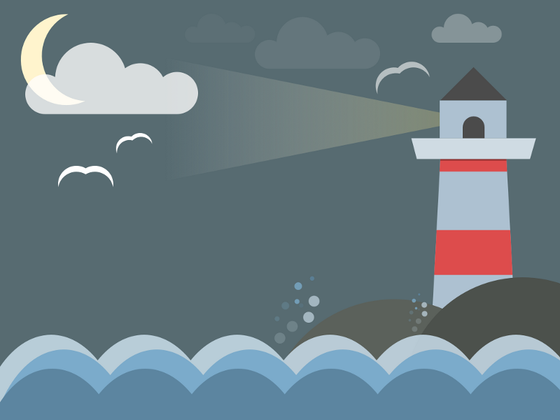
Последнее время я усиленно работал над фантастическим уроком по рисованию маяка в Adobe illustrator. Очень удивился, насколько легко рисовать живописный пейзаж, как в этом уроке. Но также я подумал: а не будет ли быстрее сделать то же самое с небольшими изменениями в Sketch? Сегодня я покажу вам свою версию с полными инструкциями для sketch. Вы сможете нарисовать то же самое за 20 минут. Размер артборда: iPad Landscape.  Финальное изображение вечернего морского побережья
Финальное изображение вечернего морского побережья
1 шаг: Создание волн
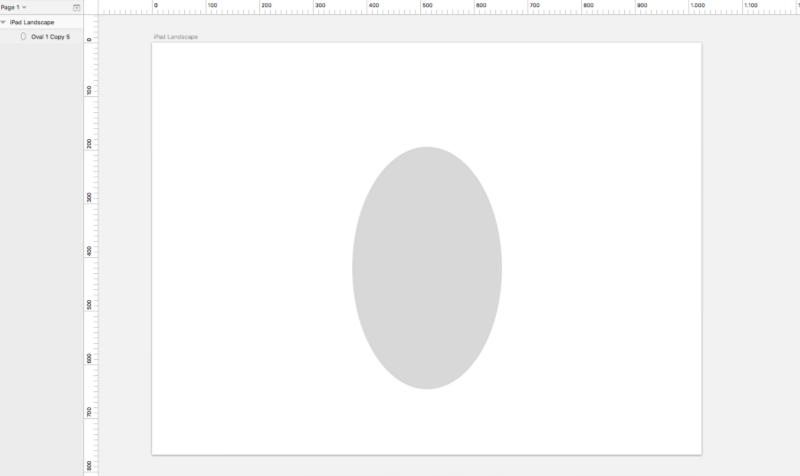
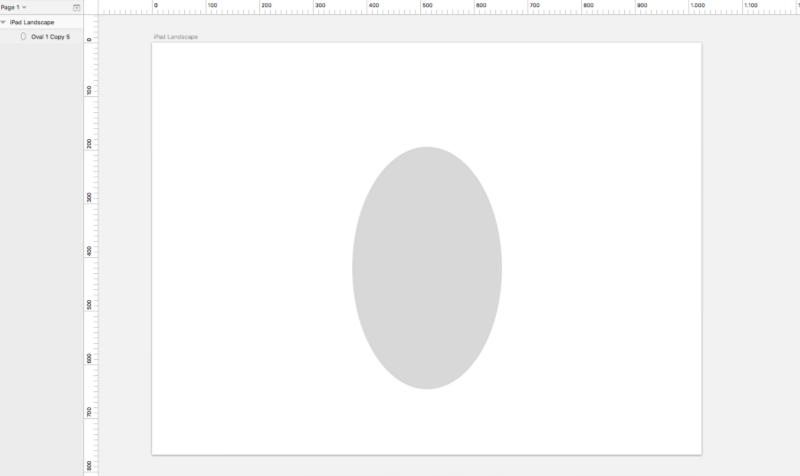
Очевидно, что если мы хотим создать волны в Sketch, нужно использовать овал и опцию “union” для объединения кругов. Так что выберите инструмент овал и нарисуйте какое-то подобие яйца, как показано на моем скриншоте (ваш вариант может быть меньше или больше).  Теперь скопируйте “яйцо” и вставьте его с нужной частотой, чтобы заполнить все горизонтальное пространство артборда. Затем объедините их с помощью инструмента union и перетяните комбинированный слой вниз. Залейте фигуру темно-синим цветом и не забудьте корректно назвать слои.
