Когда я изучал iOS 13 для написания недавно вышедшей статьи «Возьмите под контроль iOS 13 и iPadOS 13» , меня стал беспокоить все чаще встречающийся паттерн в дизайне iOS-приложений. Оформление интерфейса Apple Card в Wallet (см. статью «Как получить максимальную выгоду от преимуществ Apple Card», от 14 августа 2019 г.) окончательно подтолкнуло меня к написанию этой статьи. Потому что я обнаружил, что снова и снова выбираю один и тот же символ…
Правильно, я говорю о все более и более распространенных в iOS кнопках многоточия (мы обычно отображаем многоточие в виде трех маркеров при наборе текста).
Я уже не злюсь на саму кнопку многоточия; это проверенный символ, который писатели могут использовать весьма разнообразно. Вероятно, чаще всего он используется, чтобы показать преднамеренный пропуск слова, предложения или раздела в большом тексте. Например, Apple вставляет многоточие в имя файла, когда оно слишком длинное для выделенного пространства. Но многоточие также используется для обозначения, как утверждает Википедия, «незаконченной мысли, небольшой паузы, эхо голоса, нервного или неловкого молчания… Если поместить его в начале или в конце предложения, многоточие также может вызвать чувство тоски или нетерпения». Если бы только наша технология была настолько утонченной.
Но все это касается письменности. В интерфейсе Macintosh многоточие уже давно имеет особое значение. Многоточие после пункта меню означает, что выбор этого пункта приведет к диалоговому окну, а не к немедленному выполнению действия. Выбор «Файл > Сохранить» сохраняет текущий документ; выбор «Файл > Сохранить как…» открывает диалоговое окно «Сохранить», в котором вы можете ввести новое имя и местоположение файла. В технических текстах мы опускаем многоточие при обращении к пунктам меню, чтобы избежать путаницы с более традиционным его использованием.
Но в iOS – и даже в некоторых Mac-приложениях – Apple начала использовать многоточие случайным образом, что запутало его значение. Давайте рассмотрим примеры ниже.
Как Apple использует и злоупотребляет многоточием
Для начала вернемся к приложению Wallet, где вы нажимаете кнопку с многоточием, чтобы получить доступ к информации о кредитной карте и ее настройках.
