Больше 3D, больше цвета, глассморфизм и отличные инструменты! ?
Уже меньше, чем через месяц мы (наконец-то!) попрощаемся с 2020 годом. Поскольку моя предыдущая статья о трендах была довольно успешной, я потратил время и провел исследование, чтобы написать руководство по трендам дизайна на 2021 год.
Давайте посмотрим, что принесет 2021 год!
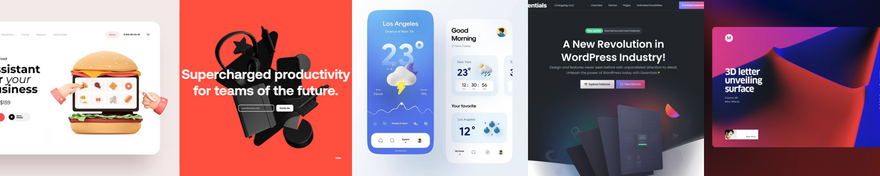
Слева направо: Cuberto, Superlist, afshint2y (instagram), Essentials, Minh Pham.
1. 3D иллюстрации ага, все еще в тренде!)
3D изображения никуда не денутся, особенно когда UI дизайнерам становится все проще и проще создавать 3D графику! (попробуйте инструмент под названием Spline – в настоящее время он находится в стадии бета-тестирования, но он потрясающий и простой в использовании!).
3D также широко используется в полноэкранной анимации в качестве основных ключевых визуальных элементов – взгляните на Superlist или потрясающее 3D руководство от Minh Pham по созданию 3D-фона для вашего веб-сайта.
Слева направо: mandariuiux (instagram), Victor Cardero, Hype4.com, day___dreamer06 (instagram), Blacklead Studio
2. Глассморфизм
Вы слышали о новейшем тренде под названием глассморфизм? (правильно, неоморфизм уже не в моде). Этот тренд UI дизайна основан на эффекте, называемом размытие фона. Благодаря ему вы будто смотрите на элементы «сквозь стекло».
Он был представлен в Windows Vista, а затем в iOS7, но, похоже, он надолго останется в новой, обновленной форме! Если вы хотите поближе познакомиться с глассморфизмом, попробуйте этот онлайн-инструмент Glassmorphism Generator и прочитайте статью Майка о нем:
Глассморфизм — новый тренд в дизайне интерфейсов
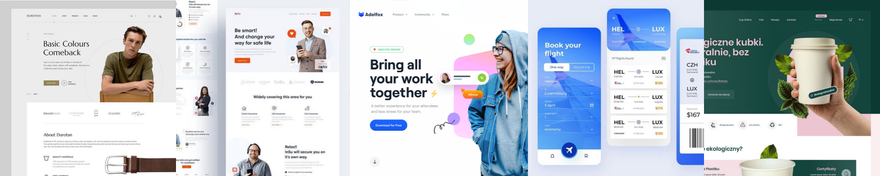
Слева направо: logancee (instagram), Tran Mau Tri Tam, Dmitry Lauretsky, ekokubki.pl
3. Реальные фото
Я предсказываю, что скоро все в продуктовом дизайне устанут от иллюстраций и 3D графики, поэтому вернутся реальные фотографии.
Как я писал в одной из своих предыдущих статей, иллюстрации подойдут не для всех. А иногда реальные люди и реальные предметы могут оказать большее влияние на пользователей. Сайт Ekokubki основан на реальных фотографиях и выглядит великолепно!
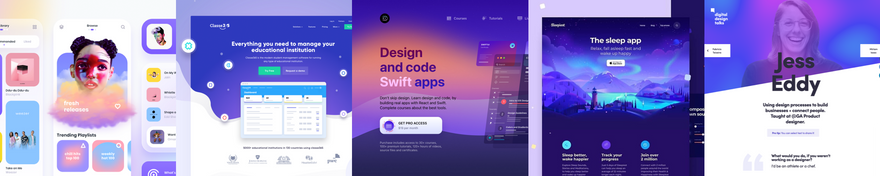
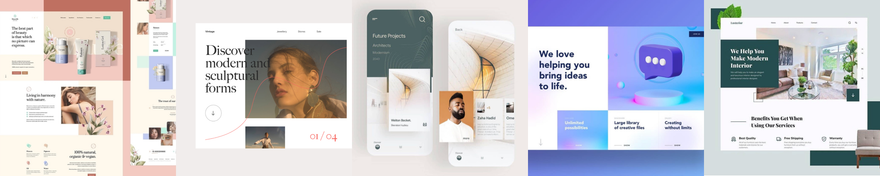
Слева направо: Diana Medviedieva, Green Illumination, Designcode.io, Sleepiest, Digital Design Talks
4. Яркие цвета
Куда бы я ни посмотрел, я вижу красочные всплески на веб-сайтах и мобильных устройствах.
Взгляните на Designcode.io, Sleepiest и Design Talks! Мне нравится, как цвета создают волшебную воздушную атмосферу. А когда мы используем яркие цвета, нам легче различать и запоминать продукт. Instagram знал об этом очень давно (и поэтому произошло знаменитое обновление их иконки).