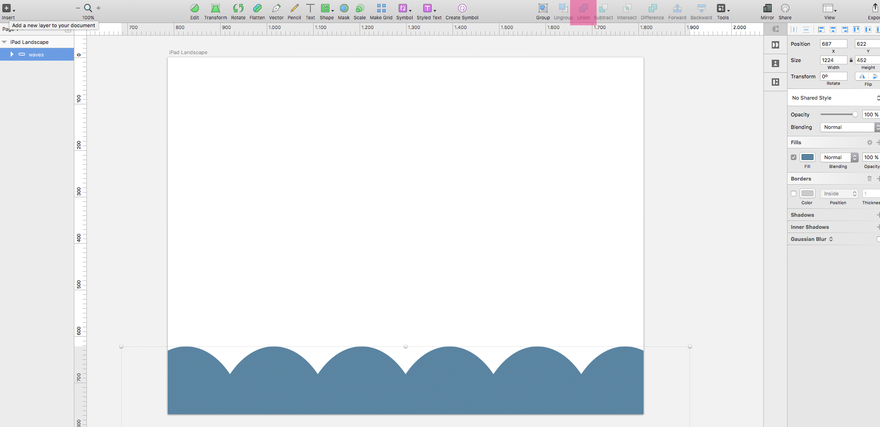
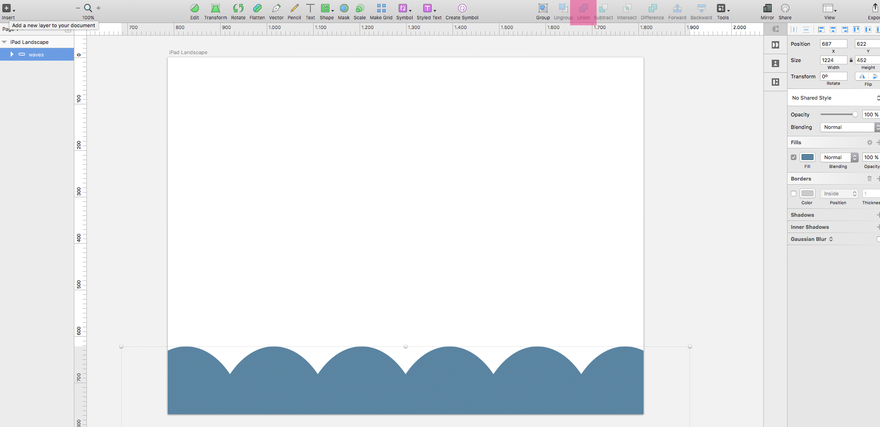
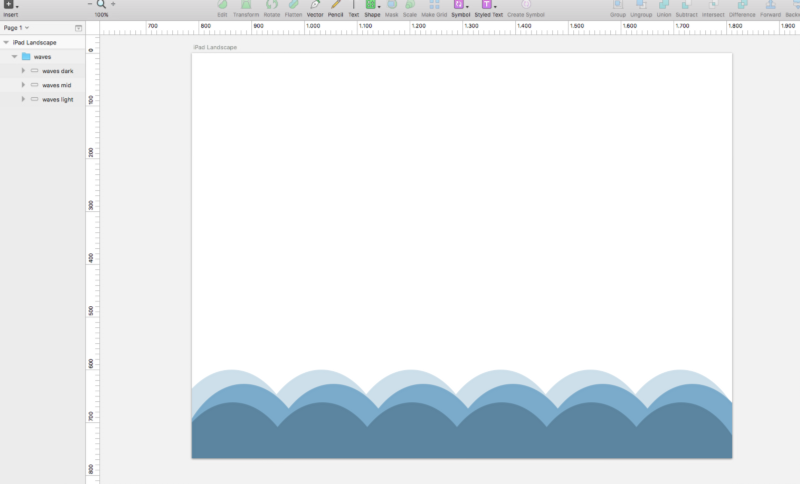
Теперь скопируйте “яйцо” и вставьте его с нужной частотой, чтобы заполнить все горизонтальное пространство артборда. Затем объедините их с помощью инструмента union и перетяните комбинированный слой вниз. Залейте фигуру темно-синим цветом и не забудьте корректно назвать слои.  Теперь продублируйте слой волн дважды и немного измените произвольно их вид (цвет, позицию и т.д.). Самой высокой (или самой светлой) волне я задал непрозрачность 88%. После всего ваши волны будут выглядеть примерно так:
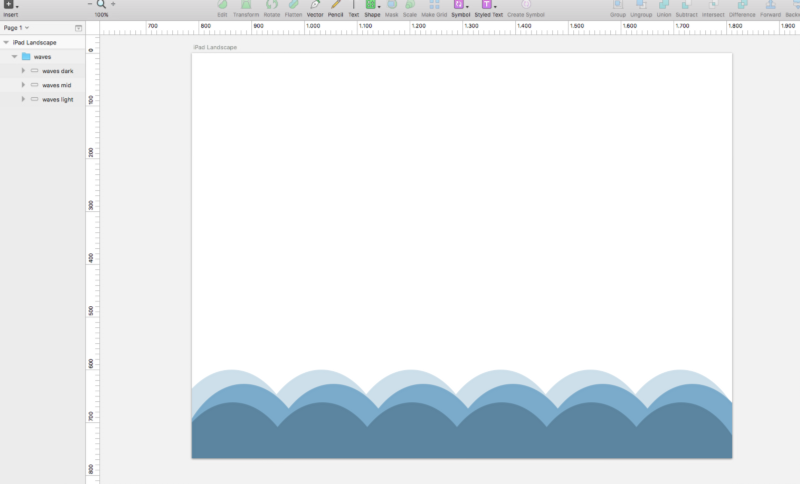
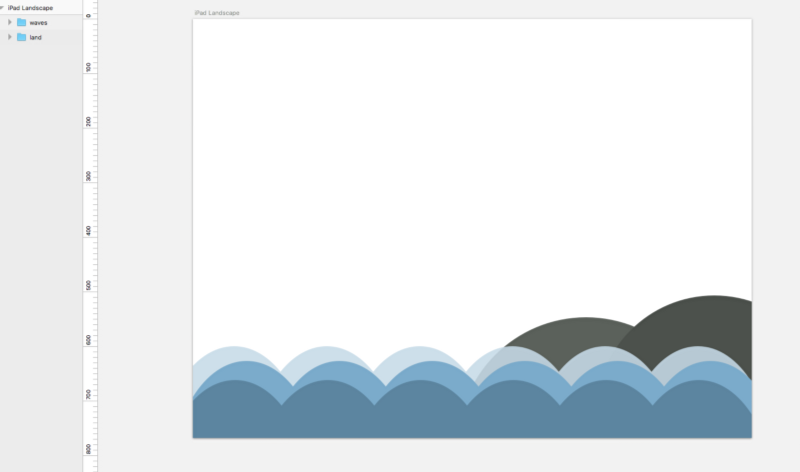
Теперь продублируйте слой волн дважды и немного измените произвольно их вид (цвет, позицию и т.д.). Самой высокой (или самой светлой) волне я задал непрозрачность 88%. После всего ваши волны будут выглядеть примерно так:

2 шаг: Прибрежная полоса или скалы
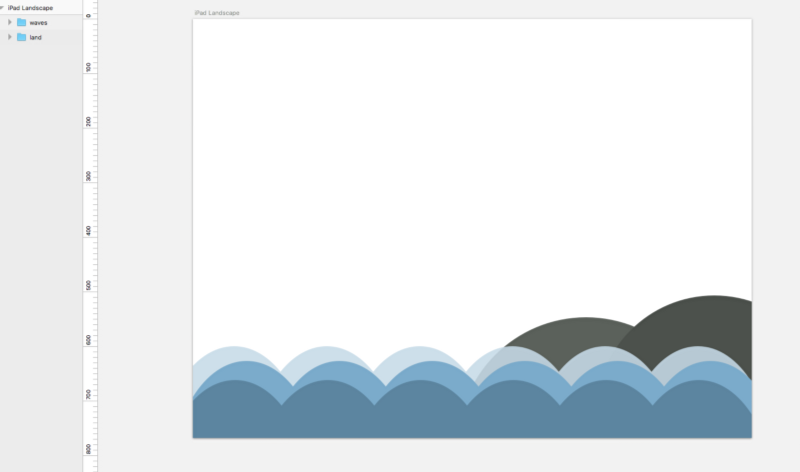
