В этом уроке я научу вас, как создавать анимированный прототип дизайна мобильного приложения в Pixate. Прототип будет выглядеть и функционировать как настоящий интерфейс приложения на вашем телефоне; вы сможете перемещаться и скролить по дизайну с помощью жестов и пользовательскими анимациями.
В конце этого урока вы сможете создать новый анимированный прототип дизайна любого приложения с помощью Pixate. Давайте начнем!
Исходники для проекта
Вам понадобятся следующие ресурсы:
- Sketch-файл для iOS фитнес приложения
- Бесплатный аккаунт на Pixate
Почему именно Pixate?
На мой взгляд, Pixate – это наилучший доступный инструмент для дизайнеров в плане создания полностью функциональных прототипов мобильных приложений с кастомной анимацией, без необходимости писать код вручную.
В отличие от таких инструментом для прототипирования, как Flinto или Marvel, Pixate позволяет разделять слои и встраивать взаимодействия (перетаскивание объектов, тэппинг, двойной тэппинг, скролл и многое другое).
Прототип сам по себе существует в вебе. Во время этого урока мы будем работать в веб-версии Pixate, но конечный результат получим уже на родном приложении на телефоне.
1. Новый проект Pixate
Перед началом создания нашего первого прототипа нужно настроить новый проект в Pixate.
Шаг 1
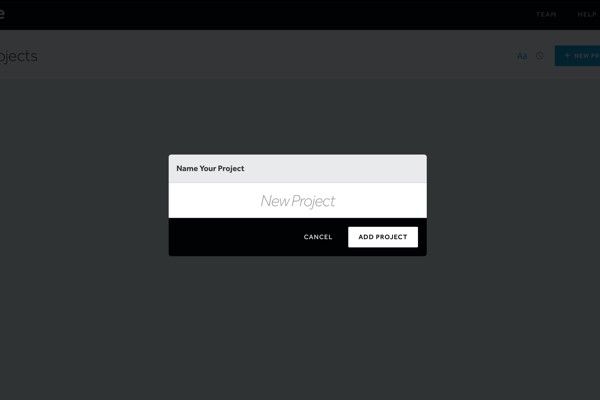
После того, как вы залогинились в свой аккаунт, кликните на кнопку New Project и выберите опцию New Prototype.
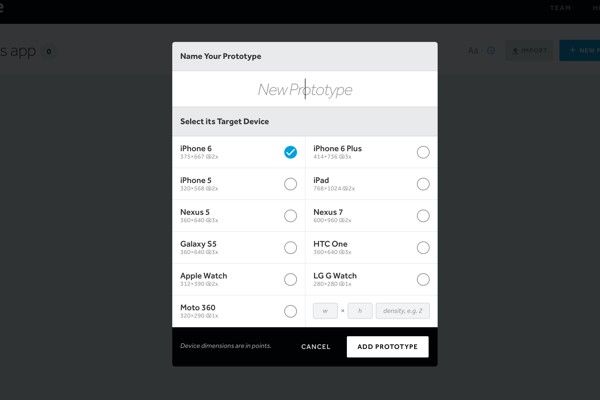
Шаг 2
Здесь вы можете выбрать конкретный тип устройства, для которого создается дизайн. В этом случае давайте выберем iPhone 6, так как фитнес-приложение было создано в Sketch именно для этого устройства.
Примечание: мы можем выбрать размеры экрана для smartwatch, такие как Apple Watch, LG G Watch или Moto 360.
2. Импорт исходников в Pixate
Pixate позволяет анимировать каждый отдельный объект в прототипе на основе разных событий и взаимодействий, таких как загрузка экрана, касание пальцем, двойное касание или скролл. Это также означает, что нужно отдельно экспортировать элементы, который хотим анимировать в нашем прототипе.
Шаг 1
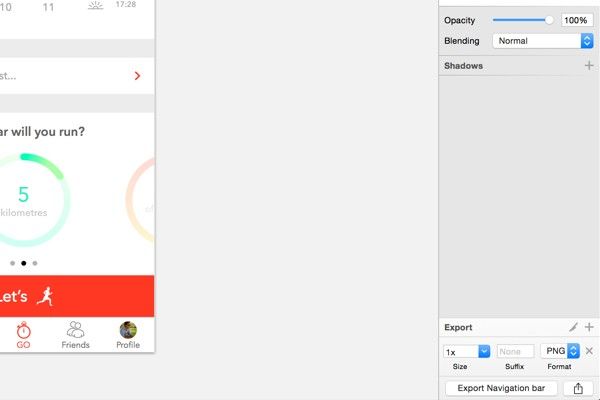
Давайте откроем файл Sketch и начните экспортировать каждый элемент по отдельности. Если вы посмотрите на конечный прототип, вы сможете увидеть, что в случае с “GO screen” я отдельно экспортировал панель навигации, панель табуляции, каждую отдельную колонку прогноза погоды и круги цели.
Вам нужно экспортировать в PNG, так как очень важно иметь прозрачные слои.
