Обновленная схема разработки под iOS в Sketch
Мы выросли, теперь разработка в Sketch для iOS стала удобнее. Приложение существенно изменилось, теперь у нас есть символы, новый экспорт и даже некоторые функции редактирования растровой графики. Наше сообщество существенно расширилось — очень много компаний и продуктов поддерживают Sketch. Я бы хотел дополнить свой обзор нововведений в Sketch 3. Вы можете скачать в конце готовый файл и самостоятельно пройтись по следующим темам:
- Общие положения
- Использование UIKit
- Управление символами
- Умный экспорт
Общие положения
Используйте страницы одного документа
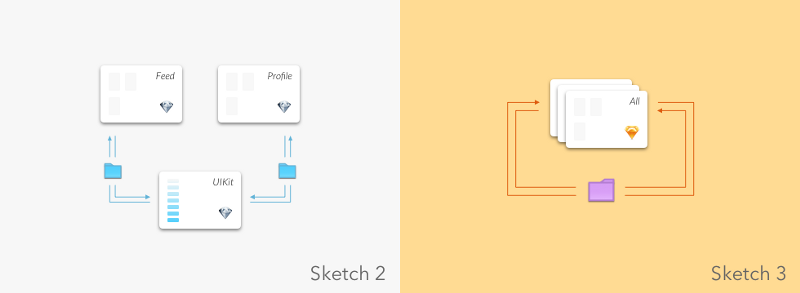
Год назад я заводил несколько файлов плюс UIKit для работы над долгоиграющими проектами. При такой организации работы Sketch работал максимально быстро и надежно. Теперь же я рекомендую держать все скрины приложения в одном файле, учитывая то, что Sketch для iOS гораздо эффективнее справляется с большим количеством страниц, нежели файлов. Кроме того, синхронизация символов между страницами делает такую организацию работы еще более удобной.
Разница подходов UIKit + Плагин против Символов в Sketch 3
Честно говоря, вы и сейчас можете разбить проект на несколько документов, но это имеет смысл, только если это независимые друг от друга части без общих символов.
Объединяйте как можно больше объектов Таким способом можно уменьшить размер изображения на 80%. Лучше хранить несжатые изображения в папке проекта, так как они негативно влияют как на размер файла Sketch, так и на производительность.
Примечание: маскированный контейнер с изображением внутри также уменьшает производительность.
С точки зрения разработчика здесь еще одно преимущество — компактная иерархия объектов. Представьте, вам нужно изменить длину и ширину объекта, глубоко похороненного под другими. Если изображение не объединено (функция Flatten), вам нужно удерживать кнопку ⌘ и выделять изображение, а не контейнер с необходимым вам размером.
Клавиша ⌘ сразу покажет необходимые размеры, если изображение объединено (функция Flatten) Я не люблю закрепленные слои, потому что их нельзя быстро редактировать, и они мешают делать измерения.
Отключайте слои размытия
Если вам не нужно в дальнейшем редактировать слои с размытием изображения, вы можете спрятать папку с ними и оставить на виду только уплощенное базовое изображение. Дизайн некоторых приложений серьезно опирается на компоненты с размытием. Для таких будет лучше создать связанный стиль и включить фоновое размытие (Background Blur) прямо перед экспортом.
Иерархия страниц
Она должна быть достаточно гибкой, адаптированной под долгий путь разработки приложения. Если вы работаете над стартапом, который будет долго разрабатываться и видоизменяться, вы должны предусмотреть место для будущих итераций. Страницы - незаменимое средство для такой организации. Обычное фрилансерское приложение может вместиться в пару страниц. Навигация по иерархии не должна вызывать трудностей ни у вас, ни у разработчиков. Если два скрина на страничке смотрятся не совсем удобно, и вы подумываете об объединении некоторых страниц… Подумайте о разработчике, которому необходимо найти конкретный скрин в исходниках. Самый очевидный вариант работает лучше всего. По этой причине я делю приложение на странице, основываясь на его структуре. Если есть панель вкладок, я создаю как минимум 5 страниц. А также дополнительные страницы для входа/регистрации и т.д.
Такому же принципу я бы последовал и в случае с Боковым меню. Тем не менее, я всегда объединяю логически связанные страницы, но отражаю это в названии страницы."> Такому же принципу я бы последовал и в случае с Боковым меню. Тем не менее, я всегда объединяю логически связанные страницы, но отражаю это в названии страницы.