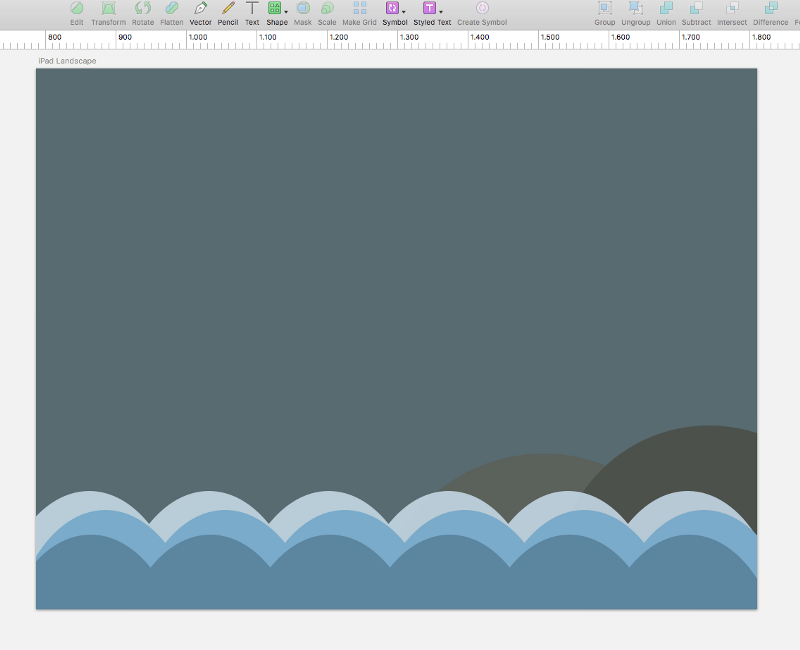
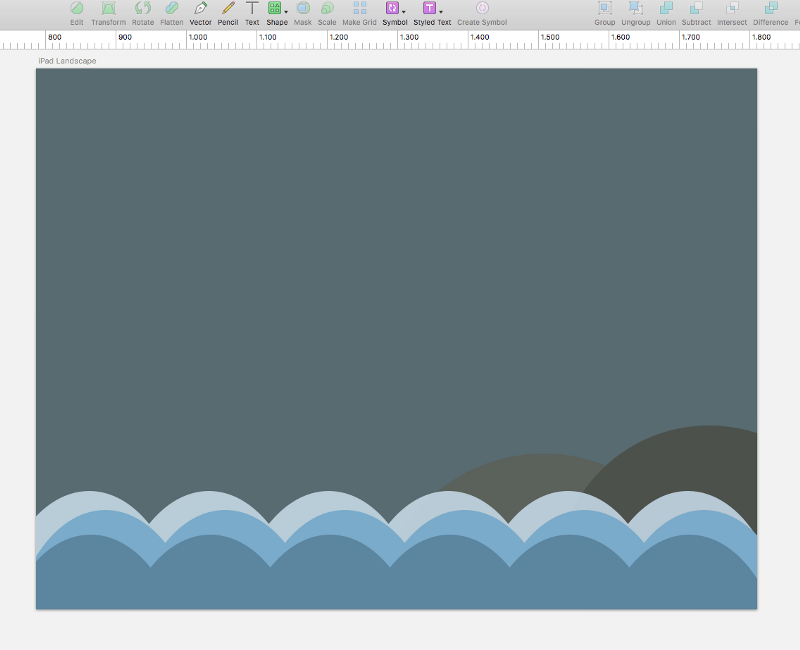
Это самая быстрая часть урока. Нужно два больших круга, задайте для них 2 разных темных оттенка заливки. Разница между их цветами должна быть небольшой. Перетащите эти два круга в правый угол, сгруппируйте их и отправьте за волны.  Я думаю, что настало время включить свет. Для этого выделите ваш артборд и активируйте фон. Я задал фону темноватый синий цвет. Между прочим, вы можете легко захватывать цвета из этого урока пипеткой Sketch. Теперь рисунок выглядит так (или очень похоже на это):
Я думаю, что настало время включить свет. Для этого выделите ваш артборд и активируйте фон. Я задал фону темноватый синий цвет. Между прочим, вы можете легко захватывать цвета из этого урока пипеткой Sketch. Теперь рисунок выглядит так (или очень похоже на это): 
3. Шаг: Маяк
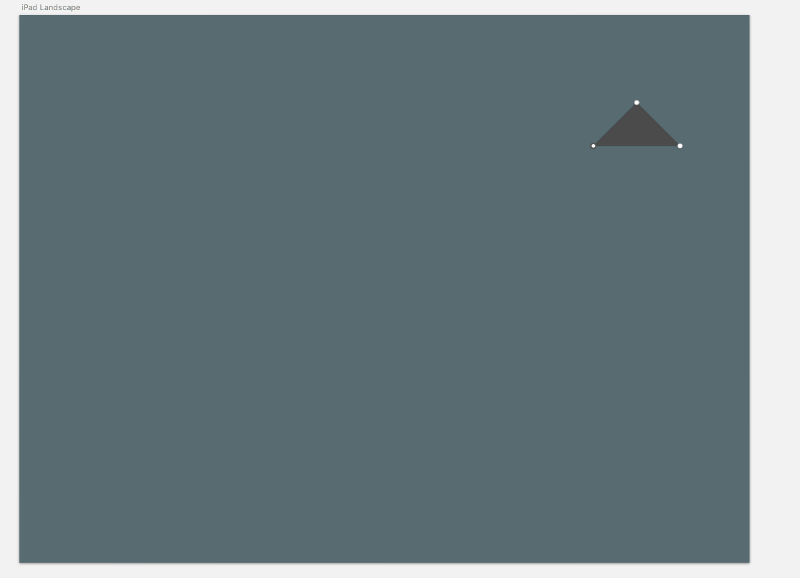
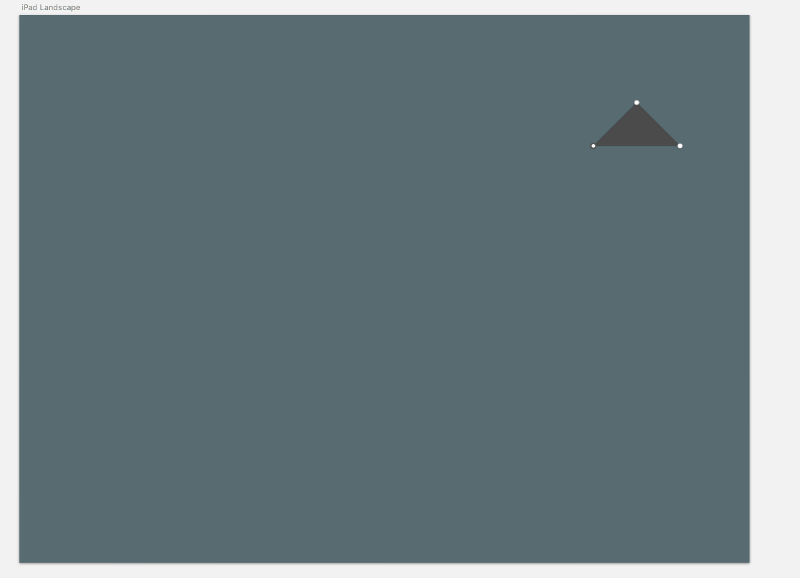