Совет: всегда фокусируйтесь на одном скрине за раз. На данном этапе процесса вы должны экспортировать только слои экрана GO, так будет проще работать и вносить изменения на ходу при необходимости.
Шаг 2
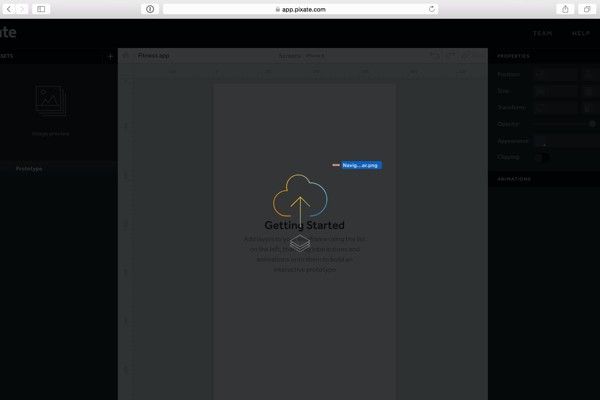
Импорт исходников в Pixate заключается в перетаскивании экспортированных PNG-файлов в окно браузера:
Шаг 3
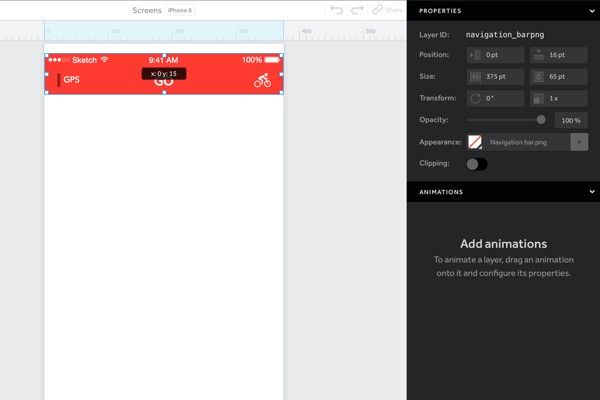
Настало время перестроить наш скрин в Pixate. С этим получится справиться куда быстрее с помощью панели Инспектора в Pixate и Sketch. В этом случае нужно будет просто скопировать и вставить значения X и Y для каждого элемента.
Примечание: помните, что дизайн Sketch был создан в разрешении @2x, а в Pixate мы работаем с разрешением @1x. Это означает, что нужно разделить каждое число из Sketch на 2 перед применением в Pixate.
3. Анимирование экрана GO
Давайте откроем приложение Pixate на iPhone, где наш дизайн начал собираться воедино. Теперь каждое изменение в веб-приложении будет автоматически синхронизироваться с телефонной версией.
Шаг 1
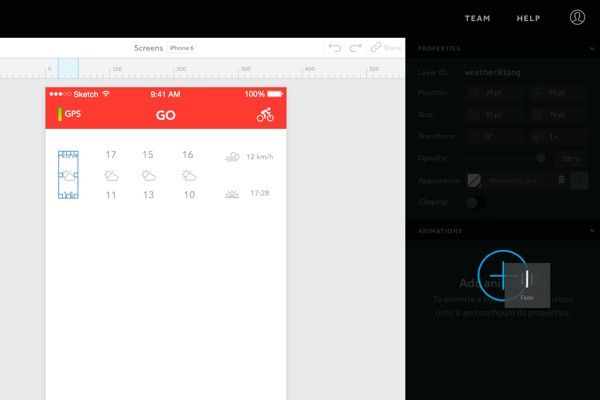
После выделения первой колонки прогноза погоды можно увидеть типы доступной анимации слева в браузере. Давайте перетянем анимацию Fade в правый сайдбар.
Шаг 2
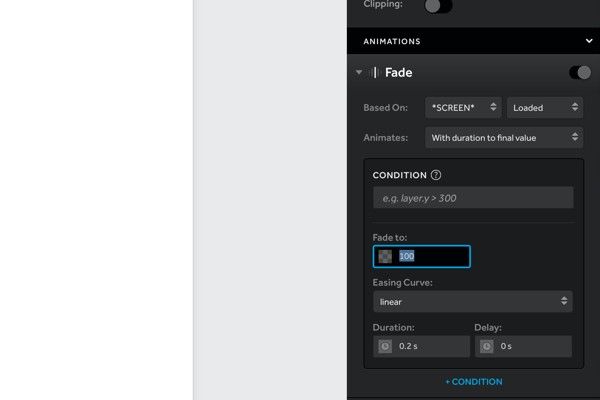
Теперь можем обозначить момент, в который мы бы хотели начать анимацию. Установите значение Based on на SCREEN, Loaded.
Это означает, что анимация начнет проигрываться, как только загрузится первый скрин, что происходит мгновенно при запуске прототипа.
