Введение в Open Color Tools, набор инструментов для изучения, определения и управления системами цвета.
В конце 50-х годов прошлого столетия, Pepsi уступила часть рынка Coca Cola в юго-восточной Азии из-за смены цвета своих автоматов с “царственно” синего на “ледяной” синий. Когда компания UPS заходила на рынок Германии в 1976, это вызвало сопротивление у местных потребителей. Возникла необходимость заменить цвет униформы с коричневого на зеленый. Пассажиры были в замешательстве, когда персонал United Airlines приветствовал их белыми гвоздиками на первых рейсах из Гонконга. Авиакомпания быстро заменила их на красные цветы. В некоторых частях Азии, светлые оттенки синего ассоциируется с печалью. Коричневая униформа напомнила немцам об CC, военизированное крыло нацистской партии, носившими название “коричневые рубашки”. А многие пассажиры авиакомпании United Airlines думали о смерти, когда видели белые цветы.
Цвет имеет значение
Кроме сопутствующего значения и возможности пробуждать эмоции, цвета выполняют функции. Один и тот же оттенок красного цвета, может использоваться в качестве цвета бренда, который выделяется на фоне остальных, или же как элемент интерфейса, который привлекает внимание. Кодировка цвета также используется для того, чтобы вызвать у людей соответствующие ассоциации. 

Что в названии?
“Синий” и “серый” - это просто названия, которые описывают определенный диапазон цветового спектра. Восприятие цветов может сильно отличаться. Если вы когда-то красили комнату цветной краской, вы поймете, о чем идет речь. Стены выглядят по-разному, в зависимости от степени освещения. При плохом освещении, бледно серый цвет выглядит намного темнее, в то время, как при хорошем освещении он почти белый. Вероятнее всего, вы также участвовали в разгоряченных спорах с человеком, который называл предмет желтым в то время, как предмет был (очевидно же!) зеленого цвета. Для людей, страдающих дальтонизмом, названия цветов еще более бесполезны. “Красный” - всего лишь пустое слово.
Влияние цветов на дизайн
Цвета имеют большое влияние на дизайн. Именно поэтому, хорошие дизайнеры осознанно подходят к выбору используемых цветов. Они не просто создают красивые комбинации цветов, но также, создают целые системы цветов, которые учитывают различные аспекты: психологический, культурный, функциональный и контекстуальный. Для документирования таких систем, у дизайнеров уже сейчас есть несколько хороших инструментов. Zeplin, Avocode и Craft Library дают прекрасную возможность извлекать цвета из существующих дизайнов и собирать их в совокупность образцов. На основе этого, можно разработать названия цветов таким образом, чтобы люди, которые работают над проектом, лучшим образом понимали основную идею и основу выбора конкретного цвета, а также могли это применить в таблицах стилей (в CSS, BootStrap и т.д.). Однако, все это происходит уже после завершения процесса дизайна. Но с увеличением сложности дизайна, сложно говорить о “завершении”. В идеальной ситуации, правильные определения для цветов, должны быть присвоены и использоваться на протяжении всего процесса дизайна. Текущее состояние цвета можно передать коллеге просто при помощи снимка экрана. И все изменения не будут связаны с тратой больших усилий.
