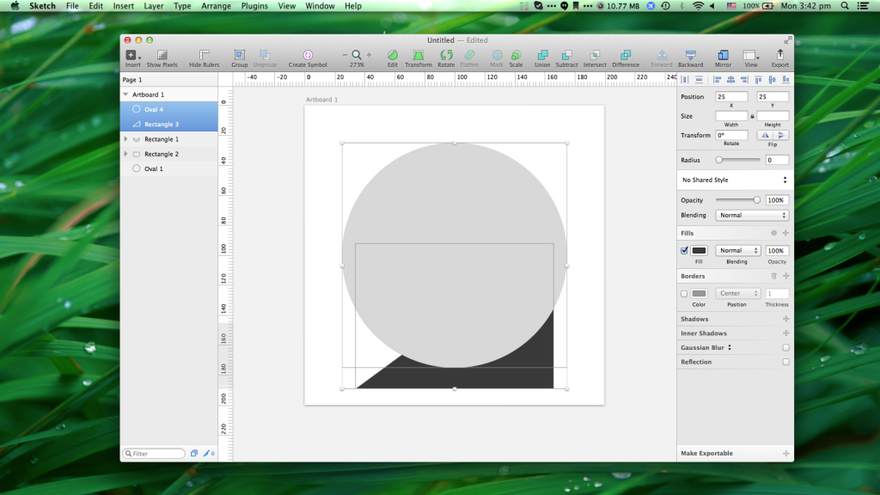
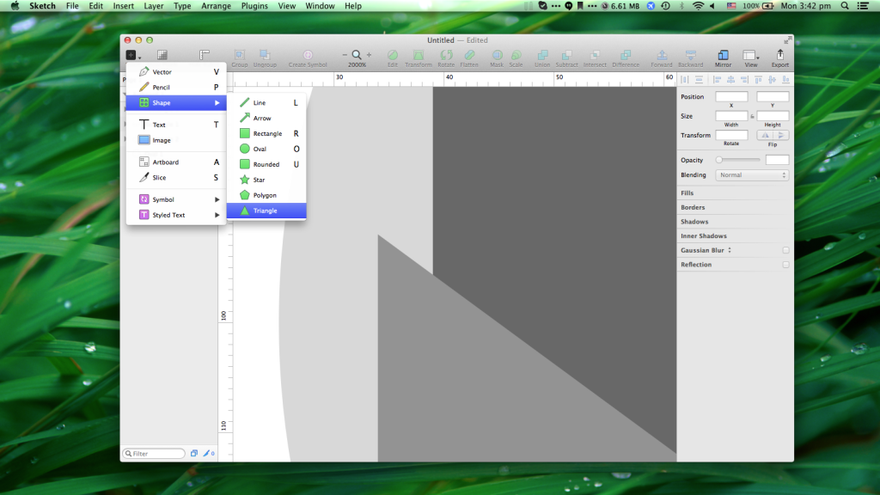
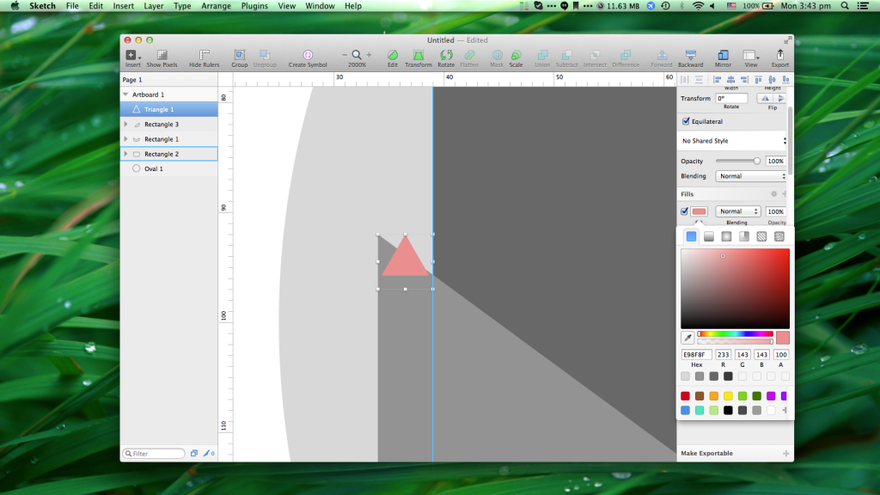
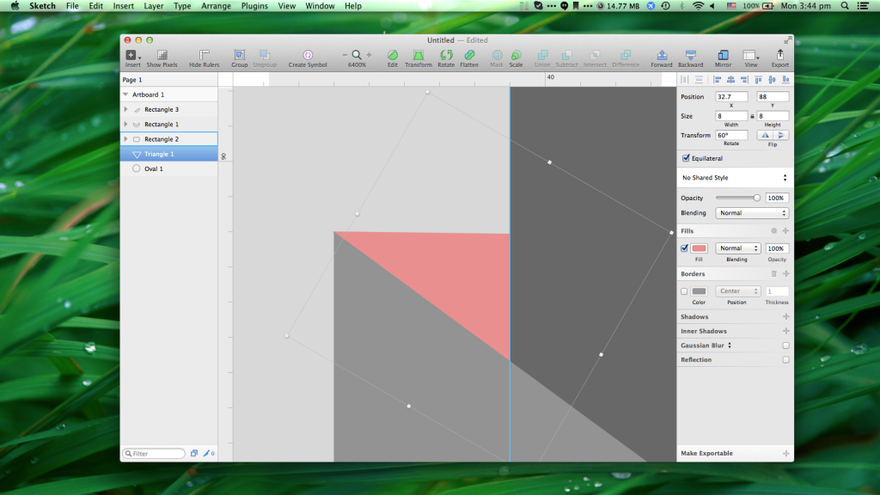
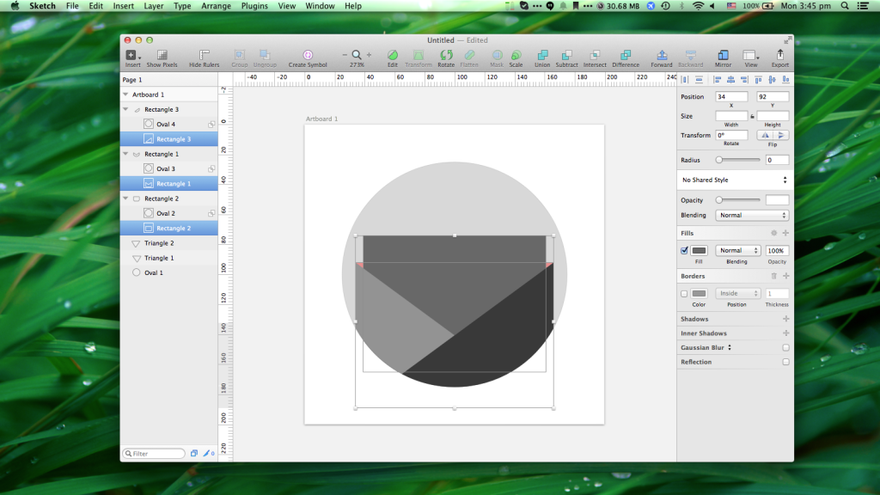
ШАГ 10 — Создайте новый маленький равнобедренный треугольник и поместите его поверх круга и за всеми остальными объектами