Итак, я живу на острове, и неплохо бы иметь какой-то источник света, который бы помогал кораблям, если вдруг они заблудятся. Так что нужен маяк. И я вам скажу: у нас тут на острове их много. Перед тем, как начать, можно сделать слои с волнами и горами невидимыми. Теперь начните рисовать прямоугольник, поверните его на 45 градусов, удерживая cmd + shift. Кликните дважды на прямоугольнике и удалите самую нижнюю точку. В результате получится красивый треугольник, крыша маяка.  Далее нужно нарисовать прямоугольники для верхушки маяка. Тут можно экспериментировать - задавайте такую форму и цвета, как вам хочется. Результат должен быть примерно таким:
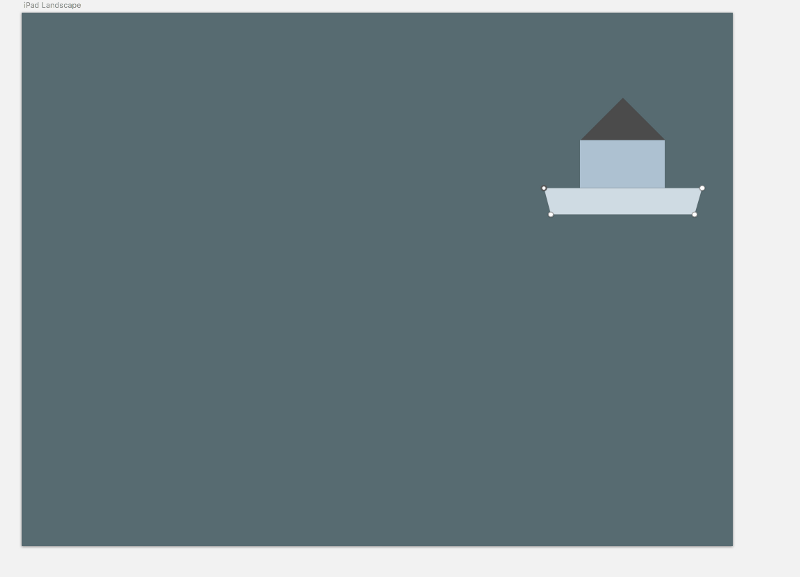
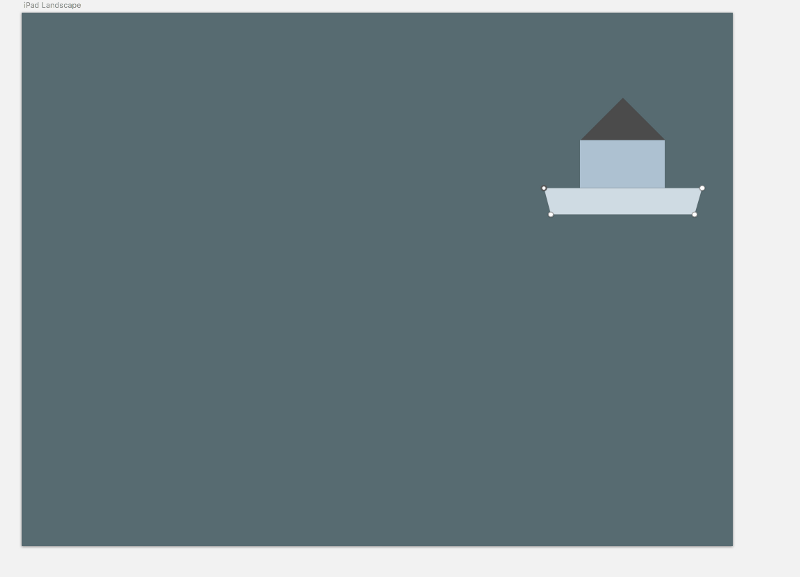
Далее нужно нарисовать прямоугольники для верхушки маяка. Тут можно экспериментировать - задавайте такую форму и цвета, как вам хочется. Результат должен быть примерно таким:  Вам также нужен прямоугольник побольше для самого корпуса маяка. При двойном клике вы можете настроить две нижние точки, как это сделано у меня. Но прямоугольник можно оставить и прямым.
