Самый эффективный инструмент для дизайна стал еще лучше
Изучать дизайн не сложно, потому что многие из нас уже создают продукты и знакомы с этим понятием. То, что раньше было сложным и запутанным, сейчас стало простым и эффективным благодаря Sketch - приложением, полностью ориентированным на дизайн интерфейса. В отличие от Photoshop, вам не нужно беспокоиться о редактировании фото и сотнях других настроек, которые совершенно не нужны для дизайна простого приложения. Sketch использует только стили, актуальные для дизайна пользовательского интерфейса, встроенный инструмент для предварительного просмотра на iPhone (Mirror и Artboards), и самый эффективный способ создания шаблона для разных типов экрана. Все уже переведено в вектор, поэтому не стоит беспокоиться о необходимости адаптации дизайна под различные устройства. Подготовить все необходимые исходники также не составляет никакого труда. Прошел всего один год с тех пор, как Sketch полностью изменил мой рабочий процесс. Я трачу на дизайн приложений 8 часов ежедневно, поэтому не существует ни одного другого инструмента, который повлиял бы на мою жизнь также сильно, как Sketch. Развитие и рост этой программы впечатляет: новые ресурсы и плагины появляются практически каждый день. Эта крошечная команда из 7 разработчиков изобретает полезные новшества быстрее, чем гигантский полк, работающий над Photoshop.
Что нового в Sketch 3
В Sketch 3 доступны одни из крупнейших улучшений, которые я только видел в приложениях. Он не только работает быстрее, он стал более стабильным, он решает длинный список проблем, над которыми дизайнеры бились десятилетиями. Последний релиз включает Символы, Текстовые стили, Экспорт, с которыми стало еще интереснее и проще творить, и, конечно же, - улучшенный интерфейс. Все остальное работает так же хорошо, как и раньше.
Улучшенный интерфейс
Sketch 2 использовал панельный интерфейс, который немного напрягал, когда нужно было, например, настроить стили шрифта и свойства фона. В Sketch 3 вместо субпанелей используются выпадающие списки меню, что значительно удобнее в работе. Вот обзор всех крупных и мелких улучшений в интерфейсе.
Символы
Команда разработчиков переосмыслила дизайн Symbols в контексте Sketch. Когда я тестировал панель в бета-версии, я был восхищен; все отлично работает через артборды. Вам больше не нужно возвращаться обратно и редактировать повторно дублирующиеся хедеры, футеры и кнопки. Все редактируется автоматически на лету!
Стили текстов
Что интересно, эта функция наиболее широко распространена в текстовых редакторах, таких как Pages и Keynotes. Но ее нет в Photoshop. Хотя она действительно уместна, ведь в в HTML мы стандартно имеем дело с h1, h2, и т.д., и в Xcode 5 теперь есть доступ к похожей опции, которая также называется Text Styles. Изменения в стиле применяются для всех фрагментов текста, оформленных в этом стиле.
Быстрый экспорт в различные разрешения
Наверное, самым любимым моим новшеством является возможность легко экспортировать сразу в несколько экранных разрешений. Одним кликом по слою вы можете экспортировать буквально все, что угодно, в 1x, 2x, 3x и т.д. И в любую плотность пикселей также! Все это не требует генерации отдельного файла-исходника. Эта опция работает как Sketch Generator, но только тут вы сами выбираете параметры генерации.
iOS UI Kit на борту
Команда Teehan+Lax создала просто невероятно полезный UIKit, который поставляется в комплекте со Sketch 3. Чтобы запустить этот инструмент, нужно выбрать File / New From Template / iOS UI Design. Как только он откроется, переключитесь на страничку Symbols. В Photoshop для работы над пользовательским интерфейсом вам нужно сначала пройти через сотни опций, а в Sketch вы можете начать творить практически сразу.
Приемы в Sketch 3
Что меня по-настоящему удивляет - это множество скрытых трюков в Sketch. Без них разработка дизайна в Sketch, однозначно, не была бы такой удобной. Так что я собрал длинный список приемов, которые значительно ускорят процесс разработки.
