Facebook и Google используют «каркасный экран» (skeleton screen), чтобы ощущалось, что их приложения работают быстрее. Должны ли вы их использовать?
Все что вам нужно знать о скелетной загрузке приложений, результаты исследования
В борьбе за внимание пользователей имеет значение любой прирост производительности, будь то реальный или кажущийся. Это особенно актуально на мобильных устройствах, где, несмотря на все наши усилия по повышению производительности, плохой сигнал интернета может заставить пользователей ожидать загрузки контента несколько секунд (или более).
Долгое время традиционным ответом дизайнера на непредсказуемое время ожидания был спинер – циклическая анимация, которая сообщает пользователю: «Погодите. Что-то будет» неважно будет оно через одну или десять секунд.
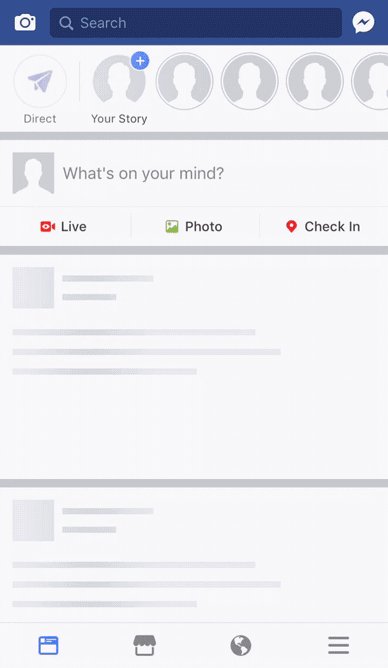
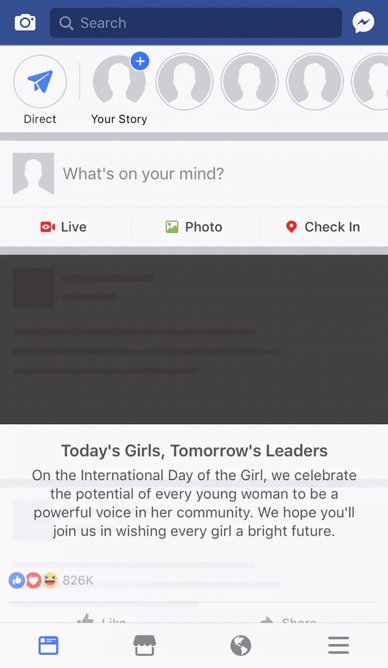
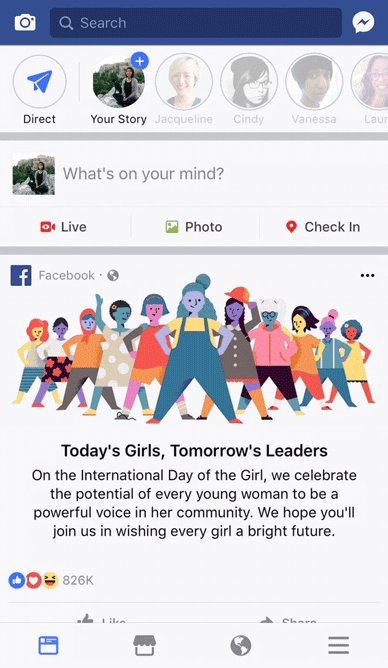
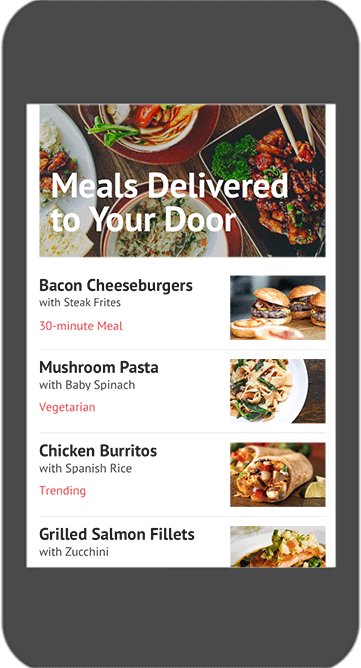
