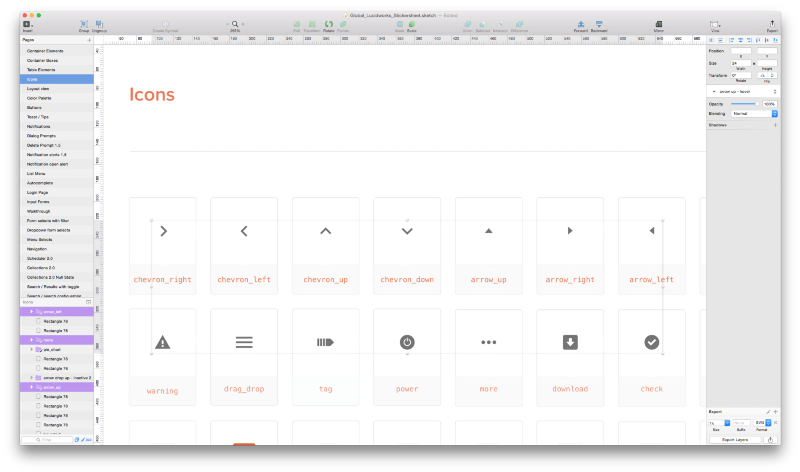
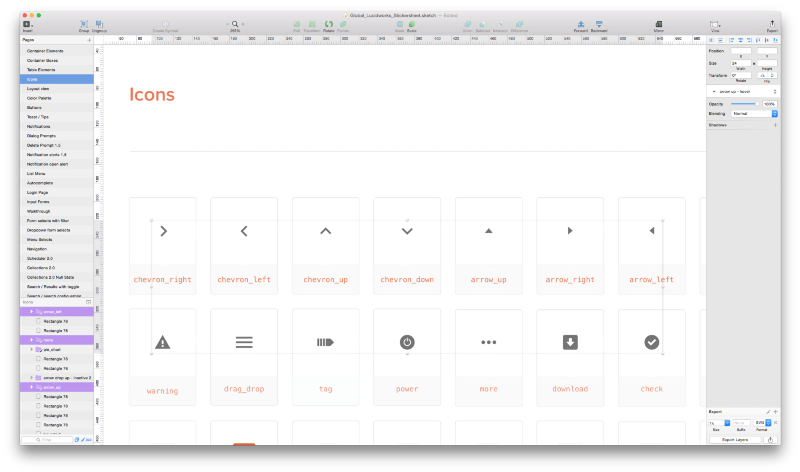
Если вы разрабатываете дизайн интерфейсов, скорее всего, вам приходится каждый день работать в команде с программистами. Ваша работа также состоит в решении всевозможных проблем. Вы находите способы решать проблемы визуально и логически. Лично я, как и многие, люблю сесть с командой UI-разработчиков и разобрать их логику, рабочий процесс, чтобы найти методы сделать их жизнь проще. В этом ключе давайте поговорим о передаче чистых файлов .svg из Sketch для их стилизации в css вместо индивидуальной стилизации каждой иконки в отдельности. Эта задача является одной из самых проблемных в Sketch. Экспортируется беспорядочный, непонятный код, встроенный в файлы .svg. Методом проб и ошибок эта проблемы была фактически решена, в конечном итоге мы нашли правильное решение для экспорта чистого файла для команд, которые работают в Sketch. Sketch делает жизнь проще массой разных способов, но экспорт .svg файлов - это просто катастрофа. Этот баг нужно устранить. Давайте я поясню вам на этом конкретном примере, который и сбил с толку, и раскрыл глаза одновременно. Не так давно мне нужно было сделать набор иконок для нашего нового продукта на Lucidworks. Весь процесс был довольно прост, но как только я начал экспортировать этих засранцев, все пошло коту под хвост. Как только вы открываете файл .svg в Sublime Text, вы видите весь мусор, который был сгенерирован в Sketch. Большая часть этого кода бесполезна, только создает проблемы с .svg, если работаешь с файлами в коде. В нашем случае же требовался полный контроль. Чтобы ускорить рабочий процесс на моей стороны, мне нужно было экспортировать чистый код, чтобы моя команда могла продолжить работу над проектом, а не копаться в каждом файле .svg и удалять весь мусор вручную. Когда вы экспортируете из Sketch, генерируется куча беспорядочного кода. В этом примере я нарисовал простую иконку со стрелочкой вправо. И вот что я получил:
<?xml version=”1.0" encoding=”UTF-8" standalone=”no”?> http://www.w3.org/2000/svg" xmlns:xlink=”http://www.w3.org/1999/xlink" xmlns:sketch=”http://www.bohemiancoding.com/sketch/ns"> <! — Generator: Sketch 3.3 (11970) — http://www.bohemiancoding.com/sketch → add Created with Sketch.
Большая часть этого кода бесполезна и нам не нужна. По сути, нам нужны только и . Остальную часть мусора можно выкинуть, потому что все это можно контролировать посредством css глобально для всего набора, а не настраивать каждую иконку индивидуально. Тогда настоящей головной болью были , и . Что бы я ни делал, Sketch все равно экспортировал эти атрибуты. Это была настоящая проблема, потому что как только вы открываете .svg в html, иконка портится. Особенно, если манипулировать иконкой так, как это делаем мы. 
- ) Можно создать артборд для каждой иконки, которую нужно экспортировать
- ) Использовать инструмент нарезки и нарезать все по нужным размерам
- ) Выделить несколько иконок на одном большом артборде, кликнуть и экспортировать в формат .svg
*примечание: Вы можете перейти в Layers > Path > Flatten и попробовать этот способ, но Sketch никогда не активировал опцию после выделения иконки.
1.) Создайте артборд

