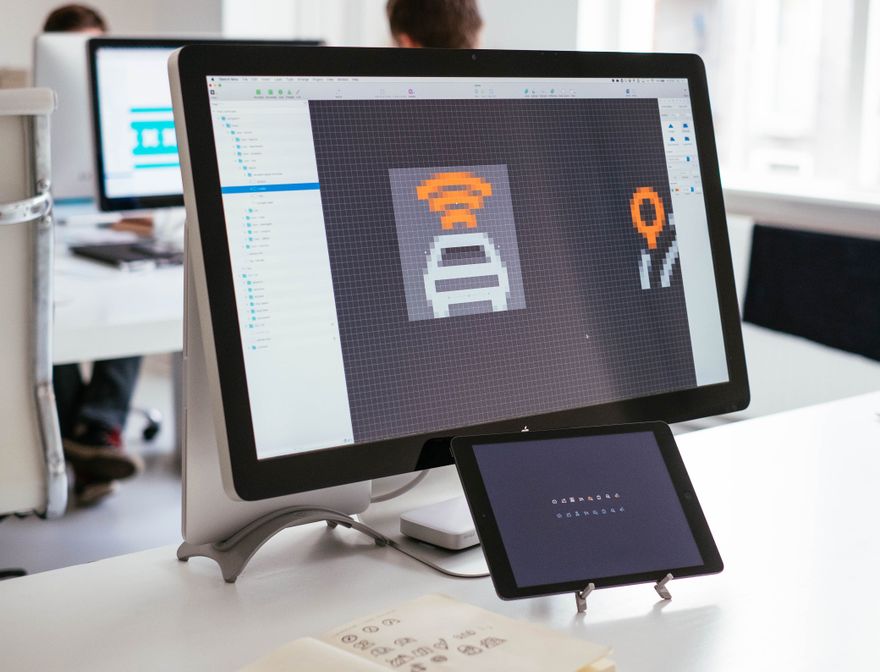
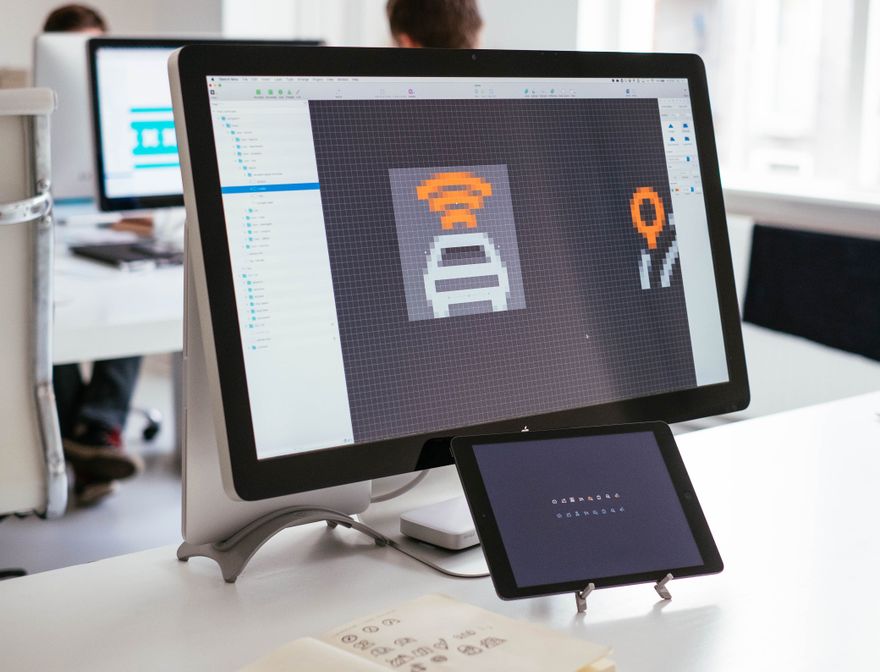
Пока мы работаем в Sketch, мы заметили, что постепенно совсем перестали рисовать собственные иконки. Главная причина в том, что нам не нравилось использовать Sketch именно для дизайна иконок. Вторая причина – IconJar оказался настолько хорош и прост в этом деле. Будучи дизайнерами, мы все же решили все-таки поднатужиться и вернуться к созданию собственных иконок для проектов по разработке UI. Первым делом мы освоили векторное рисование в Sketch и решение нескольких сложностей, которые в прошлом отбили желание рисовать иконки в Sketch. (попробуйте выделить несколько опорных точек, когда вы повернули фигуру пару раз).  Потом мы нашли оптимальный способ отображения иконок в 100% масштабе, в то же время имея возможность подгонять опорные точки к полупикселям в увеличенном масштабе. Бесконечный зум в Sketch – это потрясающая возможность, как и использование кнопки § для возврата в 100% масштаб (на американских клавиатурах это клавиша ~). Тем не менее, это совсем не тот подход в работе, к которому мы привыкли в Photoshop. Вот что и подтолкнуло к поиску новых методов оптимизации работы. В итоге мы выработали такую технологию, которая отлично работает на детализированных иконках, которые должны быть pixel-perfect: Начните с создания нового артборда в Sketch разрешением для имеющегося у вас устройства Apple. Убедитесь, что используете разрешение @1x (все нужные размеры уже встроены в Sketch, их можно найти в сайдбаре, который появляется при переходе в меню Insert > Artboard) Переключитесь в пиксельный вид, чтобы было понятнее, как векторные фигуры и опорные точки соотносятся с пикселями.
Потом мы нашли оптимальный способ отображения иконок в 100% масштабе, в то же время имея возможность подгонять опорные точки к полупикселям в увеличенном масштабе. Бесконечный зум в Sketch – это потрясающая возможность, как и использование кнопки § для возврата в 100% масштаб (на американских клавиатурах это клавиша ~). Тем не менее, это совсем не тот подход в работе, к