Совсем недавно дизайн паттерн, известный как прогрессивная загрузка, приобрел популярность. При прогрессивной загрузке отдельные элементы становятся видимыми на странице, как только они загружаются, вместо отображения всех элементов сразу. Рассмотрим следующий пример из Facebook:
Прогрессивная загрузка в приложении Facebook
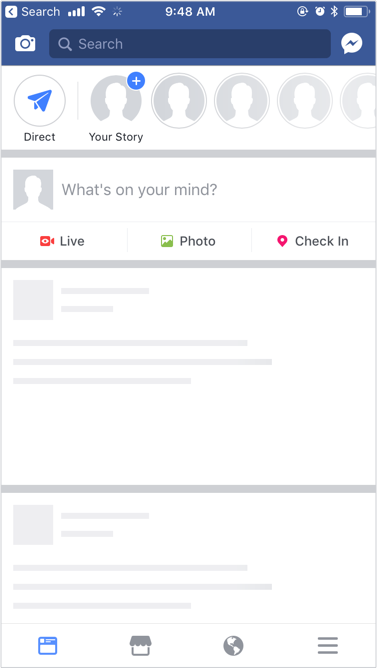
В приведенном выше примере сначала загружается каркасный экран. Это, по сути, каркас страницы с полями-заполнителями для текста и изображений.
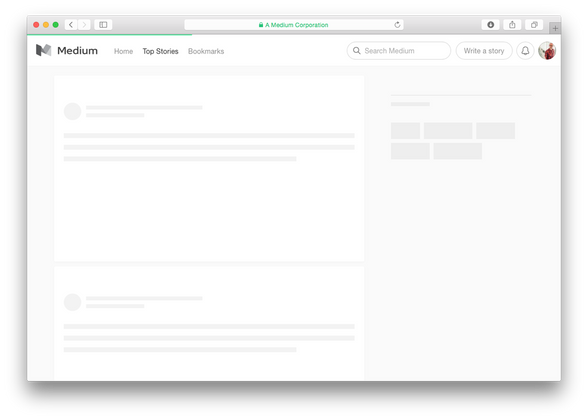
Каркасное отображение веб-страницы Facebook
Полагается, что прогрессивная загрузка с использованием каркасных экранов принесет пользу пользователю, показав, что есть прогресс, тем самым сократив кажущееся время ожидания. Google, Medium и Slack используют каркасное представление контента, чтобы сделать свои приложения более производительными.
Итак, должны ли мы все использовать каркасные экраны, чтобы заставить ваши приложения ощущаться быстрее? Чтобы ответить на этот вопрос, мы решили провести небольшое исследование влияния различных методов загрузки на воспринимаемое время ожидания.
