Если вы – веб/UI/UX дизайнер, или работаете с дизайнером, или хотели бы стать им, этот пост для вас. Ранее в этом году я решил попробовать приложение Sketch 3, которое все больше и больше привлекало к себе внимание. Я подумал, что, как и многие другие новинки на App Store по цене около $99, Sketch 3 окажется либо среднячком, либо вообще пустой тратой денег. Но, как оказалось, одно из этих новеньких приложений таки оказалось одним из лучших инструментов для дизайна, которые вы только можете купить, и абсолютно фантастическим помощником в создании дизайна для веб и интерфейсов. И вот почему Sketch 3 так быстро стал моим новым лучшим другом:
Пусть страницы подарят вам свободу.
Давайте сначала предположим, что вы хотя бы перешли с Photoshop на Illutrator; и если нет, я НАСТОЯТЕЛЬНО рекомендую изучить преимущества дизайна в векторном формате, какие плюсы в этом для адаптивного веб-дизайна. Это изменит вашу жизнь. Если вы уже пользуетесь Illustrator, тогда вы в курсе пользы возможности создавать дизайн сразу на нескольких артбордах в одном файле. И также вы знаете, как может раздражать следующее:
- Нет никакого способа организации ваших артбордов, кроме как визуально сгруппировать их.
- Ограниченный размер канваса означает, что все артборды могут просто не поместиться.
- Лимит в 100 артбордов также не подходит для больших проектов.
- Большие файлы работают медленно и могут вовсе завалить систему.
Откройте Pages в Sketch 3. Страницы по сути являются эквивалентом наличия множества канвасов (при этом неограниченных в размере) в Illustrator. Вот почему это невероятно круто:
- Группировать артборды вместе можно также легко, как вы группируете слои
- Можно делать так много артбордов, как вам нужно. Страницы и артборды не ограничены в количестве, и их количество не влияет на работоспособность Sketch 3. Программа не начинает тормозить по мере роста проекта.
- Интеллектуальное выравнивание (как смарт-гайды в Illustrator) помогает вам соблюдать одинаковые отступы между артбордами. Если вы слегка одержимы порядком, Sketch 3 относится к этому с пониманием.
Как я использую страницы:
Страницами я обычно отделяю разные шаблоны дизайна. Например, одна страница обычно отведена под дизайн домашней страницы, и каждый артборд на ней – это вариация дизайна или состояния, включая версию для десктопа, планшета и смартфона. Находясь в одном месте, все эти версии видны мне сразу, и я могу легко передвигать элементы с одного артборда на другой. Я также завожу страницу для моего руководства стилей, где собираю примеры стилей текста, кнопок и других элементов интерфейса. Также отдельная страниц зарезервирована для настроек адаптивной сетки (смотрите следующий раздел), которую я дублирую на новые страница, чтобы всегда начинать с одного и того же размера артборда с теми же настройками сетки. В Illustrator мне приходилось использовать отдельные файлы для аналогичной организации своих дизайнов, потому что хранение такого количества дизайнов в 1 файле сильно замедляло работу программы. В этом методе были свои проблемы. Sketch 3 со своими страницами решает их все.
Адаптивная сетка, встроенная.