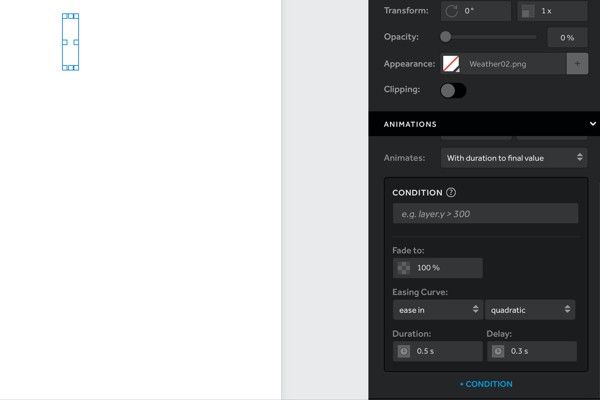
Шаг 3
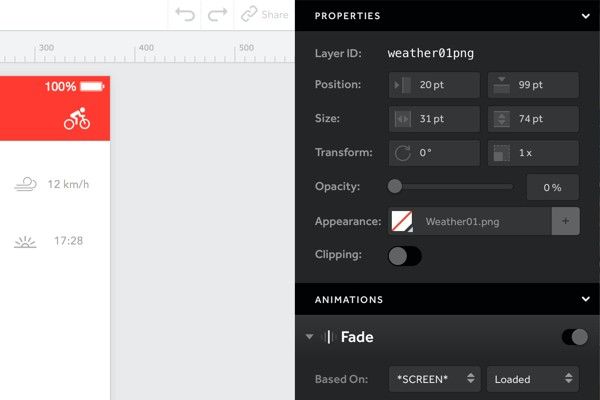
Так как наша цель – создать эффект затенения, давайте установим начальную непрозрачность (opacity) на 0% в панели Properties и 100% на панели Animations.
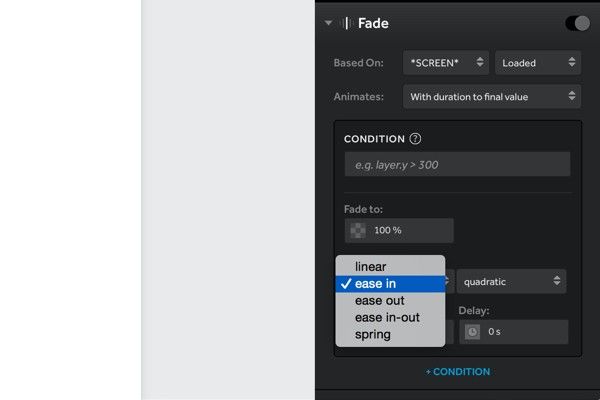
Шаг 4
Внизу панели Animations мы также можем установить кривую замедления (easing curve), значения длительности (duration) и задержки (delay).
Вы должны установить длительность между 0.2-0.4s, но тут нет никакого официального метода, так что вы можете поэкспериментировать с этими значениями, пока не найдете самый удачный на ваш взгляд вариант.
Примечание: в моем прототипе я предпочел использовать немного более медленные анимации, так чтобы вы четче видели все детали. В реальном проекте я бы порекомендовал движение побыстрее.
Шаг 5
Теперь выделим вторую колонку прогноза погоды и установим тот же эффект Fade animation, который использовали раньше, с одним отличием: теперь установите animation delay где-то на 0.1-0.3s. Таким образом, анимации будут проигрываться последовательно.
