В течение следующих двух недель сообщество Figma откроется для всех пользователей Figma, что позволит вам просматривать и искать тысячи файлов, опубликованных сообществом: дизайн-системы, паки иконок, вайрфреймы, иллюстрации и многое другое.
Сообщество Figma, анонсированное в прошлом году, представляет собой пространство, в котором вы можете публиковать файлы Figma, чтобы каждый мог их проверить, повторно использовать и ремикшировать. Тысячи дизайнеров приняли участие в бета-тесте, и мы, улучшая дизайн и функции, постепенно открывали им доступ.
Мы были в восторге от изобретательности, щедрости и креативности бета-тестеров. Крупные дизайн-организации, такие как Microsoft и Google , разработали полноценные дизайн-системы. Иллюстраторы, такие как Bonnie Kate Wolf, создали коллекции повторно используемых артов. Ряд компаний, например, Mixpanel издали необычайно полезные наборы для Figma. А такие дизайнеры, как Nerdfox поразили нас анимированными прототипами. Мы даже увидели примеры настольных игр.
Возможно, вы видели наши посты в социальных сетях, но до сегодняшнего дня только участники бета-тестирования, могли просматривать всю коллекцию файлов и профилей. Пока мы продолжаем работать над этой новой частью Figma, поэтому для публикации файлов вам нужно участвовать в бета-тесте.
Релиз, который состоится в ближайшие две недели – это только начало того, чем, как мы надеемся, станет сообщество Figma. Мы рады, что вы познакомитесь с тем, что уже создано на данный момент.
Как только вы станете частью сообщества Figma, вы сможете искать и просматривать файлы, изучать теги, а также ставить отметку «Нравится» и дублировать файлы. Для начала мы предлагаем вам заглянуть за кулисы некоторых из наших любимых файлов. Подписывайтесь на их авторов, чтобы быть в курсе, когда они опубликуют новые ресурсы.
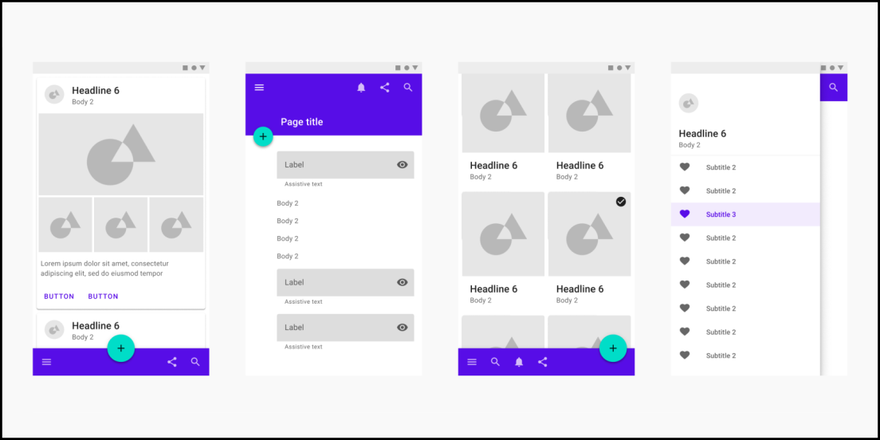
Jessie Z, Material Design Baseline kit
Jessie Z – дизайнер в команде Material Design в Google. Material – это адаптируемая дизайн-система, и Джесси создала Material Design Baseline Kit из-за потребности в наборе загружаемых ресурсов, который предлагает как хорошую отправную точку, так и достаточную гибкость для различных случаев использования. «Создание дизайн-системы с нуля может быть непростой задачей», – подытожила Джесси.
Набор состоит из двух частей. Джесси пояснила, что первая часть «Material Theme» обеспечивает основу для пользователей, которые хотят создавать свои собственные темы: «Эта часть может использоваться для настройки типографики и цветовых палитр. Вы сможете сразу посмотреть, как это влияет на компоненты, систему состояний и примеры макетов». Вторая часть – скорее традиционный лист стикеров (stickersheet).
«Любой может рассматривать этот design kit, как холст для изучения различных способов настройки существующих компонентов, для визуализации наших рекомендациях по дизайну, а также, чтобы определить свой бренд или индивидуальность продукта», - сказала она.