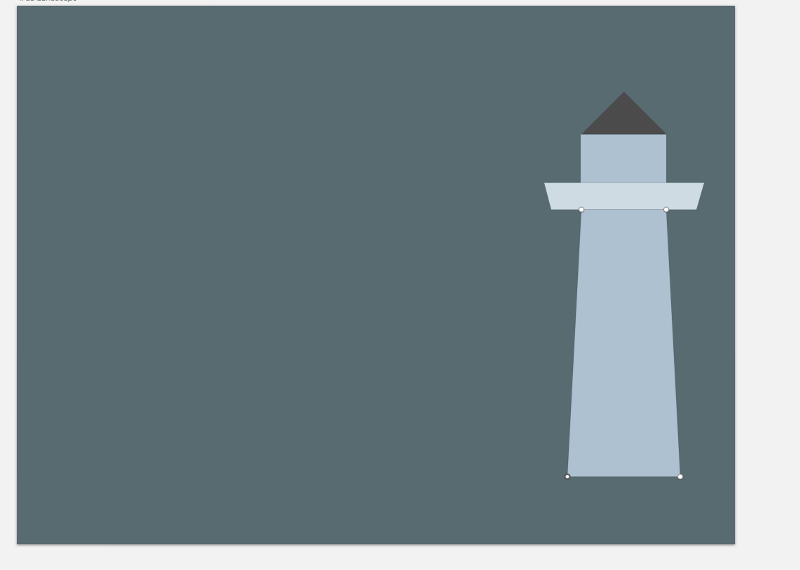
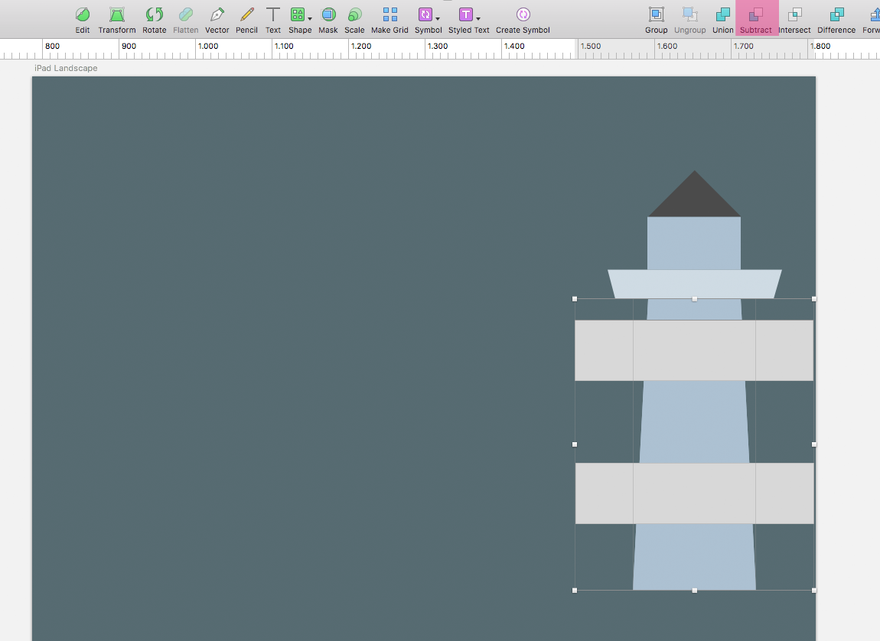
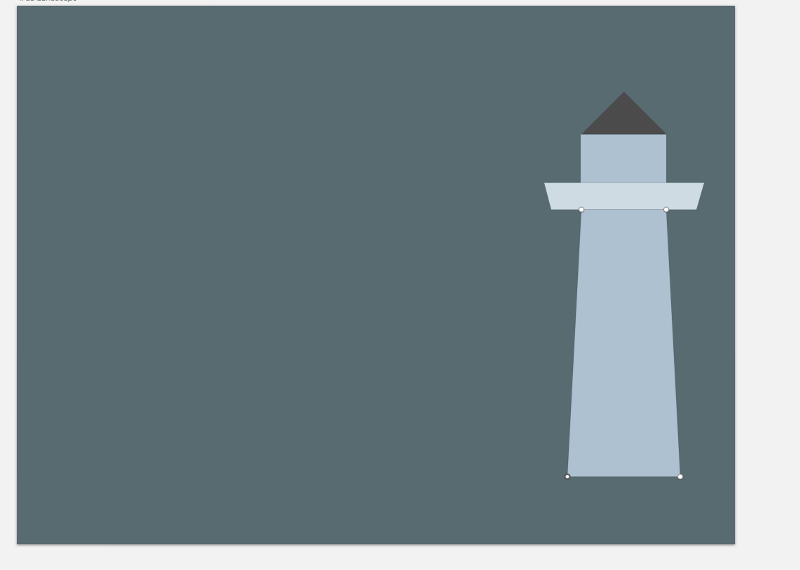
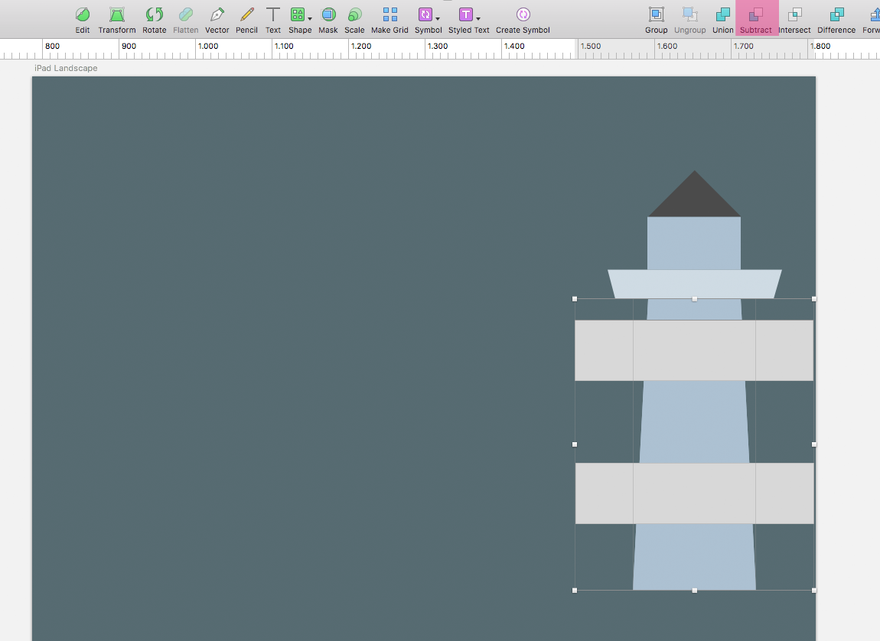
Вам также нужен прямоугольник побольше для самого корпуса маяка. При двойном клике вы можете настроить две нижние точки, как это сделано у меня. Но прямоугольник можно оставить и прямым.  Для полосок на маяке я сделал следующее: продублировал корпус, нарисовал два прямоугольника оверлеем, выделил все три элемента и вычел верхние прямоугольники из нижнего (корпус маяка).