Продолжайте тем же методом анимировать все элементы, для которых хотите добавить затенение, но не забудьте постоянно увеличивать значение animation delay.
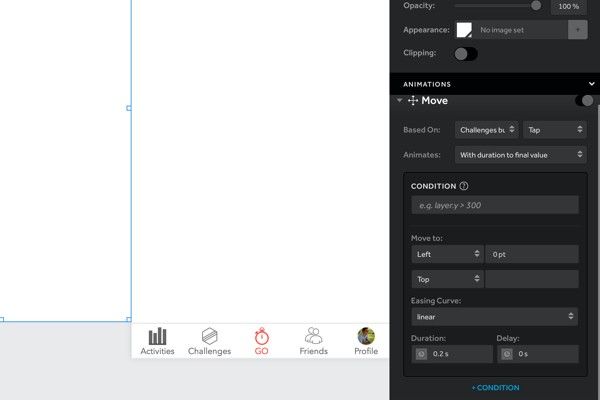
Шаг 6
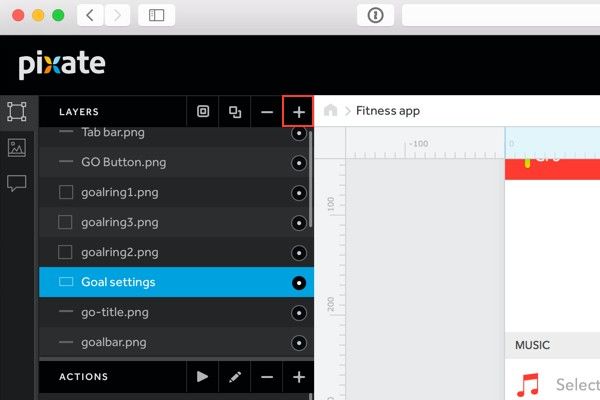
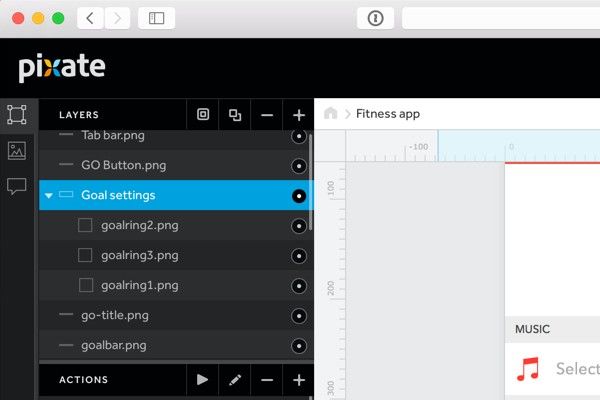
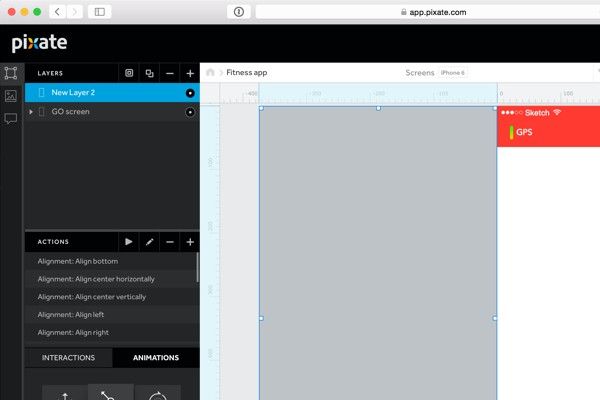
Теперь давайте настроим взаимодействие между кругами в разделе goal (цель). Чтобы можно было горизонтально скролить между кольцами цели, нужно импортировать их как три отдельных файла PNG.
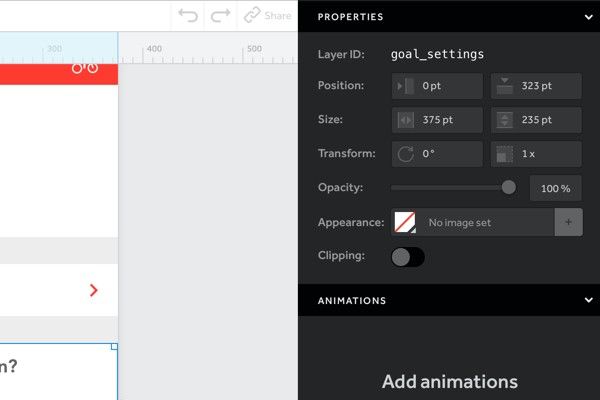
После размещения их в правильной позиции, давайте создадим новый слой в Pixate; важно активировать горизонтальный скролл. На панели Properties убедитесь, что установили значение No image set для параметра appearance. Перед тем, как добавим взаимодействие на этот слой, мы добавим PNG-файлы c кругами цели на новый слой в панели Layers. Простыми словами, это очень похоже на инструмент Group (группировка) в Sketch.
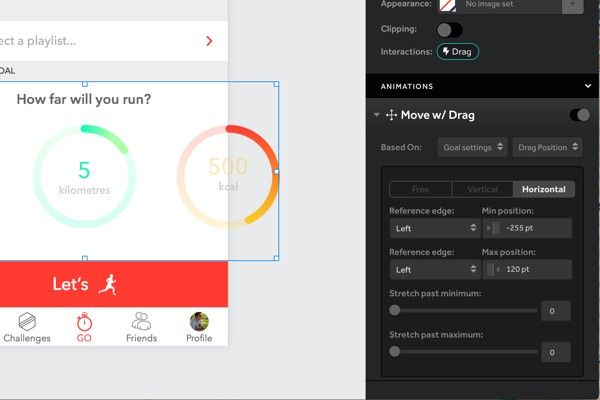
Теперь вы можете добавить Drag interaction (перетаскивание) на этот новый слой и установить Horizontal scrolling с минимальной позицией -255pt и максимальной позицией 120pt на панели Animations.