В этом примере кнопка с многоточием аналогична выбору «Файл > Свойства» на Mac, чтобы открыть окно с метаданными выбранного файла. Интересно, что Wallet только недавно переключился на использование кнопки с многоточием. До этого он использовал кнопку, которая выглядела как строчная буква «i». Возможно, символ «i» был неудобен для системы сценариев и при локализации интерфейса на другие языки, но это символ стандарта ISO.
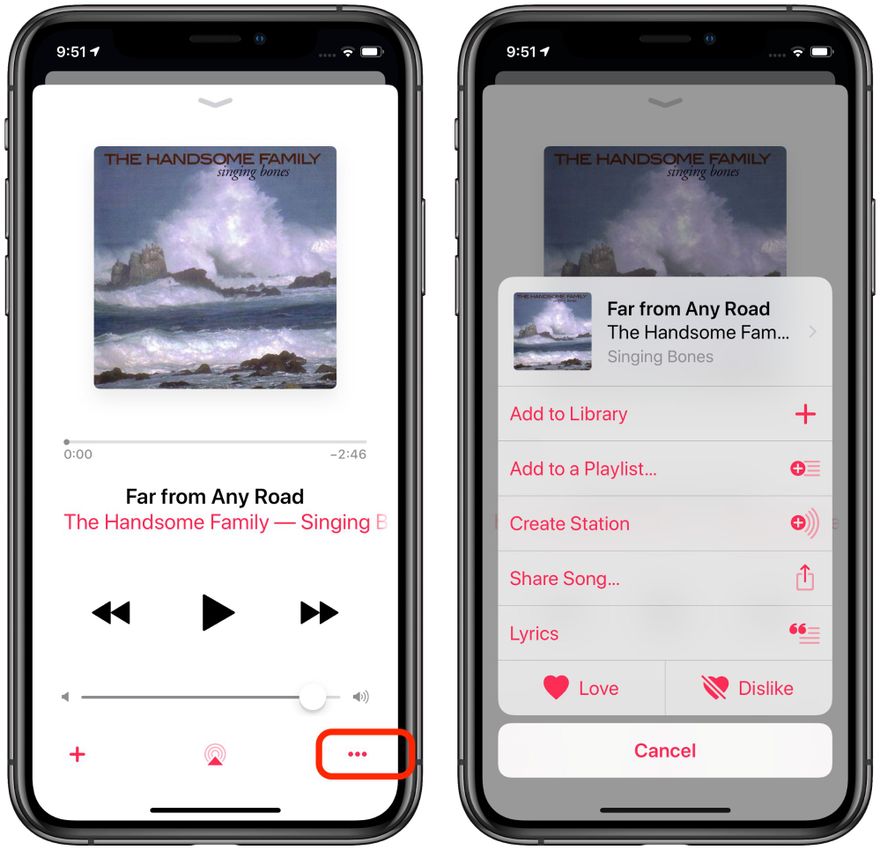
Допустим, вы переключаетесь на приложение «Музыка». Во время воспроизведения песни вы видите еще одну кнопку с многоточием. Вы можете предположить, что при нажатии на нее появится больше информации о песне, например, то, что вы видите в iTunes, когда выбираете «Правка > Сведения». Но нет, кнопка с многоточием в iOS-приложении «Музыка» открывает список действий, относящихся к трекам, например, добавление в библиотеку, добавление в плейлист, создание станции Apple Music на ее основе и так далее. По крайней мере команды меню «Добавить в плейлист» и «Поделиться песней» соответствуют стандартному использованию многоточия, указывающему, что при нажатии на него появится диалоговое окно.
Теперь кнопка с многоточием выступает в качестве контекстного меню действий, которые вы можете выполнить с выбранной песней. Она больше не указывает, что нажатие на нее предоставит информацию и настройки.
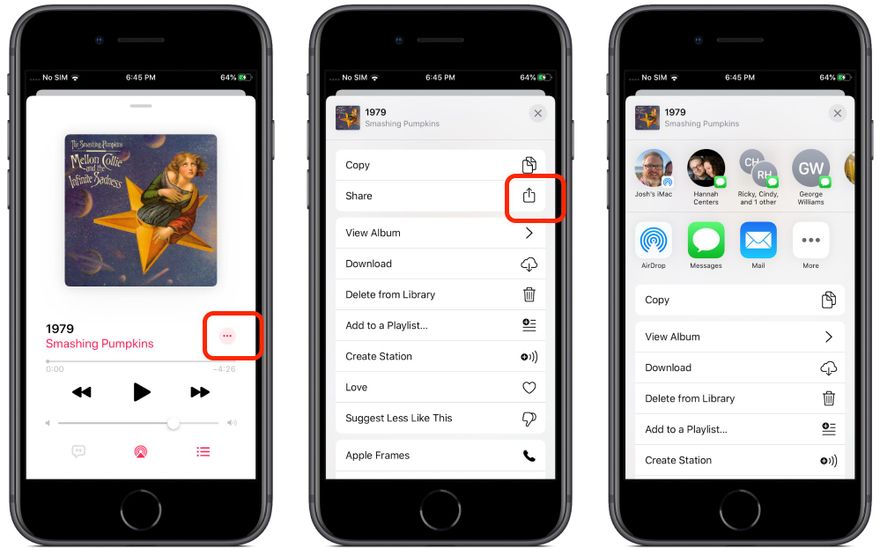
iTunes, который скоро исчезнет, выходит за рамки подобного использования многоточия, особенно при поиске музыки по артистам.
Хотя наличие двух разных типов кнопок с многоточием кажется чрезмерным, по крайней мере, Apple использует их здесь последовательно: нажатие на любую из кнопок с многоточием открывает контекстное меню для данного элемента. Но визуально этот интерфейс в полном беспорядке. К сожалению, это приложение «Музыка» в текущей бета-версии macOS 10.15 Catalina.
Говоря о бета-версиях, бета-версия iOS 13, по-видимому, отражает самые последние дизайнерские идеи Apple. Поскольку Apple сейчас проводит бета-тестирование iOS 13.1, визуальный интерфейс iOS 13.0, вероятно, уже останется неизменным.
iOS 13 подправил кнопку многоточия в Music, но не особенно полезным способом.
Во-первых, Apple изменила ее положение, но, что более важно, теперь нажатие на нее открывает activity view вместо action sheet, как в iOS 12. Говоря языком интерфейса должно ли многоточие открывать activity view или action sheet? Разница может показаться незначительной, но каждый раз, когда интерфейс делает что-то неожиданное, пользователи начинают сомневаться.