Экспорт Drag and Drop
Нажимать по клавишам иногда долго и неудобно. Вот почему был изобретен drag and drop. В Sketch 3 вы можете экспортировать часть проекта, просто перетащив слой или группу слоев за пределы окна приложения. Вдобавок, вы можете выбрать несколько артбордов, и программа автоматически сгенерирует их превью в панели Инспектора. Эти превью также можно перетащить за пределы окна для быстрого экспорта.
Сочетание Alt Tab
Если вы выберете элемент и нажмете Alt + Tab, этот элемент автоматически станет самым приоритетным. Если вы нажмете еще раз, приоритетность перейдет к следующему элементу.
Перевод в растр
Иногда работа с динамическими размытыми фонами или интерфейсом многослойного фона может быть настоящей мукой. Это сильно влияет на производительность; чем больше артбордов, слоев и страничек у вас сгенерировано, тем медленнее выполняются операции. Несмотря на то, что работа Sketch 3 итак ускорилась, привычка объединять слои может еще больше увеличить производительность.
Умножайте и делите
Одна из самых полезных, но также спрятанных опций в Sketch является возможность использовать математические операторы в полях инспектора. Это очень важно для попиксельного выравнивания и работы с несколькими разрешениями.
Вращайте копии
Я случайно обнаружил, что пользуюсь этим вращением для создания эмуляции часового дизайна Дитера Рамса. Как по мне, эта опция пригодится для множества других целей.
Стили CSS
Эта опция особенно полезна для цветов, границ, шрифтов и параметров градиента. Как кодер, я всегда советую создавать код вручную; это дает свободу менять различные элементы и адаптировать их под разные браузеры и устройства.
Vectorize Stroke
Слои с бордерами хороши. Но они стали бы еще лучше, если бы из них можно было создавать иконки! С помощью Vectorize Stroke вы можете конвертировать эти красивые контуры в реальные формы, которыми можно управлять как объектами.
Использование iCloud
Версия App Store для Sketch позволяет воспользоваться интерфейсом iCloud для просмотра ваших дизайнов. В Sketch включена опция автосохранения. Она обеспечивает контроль версий ваших файлов, поэтому не нужно мучиться с сохранением файлов вручную и нет риска потерять важные правки.
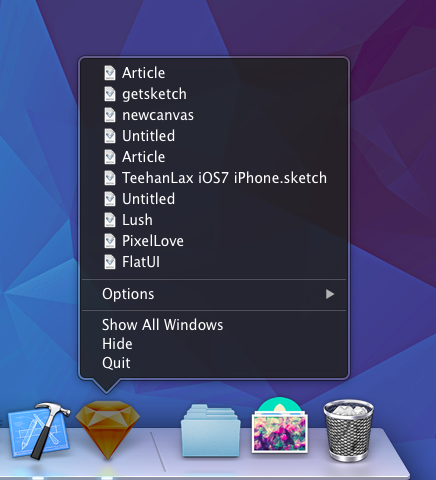
Открыть недавние файлы
Если удерживать палец на иконке Sketch 3 на доке Mac, вы увидите список недавних файлов, которые открывались в программе. Просто, но эффективно.
Переход с Photoshop и Illustrator
Как дизайнер интерфейсов, вы будете скучать по своим заработанным тяжким трудом библиотекам иконок и логотипов. Но для этой проблемы есть решение. Поскольку вы уже знаете, как экспортировать их в SVG, процесс миграции в Sketch будет безболезненным.
PSD формы в Sketch
Если вам посчастливилось стать обладателем пакета иконок, разработанных специально для Photoshop, вам просто нужно выжать из них SVG-версию. Для этого понадобится Photoshop и Illustrator.
Паттерны
Паттерны (бесшовные фоны) сами по себе неплохо поддерживаются в Sketch. Все, что вам нужно, - сгенерировать изображения бесшовных фонов и импортировать их в Sketch. Вот отличный сайт, позволяющий использовать библиотеку роскошных паттернов.
А какже мои файлы PSD?
Обдумайте две вещи: 1) вы должны работать в векторе и 2) всегда начинайте работу с нуля, за исключением своих библиотек. Повторное использование старых наработок - плохая привычка для дизайнера.