Шаг 7
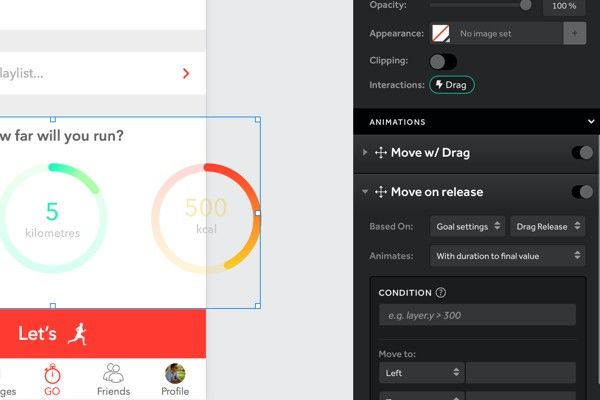
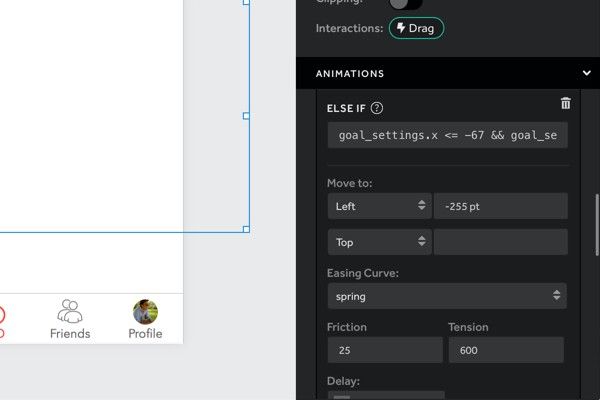
Для небольшого эффекта подпрыгивания во время скроллинга по горизонтали, я создал произвольную анимацию со специальными условиями. Для начала добавьте Move animation на самый новый слой, который содержит все слои с кругами.
Теперь на панели Animations установите значение Based on на Goal settings и Drag Release.
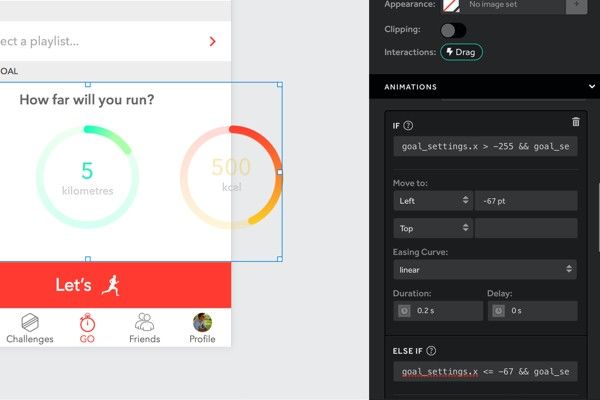
Для первого условия IF я использовал следующую формулу: goal_settings.x - -255 and goal_settings.x < -67, что означает, если положение слоя с объектами goal (layer ID: goal_settings) выше, чем -255 pt и меньше, чем -67 pt, левый край слоя передвинется на точку -67 pt.
Для анимации я использовал кривую замедления Spring со значением friction 25 и tension 600.
Мое второе условие IF таково: goal_settings.x <= -67 and goal_settings.x - -255, левая часть слоя передвигается на -255 pt.
Третье условие: goal_settings.x - -67 and goal_settings.x < 150, тогда левая сторона слоя передвигается на 150 pt.
Последнее условие IF таково: goal_settings.x < 150 and goal_settings.x - -67, что передвинет левую сторону слоя на -67 pt.
Примечание: Я знаю, что это выглядит слегка запутанно, но вы можете скопировать и вставить мое готовое решение, протестировать его, а затем что-то поменять и попробовать снова. Мои условия никак не идеальны, так что вы можете усовершенствовать их, пока результат полностью вас не устроит.
Шаг 8
Точно так же, как мы поступали с кругами цели, давайте создадим еще один новый слой и поместим каждый имеющийся слой на него. Мы просто группируем слои экрана GO.
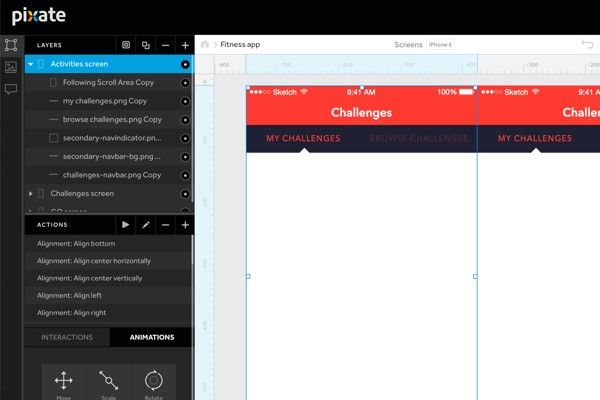
4. Анимация экрана Challenges
Перед тем, как мы начнем импортировать и переделывать экран Challenges в Pixate, нужно создать новый слой, который будет функционировать, как групповой слой для каждого элемента на этом скрине. Давайте поместим его рядом с экраном GO безо всякого отступа или промежутка между ними.