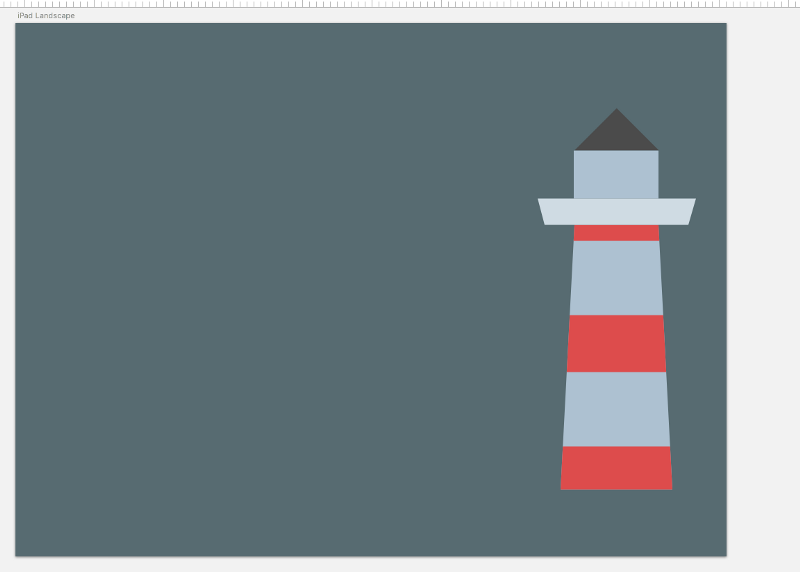
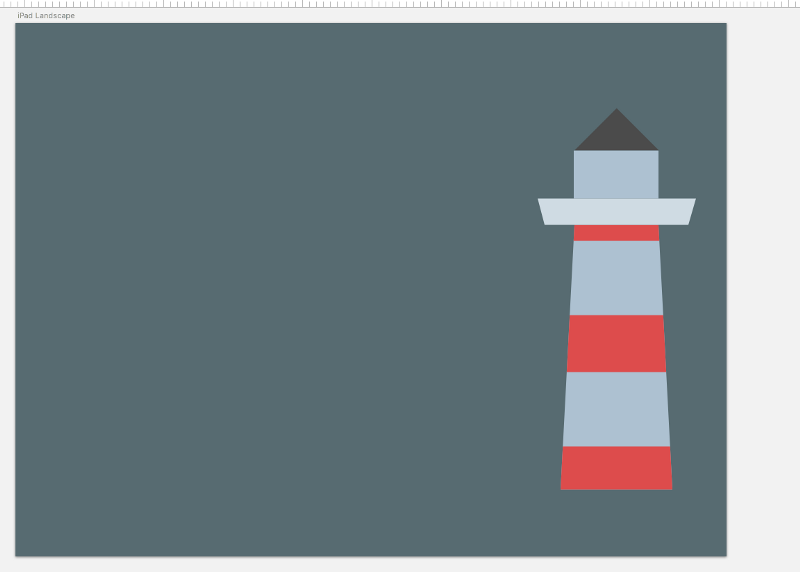
Для полосок на маяке я сделал следующее: продублировал корпус, нарисовал два прямоугольника оверлеем, выделил все три элемента и вычел верхние прямоугольники из нижнего (корпус маяка).  После этого я закрасил этот комбинированный слой красным, и был очень доволен результатом: мой маяк заиграл красками и выглядел очень красиво.
После этого я закрасил этот комбинированный слой красным, и был очень доволен результатом: мой маяк заиграл красками и выглядел очень красиво.  Наконец, я добавил дверь на верушку маяка, сгруппировал все слои, назвал их и сделал другие слои видимыми, расположил мой маяк на нужной позиции.
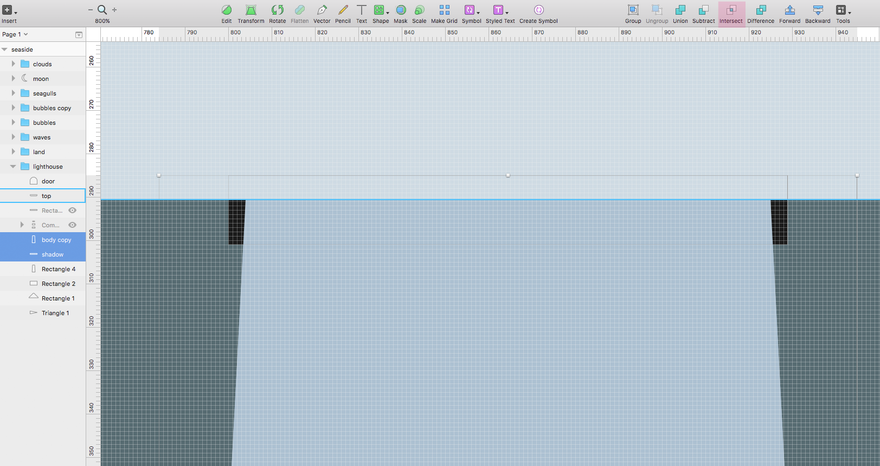
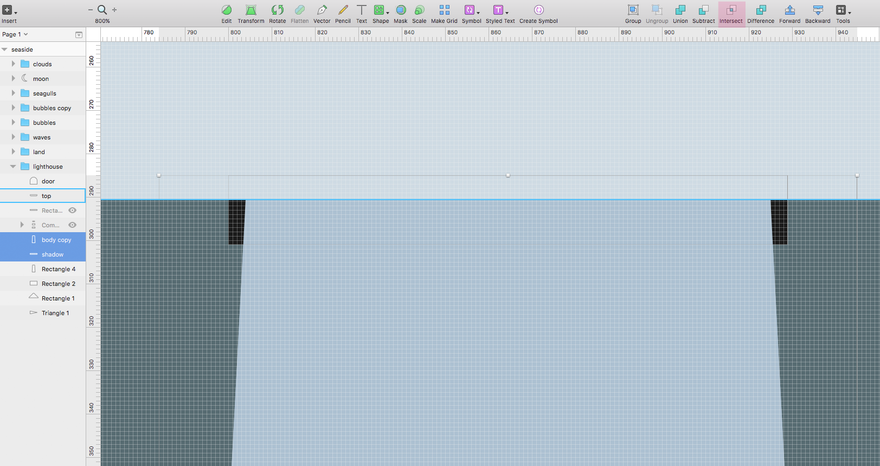
Наконец, я добавил дверь на верушку маяка, сгруппировал все слои, назвал их и сделал другие слои видимыми, расположил мой маяк на нужной позиции.  Маленькую тень под крышей маяка я сделал примерно тем же способом, что и полоски на корпусе. Вы можете скопировать прямоугольник корпуса маяка и нарисовать прямоугольник размером с желаемую тень. Но теперь нужно поместить слой с корпусом маяка над прямоугольником и использовать инструмент intersect для комбинирования обоих слоев.