<?xml version=”1.0" encoding=”UTF-8" standalone=”no”?> http://www.w3.org/2000/svg" xmlns:xlink=”http://www.w3.org/1999/xlink">
Откуда ни возьмись, появились viewBox, transform, и translate. Проблема в том, что мне это все не нужно.
И появляется баг #1.

Баг #2

Баг #3:
Проблема: Sketch экспортирует поворот (-180.000000).
Чтобы легко воссоздать иконку со стрелочкой, я повернул каждую иконку на 90 градусов, чтобы получить все четыре варианта. Каждый раз, когда вы вращаете что-то в Sketch, добавляется соответствующий атрибут. Если вы уберете вращение в Sketch, иконка автоматически вернется в свое первоначальное положение. И так все возвращается на круги своя, и я опять нет нужного решения. Решение: Откройте свою иконку .svg в Illustrator, поверните ее, а затем перетащите мышкой обратно в Sketch. Это вообще решит все проблемы с поворотом. *примечание: Я бы с легкостью экспортировал эту иконку из Illustrator, но Adobe также генерирует кучку фигового кода при экспорте. Плюс, я уже вдоль и поперек перекопал Sketch в поиске решения.
2.) Использование инструмента Slice

<?xml version=”1.0" encoding=”UTF-8" standalone=”no”?> http://www.w3.org/2000/svg" xmlns:xlink=”http://www.w3.org/1999/xlink">
Решение: Его нет. Просто не делайте так. На слайсинг уходит слишком много времени, причем безрезультатно.
3.)Выделите любую иконку и экспортируйте ее в .svg

Верный способ после всех экспериментов
- ) Создайте артборд для каждой иконки.
- ) Убедитесь, что позиция каждого артборда не содержит полупикселей, и описывается четными числами.
- ) Удалите все повороты иконок.
- ) Уберите все граничные рамки, чтобы Sketch не пришлось экспортировать ненужный код.
Чистый .svg экспорт выглядит так:
<?xml version=”1.0" encoding=”UTF-8" standalone=”no”?> http://www.w3.org/2000/svg" xmlns:xlink=”http://www.w3.org/1999/xlink">
Откиньтесь на спинку кресла, расслабьтесь и выпейте пива, чтобы смыть все свои печали. Надеюсь, что Sketch разберется и выдаст решение для этой проблемы, потому что сам продукт я люблю всем сердцем.
От нашего пользователя Александра Шовтюка:
Хотел добавить, что можно пойти еще дальше и автоматизировать процесс очистки и оптимизации СВГешек в проекте, чему фронт-енд разработчики будут только рады. Для этого понадобится таск-раннер, к примеру Grunt и несколько толковых плагинов https://www.npmjs.com/package/grunt-svgstore (свг спрайт) https://github.com/sindresorhus/grunt-svgmin (минифкация) Хотя можно юзать и GUI https://github.com/svg/svgo[/dt_quote]
Перевод статьи Sean Kesterson







Топ коментарі (0)