Рисуйте в @1x.
iPhone 6 Plus вынудил меня начать работать так. Мы хотим использовать одни и те же иконки для всех моделей iPhone, поэтому приходится работать именно так. Производительность в Sketch для iOS также повысилась. Для iPhone 6 я выбрал ширину в 320pt для артбордов, а не 375pt, как минимум до выхода следующей модели iPhone. Больше секретов по организации макета раскрыто здесь.
Начинаем работу
Вы можете начать со стандартного комплекта элементов Sketch для iOS, воспользоваться каким-то загруженным пакетом или создавать элементы с нуля по мере продвижения процесса прототипирования. Если вам необходимо следовать стандартам дизайна Apple iOS, обязательно нужно учитывать стандартные размеры. В этом вам здорово помогут статьи здесь и здесь. После пары приложений вы уже запомните пропорции часто используемых элементов, таких как панель навигации или панель вкладок. Поэтому я не думаю, что UIKit будет тут полезен.
Предустановленные пакеты
В некоторых случаях UIKit может быть чрезвычайно полезен. Я выработал определенные правила касательно всех пакетов, которыми пользуюсь:
- они содержат модальные окна — так как многим приложениям необходим функционал демонстрации экрана, загрузки файлов и т.д.
- содержат элементы клавиатуры — почти каждое приложение запрашивает от пользователя ввод каких-то данных (достаточно иметь графические версии)
- не содержат связанных стилей и символов — если вы вставляете из пакета группы стилей, они могут заменить ваши собственные. Или, как минимум, начнется беспорядок с названиями.
- не содержат никаких артбордов — потому что артборды видны на iOS-устройстве через Sketch Mirror, так что заниматься копипастом очень быстро надоедает из-за переключения экранов.
Зачастую я не могу запомнить, где находится тот или иной элемент и в итоге создаю его с нуля. Если у вас та же проблема, предлагаю объединить самые важные элементы из разных пакетов в один файл, это ускорит работу над проектами.
Символы
Создайте свою библиотеку символов во время создания макета, и обновляйте для соответствия бренду в дальнейшем. Я настоятельно рекомендую не использовать связанные стили и связанные тексты стиля внутри символов. Работать над проектом будет удобнее, так как вы точно будете видеть, какие части меняются при вставке. Не забудьте использовать слеш (/) в имени при составлени состояний символов
Символы для контроля состояний
Представьте, у вас есть поле ввода с 3 состояниями: нормальное, заполненное и отключенное. Как я обычно создаю символы?
- Вначале я создаю символ под названием “input / normal”, в списке слоев должна быть папка под названием “input”.
- Теперь копируем папку “input” и дублируем символ. Назовем символ тоже “input” из-за имени папки. В дальнейшем название можно легко расширить до “input / filled” (состояние “заполненного” поля).
- Проделайте то же для другого состояния.
Использование имени вместо имени с состоянием в списке слоев позволяет избежать путаницы, когда есть слой “input / normal”, и при этом состояние символа “input / disabled”.
Наименование символов
Для сохранения текстовой информации после изменения состояния, символы должны иметь текстовые слои с такими же названиями.Главный текстовый слой полей ввода, выпадающие списки и панели называются “Title”.
Не забудьте исключить текстовое Значение из Символа
Например, в музыкальном приложении я как-то ввел названия своих любимых песен и исполнителей и использую этот контент до сих пор везде, повторяя сколько нужно.
Часто используемые символы
Панель навигации. Я создаю символ и назначаю ему имя в соответствии с действием слева. Обычные состояния - base, back и close (база, назад и закрыть).В моей реализации Tab Bar - это папка с двумя символами и маской между ними. Нижний символ называется “tab bar / base” и содержит неактивные состояния, верхний символ называется “tab bar / active” и содержит активные состояния. Маска между ними включает корректное активное состояние.Смена иконки отразится на всех скринах
Экспорт для внешнего использования
Некоторые особенности экспорта в Sketch для iOS помогают мне каждый день:
- название приложения ios/название артборда — скрины из папки ios-app-name загружаются в онлайн-инструменты для прототипирования
- preview/название состояния — в макете должна быть какая-то логика в наименовании элементов пользовательского интерфейса. Экспортируется для того, чтобы показать клиентам или менеджеру, поэтому должно быть максимально доступно для понимания.
- old/название приложения ios/название артборда — для неудачных скринов, которые вы пока не хотите удалять. Я также покрываю такие скрины серым прямоугольником, чтобы не вводить разработчика в заблуждение.
- backgrounds/имя — для фоновых изображений
- assets/имя блока/имя иконки — для иконок. Параметр имя блока обычно имеет значение nav bar (панель навигации) или tab bar (полоса табуляции), его можно пропустить.