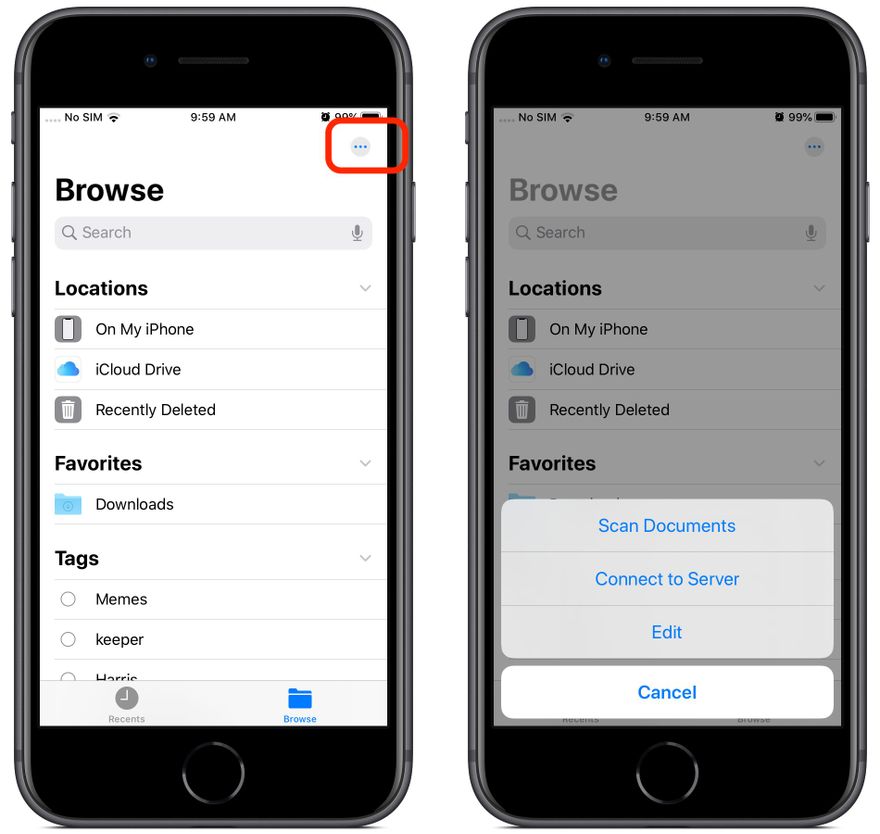
Подобную путаницу в интерфейсе мы видим и в приложении «Файлы» в iOS 13. Как и в случае с Wallet, Apple заменила совершенно понятную ссылку «Править» на кнопку с многоточием. Что она делает на этот раз? Возможно открывает настройки? Открывает опции поделиться?
Нет, на этот раз она предлагает команды для сканирования документов, подключения к серверу, а также параметры для редактирования мест, избранного и тегов. Это очень разные действия. Команда «Изменить» (Edit) подходит для управления списками элементов внизу, и новая функция для подключения к серверу также имеет смысл, но сканирование документов? В Файлах нет других функций, относящихся к созданию документов.
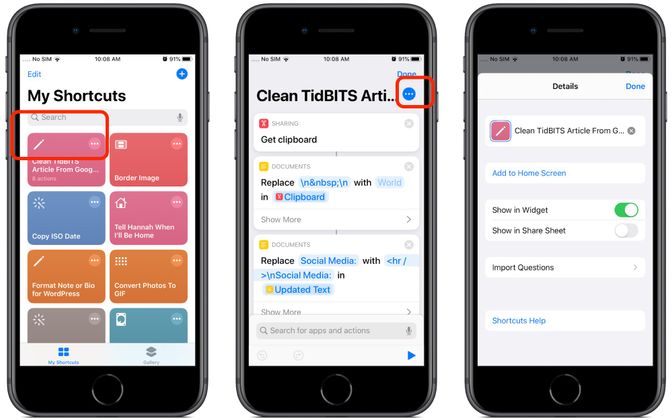
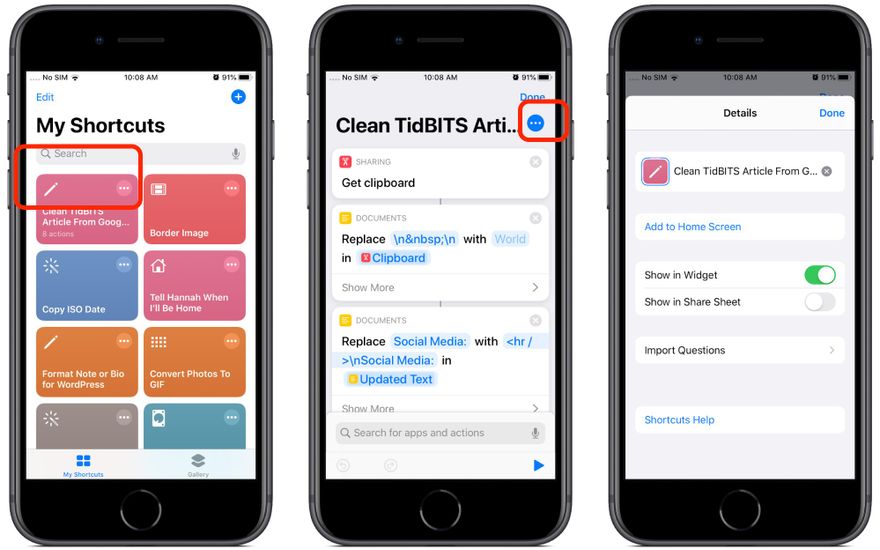
Возможно, мое любимое злоупотребление кнопкой с многоточием находится в приложении «Команды» в iOS 13. Нажатие на нее на самой команде открывает действия команды, а нажатие на нее при просмотре действий команды – показывает настройки команды, хотя лист называется «Подробно».
В первом случае кнопка с многоточием означает «Изменить», а во втором – «Настройки». Это еще один шаг назад по сравнению с приложением «Команды» в iOS 12, в котором для настроек команды используется понятная иконка с тумблерами. Почему Apple заменила визуально понятную иконку на обычную?
