Сохраняйте соотношение сторон вложенного элемента при изменении размера родительского элемента.
До появления Figma Auto Layout наши дни были мрачными и полными ужасов. Чтобы отобразить разные состояния одного и того же элемента, нам приходилось создавать массу компонентов. С Auto Layout 2.0 все изменилось. Стало намного проще изменять кнопки, списки и карточки. Но, едва поставив последнее обновление, мы уже жаждем новых функций...
Хотели бы вы добавить в Auto Layout следующие функции?
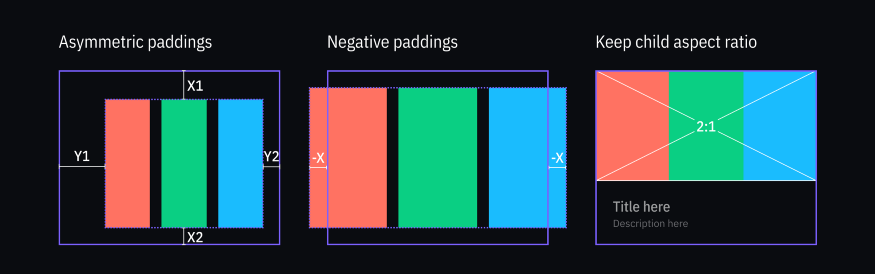
- Асимметричные внутренние отступы.
- Отрицательные внутренние отступы.
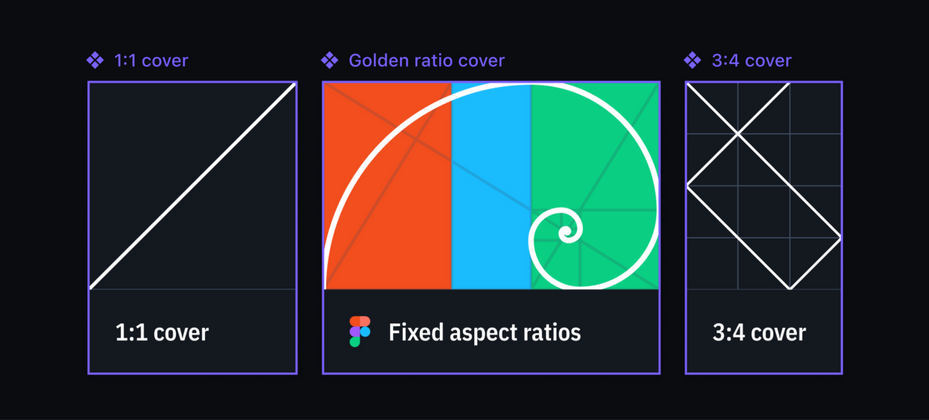
- Фиксированное соотношение сторон.
И сегодня, мы добавим хотя бы одну из них…
Проблема соотношения сторон
Типичный пример – компонент карточки с изображением обложки, которое должно растягиваться, сохраняя соотношение сторон при изменении ширины карточки, например:
Ожидаемый результат
Но мы знаем, что с обычным вертикальным Auto Layout это невозможно – обложка будет просто растягиваться по горизонтали, сохраняя фиксированную высоту:
Фактический результат
Интерес читателей, в виде лайков и комментариев, к этому треду в Spectrum говорит о том, что людям нужна эта функция, но ответа не последовало, и канал был заархивирован.
Я так устал управлять компонентами карточки в нашем основном проекте. Приходилось создавать новые варианты для всех карточек, чтобы поддерживать все 5 точек останова. И все это только, чтобы иметь обложку с фиксированным соотношением сторон... Затем мы начали новый проект, и возникла та же проблема... А потом она повторилась в моем личном проекте!
Решение
Я снова начал новый тред, описывающий эту проблему, и 4 месяца спустя Mr.Biscuit предложил невероятную идею диагонального ресайзера (посмотрите также его Figma Challenge и результаты, достигнутые его участниками – это просто потрясающе!).
Позже я обнаружил аналогичную концепцию в сообществе Figma, опубликованную намного раньше.
Тем не менее, это было не совсем то, чего я хотел. Когда я растягиваю карточку изнутри, то контролирую только эту карточку. Но представьте себе изменение размера многоколоночной сетки с большим количеством карточек внутри. Редактирование всех карточек будет выматывающим занятием... Мне нужно было обычное поведение – карточка с гибкой шириной, которая при изменении содержимого растягивалась и сжималась, сохраняя соотношение сторон.
Однако концепция была настолько интересной, что посеяла семена надежды. И я немного поэкспериментировал с ней.
