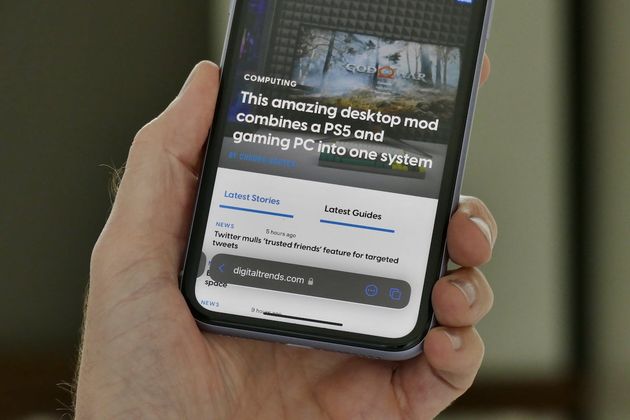
Я пользовался бета-версией iOS 15 на своем iPhone, и самое заметное изменение – это серьезная переработка интерфейса Safari. Apple проводила открытые итерации, поэтому я решил написать небольшую критику, как будто я работал над этой функцией и пытался понять, готова она к продакшену или нет.
Примечание: эта статья рассматривает iOS 15 beta 4. Вероятно, она устареет с выходом новых бета-версий.
Что нового?
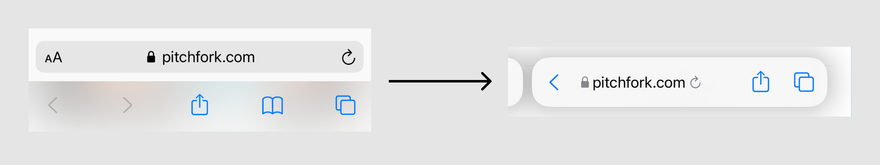
Вот параллельное сравнение Safari в iOS 14 и iOS 15 beta 4 с помощью сайта Pitchfork. У Pitchfork есть собственное меню, ориентированное на нижнюю часть экрана, которое очень хорошо сочетается с новым интерфейсом Safari.
Вкратце изменения выглядят следующим образом:
- Весь интерфейс взаимодействия с веб-страницами перемещен из верхней части экрана в нижнюю.
- Верхняя и нижняя панели инструментов Safari теперь объединены в одну плавающую URL-панель, которая “парит" поверх контента страницы.
- Свайп влево или вправо по строке URL-адреса позволяет перемещаться между вкладками.
- Safari теперь поддерживает группы вкладок и имеет совершенно новый интерфейс управления вкладками.
Плюсы и минусы
У нового дизайна есть несколько преимуществ:
- Легче менять веб-страницы.
- Удобный переход между вкладками.
- Управление вкладками значительно улучшено.
- Новый интерфейс уникален и интересен!
Также есть несколько минусов:
- Иногда кажется, что плавающая строка URL-адреса «мешает». Она визуально доминирует в отличие от старого дизайна. Это связано с тем, что плавающий элемент требует дополнительного пустого пространства над и под ним, поэтому он привлекает больше визуального внимания, чем элемент, прикрепленный к краю экрана. Она также находится в том месте, где вы обычно скроллите или нажимаете на объекты.
- Некогда быстрые взаимодействия стали неудобными или более сложными. Переключение в режим приватного просмотра особенно неудобно: теперь требуется несколько нажатий внутри опций новой группы вкладок.
- Кнопки вокруг строки URL-адреса тесно расположены и их легко случайно нажать. Сам URL-адрес также существенно усечен, чтобы освободить место для всех кнопок.
- Нижняя часть экрана теперь довольно перегружена. Домашняя панель iOS и строка URL-адреса Safari находятся в непосредственной близости друг от друга, поэтому свайп в неправильном месте может дать непредвиденный результат. Еще хуже дело обстоит с такими сайтами, как Pitchfork, у которых дизайн навигации расположен внизу экрана. Теперь у нас есть 3 разных нижних навигационных элемента, соперничающих за внимание (веб-сайт, адресная строка Safari, домашняя панель iOS).
Почему они вносят эти изменения?
Я за эксперименты в поисках новых решений старых проблем интерфейса. Вы никогда не узнаете, сможете ли найти лучший дизайн, если не попробуете.
Когда вы изменяете такой фундаментальный элемент, как интерфейс браузера, вы должны понимать, что вы пытаетесь улучшить. Трудно превзойти проверенный временем софт, к которому все привыкли, поэтому вам нужно определить, какие аспекты, по вашему мнению, могут быть лучше, и исследовать новые дизайны с учетом этих целей.
Мы не знаем приоритетов Apple, но похоже, что они пытаются оптимизировать интерфейс Safari по трем причинам:
- Доступность, поэтому взаимодействие с интерфейсом браузера не требует дополнительных усилий.
- Экономия места и очистка интерфейса, поэтому в браузере меньше функциональных элементов и больше места для отображения веб-контента.
- Уникальность. Я не уверен, явное ли это намерение или просто побочный эффект проектирования первых двух пунктов.