Шаг 1
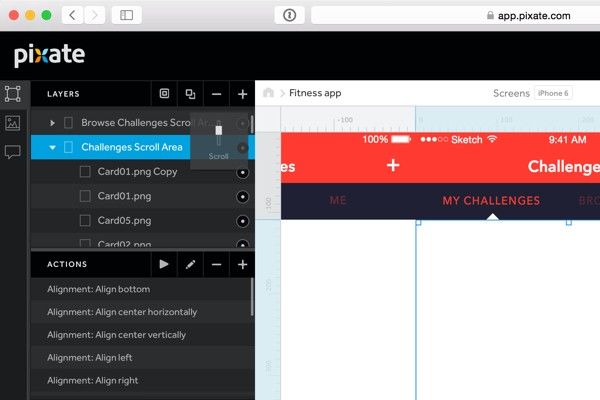
После того, как мы импортировали и перекроили наш скрин, слой за слоем, нужно установить вертикальный скролл для карточек соревнований (челленджей).
Давайте создадим новый слой без графического фона, и на этот новый слой добавим наши слои с карточками. Вертикальный скролл даже проще горизонтального, так как нужно добавить только одну вещь – Scroll interaction на этот новый слой.
Шаг 2
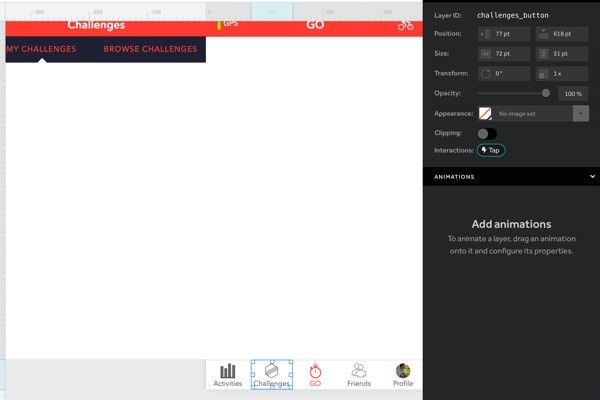
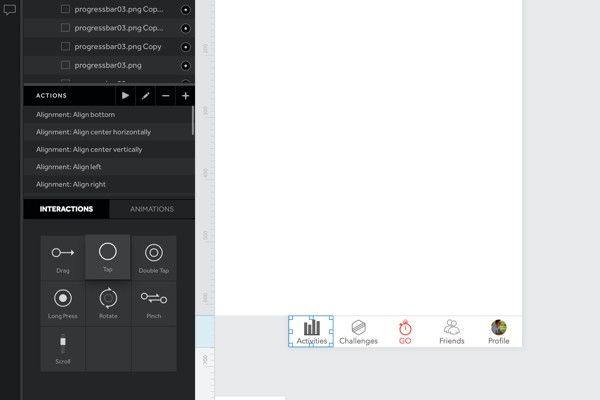
Чтобы увидеть экран челленджей на iPhone, нужно вернуться на экран GO и добавить новый прямоугольный слой поверх кнопки Challenges в полосе табуляции.
Настройте appearance на no image fill и добавьте Tap interaction. Теперь давайте вернемся, выделите наш слой группы Challenges, который содержит каждый элемент скрина Challenges и добавьте на него Move animation.
Единственное, что нам осталось сделать, – настроить событие Based on на кнопку, которую мы недавно добавили на скрин GO c Tap interaction и задать 0 pt значение Move to. Затем при нажатии кнопки challenges на скрине GO, слой группы Challenges переместится на нужное место.
Шаг 3
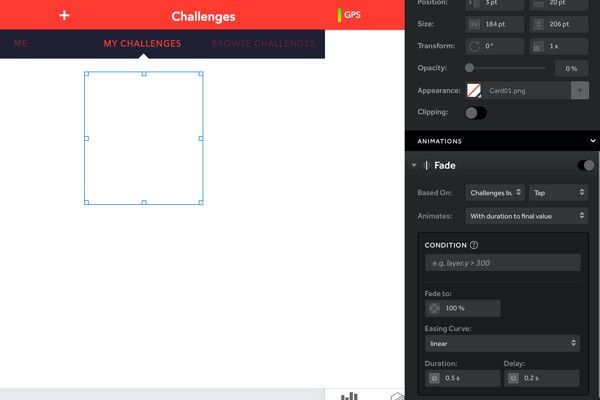
Чтобы анимировать карточки соревнований, мы воспользуемся двумя типами анимации Fade и Move одновременно. Убедитесь, что вы задали значение Based on на кнопку Challenges.
Для анимации Fade мы используем ту же технику, что и для скрина GO, так что давайте установим Opacity 0% на панели Properties и значение 100% для Fade to на панели Animations. Для duration я использовал 0.5s с задержкой (delay) 0.2s.
Примечание: не забудьте постоянно увеличивать значение для задержки на каждой карточке.