Дизайн-тест
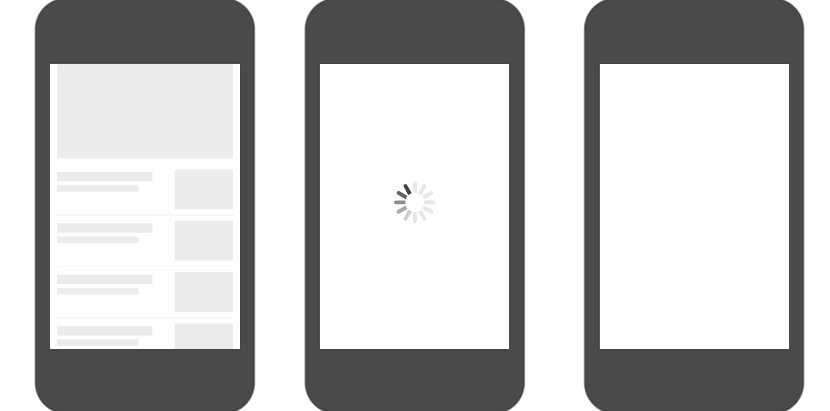
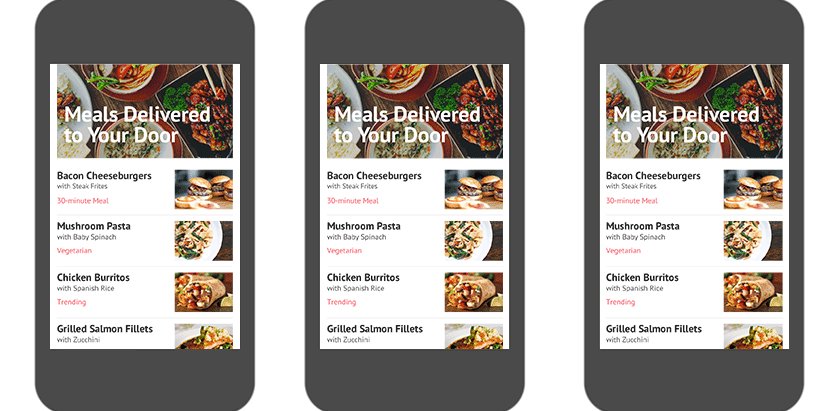
Мы создали короткий тест для мобильных устройств, которые измеряли кажущееся время ожидания пользователей для трех различных анимаций загрузки одинаковой длины: спинер, каркасный экран и пустой экран.
Самый быстрый способ создания теста – использовать анимированные GIF-файлы для имитации каждой анимации загрузки и поместить их в существующий фреймворк тестирования. (Мы выбрали Chalkmark от Optimal Workshop.) Пользователям, которые проходили тест на мобильных устройствах, было предложено выполнить простую задачу, а затем им случайным образом показали один из GIF-файлов. Следуя задаче, которая отвлекала пользователей, им была задана серия контрольных вопросов о том, как долго они ждали загрузки страницы.
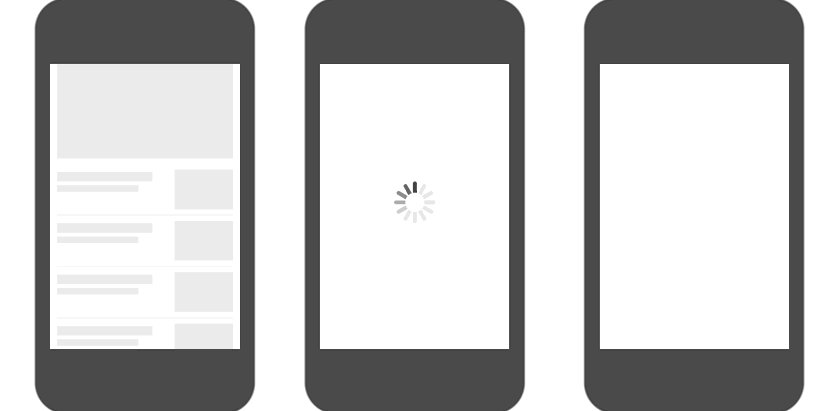
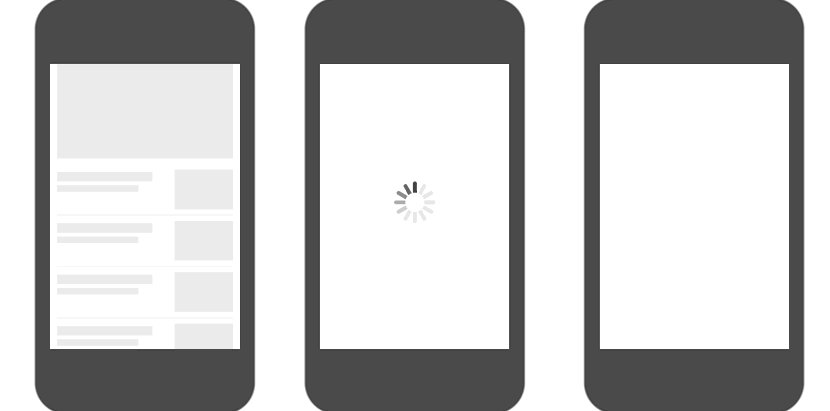
Вариант каркасного экрана из проведенного нами теста
Контрольные вопросы:
- Основываясь только на том, что вы можете вспомнить, ответьте на следующее утверждение: «Рецепты быстро загружались для меня». [Полностью согласен, частично согласен, нейтрален, частично не согласен, категорически не согласен, я не обратил внимание]
- Из того, что вы можете вспомнить, оцените количество времени, затрачиваемого на загрузку рецепта блюд. [1 секунда, 2 секунды, 3 секунды, 4 секунды, 5 секунд]
Мы также измерили время, в течение которого пользователи каждой группы выполняли отвлекающую задачу. Основываясь на книгах, которые мы читали, казалось правдоподобным, что каркасное представление контента могло бы ускорить выполнение задачи, быстрее ориентировав пользователей в структуре страницы.
Примерно половина (70) участников теста была приглашена через Amazon Mechanical Turk и им заплатили за участие. Остальные были приглашены через социальные каналы Viget. Результаты теста совпали в обеих группах участников.
Гипотезы:
- Пользователям в группе каркасного экрана будет казаться наименьшее время ожидания.
- Пользователи в группе каркасного экрана быстрее выполнят задачу.
Результаты