Клиенты и другие последователи Photoshop
Самая большая причина, по которой дизайнеры не хотят переходить на Sketch, - как работать с коллегами, которые предпочитают Photoshop. Это справедливая причина, прямого решения для которой не существует, но я выскажу пару своих мыслей на этот счет. Я работаю со Sketch уже 18 месяцев. За это время я сменил 2 офиса, успел поработать с довольно большим количеством клиентов. Я успешно “перевел” дизайнеров, инженеров и менеджеров, с которыми мне пришлось работать, в Sketch. В чем секрет? Будьте убедительны. Плата за застревание в Photoshop значительно выше, чем стоит переход на инструмент, специально разработанный для ваших целей. Если бы меня остановило мнение окружающих, я бы не пересел на Mac 10 лет назад. Стив Джобс четко подметил: “Зачем вступать в ряды военно-морского флота, если вы можете быть пиратом?”. Становитесь тем, кем вы хотите себя видеть.
Быстрые клавиши
Дизайн легко изучить, но тяжело освоить на практике. Клавиши быстрого доступа делают Sketch еще более удобным инструментом для дизайна интерфейсов. Слишком много кликов - одна из причин, по которой я решил отказаться от Photoshop.
Жизненно важные сочетания клавиш
Вот список самых важных горячих клавиш, которые я советую запомнить. Я выполняю эти действия сотни раз в день, поэтому мне показалось полезным их заучить. Заметьте, я не включил привычные горячии клавиши для копирования, вставки и масштабирования.
Прямоугольник
R
Текст
T
Показать дистанцию к другим слоям
Alt
Сгруппировать слои
Command + G
Разгруппировать слои
Command + Shift + G
Дублировать
Alt + Drag
Режим презентации
Command + .
Мои личные горячике клавиши
У некоторых функций нет горячих клавиш, хотя я использую их постоянно. Чтобы установить собственные клавиши быстрого доступа, вам нужно выбрать System Preferences / Keyboards / Shortcuts / App Shortcuts и добавить нужные сочетания клавиш. Также нужно придумать нaзвание команды.
Создать сетку...
Command + Shift + M
Скруглить до ближайшего пикселя
Command + Shift + R
Вставить и сочетать по стилю
Command + Shift + B
Создать Symbol
Command + Shift + J
Создать Shared Style
Command + Shift + K
Вставить в то же место
Command + Shift + V
Полный список горячих клавиш
В Sketch доступно более 40 горячих клавиш. Если вы хотите изучить их все, ознакомьтесь с руководством от Bohemian Coding или посетите sketchshortcuts.com.
Полезные плагины
Практически каждую неделю сообщество выпускает плагин, который решает какую-то большую проблему в дизайне интерфейсов. Как дизайнеры, мы постоянно сталкиваемся с огромным количеством проблем, так что я каждый раз радуюсь выходу нового плагина, как ребенок. Вдобавок к этим двум плагинам вы можете найти больше на awesome-sket.ch.
Безболезненные руководства по стилю
Большинство дизайнеров испытывают ужас при необходимости создать детальное руководство по стилю, которое бы соответствовало требованиям и ожиданиям инженеров. Как и у дизайнеров, у инженеров свой принцип работы и свой набор ожиданий. Создание идеального руководства по стилю, которое бы предусмотрело все будущие переиздания, практически невозможно. Поэтому любой инструмент, который бы заполнил пропасть между дизайнерами и разработчиками, более чем приветствуется. Используя плагин Measure Sketch, вы можете создавать превосходные спецификации своих дизайнов.
Динамические кнопки
При создании кнопок мы меняем текст на них минимум трижды, из-за чего приходится каждый раз изменять размер кнопки вручную. Благодаря плагину Dynamic Button размер кнопок изменяется динамически в соответствии с размером “начинки”.
Ресурсы
Лучший способ изучить Sketch - скачать работы других людей. Сообщество растет не по дням, а по часам. Sketchappsources и Sketch Resources - одни из моих любимых хранилищ пользовательских дизайнов. Жан-Марк Денис, дизайнер продуктов Google, часто публикует разные советы по работе со Sketch. Я настоятельно рекоммендую вам просмотреть его очерк о Sketch 3.
Перевод статьи designcode.io









Топ коментарі (0)