Это именно то, чем стали кнопки с многоточием в iOS: общие иконки, которые показывают, что есть что-то еще, но вы никогда не знаете, что именно. Вы можете заменить многоточие на собако-корову Clarus, и оно будет таким же визуально понятным (и более интересным).
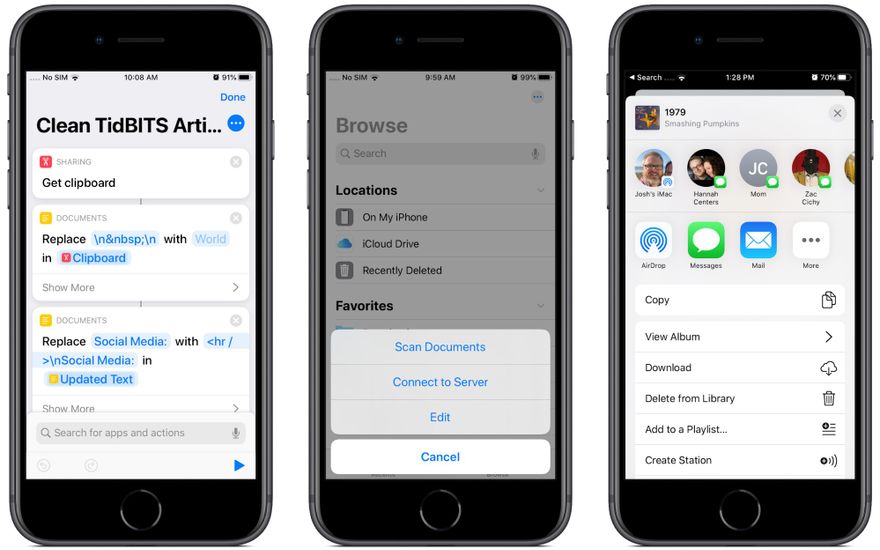
Что еще хуже, в каждом из приведенных выше примеров кнопка с многоточием запускает интерфейс разного рода. Иногда вы получаете отдельный экран, иногда action sheet, а иногда activity view. Это дезориентирует пользователя, потому что нет последовательного поведения.
Слева направо: кнопка с многоточием, вызывающая экран («Команды»), action sheet («Файлы») и activity view («Музыка»)
И, конечно, есть еще один совершенно иной контекст для многоточия – индикатор входящих сообщений в приложении «Сообщения».
Не пытайтесь нажать его – ничего не произойдет.
К сожалению, плохой пример Apple заразил сторонних разработчиков. Посмотрите на приложение Slack для iOS.
Кнопка с многоточием только для одного варианта «View Files»! Почему бы просто не поместить кнопку «View Files» рядом с другими кнопками?