Цвета как материал
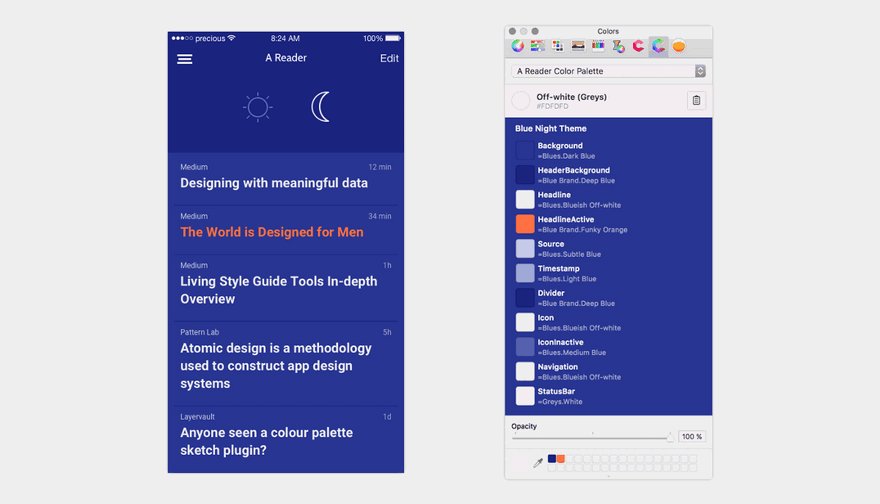
Цвет - это материал, с которым работает дизайнер. Как и в любом другом деле, понимание своего материала - очень важно. Однако, современные средства не отражают важность цвета в качестве материала. Основной запас такого материала выглядит как обычный список используемых цветов. Sketch извлекает цвета в “цвета документа”. Также, есть показ “недавних цветов”, что является списком часто используемых цветов и того, как они используются в вашем документе : 




Осознанный цвет в действии
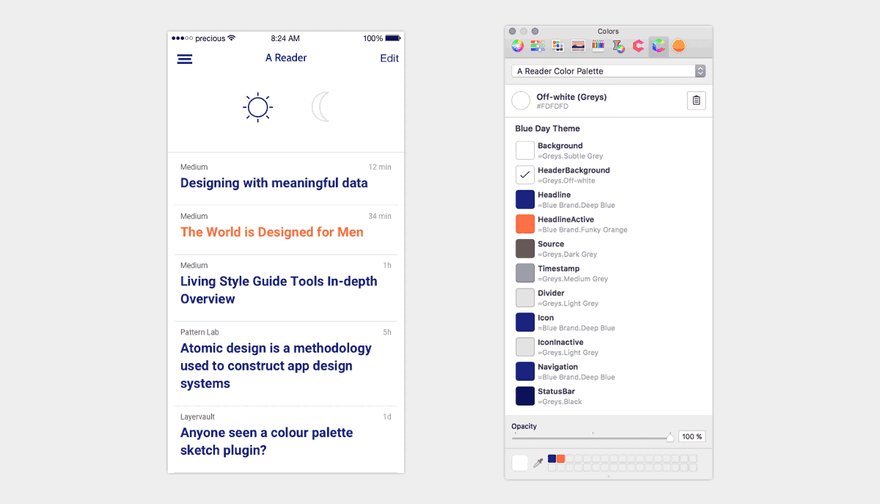
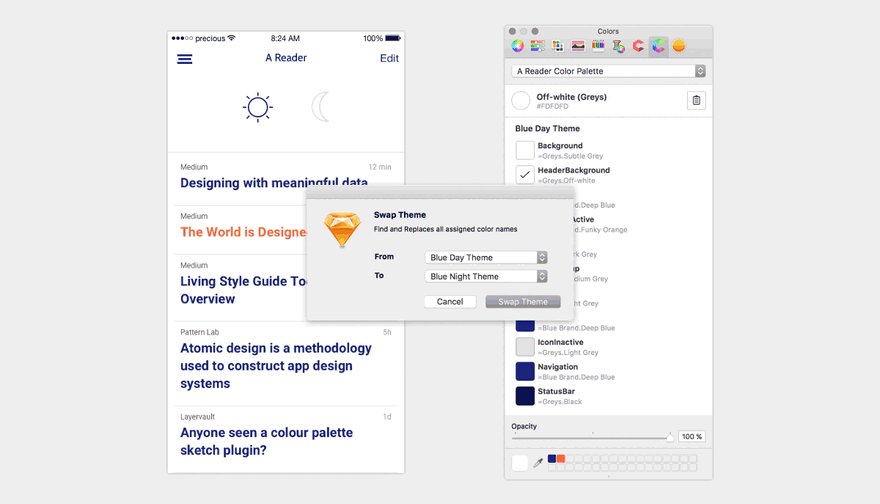
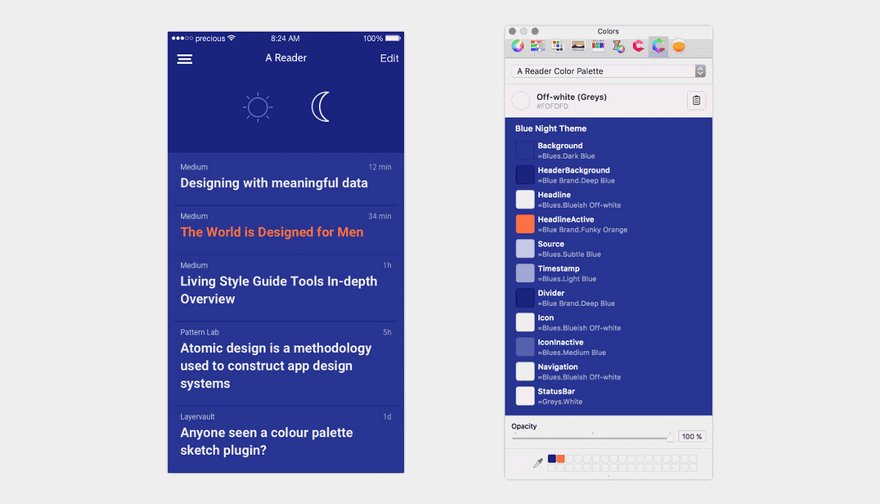
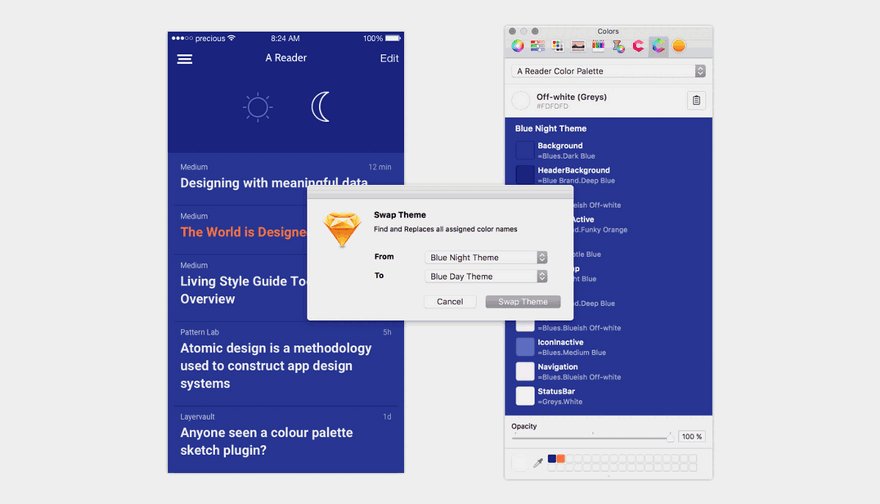