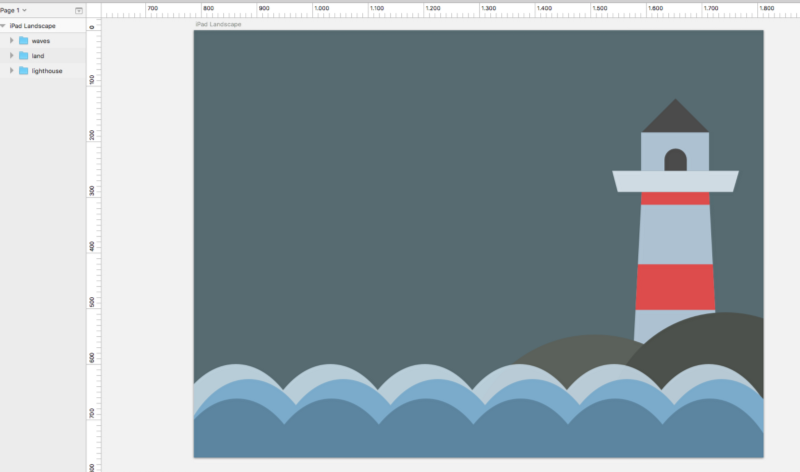
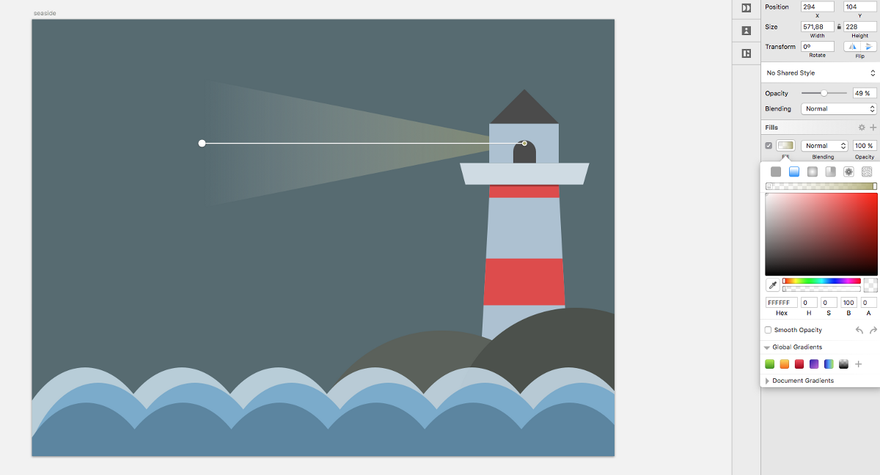
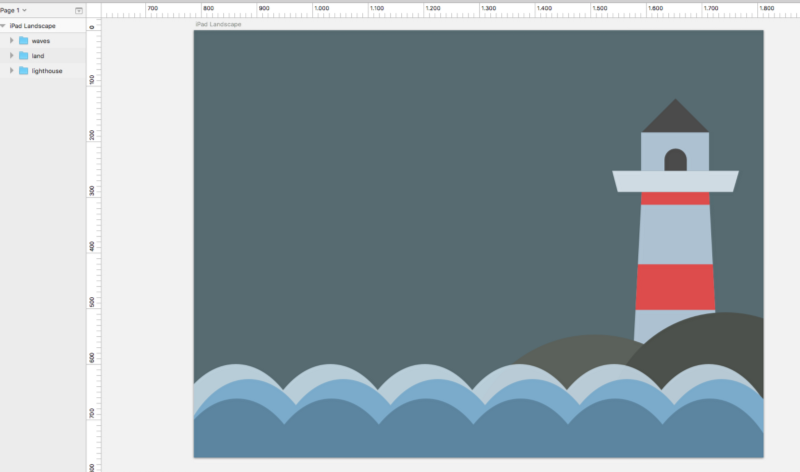
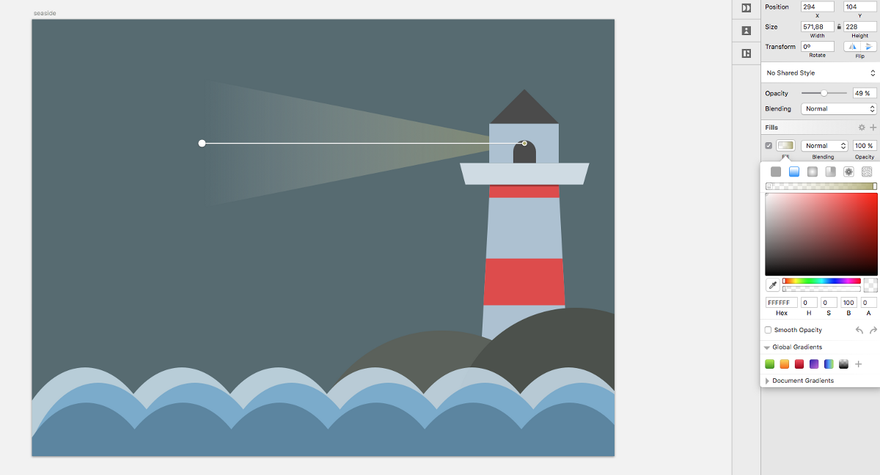
Маленькую тень под крышей маяка я сделал примерно тем же способом, что и полоски на корпусе. Вы можете скопировать прямоугольник корпуса маяка и нарисовать прямоугольник размером с желаемую тень. Но теперь нужно поместить слой с корпусом маяка над прямоугольником и использовать инструмент intersect для комбинирования обоих слоев.  Теперь нужно передвинуть слой с новой комбинированной тенью над слоем с красными полосами (который я сделал невидимым) и изменить непрозрачность на нужное значение (можете выбрать более темный красный цвет вместо черного). Еще один не такой точный, но более быстрый способ - нарисовать тень вектором. НО подождите: Что же со светом, о котором я говорил в начале этого шага? Просто нарисуйте треугольник, расположите его в нужной позиции, перенесите позади маяка и задайте желтый прозрачный градиент. Теперь ваше изображение будет иметь такой вид:
Теперь нужно передвинуть слой с новой комбинированной тенью над слоем с красными полосами (который я сделал невидимым) и изменить непрозрачность на нужное значение (можете выбрать более темный красный цвет вместо черного). Еще один не такой точный, но более быстрый способ - нарисовать тень вектором. НО подождите: Что же со светом, о котором я говорил в начале этого шага? Просто нарисуйте треугольник, расположите его в нужной позиции, перенесите позади маяка и задайте желтый прозрачный градиент. Теперь ваше изображение будет иметь такой вид: 
Последние штрихи: месяц, тучки, чайки и немного всплесков