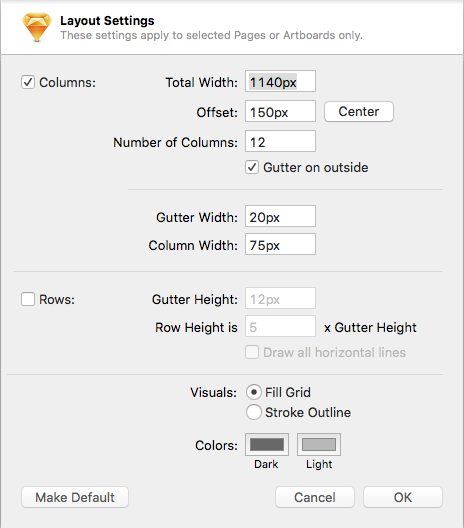
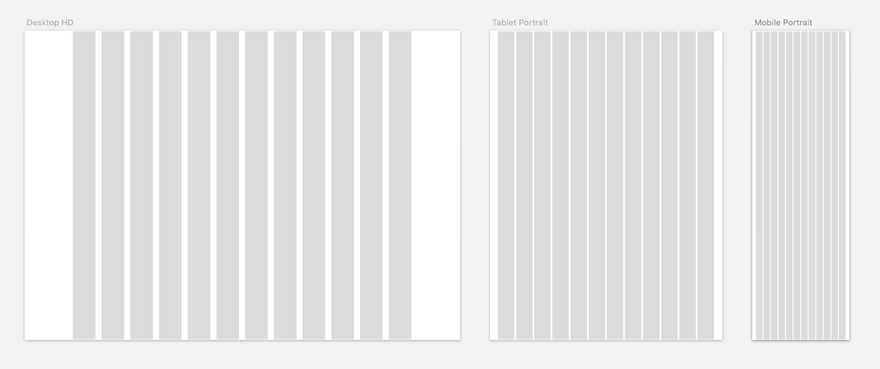
Sketch 3 понимает, что на дворе 2015 год, и адаптивный веб-дизайн – это уже стандарт, который существенно влияет на способ создания графики и разработки сайтов и веб-приложений. Вот почему в нем есть встроенная сетка, которая интеллигентно просчитывает размеры для вас, чтобы вы могли по-своему настроить сетку без сложных вычислений или рисования направляющих линий вручную. Sketch 3 также называет это все Layout (макет), и вы можете включить или отключить сетку по необходимости, на каждом артборде. Layout Settings (настройки макета) позволяют настраивать переменные размеров сетки, но я обычно указываю только 2 параметра, и даю Sketch 3 возможность рассчитать все остальное самостоятельно. Эти 2 параметра - Total Width (общая ширина) и Gutter Width (ширина канавки). Вы также можете выбрать решетку с заливкой или просто с контуром. Если вы используете одинаковые настройки, вы можете установить их как настройки по умолчанию, чтобы каждый новый артборд наследовал те же параметры макета. 

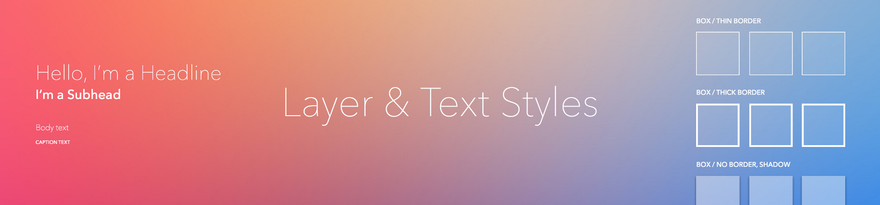
Ускоряйте процесс со стилями текста и слоя
Вы знакомы уже с текстовыми стилями. Вы знаете, что задаются определенные стили для заголовков, основного текста и т.д. В Illustrator и InDesign такое есть. Даже в текстовых редакторах имеются предустановленные стили. Очень важно соблюдать постоянство в типографике во всем проекте, чтобы было единство стилистики во всех его элементах. Это также помогает минимизировать время на разработку дизайна. Стилизация текстов в Sketch 3 помогает добиться этого с помощью построения списка стилей для всех вариаций текста. Например, базовый список может выглядеть примерно так:
- Navigation Link
- H1
- H2
- H3
- Body copy
- Body copy link
- Button text dark
- Button text light
Sketch 3 также стилизует список, используя выбранный тип шрифта, цвет и размер, так визуализируется каждый стиль. Но вот где это особенно полезно: скажем, вы создали уже несколько скринов с навигацией, и тут поняли, что цвет, размер, тип шрафта или высота строки не та. Вы можете изменить все фрагменты текста данного стиля сразу. Просто нужно изменить один фрагмент, и это изменения подтянется на все остальные автоматически. Это доступно и в Illustrator, но реализация довольно громоздкая и не совсем интуитивная. Версия Sketch 3 гораздо проще для использования и понимания, в списке стилей сразу виден их внешний вид, что очень экономит время. Нет, я не забыл о стилях слоя. Они невероятны, если не больше! По сути, это то же самое, что и стили текста, но в стилях слоя задается заливка, непрозрачность, контур, режим блендинга, тени и т.д. Скажем, у вас есть несколько разных стилей кнопок, которые нужно использовать в разных местах проекта. Если создать их как стили слоя, вы сможете быть уверенным, что каждая кнопка, является ли она частью символа или нет, всегда стилизована так же, как другие. Я также считаю стили слоя полезными для макетирования, когда нужно создать новые объекты-заглушки в едином визуальном стиле с теми, которые я когда-то раньше использовал.