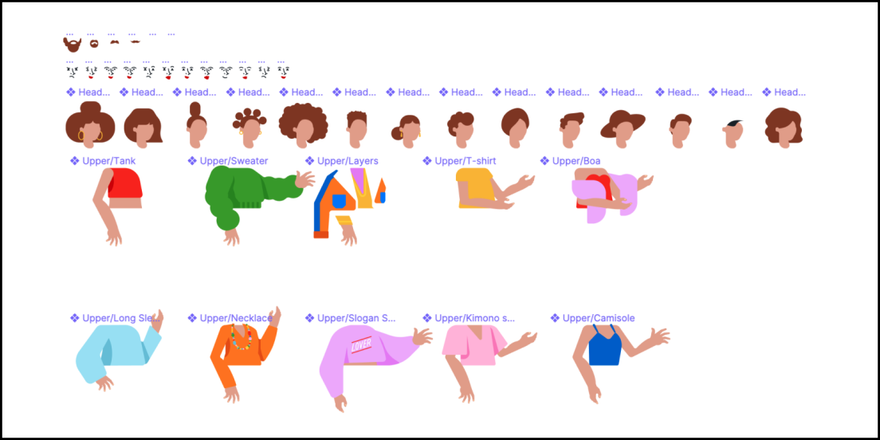
Bonnie Kate Wolf, Open Figures
Bonnie Kate Wolf, иллюстратор в Oura, создала библиотеку иллюстраций Open Figures. Ранее она разрабатывала модульные системы в таких компаниях, как Square, где они в основном использовались, чтобы помочь продуктовым дизайнерам самостоятельно работать с иллюстрациями. Когда она создавала эту библиотеку для Blush, у нее было много творческой свободы: «Это дало мне возможность создать новый небольшой стиль, который не зависел бы от рекомендаций какой-либо компании», – написала она. «Я смогла создать именно то, что хотела». И она создала библиотеку, которую можно использовать для чего угодно. «Я надеюсь, что люди смогут использовать ее, чтобы рассказывать в презентациях о своих продуктах, и просто для развлечения!»
Она также отметила, что создание этих иллюстраций напомнило ей о необходимости проектировать с учетом доступности и инклюзивности: «При проектировании персонажа в инвалидной коляске (что было частью первоначального плана) мы поняли, что надо обрезать платья и длинные куртки, чтобы верхние части одежды подошли пользователю с ограниченными возможностями».
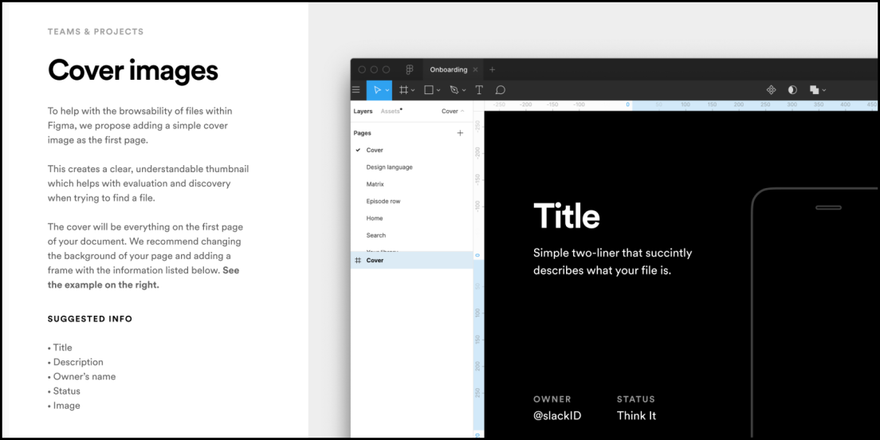
Barton Smith и Cliona O’Sullivan, Spotify Ways of Working
Бартон Смит, Associate Principle Product Designer, и Клиона О’Салливан, Global Head of Design Operations, создали файл Spotify Ways of Working, чтобы показать, как их команда взаимодействует и организует свою работу в Figma. «Из разговоров с другими компаниями стало ясно, что не существует хорошо отработанной модели для организации работы в Figma и что для некоторых это стало проблемой», – поделился Бартон. «Поэтому мы подумали, что сообществу может быть полезно взглянуть на наш подход».
По мере того, как команда Spotify освоилась с этой структурой, они уже начинают вносить изменения на основе полученных знаний: «Мы уже пересматриваем некоторые из наших решений, поскольку получаем больше отзывов от команды дизайнеров и продолжим вносить изменения по мере появления новых идей».
Бартон и Клиона надеются, что этот файл вдохновит другие команды пересмотреть свою собственную структуру и процессы. Они говорят: «В конце концов, вы не можете сотрудничать, когда не можете найти нужные файлы».