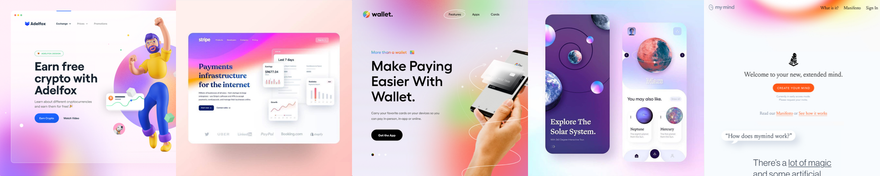
Слева направо: Tran Mau Tri Tam, Stripe, Tran Mau Tri Tam, Nadya Lazurenko, MyMind.com
5. Размытые, красочные фоны
Это похоже на предыдущий тренд, но с небольшой примесью глассморфизма ... Я думаю, что благодаря утончённости этого эффекта интерфейс выглядит весьма привлекательно. Дизайн с размытым фоном выглядит невероятно органично, тепло и уютно.
Взгляните на сайт Stripe (еще вы найдете там глассморфизм) и My Mind (удивительный простой инструмент для самоорганизации).
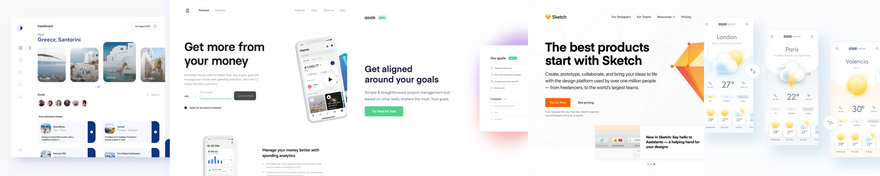
Слева направо: Alexey Savitskiy, Revolut, Qoals, Sketch, Hype4.com
6. Эстетический минимализм
Наверное, это тренд, который мне нравится больше всего. Нет ничего более эстетичного, чем простой, минималистичный и читабельный интерфейс.
Такие сайты, как Revolut (также использующий простой 3D), Sketch и Qoals, являются прекрасным примером того, что вам не нужен модный интерфейс или «вау-эффекты», чтобы ваш продукт выглядел совершенно потрясающе (к сожалению, не многие клиенты понимают это).
Слева направо: Mateusz Madura, Offriginal (instagram), staromlynski.design (instagram), AndikaWP
7. Геометрическая структура
Я вижу все больше и больше дизайнов с очень аккуратной, консервативной визуальной структурой. Благодаря этому информация выглядит действительно упорядоченной!
Один из самых красивых примеров геометрической структуры интерфейса – сайт Rituals. Сплошное удовольствие использовать его (а еще я люблю простые, но приятные анимации).
Слева направо: Stan Yakusevich, Vadim Drut, Whirly Birdie, Dovetail+Afterpay, Synchronized Digital Creative Studio
8. Крупная, сложная типографика
Существует множество примеров того, как крупная сложная типографика играет главную роль в дизайне продукта. Некоторые из них даже полностью основаны на типографике – и результат часто бывает очень интересным. Выбор шрифта часто бывает довольно экстравагантным.
Взгляните на Whirly Birdie, Dovetail+Afterpay (также использует яркие цвета) и Synchronized (также использует брутализм).
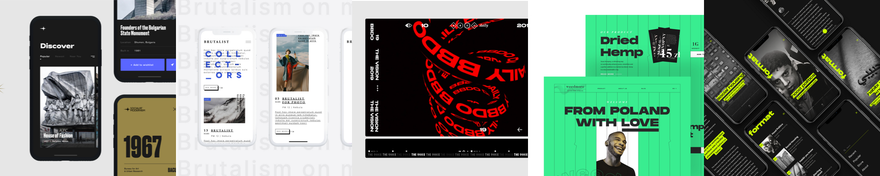
Слева направо: Adam Roller, Laetitia Meunier, Ilya Kulikov, Michał Rome
9. Брутализм
С этим трендом у меня больше всего проблем (хотя, все же с неоморфизмом больше). Он называется брутализм, и выглядит соответственно своему названию: сильные контрасты, часто неприятная типографика и множество проблем с доступностью и читабельностью. Но я улавливаю общую атмосферу – основная идея, лежащая в его основе – это деконструкция того, что мы считаем красивым и полезным.
Удивительно, но я вижу много сайтов и приложений, следующих этому тренду! (один из них – сайт польской радиостанции Newonce).
Я правда пробовал использовать его, но мне не понравилось, как он выглядит в интерфейсах. Я бы предпочел, чтобы он оставался на плакатах и в журналах.
10. Упрощение UX/UI процессов
Этот тренд, отличается от других – он ни в коем случае не визуальный.
Я вижу, что все больше и больше людей в отрасли понимают, что многие процессы, лежащие в основе дизайна продукта, стали чрезвычайно сложными. И это плохо – для продуктовых дизайнеров, для клиентов, и в основном для самих цифровых продуктов.
Существует огромная потребность в переменах. И я считаю, что постепенно ситуация начинает меняться. Я твердо уверен, что пора сделать несколько шагов назад и взглянуть на отрасль свежим взглядом. Пришло время переосмыслить запутанные концепции и названия, перестроить сложные и трудоемкие процессы, и облегчить начинающим дизайнерам изучение продуктового дизайна.
Какой тренд вам больше всего / меньше всего понравился и почему? Пишите в комментариях! ?
Перевод статьи uxdesign.cc
















Топ коментарі (0)