Попробуйте представить самый приятный вариант пробуждения после сна - Pancake.
Предыстория Pancake
Несколько лет назад мой смартфон сломался. Это было ужасно, потому что я даже не мог его перезагрузить. В конце дня я попробовал найти свой старый будильник, чтобы завести его на утро, и вдруг вспомнил, что я давно его выкинул. Представьте, мне даже пришлось скачать будильник на мой лэптоп! Обычно будильник играл одну из моих любимых песен, а в то утро меня болезненно разбудил какой-то ужасный звук. Это было почти как пощечина, прямо как изобретение Симон Гирц. И тогда я понял, как здорово было просыпаться под свои любимые песни. Вот как на свет появился Pancake.
Вызов
Во-первых, как пользователь Spotify, я искал приложение, которое могло бы предоставить мне такой сервис: приложение, которое могло бы отслеживать мои плейлисты на Spotify и играть их по запрограммированному будильнику. Единственное решение, которое мне представилось, было довольно непростым. Мне нужно было бы держать свой лэптоп включенным всю ночь. Ну уж нет! Во-вторых, мне хотелось бы иметь возможность шаринга. Согласитесь, не очень удобно постить на фейсбуке что-то вроде: «Эй, друзья, я проснулся, давайте слушать мой плейлист!»
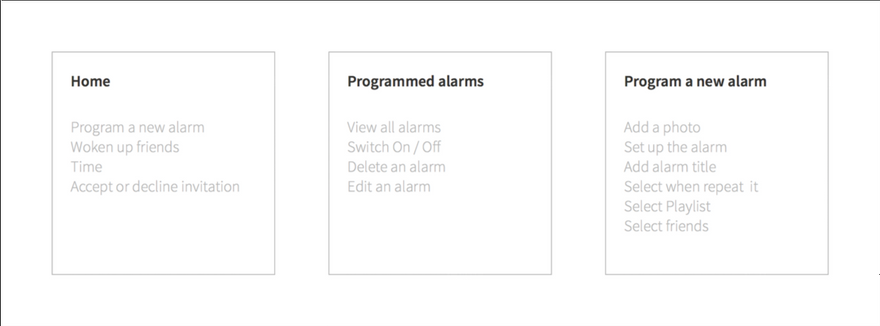
Анализ события в приложении
Основная цель – создать интерфейс, который будет прост, но при этом достаточно приближен к дизайну Spotify. Я хочу, чтобы пользователь уверенно пользовался моим приложением, и дизайн моего творения должен быть приятным сам по себе. Без сомнения, он будет первым, что пользователи увидят с утра. И я не хочу, чтобы они ослепли или испугались. Базовый список событий приложения помог бы мне придерживаться максимально простого сценария. Я не вижу смысла как-то усложнять функционал, кроме как добавить фоновую картинку для каждого будильника. Это дополнительная персонализация.
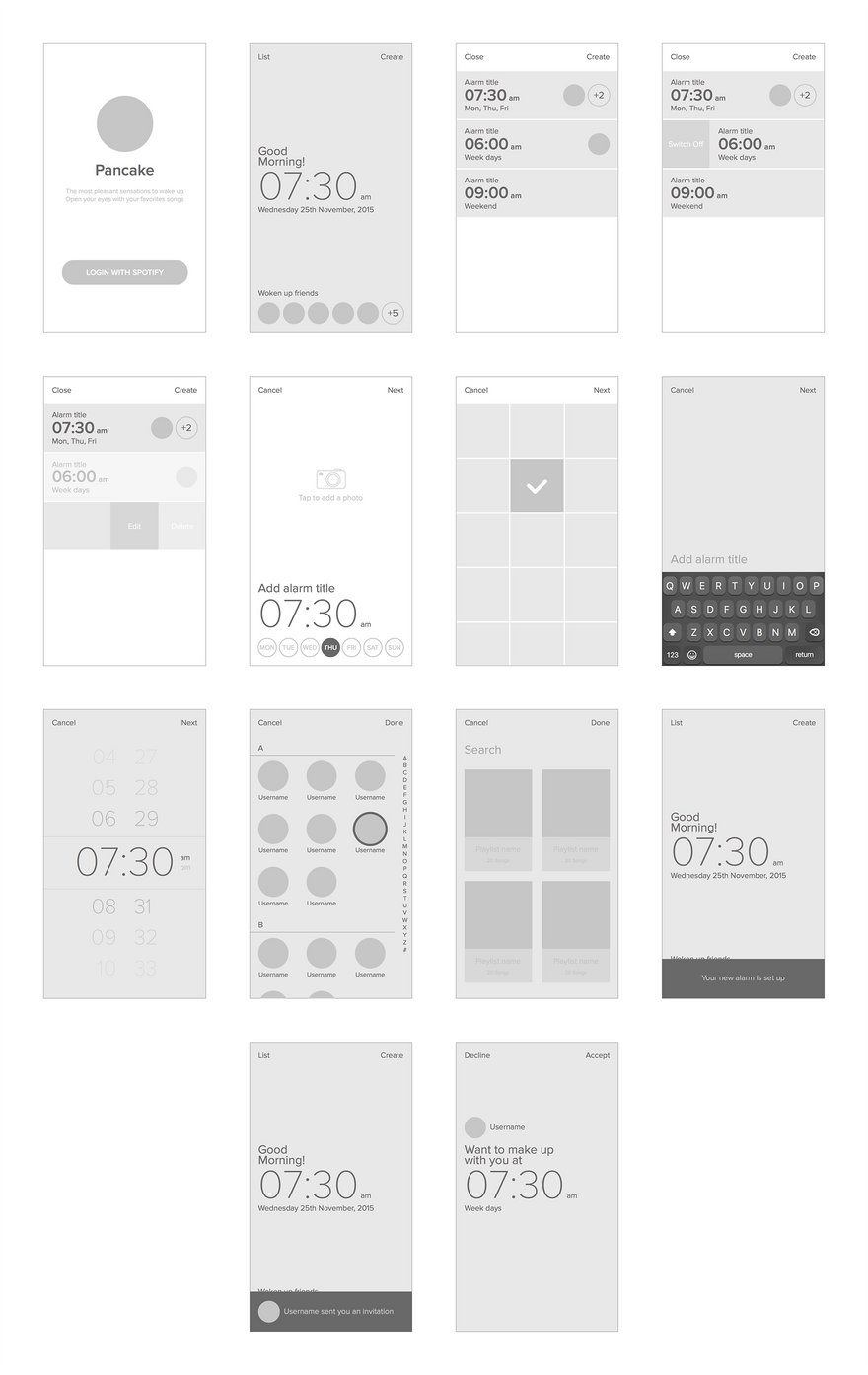
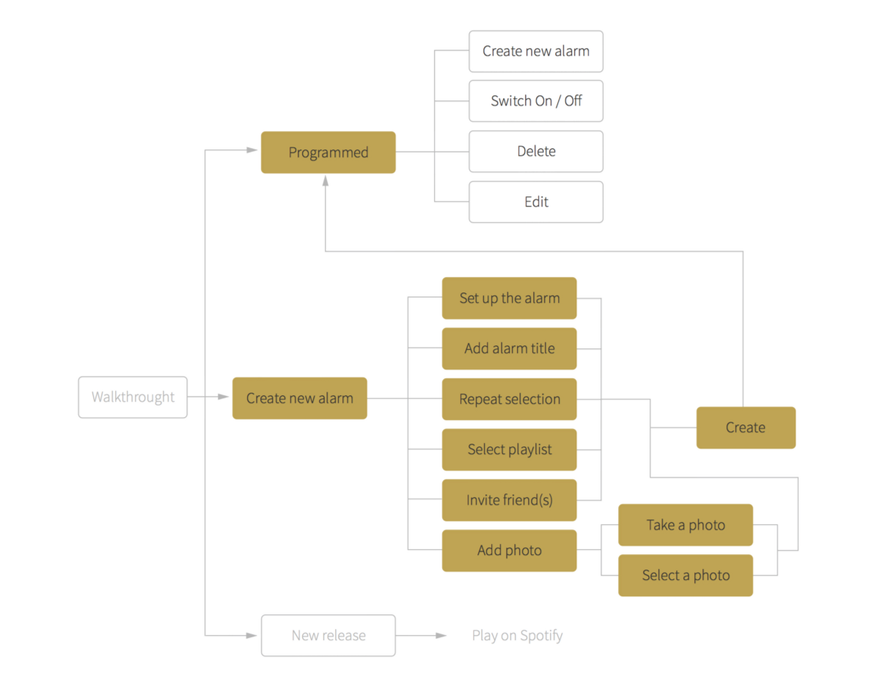
Алгоритм действий пользователя (user task flow)
Он помогает мне продумывать дизайн. Я имею в виду определять все главные события в приложении. Держать эту таблицу рядом со своим экраном – отличный способ сделать свое приложение таким же красивым, как и умным. Такой алгоритм определяет подход в дизайне и разработке.