После того, как мы нарисовали основные части пейзажа, нужно добавить некоторые мелкие детали. ля облаков лучше всего объединить круги и прямоугольник, выровнять каждый элемент к низу и объединить из с помощью инструмента union.  Можете продублировать облако и немного изменить копии (позицию, размер, непрозрачность и т.д.).
Можете продублировать облако и немного изменить копии (позицию, размер, непрозрачность и т.д.).  Луну и чаек я также реализовал, комбинируя слои вычитанием и объединением. Чайки продублированы и немного изменены по аналогии с чайками.
Луну и чаек я также реализовал, комбинируя слои вычитанием и объединением. Чайки продублированы и немного изменены по аналогии с чайками.  И последнее, но немаловажное: когда море штормит и подымаются волны, у скал образуются всплески. Нарисуйте произвольные небольшие круги с помощью инструмента овал, задайте им заливку в тоне волн, сгруппируйте и продублируйте их, измените непрозрачность и, возможно, размер. Тут все на ваше усмотрение.
И последнее, но немаловажное: когда море штормит и подымаются волны, у скал образуются всплески. Нарисуйте произвольные небольшие круги с помощью инструмента овал, задайте им заливку в тоне волн, сгруппируйте и продублируйте их, измените непрозрачность и, возможно, размер. Тут все на ваше усмотрение. 
Вот и все.
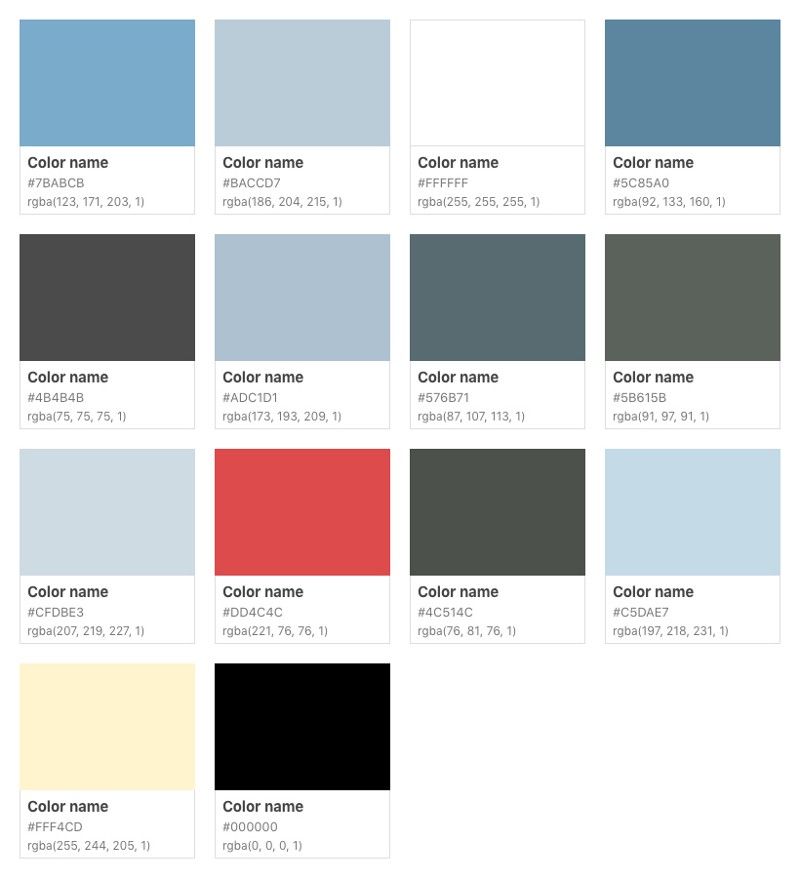
Вы видели конечный результат в начале этого урока и, надеюсь, у вас получось нечто похожее. Надеюсь, вам понравился процесс. Спасибо Sketch за такую простоту. Благодаря CRAFT, я перечислю использованные цвета: 
Перевод статьи insel.design

























Топ коментарі (0)