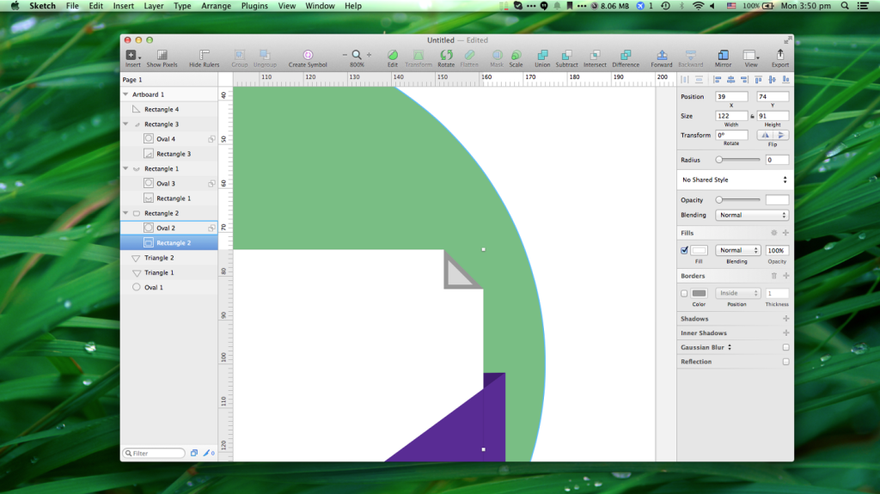
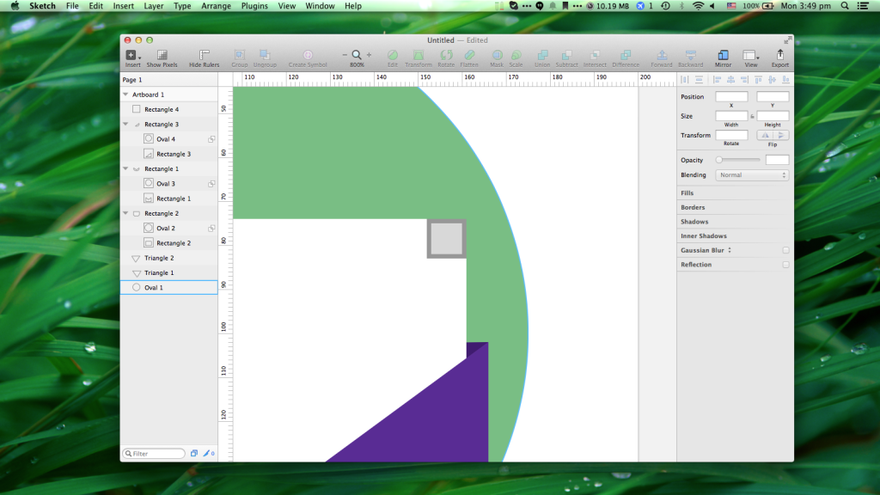
ШАГ 11— Создайте небольшой квадрат в правом верхнем угле нижнего прямоугольника (тот, что находится под всеми остальными прямоугольниками и над кругом)
