Время от времени товарищи по команде задают мне вопрос: «Эй, есть ли Sketch плагин для ...?» Мой ответ, как правило, да, у Sketch есть множество плагинов, которые могут помочь улучшить ваш рабочий процесс. Недавно я общался на эту тему, поэтому подумал, что хорошо бы написать статью. Этот список предназначен для всех умных, но ленивых дизайнеров, которые хотят сосредоточиться на опыте и прекрасном дизайне, а не на возне с пикселями. Да, в Sketch есть плагины для этого.
Плагины ускоряют рабочий процесс, помогают поддерживать порядок в файлах и позволяют дизайнерам сосредоточиться на важных вещах. Приступим:
Sketch Runner
«Ускорьте свой рабочий процесс»
Если вы используете Spotlight на Mac (если нет – вам следует это делать), этот плагин можно было бы назвать «Spotlight для Sketch».
У Sketch Runner полно функционала. Я использую его в основном для поиска и размещения символов. Предварительный просмотр символа2, и символ быстрее найти по его названию. Просто введите несколько букв, и он должен появиться вверху. Я также использую его для установки дополнительных плагинов.
Symbol Organizer
“Организуйте символы на странице”
Это обязательный плагин для всех дизайнеров, которые используют Sketch. Он помогает сортировать страницу с символами одним нажатием клавиши. Просто убедитесь, что вы правильно назвали свои символы, а Symbol Organizer сделает все остальное.
Gamma Correction
«Исправляет гамма-рендеринг для MacOS High Sierra»
MacOS High Sierra принесла с собой изменения в гамма-рендеринге. Это может привести к тому, что некоторые растровые изображения выглядят так, будто они постираны. Плагин Gamma Correction – это официальный плагин Sketch, который решает эту проблему.
Distributor
«Распределяет выделенные объекты по горизонтали или вертикали»
Если вы похожи на меня, вы используете ограничивающие поля и не любите фиксировать границы или содержимое каждые несколько секунд. Простой, но полезный, этот плагин помогает распределять объекты по горизонтали или вертикали в соответствии с вашими потребностями.
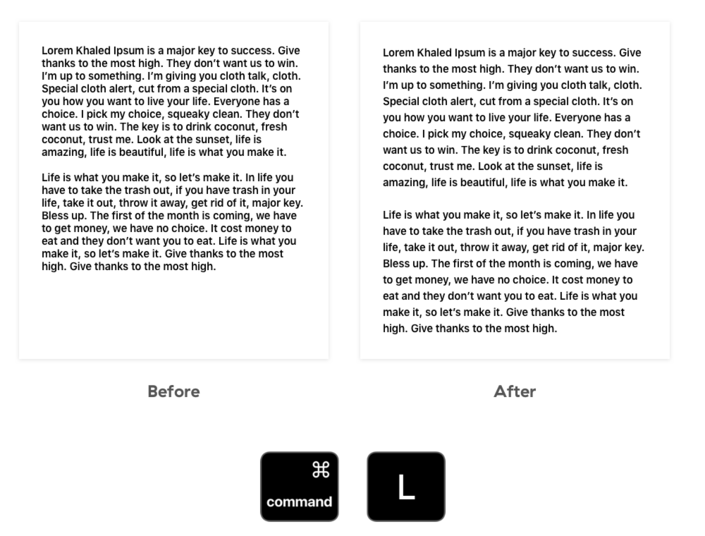
Golden Line Height
«Легко оптимизируйте свою типографику»
Golden Line Height позволяет легко оптимизировать читабельность. Он использует размер шрифта, высоту строки, ширину и количество символов в строке для настройки содержимого, поэтому его легко читать. Этот плагин может быть быстрой помощью, но, как разработчик, вы должны знать, почему и как рассчитываются эти числа. При работе над читабельностью всегда доверяйте своей интуиции и опыту.
Важно: Если вы хотите узнать больше о читабельности, я предлагаю перейти к Better type web. Это хороший быстрый курс о веб-типографике.
Sketch Mate
«Эти плагины сделают вас и Sketch лучшими друзьями»
Несмотря на то что у него есть много функций, я часто использую две, которые не включены по умолчанию в Sketch.
«Fit Artboard Height», подгоняет высоту вашего артборда в зависимости от количества контента. Это полезно, когда вы хотите быстро регулировать высоту, не затрагивая ширину и верхнюю границу.
«Replace Layer» автоматически удаляет лишний слой при замене его новым. Это полезно, если копирование, вставка и удаление старого слоя кажется пустой тратой времени.