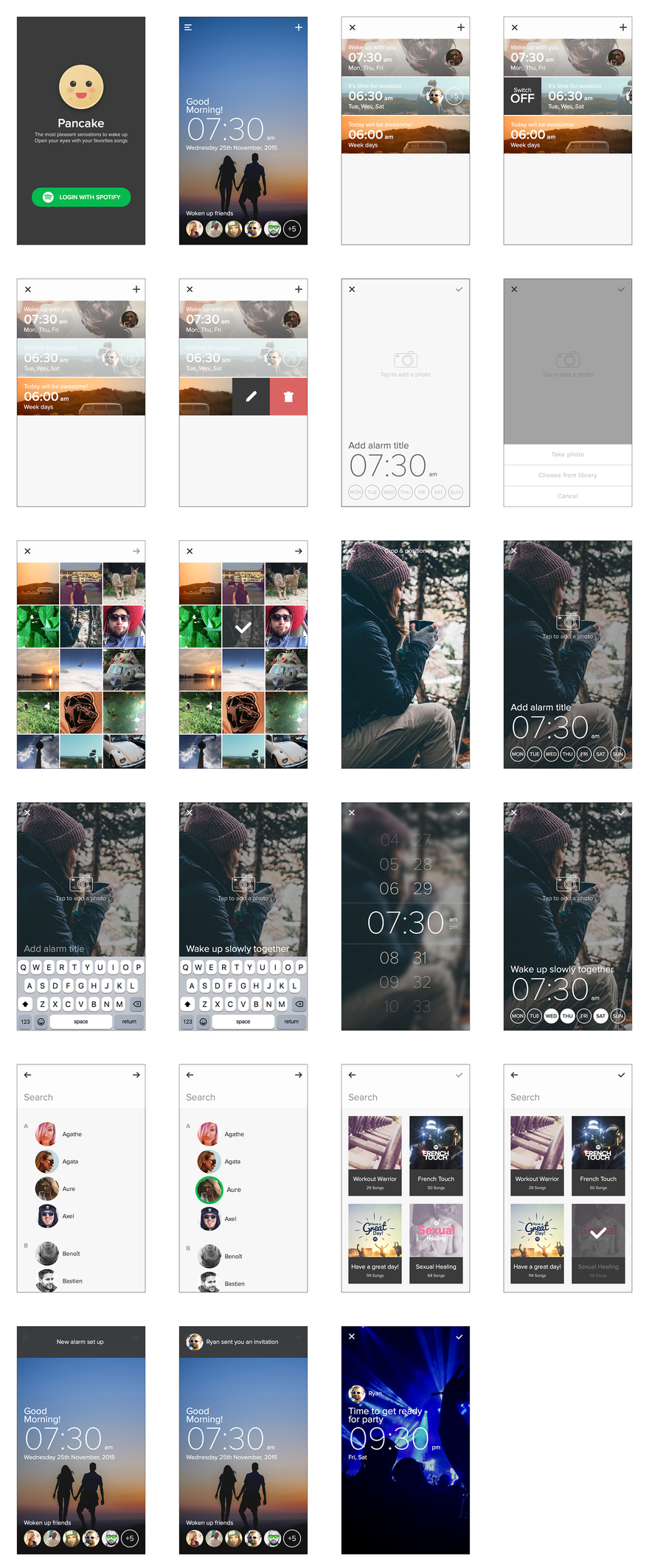
Проектирование приложения
Использование каркаса помогло мне визуализировать алгоритм действий пользователя. Перед этим шагом я набросал его на бумаге и продолжил продумывать дизайн на макетах. Я попытался задействовать реальные данные максимально по возможности. И комментарии друзей, их отзывы, были очень полезны на данном этапе. 
Цвета и брендирование
С самого начала я думал над тем, какие цвета продукта мне следует задействовать в дизайне. Дизайн интерфейса Spotify просто отличный, особенно в сочетании серых тонов с зеленым и белым. С моей точки зрения Pancake – немного другой, тут в интерфейсе много изображений. Так что будут использоваться другие цвета, выдержка, размытие… Плюс нужно учитывать, что приложение, в основном, будет использоваться утром или перед сном, так что лучше использовать мягкие оттенки. Брендинг будет довольно простой, как и сам функционал приложения: ничего вычурного.