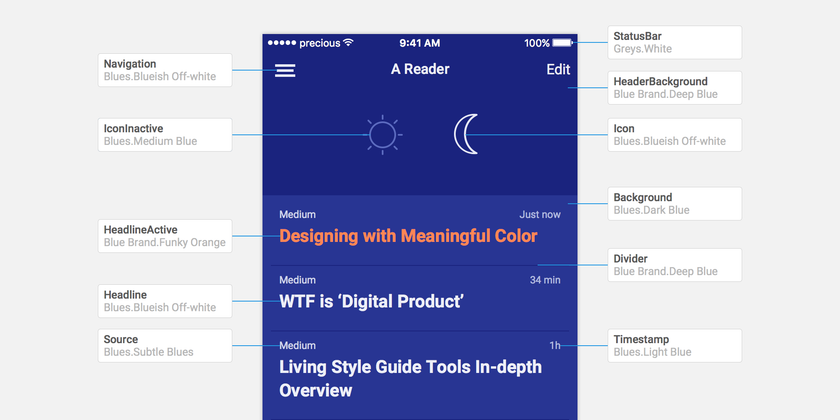
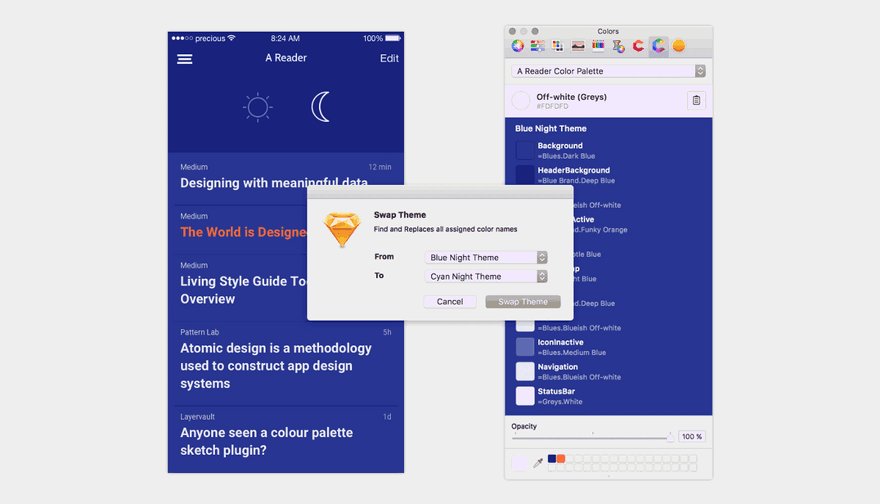
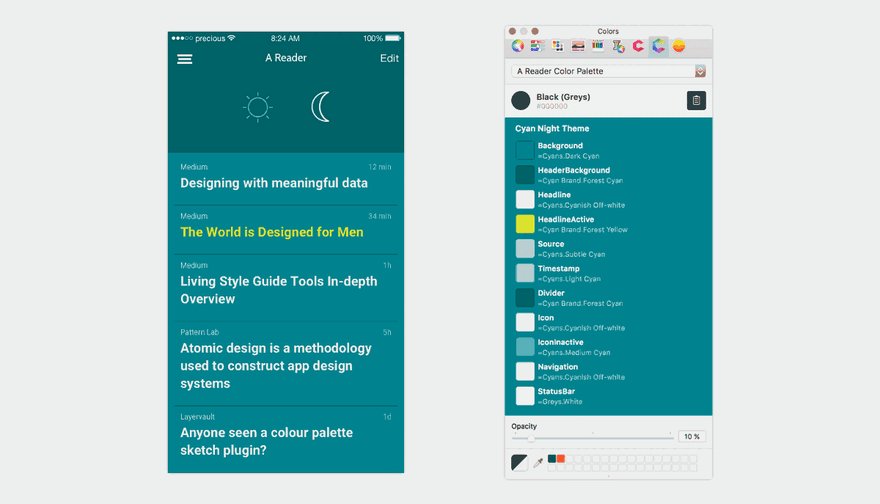
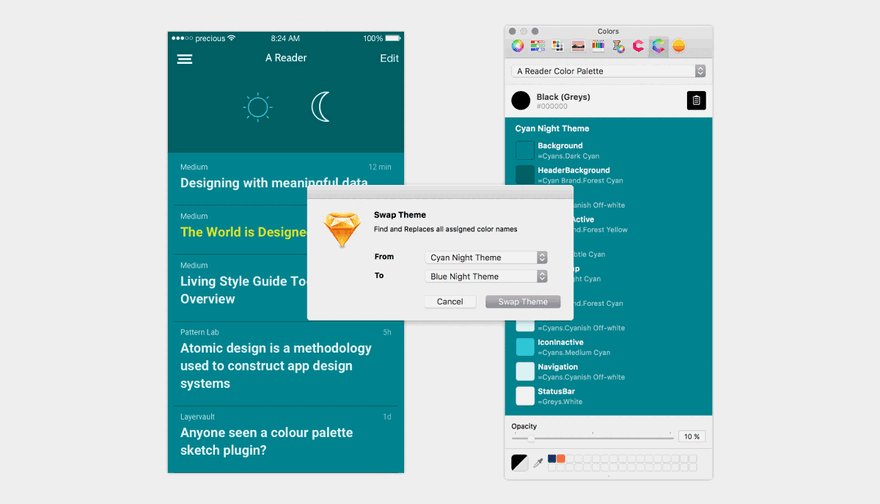
Скажу вам больше. Расширение Open Color в Sketch, позволит вам закрепить значимые названия в слоях: вместо определения свойства как “белый с оттенком”, вы сможете назвать его “цвет фона хедера” или просто “фон хедера”. Представьте себе, что приложение содержит разные цветовые схемы: светлая “дневная” и темная “ночная”. Вы называете элементы как “фон хедера” или “заголовок” и присваиваете их соответствующим элементам UI. В зависимости от используемой темы, они могут иметь различные свойства цвета: 

Инструменты Open Color для каждого
Если вас заинтересовал данный материал, присоединяйтесь к нам для улучшения работы с цветами, делая такую работу более осознанной. Взгляните на Open Color, набор дизайн инструментов для исследования, определения и управления системами цветов. С нетерпением ждем ваших комментариев, предложений и вопросов. Также вы можете скачать показанные выше документы и палитру цветов в Open Color, в формате .oco: A Reader Themes Demo.sketch A Reader Color Palette.oco Обратите внимание, что эти демо файлы будут работать только при наличии Open Color Tools, установленного на компьютер. Скачать пробную версию и купить программу можно здесь.
Перевод статьи precious design studio








Топ коментарі (0)