Цели: Мои цели этого кейс-стади UI/UX были такими:
- Анализ приложения для поиска неудобств для пользователя.
- Тесты юзабилити для подтверждения больных мест и поиска новых.
- Дизайн прототипа, в котором основные проблемы будут решены.
- Итерации до тех пор, пока я не согласую все изменения дизайна с контентом.
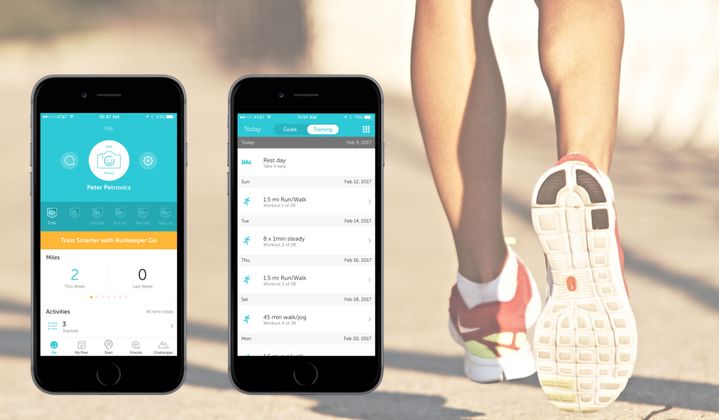
Почему Runkeeper?
Runkeeper - это фитнес-трекер с GPS, который позволяет занятым людям быстро настроить свои цели по тренировкам и добиваться их вместе с друзьями. Когда я впервые начал использовать приложение, я был приятно удивлен хорошим дизайном пользовательского интерфейса. Как любитель фитнеса и продукт-дизайнер в поиске профессионального вызова, я решил проанализировать, что можно улучшить в опыте пользователя!
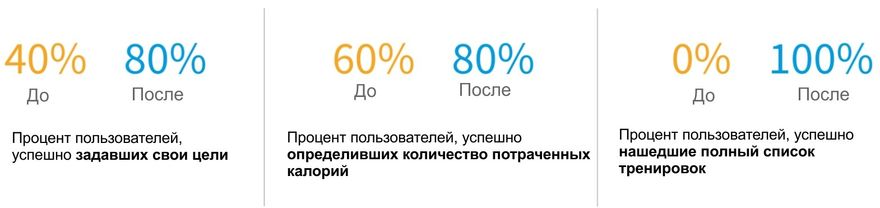
Результаты
Изменения в UI, которые я внедрил, дали такие результаты во время тестирования юзабилити:
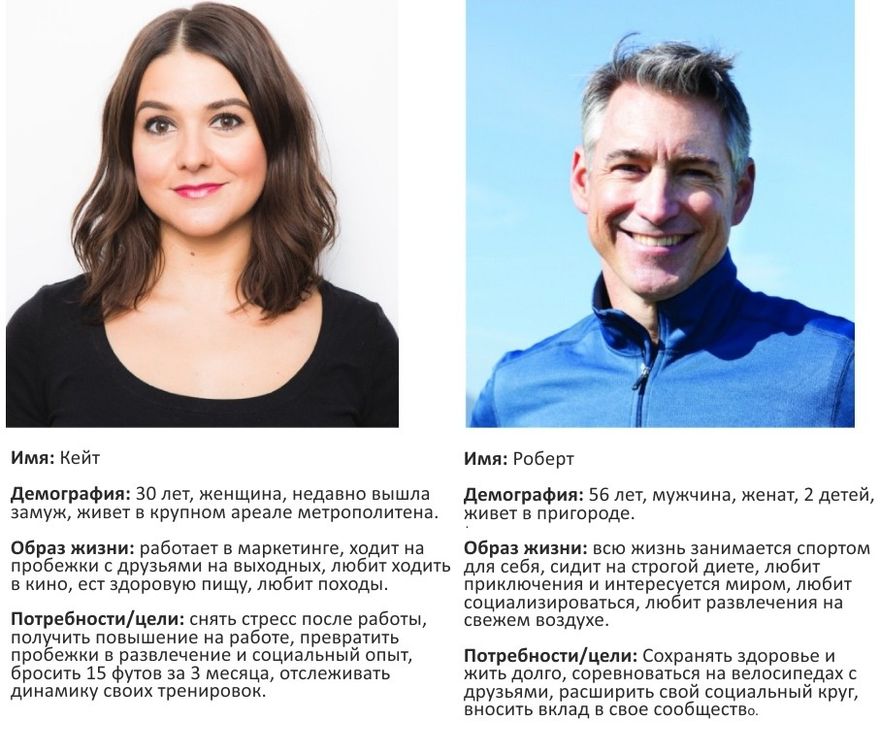
Персонажи