Перед этим шагом я разукрасил свои объекты. А теперь создайте квадрат, как показано ниже:
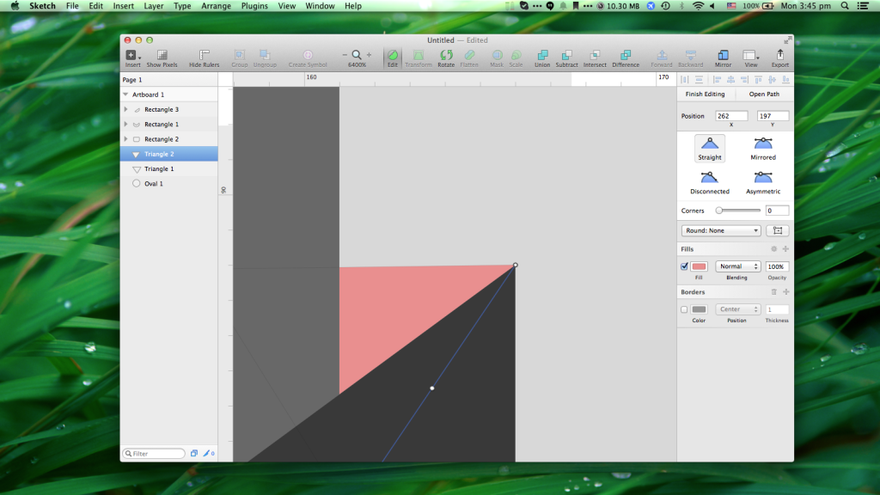
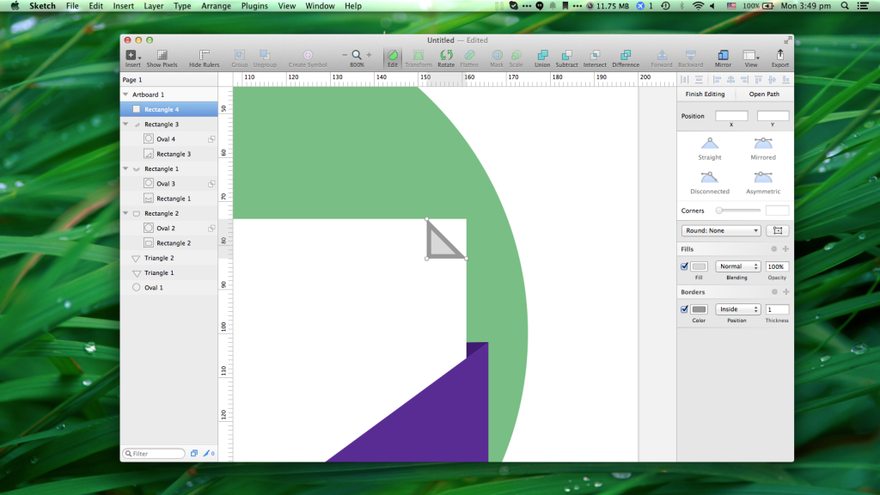
ШАГ 12— Удалите верхнюю правую опорную точку квадрата
Выделите квадрат и нажмите ‘Edit’. Удалите правую верхнюю опорную точку, выделив ее и нажав ‘delete’ на клавиатуре.