Давайте оценим, насколько удачен новый дизайн.
Доступность улучшена для доступа к введенному URL-адреса, но это также имеет отрицательный побочный эффект на доступность контента сайта. Меню сайта и элементы навигации часто располагаются вверху экрана. Ориентация на верхнюю часть браузера помогает сдвинуть эти элементы вниз по вертикали, чтобы их было легче достать. Без функциональных элементов браузера вверху страницы контент будет еще дальше от вашей руки, и, следовательно, до него будет труднее добраться.
Это существенный недостаток, потому что 80% времени в браузере вы взаимодействуете с сайтами, а не с самим интерфейсом браузера. В результате общие преимущества нового дизайна неоднозначны.
Экономия места – одна из тех дизайнерских целей, корни которой зачастую кроются в крайнем минимализме, а не в реальных сценариях использования. Я предполагаю, что никто не жаловался на место, выделенное под интерфейс Safari в iOS 1–14, потому что это пространство было занято полезными кнопками и полями ввода, и в любом случае его было не так уж и много. Интерфейс нормально работал, а на остальное большинству людей было просто наплевать.
Но дизайнеры стремятся, чтобы, насколько это возможно, контент был звездой шоу. Если можно обойтись меньшим количеством функциональных элементов и упростить интерфейс браузера, почему бы не попробовать?
Отличный способ начать воплощать эту идею – собрать различные элементы интерфейса и объединить их в одном месте. Как-будто вы свалили все носки в одну кучу, а затем выясняете, как их рассортировать.
Вот что сделала Apple. Две отдельные панели инструментов объединились в одну.
Дизайнер агрессивно упростил интерфейс, а затем заставил каждый отдельный аффорданс бороться за повторное размещение на видном месте. Это итеративный процесс, когда все сводится к самому основному. А функции, оказавшиеся настолько важными, что их нельзя спрятать в подменю, постепенно вновь добавляются в интерфейс.
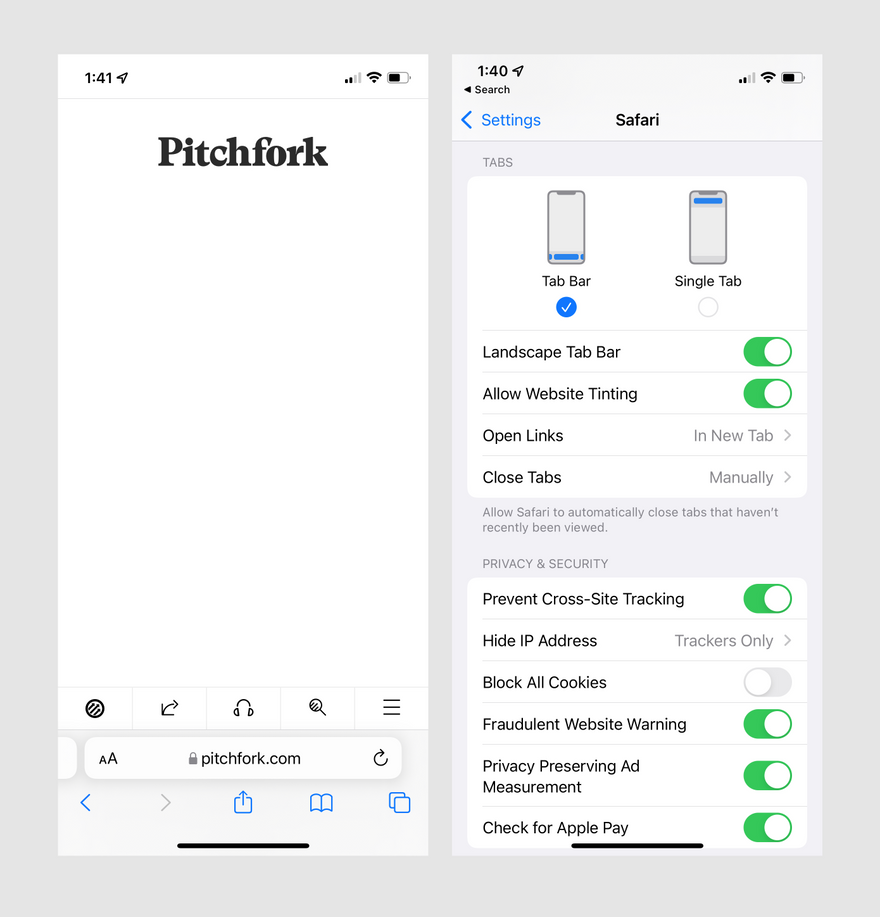
Как вы можете видеть на этих скриншотах, несколько кнопок были перемещены в подменю «Поделиться» и «Вкладки», вместо того, чтобы быть постоянно доступными на видном месте. Режим чтения и закладки не были урезаны. Кнопка «Обновить страницу» теперь намного меньше, а кнопка «Вперед» появляется только условно.