Перед началом тестирования удобства приложения, мне нужно было понять, что за люди его используют, на кого ориентирован продукт. Это был мой главный приоритет, потому что я знал, что полное понимание базы пользователей поможет мне в последующем дизайн-процессе. После ресерча в своей компании и чтения отзывов от разных людей я начал собирать образы типичных пользователей. Затем я лаконизировал этих персонажей с помощью опроса пользователей по их хобби, целям и предыдущему опыту использования фитнес-приложений: 
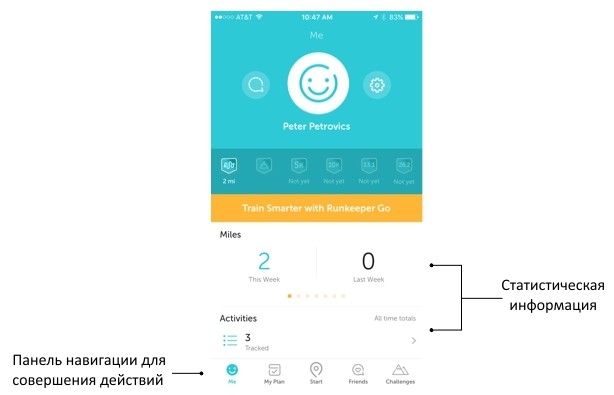
Начальные наблюдения
Как я упоминал ранее, мое первое впечатление о Runkeeper было очень положительным. Пользовательский интерфейс выглядел чисто и завершенно, в рамках бирюзово-оранжевой цветовой темы с большим количеством белого. Что касается информационной архитектуры, были две основные области: статистическая информация и призывающая к действию навигационная панель. 
Тестирование юзабилити
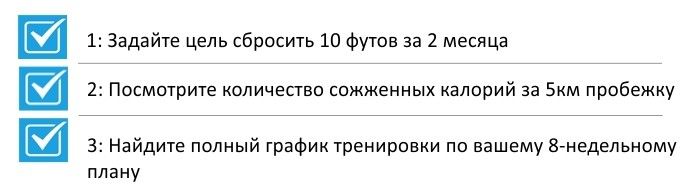
Основываясь на этих наблюдениях, я решил запустить guerilla-тесты в Westfield Mall, чтобы подтвердить актуальность найденных недостатков. Вот три отдельных задачи, которые я дал пользователям:
- Скоро лето, и вы хотите выглядеть на пляже хорошо. Создайте цель похудеть на 10 футов (около 5 кг) за 2 месяца.