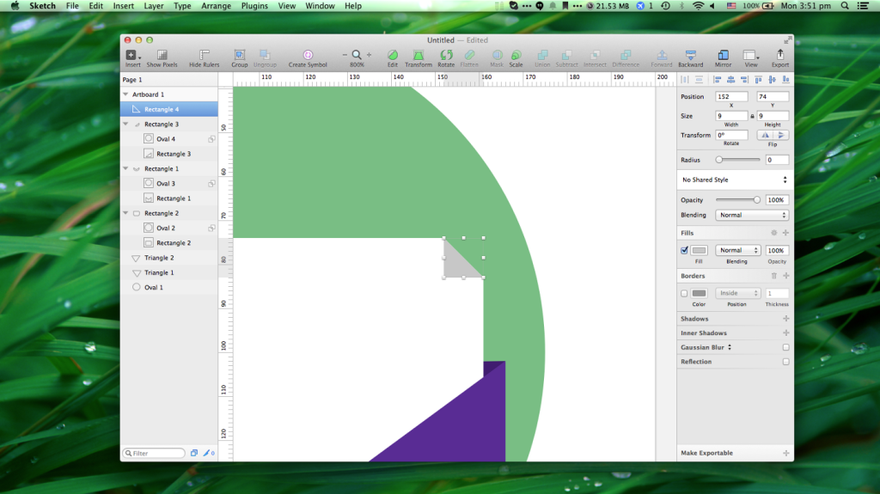
ШАГ 13— Добавьте две опорные точки на белом прямоугольнике под только что созданным треугольником, а затем удалите верхнюю правую опорную точку белого прямоугольника.
Добавьте две опорные точки на белом прямоугольнике в местах, где треугольник примыкает своими вершинами к краям белого прямоугольника. А теперь удалите правую верхнюю опорную точку этого же прямоугольника. У вас получится вот так: 
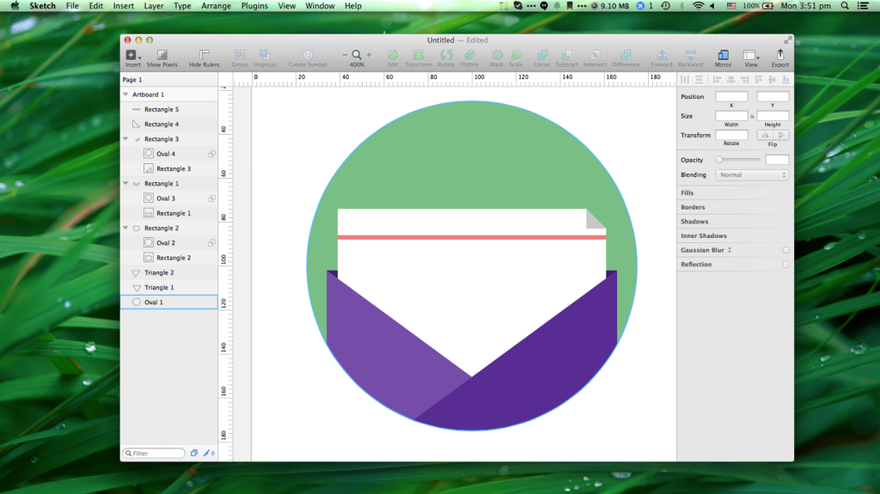
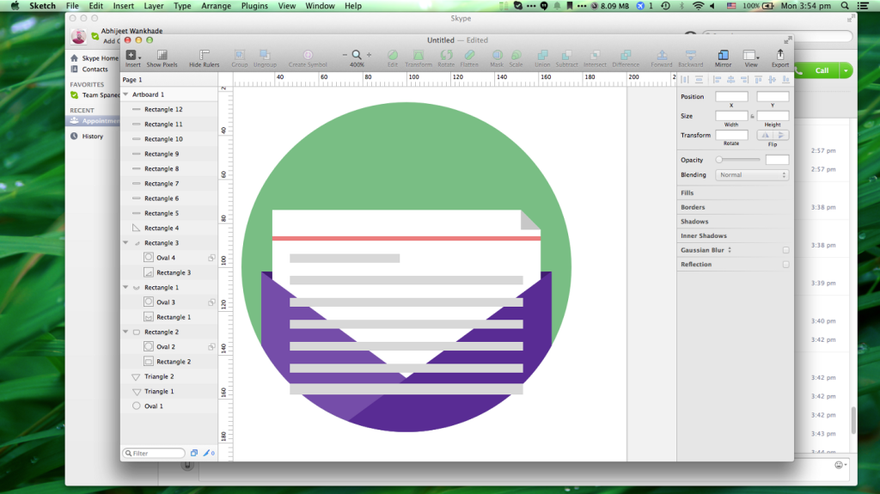
ШАГ 14 — Добавьте прямоугольники, вроде этих, чтобы придать более… красивый вид (а действительно, красиво получается!)