Изобилие плагинов
Начиная с интерактивного прототипирования и заканчивая документацией, в Sketch 3 предусмотрены отличные возможности интеграции со сторонними приложениями и сервисами, которые могут быть очень полезными. Есть множество потрясающих плагинов, которые улучшают продуктивность и упрощают множество задач. Вот список моих фаворитов:
- Framer JS (десктопное приложение)— Это мощный инструмент для прототипирования, который дает возможность использовать код (CoffeeScript) для настройки микро-взаимодействий и тестировать инновационные интерактивные концепты без необходимости предварительно верстать дизайн HTML и CSS. Это высококачественное прототипирование в лучшем его виде. Используйте его для прототипов под смартфоны, компьютеры и что угодно другое с установленным веб-браузером. Если вы не знакомы с CoffeeScript, Framer предоставляет документацию, уроки и встроенный текстовый редактор в помощь. Используя Framer, я впервые познакомился с CoffeeScript, и это знакомство прошло довольно безболезненно.
- UXPin (веб-приложения) — инструмент для безкодового, безболезненного прототипирования. В UXPin предлагается отличный интуитивный веб-интерфейс с поддержкой синхронизации вашего онлайн-проекта с файлами Sketch 3. Добавление переходов и реалистичных взаимодействий реализовано здесь очень просто. Знакомые любому дизайнеру кнопки и выпадающие меню, помогут в считанные минуты создать высокоточные прототипы.
- Zeplin (десктопное и веб-приложение) – когда дизайн готов для разработчиков, вам остается просто экспортировать арборды в Zeplin, и он позаботится обо всем. Он показывает разработчикам, какие цвета и шрифты вы используете по всему проекту, также отображает все расстояния между объектами, которые можно узнать, просто наведя курсором на объекты. Также делает и Sketch 3, если при этом удерживать кнопку Option/Alt. Исходники каждого изображения можно экспортировать из Zeplin без необходимости предварительно экспортировать их из Sketch 3. Разработчику вообще не понадобится использовать Sketch 3. Это КЛЮЧЕВОЙ инструмент, которые сэкономит ЧАСЫ вашего времени, и при этом предоставит разработчикам все необходимое для интеграции вашего дизайна в код самого продукта.
- Sketch Toolbox — находите плагины и устанавливайте их с помощью этого быстрого и легкого приложения-компаньона. Нет лучшего способа для поиска нового полезного плагина и их установки или удаления. Это также очень нужный инструмент для пользователей Sketch 3.
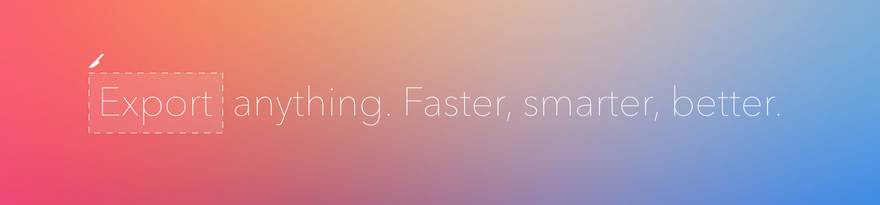
Мастерски экспортируйте исходники
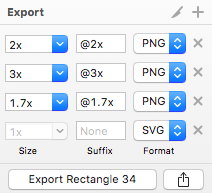
Быстрый и простой экспорт исходников – одна из крышесносных особенностей Sketch 3. Нужно ли вам экспортировать всего одну иконку или все сразу, нужна ли версия @1x PNG или сразу несколько в @1x @2x и @3x плюс SVG-версия, экспорт будет легким и быстрым. Кликните на слой, затем кликните на кнопку “Export +” и установите настройки для размера, префикса и формата. Вы даже можете перетащить мышкой объект с окна программы на рабочий стол, и исходник сохранится на рабочем столе. Вы также можете перетащить его в поле загрузки в браузере (попробуйте, чтобы увидеть, что я имею в виду). Поддержка экспорта в несколько форматов одновременно (PNG, JPEG, TIFF, PDF, EPS и SVG) и несколько размеров (1x, 2x, 3x, 0.5x, custom x, или max height/width) – тоже проще просто! Вы можете экспортировать набор исходников за одну операцию, и Sketch 3 запомнит настройки, выбранные вами для каждого из них. 