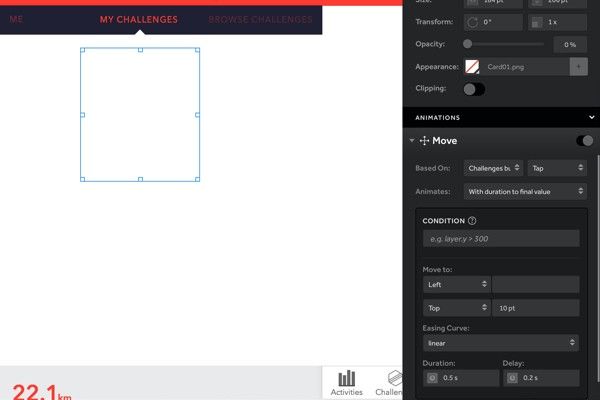
Вторая анимация – Move animation. Как и в случае с анимацией Fade, давайте настроим значение Based on на кнопке Challenges и используем такую же длительность и задержку анимации, точно как в Fade. Теперь укажите 10px в качестве значения Move to Top, что передвинет карточку соревнования на 10px вверх, когда запустится анимация.
В конце анимации каждая карточка соревнования будет поднята на 10px, и нам надо передвинуть их на 10px вниз на нашем канвасе Pixate.
5. Раздел Browse Challenges
Шаг 1
Давайте еще раз создадим новый слой, который будет содержать раздел Browse challenges. Как и в случае с My challenges, давайте добавим на него Scroll interaction.
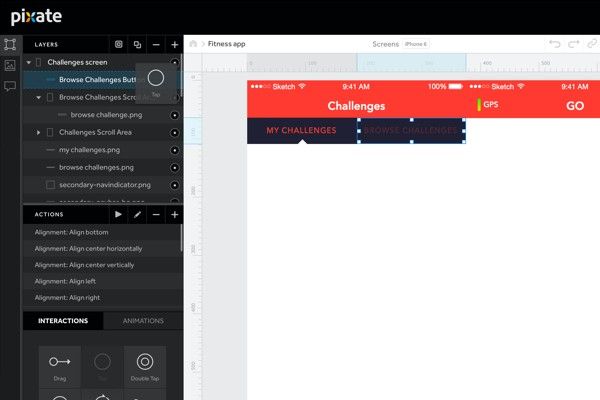
Шаг 2
Чтобы иметь возможность переключаться между разделами My challenges и Browse challenges, нужно создать новый слой вверху заголовка Browse challenges, и этот слой будет работать как кнопка. Заливку для слоя установите No image set и добавьте на него эффект взаимодействия Tap.
Теперь, если мы перейдем назад на слой группы Browse challenges (созданный в предыдущим шаге), мы сможем добавить анимацию Fade на эту новую кнопку. И пока мы не нажмем на кнопку Browse challenges, непрозрачность раздела Browse challenges будет 0%, а после касания пальцем, станет 100%.
Шаг 3
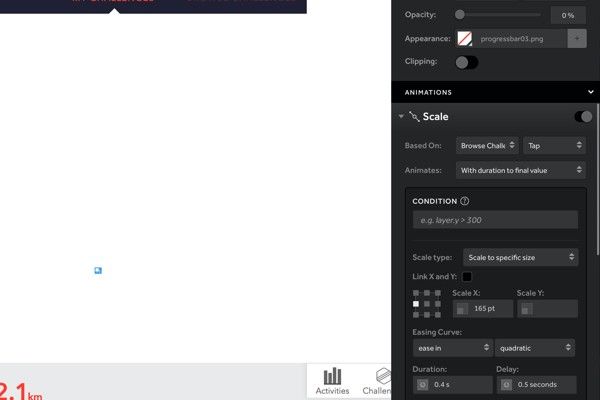
В качестве завершающего шага я добавил анимацию Scale и Fade на полосы временных шкал в разделе Browse challenges.
Примечание: не забудьте использовать те же значения длительности и задержки анимации для анимаций Fade и Scale.
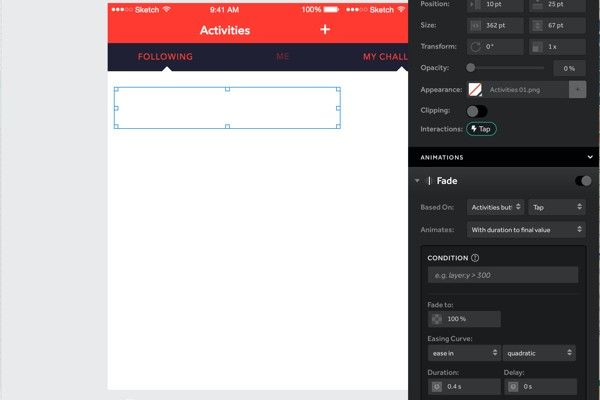
6. Анимация скрина Activities
Перед тем, как мы начнем анимировать скрин Activities, нужно повторить несколько шагов, которые мы проделали на скрине Challenges.
Шаг 1
Создайте новый слой сразу рядом со скрином Challenges без отступа. Этот слой будет слоем группы скрина Activities.
Шаг 2
Теперь вернемся на скрин Go и создадим новый слой поверх кнопки Activities на полосе табуляции. Добавьте интерактивный эффект Tap на этот новый слой.
Вернитесь на групповой слой Activities и добавьте взаимодействие Move на базе нашей новой кнопки.
Шаг 3
Теперь добавьте анимацию Fade на каждый результат на скрине Activities с длительностью анимации 0.4s и задержкой 0.1s между результатами.