В тесте приняли участие 136 человек, и каркасное представление контента показало худшие результаты по всем показателям. Пользователям в группе каркасных экранов потребовалось больше времени для выполнения задачи. Вероятно, поэтому они отрицательно оценили время ожидания (отвечая на первый вопрос вариантами «Категорически не согласен» или «Частично не согласен»), и предположили, что время ожидания было больше, чем у пользователей, которые видели спинер или пустой экран.
Таблица 1. Результаты теста
Каркасный экран
Спинер
Пустой экран
Количество участников исследования
39
39
58
Процент участников, согласившихся с утверждением
"Страница загружалась быстро"
59%
74%
66%
Процент участников, не согласившихся с утверждением
"Страница загружалась быстро"
36%
10%
26%
Воспринимаемое среднее время ожидания (секунд)
2.82
2.41
2.29
Время на завершение задачи после загрузки (секунд)
10.54
9.49
9.50
В этой таблице показано, как участники в среднем отвечали на каждую из трех имитируемых анимаций загрузки.
Все три варианта теста
Участники в группе спинера, чаще всего оценивали время ожидания положительно (отвечая на первый вопрос вариантами «Полностью согласен» или «Частично согласен») и имели более короткое среднее время ожидания, чем ожидалось в группе каркасных экранов.
Анализ
Неожиданно слабая производительность каркасного экрана может быть вызвана одной или несколькими из следующих причин:
- Каркасное представление контента, в какой-то мере новинка, и привлекает больше внимания, чем вездесущий спинер.
- Каркасные экраны работают лучше в знакомых интерфейсах и могут сбивать с толку в новых, когда пользователи не знают, чего ожидать.
- Каркасное отображение веб-страниц лучше всего работает, когда время ожидания очень короткое.
Мы догадываемся, что каждая из этих причин имеет определенные достоинства, но для этого необходимо провести больше тестов. В любом случае, каркасные экраны не панацея для повышения кажущейся производительности и их следует использовать вдумчиво.
Вы пробовали каркасные экраны в своих дизайнах? Нам бы хотелось узнать ваши соображения по теме. Пожалуйста, пишите комментарии.
Перевод статьи Kathryn Faulkner, Katherine Olvera











Топ коментарі (0)