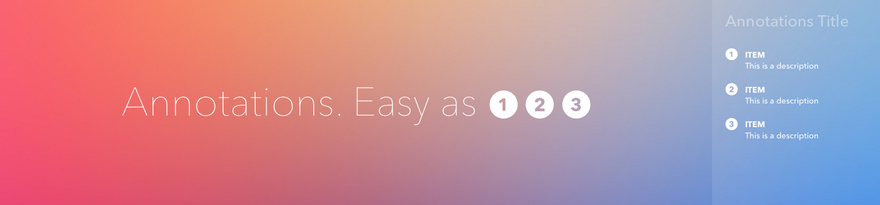
Документация? О, и это вы также можете.
С помощью фантастического плагина Sketch Notebook вы можете добавить аннотации для каждого артборда. Он также позволяет вам легко включать или отключать их и даже перестилизовать внешний вид ваших аннотаций, что позволяет использовать их в брендированном виде для презентаций. Я не могу выразить словами, насколько круто это экономит время. Раньше я экспортировал свои скрины как изображения, и импортировал их в отдельную презентацию, где нужно было вручную добавлять списки аннотаций, стилизовать их и постоянно обновлять изображения, чтобы синхронизировать их с последними изменениями в дизайне. Это была адская трата времени. Но сейчас я могу документировать в процессе дизайна, отключая свои пометки, чтобы они не мешали, или снова включая их при необходимости. Это очень полезный инструмент. Попробуйте его сами, он действительно помогает! 
Контекст рулит!
Все мы привыкли видеть собственное отражение в зеркале. Но сделайте собственное фото, и увидьте свое лицо таким, каким его видят другие, и вы тут же заметите, что ваше левое ухо на самом деле выше правого, или что один глаз чуть больше открыт, чем другой. Это примерно то же, что видеть свой дизайн в действии. Вы будете замечать вещи, которые раньше не замечали. Он просто выглядит иначе. Презентуете ли вы свое творение клиенту, показываете ли вы его коллегам или просто хотите посмотреть его самостоятельно, вам нужно иметь контекст, чтобы оценить, как будет выглядеть дизайн в рабочем состоянии, в его конечном применении. Это поможет проработать детали, которые очень легко упустить в процессе. Sketch 3 позволяет «зеркалить» дизайны на мобильные устройства благодаря функции Mirror и специальному мобильному приложению. Но для контекста десктопного веб-браузера, есть еще один удобный плагин под названием Sketch Browser Preview. Он делает снепшот текущего артборда в разрешении @1x и открывает его в веб-браузере для превью. Я использую его постоянно в процессе дизайна, очень помогает протестировать детали. Я использую его и для своих презентаций, в которых нет необходимости в добавлениях текста или кликабельного демо. Я могу просто бросить все необходимые скрины в браузер и переключаться по вкладкам, поэкранно, презентуя один за другим. Это самый быстрый способ презентации десктопных дизайнов в контексте.
Попробуйте!
Скачайте бесплатную триал-версию Sketch 3 и попробуйте ее в работе, если еще не сделали этого. Я использую Sketch 3 около полугода, и он в корне изменил мой рабочий процесс, увеличив скорость, качество работы, и привнеся множество инноваций. Теперь Sketch 3 – мой основной инструмент для множества этапов процесса разработки дизайна. Я уверен, что и вы найдете в нем много полезного для себя. Пожалуйста, поделитесь своим мнением в комментариях! Очень интересно услышать, как вы используете Sketch 3, и как он соответствует вашим представлениям об идеальном инструменте для дизайна.
Перевод статьи Michael Todd












Топ коментарі (0)