Контейнеры - это сетка для иконок
Последнее обновление Sketch расстроило мой рабочий процесс - при дублировании группы автоматически добавляется число в конец имени слайса. Я думаю, разработчики из Bohemian Coding вскоре это как-то исправят.
Дизайнеры должны понимать, какая часть приложения разбита на слайсы, и иметь возможность применять изменения без дополнительных усилий.
Сначала мы выбираем размер контейнера, в котором будет размещена иконка. Точные значения зависят от стиля, но если вы выбрали контейнер размером 30 X 30 точек для панели навигации (Navigation Bar), другие иконки также должны в него вмещаться.
- Если разработчику нужно убрать иконку, он удалит изображение без изменений в коде.
- Помогает контролировать визуальный стиль приложения — некоторые иконки не симметричны, и выглядят более органично, если их сместить на пару точек.
- Контейнер решает разные проблемы с экспортом, если фигура имеет размерности с плавающей запятой.
Слайсы для иконок
Я советую использовать слайсы для иконок вместо того, чтобы делать экспортируемыми папки/фигуры, чтобы ослабить взаимосвязь между экспортом и процессом создания дизайна. Нормальное название иконки выглядит как “name icon”. Если она готова для экспорта, заголовок группы изменяется на “name : icon”.
- Размер слайсов постоянный, прозрачные пиксели не вырезаются.
- Папку под названием “share : icon” гораздо проще понять, чем “ios-app-name/assets/nav bar/share”.
- Чтобы создать экспортируемую иконку в размере @1x…@5x и изменить название на понятные для Android (@mdpi, @hdpi, @xdpi, @xxdpi, @xxxdp), нужно проделать немалую работу. Но вы можете создать один слайс с доступными опциями экспорта вместо его копирования, как обычного слоя. Переименуйте и измените размер, если нужно.
Если вы поддерживаете iOS 7+, можно экспортировать pdf вместо png. Но некоторые приложения все еще поддерживают более ранние версии iOS.
Экспортируйте очевидно
Слой сетки (Grid) - это не просто контейнер, это способ понять, какие иконки уже готовы для экспорта. Я создаю связанный стиль “grid : export” для всех контейнеров в моем документе. Пока я делаю слайсы, слои grid включены. Таким образом, я вижу, какие иконки уже “нарезаны”. Я отключаю слои сетки перед экспортом артбордов для инструментов прототипирования.
Разработчики должны иметь возможность четко понимать, где найти иконку и ее контейнер.
Разработчик получил мой файл со включенным слоем сетки. Он использует клавишу ⌘ и выбирает слой слайсов, чтобы измерить иконку и понять, где ее найти. Когда слайсы сверху, разработчику не надо выделять фигуру (shape).
Для продолжения рисования дизайна спрячьте слайсы, так как клавиша ⌘ снова выделит фигуру
Экспорт в символах Вы можете интегрировать экспорт в символы. Я лично делаю это не каждый день. Но вам стоит забыть о кнопке Export. После ее нажатия Sketch начинает генерировать превью для всех слайсов. Если у вас есть слайсы в символах, получится очень много дубликатов для экспорта. Некоторые приложения насчитывают 300+ слайсов, из-за чего Sketch зависает при экспорте. Но вы можете улучшить экспорт такими способами:
- Если нужно экспортировать все скрины для загрузки или получения исходников, лучше всего воспользоваться инструментом комадной строки Sketch. Просто введите “sketchtool export названия слайсов-of-file.sketch” и получите все слайсы как можно быстрее. Научите этому приему своих разработчиков.
- Если вы хотите экспортировать все артборды на странице (при заливке нового сценария приложения), можете выделить их через плагин Sketch Mate и нажать кнопку экспорта внизу в инспекторе.
- Отдельные слайсы также легко экспортировать, нажав кнопку внизу инспектора.
Экспорт скриншотов App Store
Лучше всего воспользоваться файлом из http://sketchtoappstore.com. Скачайте, и пользуйтесь им как шаблоном в опции “File — Save as Template” (сохранить как шаблон). Не представляю, как я раньше справлялся с этим вручную!
Заключение
Эта статья не является истиной в последней инстанции, это сугубо мои правила, по которым я работаю каждый день. Вы можете скачать файл превью, чтобы потестировать приемы, описанные в статье. Все же я советую всем использовать Sketch для iOS приложений, очень удобно. Все меняется, поэтому ищите наиболее удобные вам способы, учите разработчиков и работайте максимально эффективно в команде. Буду рад узнать ваше мнение в комментариях. Спасибо всем, кто вытерпел дочитать до конца ☺
Перевод статьи Timur Nurutdinov






Топ коментарі (0)