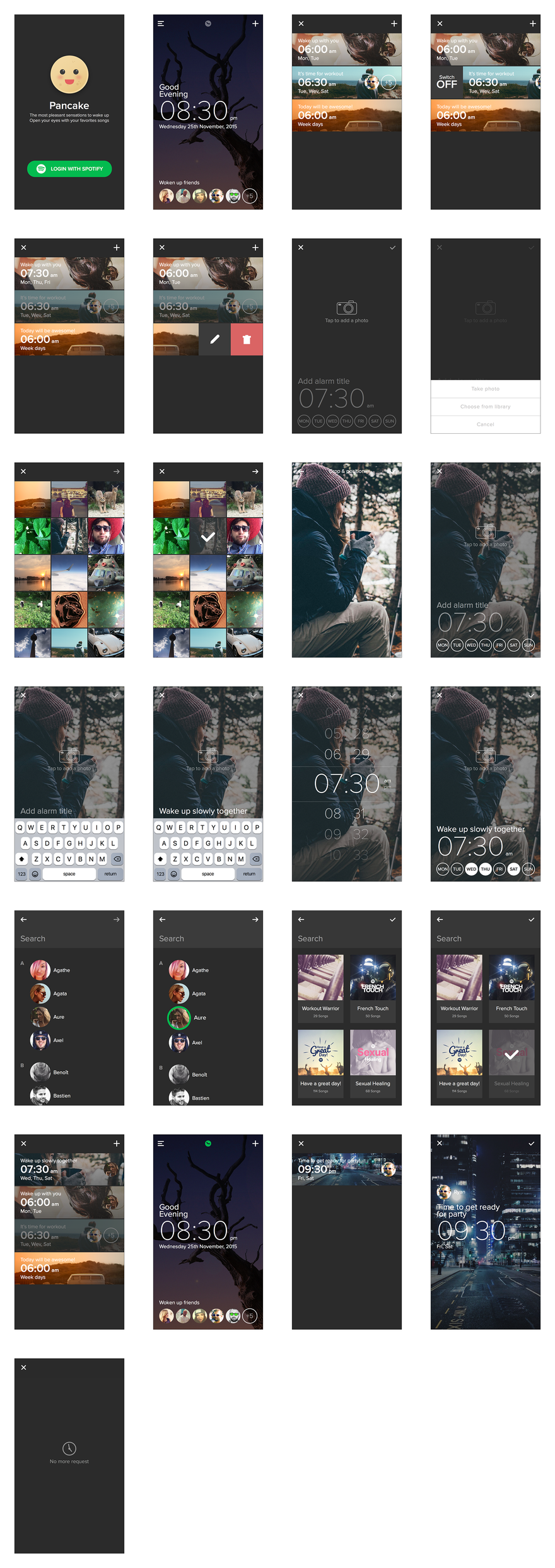
Бета-версия
Мне нужно добавить еще скринов, чтобы обеспечить более плавные переходы пользователя от действия к действию. Я забыл добавить возможность выбирать изображение или фото из галереи телефона. Я также добавил область поиска на экране приглашения. Есть также большой бок с этим белым цветом она. Более темный фон будет более приятен для глаз.
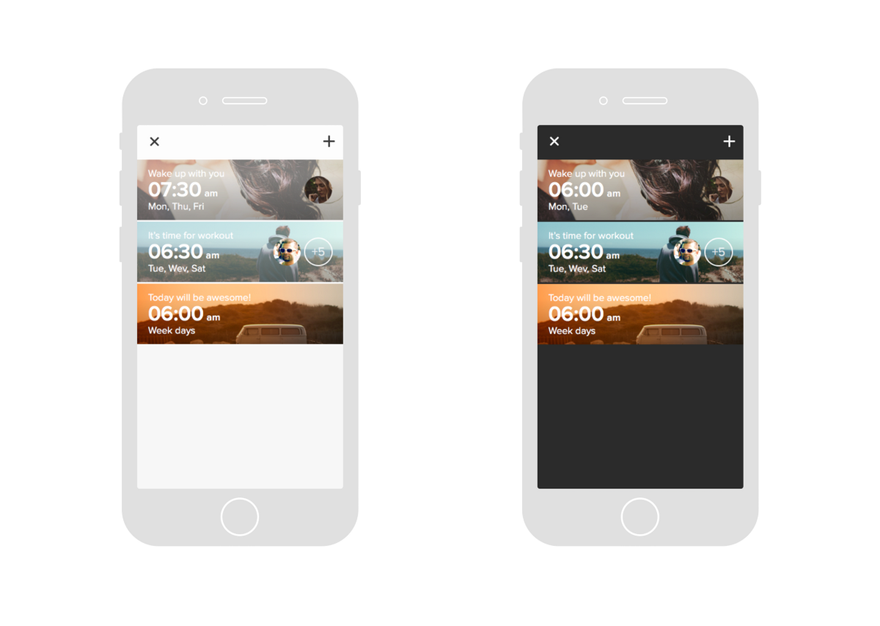
Альфа
После дизайна бета-версии у меня появилась проблема с яркостью. В самом деле, этот массивный белый фон – не лучший мой выбор. По поводу сравнения ниже, яркость не так важна, как в бета-версии. 












Топ коментарі (0)