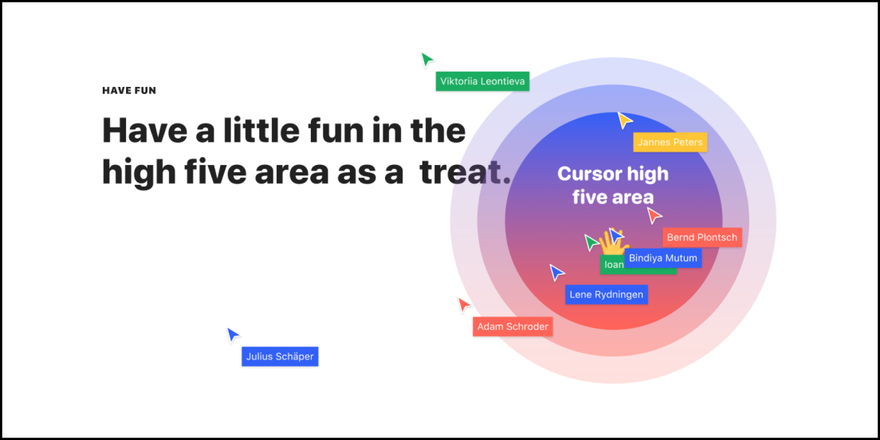
Victoria Leontieva, Remote Design Sprinting
Во время работы в Microsoft, Виктория Леонтьева тестировала со своей командой спринт удаленного проектирования. «Когда разразилась пандемия, команда призвала меня поделиться шаблоном с сообществом, поскольку удаленная работа стала необычайно актуальной», – сказала она. Поэтому она создала шаблон Remote Design Sprinting .
Помня, насколько сложно ей было привыкнуть к удаленной работе, она хотела поделиться своим опытом с другими командами: «В первые недели карантина работа над шаблоном помогла мне справиться с изоляцией», – рассказала она. «Я целиком посвятила себя этой работе, поскольку думала, что это может помочь другим командам, как помогло мне. Я стала более уверенно запускать удаленные спринты и наладить более тесный контакт с моими удаленными коллегами».
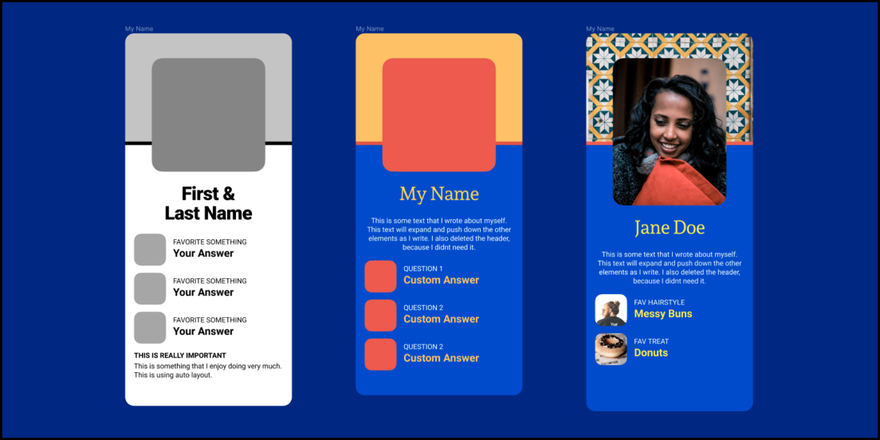
Miguel Cardona, Auto Layout Icebreakers
Мигель Кардона, преподаватель New Media Design в Технологическом институте Рочестера (RIT), придумал Auto Layout Icebreakers, чтобы лучше запомнить имена студентов: «Я хотел, чтобы у меня была серия легко повторяемых шагов и предварительно подготовленных компонентов. Например, набор цифровых флэш-карт», – сказал он. «Моей целью было познакомить всех студентов друг с другом с помощью этого виртуального знакомства».
Ранее Мигель делился идеями для занятий в классе. Теперь, когда обучение стало в основном виртуальным, крайне важно предоставить учащимся возможности для общения. Мигель говорит: «Занятие можно провести по видеоконференцсвязи, чтобы люди создавая что-то вместе могли узнать друг друга».
Особенно сейчас, когда каждый класс выглядит и ощущается по-разному, и Мигель подчеркивает, что учителя должны корректировать его под своих учеников и их знания инструментов дизайна: «В конечном счете, я хочу, чтобы люди кастомизировали его в соответствии со своими потребностями или групповыми занятиями».
Ryan Tauss, Figmabble
В начале карантина Райан Таусс, a Senior Product Designer в Tide Cleaners, , заметил, что в сообществе Figma появляется все больше и больше игр. Наткнувшись на игру Scrabble в своем шкафу, он понял, что может воспроизвести ее компоненты в Figma. Представляем, Figmabble, настольную игру-кроссворд.
Хотя сообщество Figma предлагает ресурсы, которые вы можете использовать в работе, при создании Figmabble Райан понял, что он может создать что-то, что может принести немного радости людям, сидящим в изоляции: «Figmabble – это пример того, как Figma может стать холстом для забавного творчества, не ограничиваясь продуктовым дизайном».
Если вы просто просматриваете страницы или ищете что-то конкретное, загляните в Figma Community, когда увидите его на навигационной панели слева, и примите участие в бета-тестировании, чтобы поделиться собственными ресурсами.
Перевод статьи figma.com













Топ коментарі (0)