Что значит «Еще»?
Вы можете подумать, что кнопки и иконки с многоточием просто означают «Еще» (More), но невозможно знать наверняка.
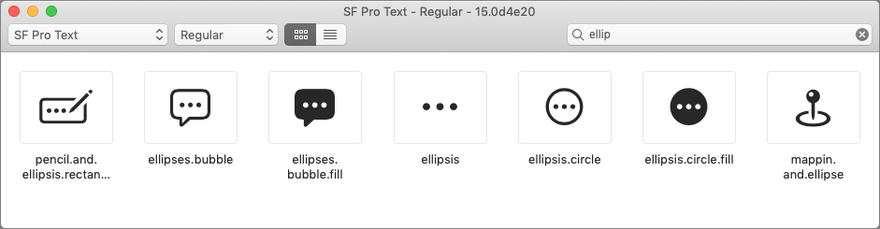
Хорошая новость – Apple представила стандартную библиотеку иконок своих будущих операционных систем под названием SF Symbols. До сих пор разработчикам приходилось создавать собственные иконки или заимствовать их у сторонних разработчиков.
К сожалению, описание обычно указывает только то, как выглядят иконки, а не то, что они значат. Поэтому их названия не дают разработчикам представления о том, как использовать эти иконки, только то, как они выглядят, что и так очевидно.
(SF Symbols не является стандартным шрифтом Unicode, поэтому копирайтеры не могут использовать его при документировании приложений Mac и iOS. Что еще хуже, лицензия Apple, в любом случае запрещает их использование в документации, глася: «Использование вами Symbols, полученного от Apple, шрифта SF ограничено созданием макетов пользовательских интерфейсов для программных продуктов, работающих на операционных системах Apple: iOS, macOS и tvOS»).
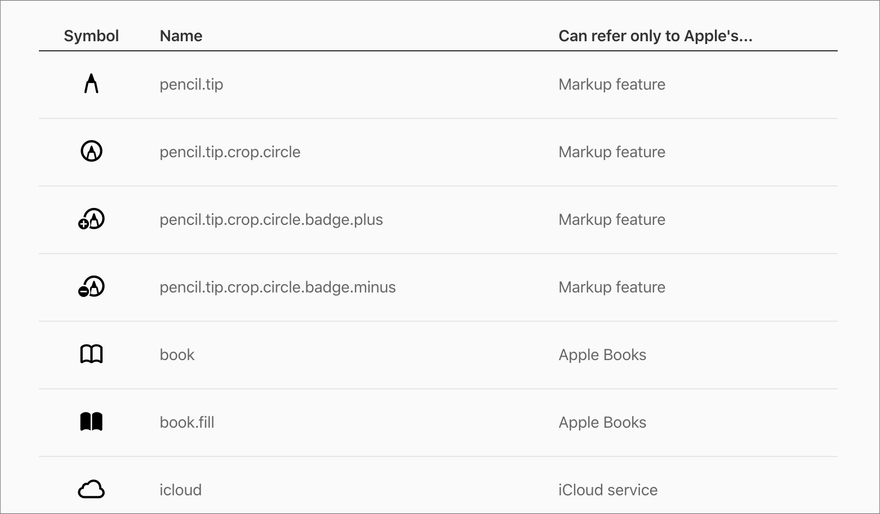
Такие названия, как «ellipses.bubble» и «ellipsis.circle», не помогают. Интересно, что Apple не может описать, как следует использовать определенные иконки. Она делает это только для иконок, которые разработчики могут использовать для обозначения определенных функций Apple.
Разработчики и пользователи могут быть уверены, что иконка icloud относится только к сервису Apple iCloud, но удачи с расшифровкой того, что означает «ellipsis.circle». Может быть, это значит «Еще», а может и нет. Apple здесь намеренно сохраняет неопределенность.
Более широкий вопрос здесь с точки зрения юзабилити - это не философский вопрос «что значит еще», а практический вопрос о том, что «еще» означает для пользователя. Как вы видели в приведенных выше примерах, нажатие на кнопку с многоточием может активировать широкий спектр элементов интерфейса. В отличие, скажем, от иконки «Поделиться», который последовательно открывает activity view, содержащее параметры, связанные с совместным использованием, поведение кнопок с многоточием не предсказуемо и не последовательно, что запутывает пользователей. Это смущает меня, и я потратил годы на документирование iOS!
Давайте рассмотрим конкурирующий подход к показу функции «Еще».