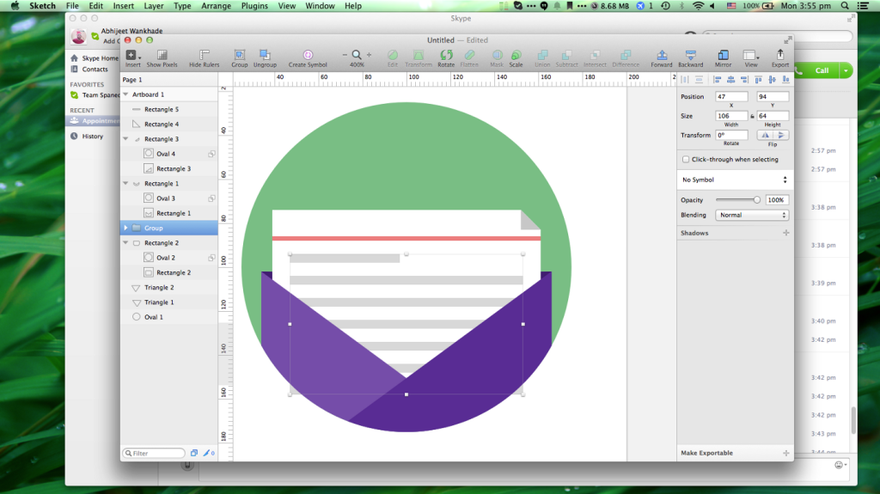
ШАГ 15 — Сгруппируйте эти прямоугольники и разместите их между белым листом бумаги и конвертом
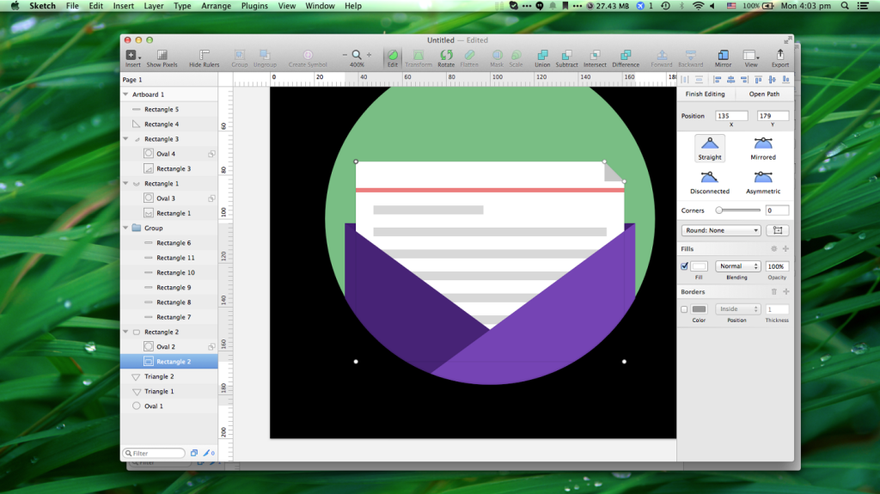
ШАГ 16— Задайте радиус закругления и закрасьте артборд
Что действительно удобно придумано в Sketch 3, так это возможность задать радиус закругления для выделенной опорной точки. Выделите объект листа. Нажмите Edit и выберите верхнюю левую опорную точку. После выделения опорной точки на панели свойств у вас появится опция под названием ‘Corners’. 


Перевод статьи Abhijeet Wankhade



















Топ коментарі (0)