В своей первой заметке Введение в 8-Point Grid System я изложил основные причины для перестройки вашего рабочего процесса. Это подробный разбор некоторых сложных вопросов, на которые я должен был ответить, перемещая нашу дизайн-систему в Pivotal Cloud Foundry в сторону системы 8pt сеток.
Как я считаю обводку в системе 8pt?
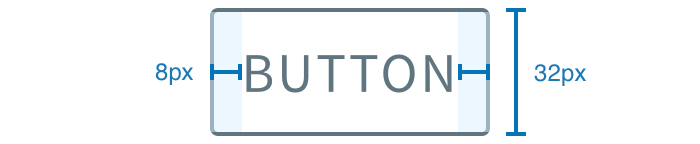
Этот вопрос будет касаться широкого спектра элементов пользовательского интерфейса, но давайте использовать кнопки в качестве примера. У вас есть кнопка автоматической ширины, означающая, что контент определяет ее ширину, и вы решили добавить внутренние поля в 8px слева и справа от нее. Ваш текущий стиль бренда требует обрамленной кнопки. Как вы считаете границу?
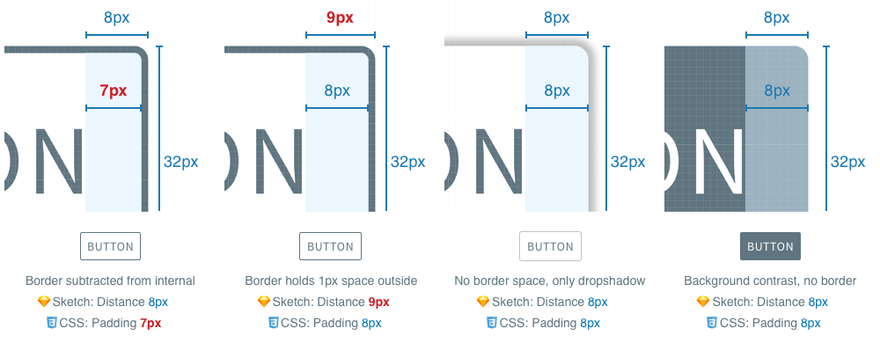
Есть два подхода к границам в системе 8pt. Вычитайте 1px из внутреннего поля (теперь 7px), чтобы граница в 1px точно создавала пространство в 8px слева и справа. Альтернативный вариант – вы сохраняете внутренние поля в 8px слева и справа и добавляете к ширине границу в 1px. Или третий вариант – не использовать границы. Вы можете использовать небольшую тень, которая технически не учитывает пространство или использовать кнопку со сплошным фоном, чтобы избежать этой проблемы вообще.
Суть спора в том, как это повлияет на горизонтальную гармонию между элементами. В этом примере мы выставили в Sketch внутреннюю границу в 1px.
Визуальный пурист системы 8pt будет утверждать, что сетка должна быть точной до пикселя и будет настаивать на первом варианте. Один талантливый разработчик может легко разобраться и сделать это. Однако это не работает с распределенными командами дизайнеров и разработчиков. Необходимость держать этот маленький ключик в глубине вашего сознания неизбежно порождает ошибки и отвлекает от важности иметь последовательную систему пространственных измерений. Вопрос сводится к соблюдению файла проектных данных или соблюдению кода.
Во время перевода пользовательского интерфейса Pivotal на систему 8pt сеток, наши внутренние команды задавали мне много вопросов, когда измерения не были кратны 8. Такая логика, с вычитанием 1px только усложнила бы наш рабочий процесс и создала бы путаницу для инженеров и дизайнеров. Мы решили использовать второй вариант и выносить границу кнопки за пределы поля в 8px.
“Ценность не только в презентации, но и в реализации”
Как границы измеряются в инструментах дизайна по сравнению с веб-браузером?
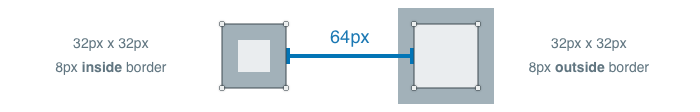
Sketch/Illustrator/Figma/Xd/Photoshop не считают границы также как это делают веб-браузеры. Дизайнерские инструменты проводят границы внутри или снаружи фигуры, что не учитывается в ее размере.
Современные дизайнерские инструменты не измеряют границу
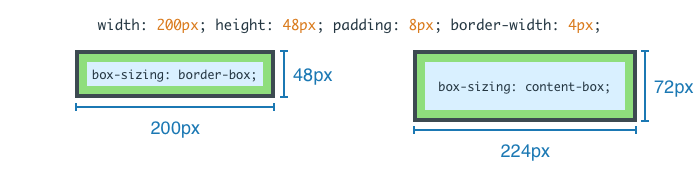
В приведенном выше примере показано, как два прямоугольника одинакового размера с разными направлениями границ все еще измеряются ограничительной рамкой самого прямоугольника. Веб-браузер измеряет границы как сплошное пространство на странице. Существует два различных способа, с помощью которых веб-браузер может устанавливать границы посредством свойства box-sizing:
- Установление параметра border-box выводит границу на внутреннюю часть заданной высоты и ширины, но подталкивает к внутреннему содержимому.
- Установление параметра content-box приводит к тому, что внутренние поля и граница будут посчитаны за пределами заданных высоты и ширины.
Если вам интересно вы можете прочитать больше об истории box-sizing здесь или посмотреть мой пример Codepen здесь. Оба приведенных ниже блока имеют один и тот же базовый стиль, но отличаются по свойству box-sizing, и соответственно изменяется их относительное пространство на странице.
Все это, чтобы сказать, что вам нужно поговорить со своими инженерами. Узнайте, где для вас источник правды: в высококачественных дизайн файлах или в коде.
“Мои макеты в Sketch, обычно, выровнены на несколько пикселей от кода и это нормально. Код – источник истины.”
- Пол Фарино, Pivotal Labs
Не все проекты используют систему 8pt сеток. Android использует, но разве для iOS не лучше подойдут элементы кратные 5?
Не совсем. Вы можете устанавливать обрамление/внутренние поля для элементов кратных 8 и позволить контенту быть гибким. Мобильные пользовательские интерфейсы должны быть довольно адаптивными, чтобы соответствовать различным размерам экрана, доступным сегодня. Это означает, что нет фиксированного размера сетки, идеального для структуры всех мобильных дисплеев.
Apple не использует 8pt сетки для структуры компьютерных или мобильных приложений. Почему я должен делать это?
Действительно, пока HIG от Apple не следует системе 8pt сеток, или много упоминает о системе пространственного дизайна, но еще возможно, что они придут к ней. Google Material – лучший крупномасштабный пример использования opinionated grid system, но я обнаружил, что они уклоняются от объяснения некоторых своих решений.
Система 8pt сеток – это способ мышления, который позволяет командам двигаться быстро и эффективно. В конечном итоге вам нужно будет принять решение о том, что подходит вашей команде, продукту, платформе и аудитории.
Вопросы?
Это все еще исследование для меня. Пожалуйста, пишите, если у вас есть другие идеи или подходы!
Изменение является единственной константой, поэтому отдельные лица, учреждения и компании должны быть Built to Adapt. В Pivotal, мы считаем, что изменения следует ожидать, принимать и внедрять непрерывно через развитие и инновации, потому что разработка хорошего программного обеспечения никогда не заканчивается.
Перевод статьи Elliot Dahl











Топ коментарі (0)