которому мы привыкли в Photoshop. Вот что и подтолкнуло к поиску новых методов оптимизации работы. В итоге мы выработали такую технологию, которая отлично работает на детализированных иконках, которые должны быть pixel-perfect: Начните с создания нового артборда в Sketch разрешением для имеющегося у вас устройства Apple. Убедитесь, что используете разрешение @1x (все нужные размеры уже встроены в Sketch, их можно найти в сайдбаре, который появляется при переходе в меню Insert > Artboard) Переключитесь в пиксельный вид, чтобы было понятнее, как векторные фигуры и опорные точки соотносятся с пикселями.
- Увеличивайте масштаб до удобных вам размеров на своем экране.
- Подключите свой iPad или iPhone к Sketch через Sketch Mirror и позвольте Sketch магическим образом подстроить артборд в @1x до @2x версии на вашем девайсе.
- И начинайте творить свои иконки!
 Мы знаем, что многие дизайнеры пользуются Adobe Illustrator или другими инструментами для дизайна иконок. Но мы хотели преодолеть неудобства и оставаться в Sketch. Эти простые правила – лучшее решение для подобных нужд, хотя и возникает необходимость в дополнительном устройстве Apple. У большинства людей будет устройство с разрешением retina, отображение на котором будет отличаться от устройств с другим разрешением на 100%. Давайте обсудим возможные альтернативы для превью иконок в процессе дизайна, оставаясь в Sketch и не прибегая к другим программам. Перевод статьи yummygum.com.
Мы знаем, что многие дизайнеры пользуются Adobe Illustrator или другими инструментами для дизайна иконок. Но мы хотели преодолеть неудобства и оставаться в Sketch. Эти простые правила – лучшее решение для подобных нужд, хотя и возникает необходимость в дополнительном устройстве Apple. У большинства людей будет устройство с разрешением retina, отображение на котором будет отличаться от устройств с другим разрешением на 100%. Давайте обсудим возможные альтернативы для превью иконок в процессе дизайна, оставаясь в Sketch и не прибегая к другим программам. Перевод статьи yummygum.com.









Топ коментарі (0)