Запись экрана сделана прямо в Figma
Как это работает
Я придумал, как добиться нужного результата, но, честно говоря, не до конца понял, как это работает…
Концепция заключается в следующем:
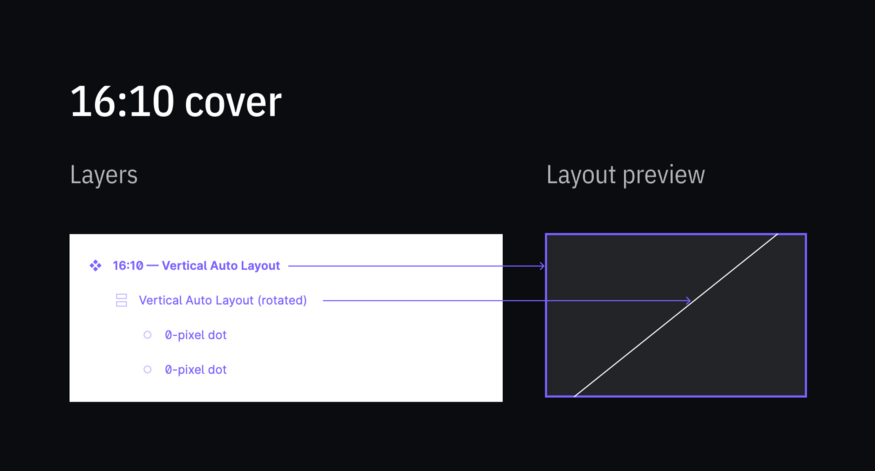
- Вы переносите два объекта с разрешением 0 пикселей в Auto Layout_._ Секрет в том, что в Figma 001px становится 0px. Этот приём мне показал Роман Назаренко, а затем мы сделали многие компоненты с такими 0-пиксельными фреймами, чтобы «хакнуть» Auto Layout. То же самое мы видим в концепции Mr.Biscuit.
- Этот фрейм поворачивается и превращается в вертикальный Auto Layout с 0 отступами.
- Вуаля!
Проблемы:
- Вертикальный размер содержит субпиксели: фрейм 160x100 pxстановится 162x25 px – но давайте не будем учитывать это.
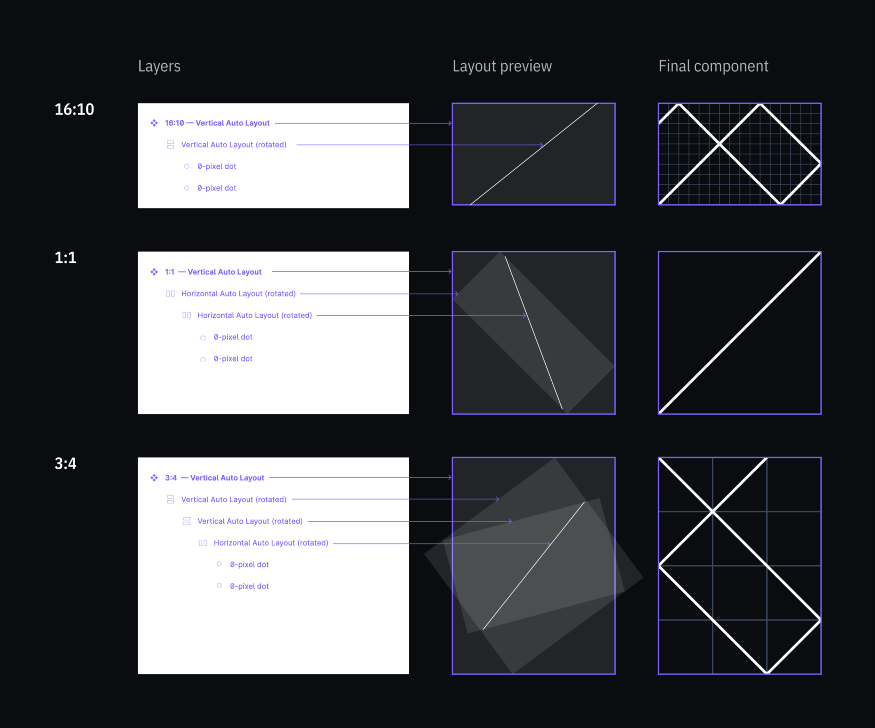
- Вертикальный размер пропорции ограничен. Чтобы добиться фиксированного соотношения 1: 1, между ними нужно добавить еще один Auto Layout. Чтобы создать более высокий компонент, например, с соотношением сторон 3: 4, нужен еще один:
Вы можете заметить, что углы и направления Auto Layout хаотичны. Какой угол применить и какой макет выбрать, горизонтальный или вертикальный? Ответ: я не знаю. Результат выше был получен после нескольких часов экспериментов, когда я настраивал углы и менял направление десятки раз.
Для каждого нового соотношения я добавил новый компонент обложки (cover component) и разместил его экземпляры на трех карточках разной ширины. Поверх них я разместил полупрозрачные прямоугольники соответствующей ширины и нужного соотношения сторон. Затем поворачивал диагональный ресайзер в компоненте обложки по одному градусу, а затем по 0,1º и даже 0,01º для достижения необходимого результата (здесь пригодилась опция «Show Outline» и масштабирование, чтобы подогнать края с максимальной точностью). Это может показаться слегка безумным, но это было не так уж и сложно:
На данный момент мной создано 12 компонентов обложки с разными соотношениями сторон, и можно легко добавить гораздо больше:
Все компоненты Figma
Они могут немного глючить при изменении размера, но конечный результат соответствует ожиданиям, даже в сетках с несколькими столбцами:
Что дальше?
Figma, ты просто супер!
Однако мы продолжим улучшать функциональность до Auto Layout 3.0 и даже после его релиза, потому что это часть нашей повседневной творческой рутины!
Перевод статьи medium.com
















Топ коментарі (0)