Если бы еще недавно вы спросили дизайнера, какое программное обеспечение он использовал для создания своего проекта, ответ, скорее всего, содержал бы слово «Adobe».
Сегодня существует так много возможностей воплотить в жизнь свои творческие идеи, что чаще всего возникает вопрос: «Какой инструмент дизайна лучший?» И долгое время ответом был Sketch, но теперь это не так.
Figma украла наши сердца.
Что за Figma спросите вы? Во многом она похожа на Sketch… Invision, Principle, Craft, Google Drive и Dropbox. Быть может это звучит, как монстр Франкенштейна в мире софта, но, возможно, это величайшая дизайнерская экосистема из когда-либо созданных на сегодняшний день.
В глубине души Figma – это веб-приложение (да, не нужно ничего, кроме браузера), которое позволяет дизайнерам, разработчикам и клиентам совместно создавать прекрасные творения. Это первая программа, в которой удалось объединить средства проектирования, прототипирования и анимации, что позволяет командам легко работать вместе.
Я разделил эту статью на два основных раздела (проектирование и прототипирование), чтобы понять, почему мы считаем Figma лучшим инструментом дизайна.
Проектирование с помощью Figma
Как инструмент дизайна, Figma очень похожа на Sketch. Создатели Figma безусловно, проделали большую работу по облегчению перехода со Sketch на Figma: интерфейс кажется идентичным, у нас все еще есть символы, артборды и т. д. Однако есть ряд довольно важных различий.
Совместная работа
Помните, когда вы впервые открыли Google Docs и увидели, как кто-то другой печатает в режиме реального времени и подумали: «Вау, мы действительно в будущем». Figma взяла идею совместной работы в реальном времени и применила ее в своем программном обеспечении, позволяя нескольким людям работать над одним проектом одновременно.
Сперва может показаться, будто креативный директор удаленно наблюдает за каждым вашим движением, но это очень полезный инструмент. Больше нет двух дизайнеров, которые параллельно работают над несколькими файлами, а затем спустя 2 часа объединяют свои наработки, чтобы обнаружить, что они использовали разный вес шрифта или вынуждены экспортировать ресурсы друг у друга. Это сотрудничество в режиме реального времени позволяет дизайнерам иметь единый источник правды для любого проекта и работы в тандеме.
Связанные дизайн-системы
Когда у вас в агентстве много параллельных проектов единственная реальная проблема, которая может возникнуть – сохранение системноти. С годами проекты разрастаются, а вместе с ними и компоненты, и стили, которые создают веб-сайты, приложения, платформы и т. д. В Sketch (или любом другом инструменте проектирования) дизайн-системы представляют собой статические файлы, о которых часто можно забыть и продублировать их, тем самым, порождая хаос.
Эти системы, в рамках Figma позволяют хранить ресурсы многократного использования, которые могут быть использованы в любых проектах всей командой дизайнеров. Figma превращает статические дизайн-системы в живые источники истины, с которыми можно совместно работать в различных проектах.
Управление файлами
Это может показаться скучным, но эта функция действительно меняет правила игры: сколько раз вы искали свое последнее творение, над которым работали 3 месяца назад, только чтобы найти 4 файла со словом «FINAL» в конце заголовка. Или сколько раз вы не могли найти, куда вообще сохранили нужный файл?
С Figma все файлы сохраняются в собственной облачной экосистеме, что позволяет вам получить доступ ко всем своим файлам где угодно и когда угодно. А с аккуратным интерфейсом, способами организации и сортировки, гораздо проще получить доступ к файлам целых команд.
История версий
Наконец, но не в последнюю очередь, у нас есть история версий: которая очень полезна и означает, что вам больше не нужно создавать сотни дубликатов файлов. Figma позволяет вам вернуться в прошлое и посмотреть, как развивались ваши проекты. Вы можете создавать в проекте ключевые точки.
Прототипирование с помощью Figma
Вот тут Figma становится действительно интересной. В прошлом создание прототипов означало загрузку ваших проектов в Invision, Marvel и т. д., а затем добавление взаимодействий и повторение этого процесса всякий раз, когда вы получаете фидбек. Figma решает эту проблему и позволяет создавать прототипы и представлять их напрямую. По сути, она позволяет вам создать интерактивный прототип и демонстрировать полностью анимированные взаимодействия.
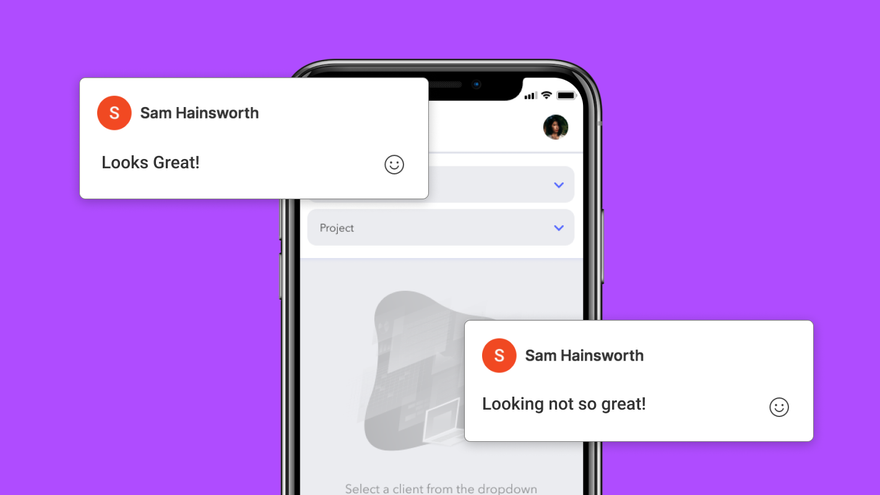
Встроенное комментирование
Эта функция позволяет любому пользователю комментировать проекты, над которыми вы работаете. Это может быть, как позитивным моментом, так и негативным. Теперь возможность читать комментарии непосредственно в проекте означает, что вы больше не пропустите ни один отзыв. И как только вы внесете коррективы в дизайн не придется повторно загружать свой прототип.
Тем не менее, у доступа клиентов к рабочему процессу в режиме реального времени есть один недостаток – они могут видеть, как все обновляется, пока вы работаете над проектом. Есть способы обойти это путем создания новых страниц, которые клиенты не могут видеть, но иногда это создает беспорядок в проекте. Было бы замечательно, если бы была функция замораживания прогресса, которая не показывала бы изменения в проекте для посторонних.
Анимация
Если вам недостаточно прототипирования, недавно Figma добавила функцию «Smart Animation», которая позволяет вам быстро создавать плавные анимации и переходы, придавая прототипам дополнительный уровень изящества. Хотя общая детализация анимации далека от идеала, давайте просто скажем, что в ближайшее время она не заменит After Effects или Principle.
Сейчас отсутствует возможность создания ключевых кадров или управления кривыми анимации, поэтому зачастую вам придется создавать более сложные переходы в другой программе.
Прощай Sketch
Хорошо, нам все еще нравится Sketch, и он по-прежнему работает немного лучше, чем Figma, но сейчас Figma находится на ранних этапах своего развития и продолжает активно внедрять новые функции,
Поэтому прощай, Sketch, все было замечательно.
Перевод статьи Sam Hainsworth











Топ коментарі (0)