Google в помощь?
Хотите верьте, хотите нет, но здесь Google мог бы превзойти Apple по дизайну. Google дает разработчикам четкий стандарт дизайна под называнием Material Design, который содержит цветовую палитру, шаблоны и иконки. Каждая иконка Google с открытым исходным кодом и четко указывает свое назначение.
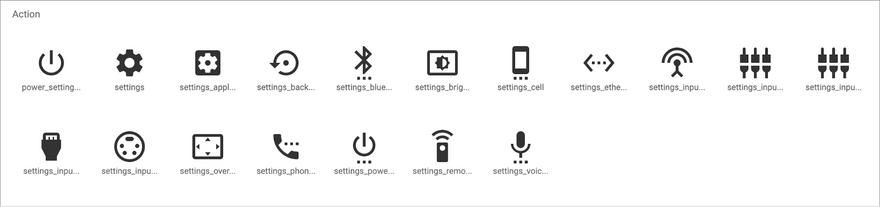
По большей части Material Design называет иконки в зависимости от того, какую функцию они должны представлять, а не того, как они выглядят. В отличие от Apple, Google не называет иконку шестеренки «шестеренка» (gear). Вместо этого он называется ее «настройки» (settings), чтобы указать, что нажатие на нее должно обеспечить доступ к настройкам. Material Design также предоставляет множество других иконок настроек для разных функций, например, Bluetooth и яркость.
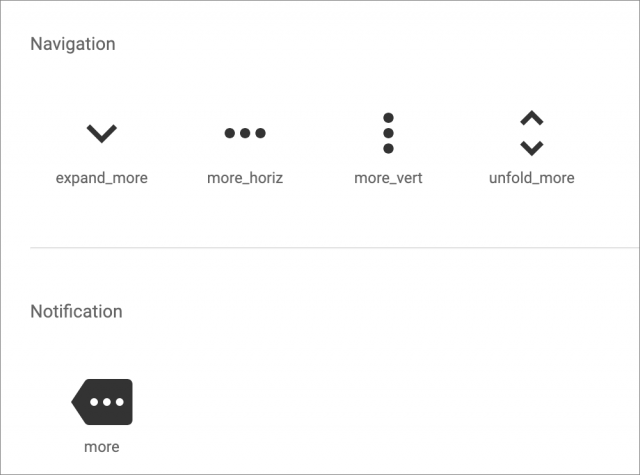
Справедливости ради отмечу, что Material Design также имеет кнопку с многоточием, хотя она содержит в названии слово «more», чтобы показать, что нажатие на нее даст больше информации.
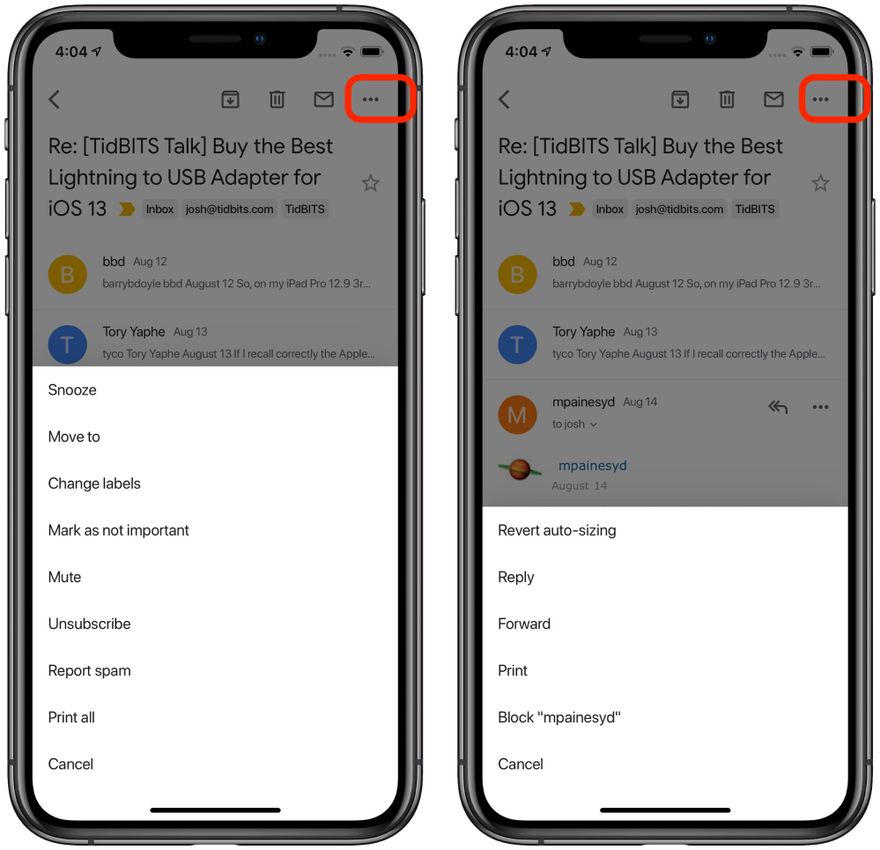
Давайте посмотрим, как Google использует кнопки с многоточием в своих приложениях для iOS. Gmail разделяет раздражающую тенденцию iTunes вкладывать кнопки с многоточием, подобно iTunes, использует их внутренне согласованным образом.