Уникальность – это также цель дизайнера, которая не оказывает очевидного воздействия на конечного пользователя, но со временем может иметь большие преимущества. Если Apple решит оставить этот новый интерфейс, он будет выделяться на фоне конкурентов. Это означает, что Safari будет легче отличить от других мобильных браузеров.
Если Apple сделает все правильно, они возглавят отрасль, предложив что-то новое и необычное, и другие создатели браузеров, скорее всего, последуют их примеру. Это впоследствии повлияет на создание мобильных сайтов. И со временем другие инновации также найдут отражение в этой экосистеме, ориентированной на нижнюю часть интерфейса.
Вот почему стоит попробовать переработать «уже решенные проблемы», такие как интерфейс браузера. В конце концов, вы можете найти лучшее решение или, по крайней мере, другое.
Успешен ли новый дизайн?
Это зависит от того, как вы оцениваете успех. Исходя из целей, перечисленных выше, новый дизайн, вероятно, достаточно успешен: он (в некоторой степени) доступен, экономит место и уникален.
Но действительно ли это значительно лучший опыт пользователя?
Не совсем.
Как правило, программное обеспечение легче использовать, когда аффордансы видны и заметны, а не скрыты в подменю. Конечно, вы не можете сделать все элементы заметными, потому что место ограниченно. Следовательно, вам нужно расставить приоритеты. Есть три основных варианта для любого поля ввода или кнопки, которые вам нужно добавить в интерфейс:
- Понятно и очевидно: аффорданс виден и заметен, имеет иконку и текстовую метку, описывающую его функцию.
- Очевидно, но не понятно: аффорданс виден, но у него есть иконка без текстовой метки, поэтому пользователи должны догадаться, что означает иконка.
- Понято, но не очевидно: аффорданс свернут или скрыт в подменю. Пользователи должны искать или угадать, где его найти, но как только они его найдут, на нем есть четкая метка.
В сложном программном обеспечении существует множество возможностей для организации, поэтому обычно вы используете все три варианта. Общая цель состоит в том, чтобы сделать главное, как можно более очевидным и понятным, а затем убрать менее используемые элементы.
После редизайна Safari Apple убрала несколько кнопок в категорию НЕ ОЧЕВИДНО, а те, что остались, были сгруппированы вместе. Теперь на этой маленькой панели есть как минимум пять разных аффордансов, которые делают ее переполненной. Некоторые функции, такие как приватные вкладки, глубоко похоронены и, вероятно, в них нет необходимости.
В целом, новый дизайн при повседневном использовании по-прежнему вызывает больше неудобств, чем старая версия, которую он заменяет. Но Apple может решить, что некоторое удобство стоит компромисса ввиду других преимуществ, описанных выше.
Что бы я попробовал дальше?
Это зависит от того, насколько они привержены дизайну плавающей строки URL-адреса. Если они придерживаются этой концепции, все, что остается – это оптимизировать ее, насколько это возможно. Несмотря ни на что, плавающая панель всегда будет казаться немного неуклюжей и перегруженной, потому что вы просто не можете вместить больше в одну горизонтальную панель.
Всякий раз, когда я чувствую, что в дизайне ограничено пространство, я задаюсь вопросом, почему мы оказались в ситуации, когда у нас недостаточно места для работы. Так что, если у команды еще есть время попробовать другие варианты, я бы посоветовал отказаться от ультра-минималистичной панели и изучить другие дизайны, которые позволили бы добиться большей гибкости.
Например, они могут попробовать скользящую нижнюю панель, как в приложении «Карты». С этим паттерном вы могли бы сохранить большинство преимуществ минимализма и доступности плавающей панели, но с гораздо большим пространством для быстрого отображения второстепенных функций.
Вот примерный макет, показывающий, как это может выглядеть:
Это, конечно, менее минимально, но также немного более очевидно и не так ограничено в пространстве. Проблема этого дизайна будет заключаться в том, как представить интерфейс управления вкладками (должен ли он находиться под скользящей панелью, внутри нее или сверху?)
Мэтт Бирчлер тоже придумал хороший вариант!
В любом случае, я надеюсь, вам понравилась эта критика дизайна. Такого рода вещи изменить сложно, особенно когда вы проектируете открыто и отовсюду получаете массу отзывов (особенно от дизайнеров, пишущих в своих блогах. ?) С нетерпением жду окончательного решения.
Обновление!
В iOS 15 beta 6 Apple выпустила новую версию интерфейса Safari, которая намного ближе к моему макету выше. Кроме того, они добавили возможность переключиться на старый вариант с адресной строкой в верхней части страницы.
Я целый день использовал новый дизайн, и это похоже на хороший компромисс между оригинальным дизайном iOS 14 и новой концепцией плавающей URL-строки. Думаю, что фидбек привел к менее резкому и более удобному варианту, который по-прежнему позволяет достичь всех вышеперечисленных целей. Это отличный пример получения фидбека и доведения идеи до готовности к продакшену.
Перевод статьи jonas.do











Топ коментарі (0)