Примечание: не забывайте устанавливать значение Based on на кнопку Activities, которую мы поместили на скрин GO.
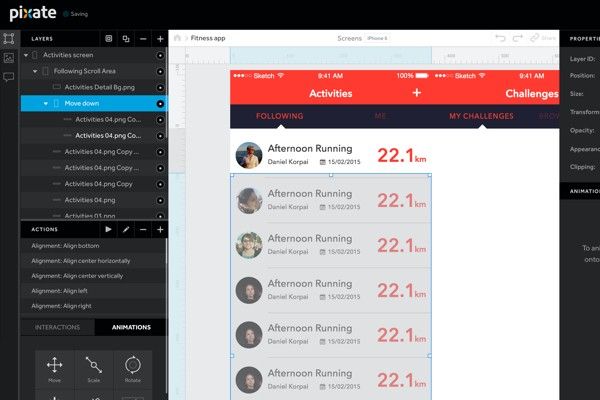
Шаг 4
Создайте еще один групповой слой и поместите каждую сессию тренировок (workout) на этот слой, все кроме первой. Это нужно для анимации Move down, так как передвижение только одного слоя вниз гораздо проще, чем передвижение шести или семи слоев сразу.
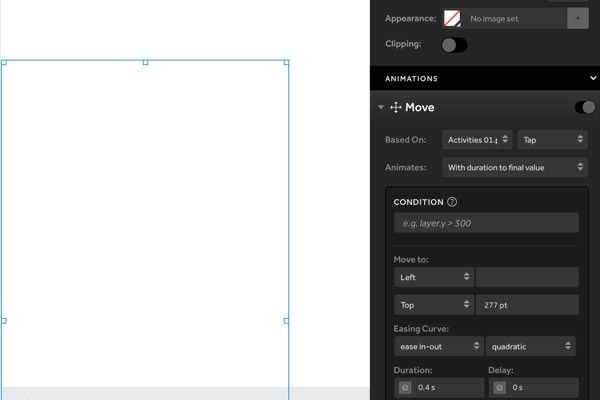
Теперь добавьте взаимодействие Tap на первую сессию тренировок, затем добавьте анимацию Move на только что созданный групповой слой. На панели Animations установите значение Based on на первый раздел тренировки и добавьте значение для Move to Top примерно 277pt. Когда мы касаемся пальцем первой сессии тренировок, все остальное переместится вниз.
Шаг 5
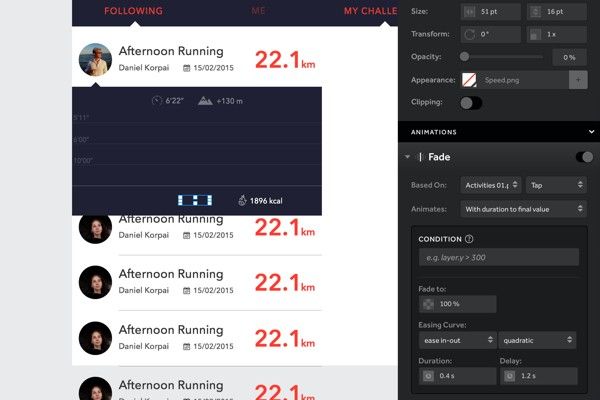
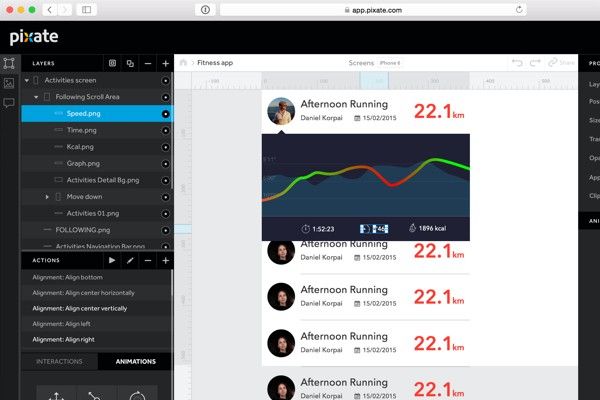
Для странички деталей тренировки, я использовал только анимации Fade и Move на базе касания пальцем первой сессии тренировки.
В начале, только fade и move на фоне, затем график, и наконец, числа и детали тренировки.
Тут вам следует немного поиграться с длительностью и задержкой анимаций.
Поздравляю!
У вас получилось! Только что вы создали полностью функциональный прототип в Pixate с кастомной анимацией. Следуя моим инструкциям, я думаю, вы стали более уверенным пользователем Pixate для прототипирования мобильных приложений.
Очень любопытно услышать ваши впечатления от проделанной работы, а также задавайте свои вопросы в комментариях.
Перевод статьи webdesign.tutsplus.com автора Daniel Korpai.







































Топ коментарі (0)