Нажмите кнопку с многоточием, связанную с email тредом, чтобы открыть меню этого треда. Нажмите кнопку с многоточием, связанную с сообщением, чтобы открыть меню для этого сообщения. Как и в случае с iTunes, это эстетически некрасиво, но согласованно и работает.
Кнопка с многоточием (на этот раз вертикальная, предположительно занимающая меньше места по горизонтали от заголовка видео) работает на YouTube аналогичным образом: нажмите ее, чтобы увидеть меню дополнительных действий, аналогичное Gmail. Разница лишь в том, что каждое действие имеет иконку слева от него, что было бы неплохо добавить в Gmail.
Как и в Gmail, меню появляется в нижней части экрана. К счастью, здесь нет вложенности.
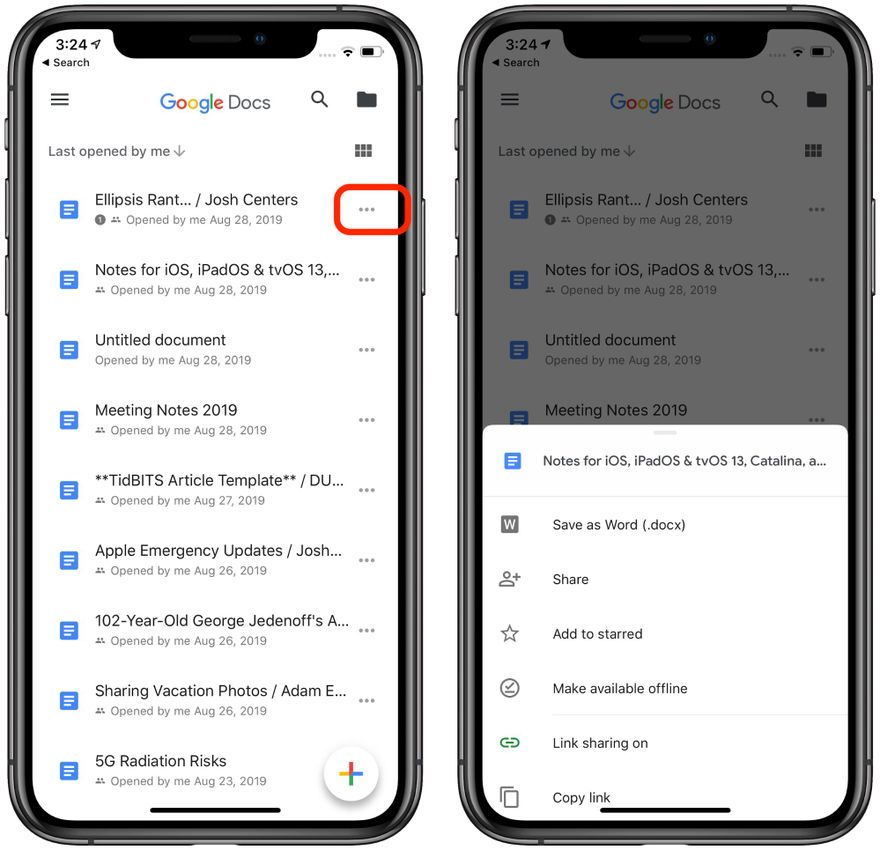
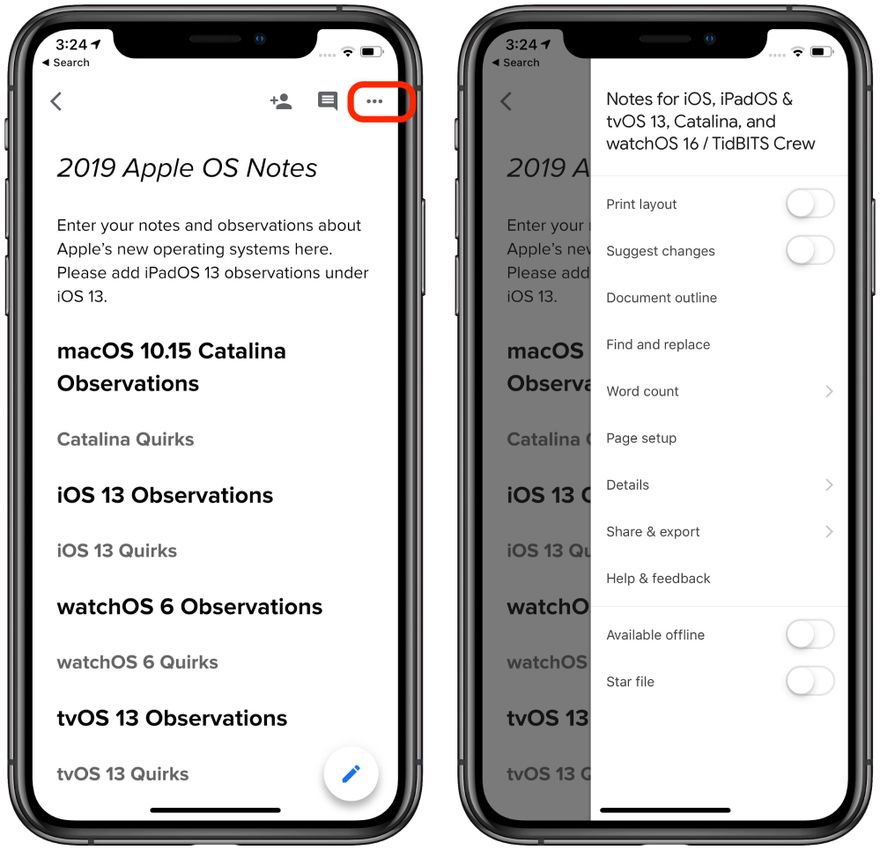
В Google Docs многоточие работает почти так же: нажмите на него, чтобы открыть меню скрытых действий. При просмотре файлов меню появляется снизу, как в Gmail и YouTube.
Но нажатие на кнопку с многоточием при просмотре документа вызывает всплывающее меню в боковой части экрана. Учитывая длину меню, это небольшое несоответствие имеет смысл, но я не могу перестать думать, что кнопка «гамбургер» (которую Material Design называет кнопкой «меню» и которую приложения Google также используют для открытия меню настроек приложения) будет более уместной.
Карты Google несколько нарушают эту согласованность. При нажатии «Еще» на панели «Что рядом» открывается полностраничное меню категорий мест.