Artboard Tricks
«Набор фишек для артбордов в Sketch»
Этот плагин отлично подходит для сортировки и наведения порядка в файле Sketch. За исключением того, что вы можете мгновенно навести порядок на артборде, этот плагин сортирует ваши артборды в списке слева направо. Горизонтальные и вертикальные границы можно изменить так, как вам нравится.
Rename It
«Поддерживайте свои файлы Sketch в порядке, групповое переименование слоев и артбордов»
Rename It поможет вам переименовать артборды. Мы используем номера для именования артбордов, первая часть всегда начинается с чисел (page.flow.state), а остальное – это название экрана, например. 01.01. Onboarding – Step 1. Почему так? Числа лучше всего подходят для сортировки, и когда клиент ссылается на определенный артборд, его легко найти.
Clean Up Useless Groups
«Очистит ваш список слоев, удаляя пустые группы и выравнивая глубоко вложенные группы»
Вы работаете, группируете и разгруппировываете; через некоторое время ваш файл – это сплошной беспорядок. Он включает в себя неопределенное количество подпапок, которые содержат только один элемент. Этот простой плагин помогает вам очистить этот беспорядок одним щелчком мыши.
Craft от InVision
«Набор плагинов позволяющий вам прототипировать с реальными данными»
InVision создал плагин со множеством отличных функций. Я использую его в основном для извлечения реальных данных, но его лучшая на сегодняшний день функция – это возможность создавать и загружать прототип непосредственно в InVision.
Symbols Instance Locator
«Определяйте местонахождение всех экземпляров выбранного символа»
Этот великолепный плагин позволяет вам найти все места, где используется выбранный символ. Вы можете выбрать один или все экземпляры на странице и быстро заменить их на другой символ.
Symbols Instance Renamer
«Переименование символов на имена их мастер-файла»
После замены символов на страницах у вас будут неправильные имена символов в списках слоев. Этот плагин помогает изменить все имена символов на имя их мастер-файла за секунду. Это мой любимый плагин такого рода из-за его классной опции переименования всех символов, кроме тех, что указаны на странице символов.
Symbols Instance Sheet
«Генерируйте руководства по стилю из вашего текущего документа или библиотеки»
Если вы проектируете на основе принципов атомного дизайна, тогда вам, вероятно, придется создать руководство по стилю для вашей дизайн-системы, используя символы. Этот плагин поможет вам легко экспортировать все символы с одной страницы, что значительно облегчит перемещение символов и создание идеального руководства по стилю.
Symbols Swapper
«Замена символов с другой библиотеки»
Используйте этот плагин, когда вам нужно поменять символы в файле дизайна на символы из основной библиотеки.
Stark
«Симулятор цветовой слепоты и проверка контраста для Sketch»
Много людей страдают цветовой слепотой. Долг дизайнера – сделать свои проекты доступными. Использование Stark позволяет вам увидеть, как люди, страдающие дальтонизмом видят ваш дизайн.
Sketch Plugin Monster
«Для управления горячими клавишами всех плагинов»
После того, как вы установили все вышеупомянутые плагины, первой проблемой будут конфликты сочетаний клавиш. Sketch Plugin Monster помогает вам решить эту проблему очень простым способом. Вы можете увидеть все конфликты и легко изменить комбинации клавиш. Также есть возможность экспортировать / импортировать все сочетания клавиш.
Много плагинов!
Что делает их еще более удивительными, так это то, что они все бесплатные. Если вы нашли плагин, который вам нравится, я призываю вас поддержать разработчиков, пожертвовав доллар. В конце концов, они упростили вашу жизнь.
Еще больше интересных плагинов
Другие полезные плагины, которые не попали в список: Random Size, Font Finder, Map Generator, 7 Columns Calendar, PDF export, Sketch2AE, Sketch Select, Abstract, Crystal, Zeplin… В море плагинов всегда есть те, которые могут вам помочь. Используйте время, которое вы сэкономили, чтобы решить проблемы и создать лучший опыт. Позвольте программам двигать пиксели за вас.
Я признаю, что не хочу тратить время на очистку файлов дизайна, сортировку артбордов и т.д. Но мне нравится порядок в моих файлах. Неважно, работаете ли вы в одиночку или в команде, порядок в файлах – это полезное качество. В конце концов, кому-то может понадобиться работать над вашим файлом, или вы откроете его через год и, возможно, совсем потеряетесь.
Наводите порядок в своих файлах!
Если вы найдете полезный плагин (например, импортирующий файл из Illustrator в Sketch), пожалуйста, дайте мне знать в комментариях и напишите несколько слов, как это помогает оптимизировать ваш рабочий процесс.
Перевод статьи Emanuel Miličević





















Топ коментарі (0)