- Посмотрите, сколько калорий вы сожгли на своей 5 км пробежке на прошлой неделе.
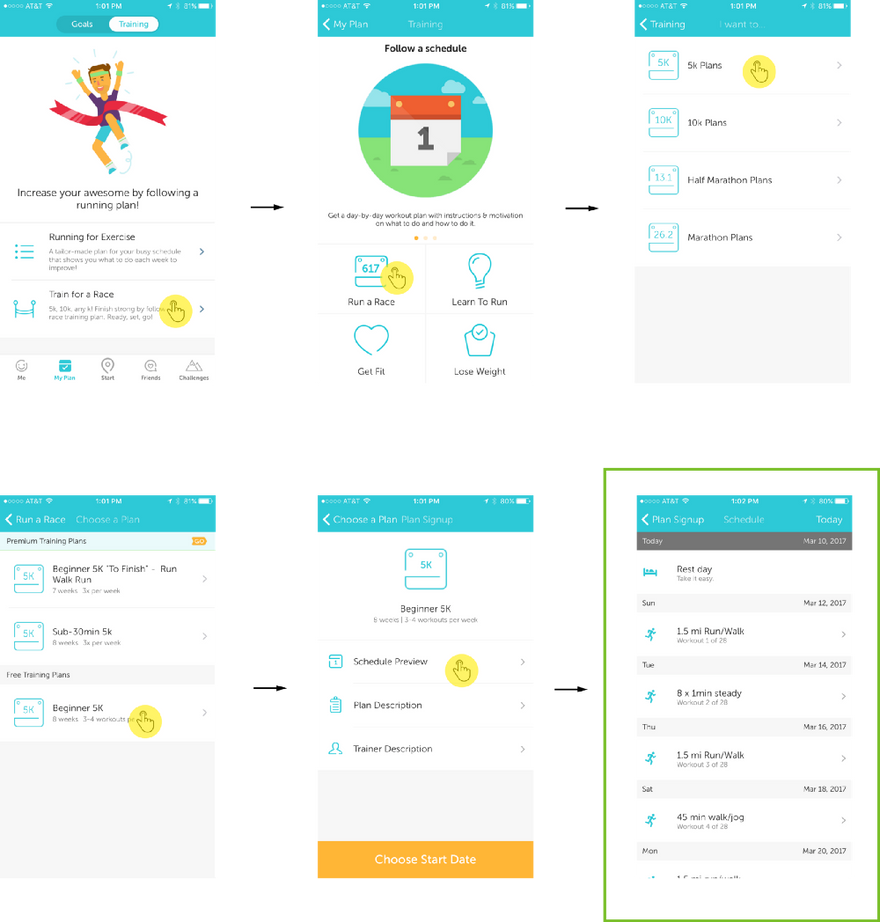
- Вы подписались на план тренировок и хотите быстро просмотреть запланированные тренировки на будущие недели. Найдите полное расписание 8-недельного тренировочного плана.
Карта сродства
После тестов юзабилити я был нацелен проанализировать собранные данные и найти основные недостатки. Я снял на видео, как каждый пользователь взаимодействовал с приложением (конечно же, с их согласия), и выписал свои выводы на стикеры. Затем я сгруппировал свои инсайты для создания карты сродства. Эта карта основана на том, какое задание выполнял пользователь, разных пользователей я обозначал разными цветами. 
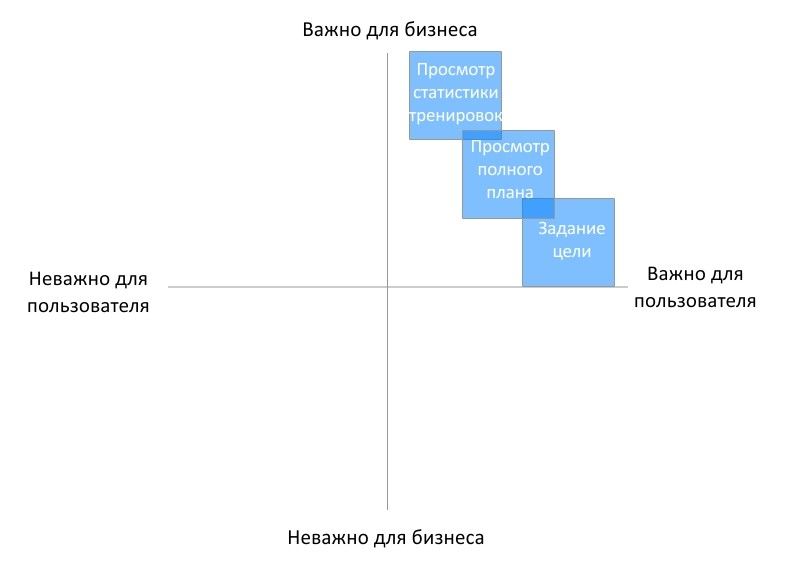
Матрица 2x2
Затем я грубо набросал важность каждого задания для Runkeeper и его пользователей. В сочетании с картой сродства, это упражнение помогло мне определить, на каких недостатках сфокусироваться. Помните, что это предположения, которые я хотел валидировать через ресерч и интервью пользователей. 