Но это не совсем справедливое сравнение, так как эта кнопка с многоточием не похожа на большинство других кнопок с многоточием – она соответствует расположенным рядом цветным иконкам и содержит текстовую метку. Мне нравится этот конкретный вариант, потому что вы можете интуитивно понять, что произойдет, если вы нажмете на кнопку с подписью «Еще».
Конечно, наши предпочтения являются субъективным выбором, и это не значит, что разработчики Android (включая Google) точно следуют рекомендациям Material Design. Тем не менее, я думаю, что Google использует кнопки с многоточием яснее и последовательнее, чем Apple.
Вызывает разочарование тот факт, что Apple, якобы являющаяся лидером в области дизайна интерфейсов, прибегла к такому скучному, и, осмелюсь сказать, ленивому дизайну своих иконок. Я не претендую на звание эксперта по юзабилити, но мне кажется, что иконки должны представлять собой четкое намерение, за которым следует последовательное действие. Процитируем рекомендации Human Interface Guidelines от Apple:
Согласованное приложение реализует знакомые стандарты и парадигмы, используя предоставляемые системой элементы интерфейса, общеизвестные иконки, стандартные стили текста и единую терминологию. Приложение включает в себя функции и поведение, которые ожидают люди.
Кнопка с многоточием может быть предоставлена системой, но даже Apple не использует ее для запуска функций приложения так, как ожидают люди.
Перевод статьи Josh Centers


























Топ коментарі (0)