Слабые стороны
Карта сродства и матрица 2х2 открыли интересные результаты! Вот 2 основные слабые стороны, которые я открыл: 
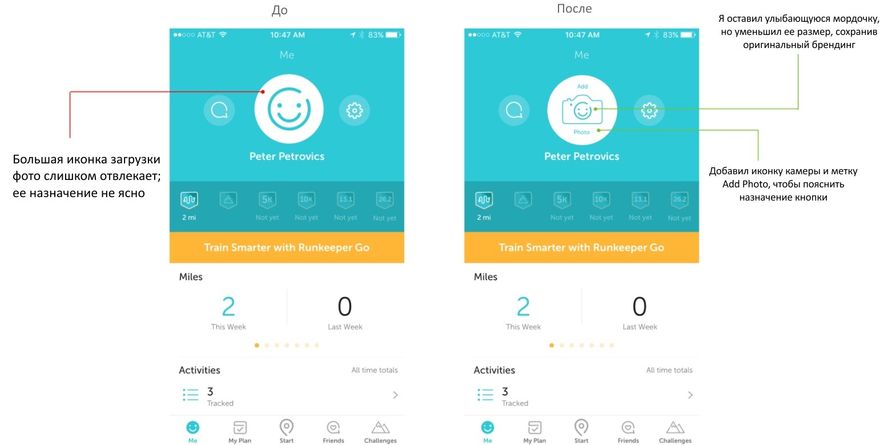
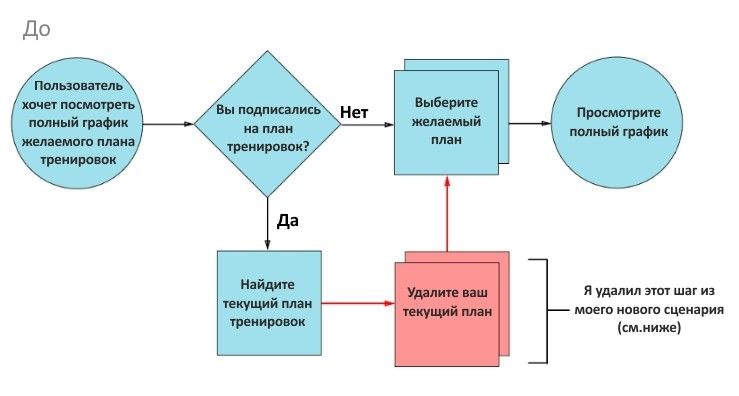
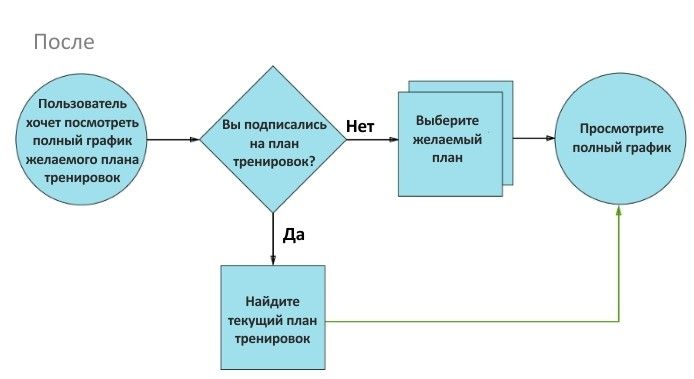
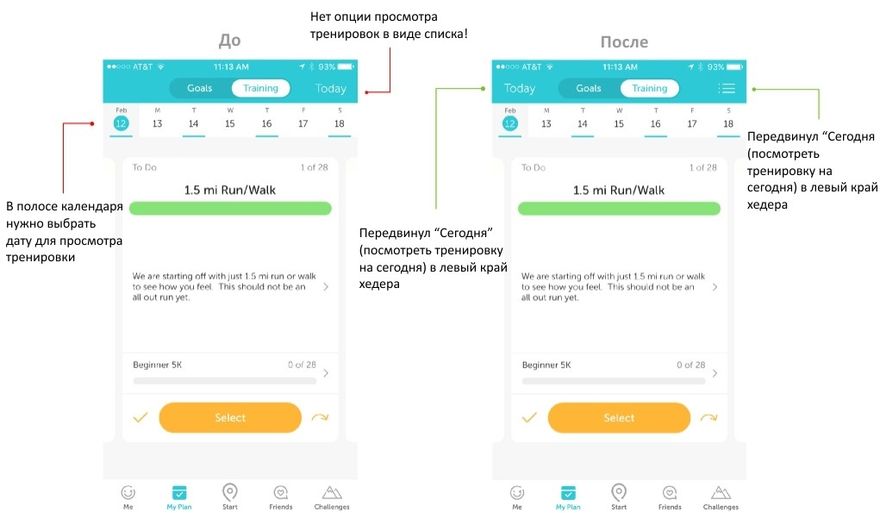
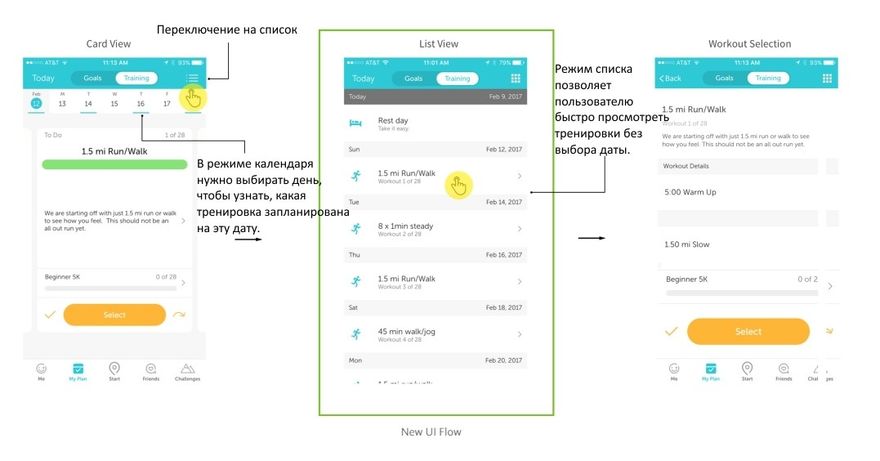
Поиск решений и прототипы
Первый недостаток касался всех трех заданий. Для справки, вот задания, поставленные пользователям: 







Валидация и выводы
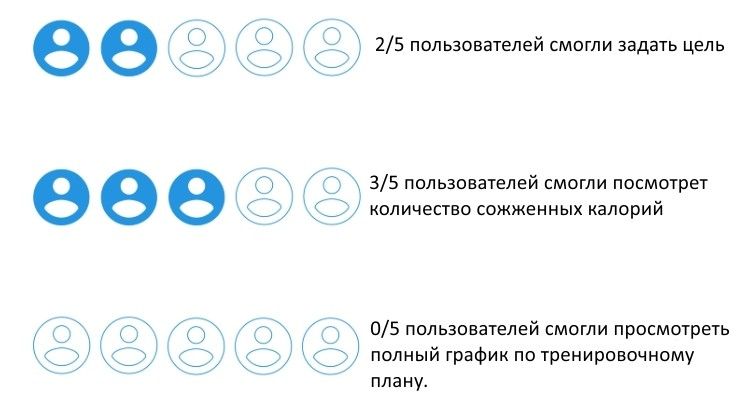
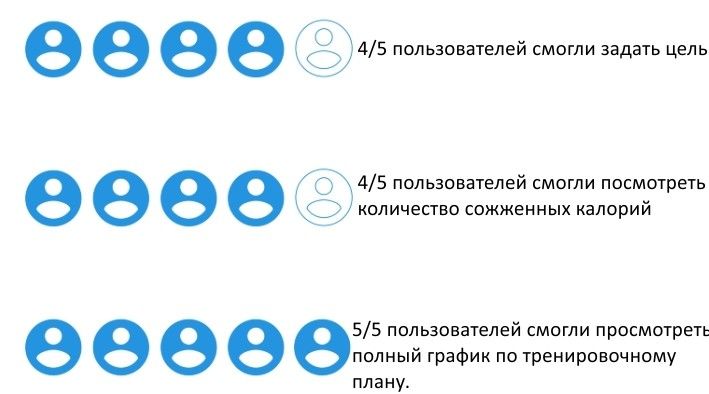
Чтобы с уверенностью подтвердить, что мои изменения интерфейса действительно положительно повлияли на найденные недостатки для пользователя, мне понадобилось сравнить результаты изначальных тестов юзабилити с конечными. Тут я пропущу все раунды итераций и сфокусируюсь только на результатах “до” и “после”. Для начала, оценим количество людей, которые смогли выполнить каждое задание за 20 секунд в первом тесте: 


Перспективы на будущее
Я получил несколько комментариев насчет возможности презентации тренировочного плана пользователей с помощью серии сворачиваемых дроп-даунов внутри страницы календаря. Это позволит пользователям просматривать все сессии тренировок по неделям, презентуя информацию в аккуратной, интерактивной форме. Это интересное решение, и я его проработаю! Вот мой интерактивный прототип, которым я пользовался для валидации своих дизайн-решений: Спасибо за внимание! Пожалуйста, делитесь своими впечатлениями в комментариях - дизайнеру всегда есть, куда расти! Примечание: я никоим образом не связан с Runkeeper. Я всего лишь продуктовый дизайнер, которому нравятся подобные задачи.
Перевод статьи Peter Petrovics








Топ коментарі (0)