Недавно я получил email от дизайнера по имени Джаред. Он прошел уроки типографики, которые я предлагаю в рамках бесплатного курса, и был очень благодарен за него. Он сказал, что многому научился, но у него возник один важный вопрос: как выбрать шрифт для своего проекта?
Он рассказал мне, что работает в дизайн агентстве, и постоянно выбирает шрифты для сайтов, над которыми они работают. Это очень расстраивает его, так как он не изучал дизайн и типографику, поэтому в основном он руководствуется своим «внутренним чутьем». Или он копирует шрифты с сайтов, которые ему нравятся. Он знает о своих проблемах с выбором оригинальных шрифтов, и его разочарование растет с каждым днем. И он не одинок.
С тех пор как в 2017 году я запустил свой бесплатный курс по веб-типографике, я, как правило, получаю пару подобных писем каждый месяц. Я написал о выборе шрифтов подробнее в моей книге о веб-типографике, где объяснил свой процесс на конкретном примере. Но не все купят книгу, поэтому я решил еще раз показать свой процесс подбора шрифтов. На этот раз с другим примером – новым личным проектом, над которым я недавно начал работать.
UX Buddy
UX Buddy будет онлайн-курсом для UX и продуктовых дизайнеров, которые хотят сделать следующий шаг в своей карьере. Мне пришлось сменить много работ, прежде чем я нашел ту, где занимаюсь тем, что нравится и что хорошо получается. Поэтому я хочу поделиться своим опытом и помочь дизайнерам в поисках лучшей UX-должности.
Я работаю в GitLab, где мы назначаем UX buddy (UX-приятеля) к дизайнерам, недавно присоединившимся к команде, чтобы помочь им влиться в рабочий процесс (UX-приятель – просто дизайнер, которому поручено помочь новичку). Первые несколько месяцев ошеломляют новых дизайнеров, поэтому UX-приятели помогают им, объясняют, как все работает, и побуждают их делать определенные вещи. С этим курсом я хочу сделать то же самое для дизайнеров, у которых застой в карьере. Но вместо того, чтобы быть их приятелем только после того, как они присоединятся к компании, я хочу помочь со всем, что предшествует этому – поиск хороших UX-компаний, написание кейс-стади, собеседование и т.д.
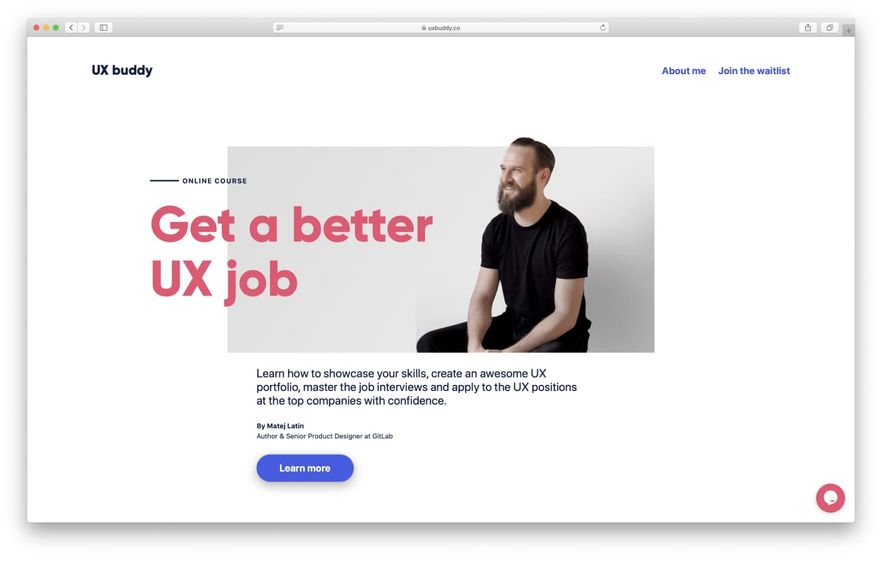
Готовый сайт UX Buddy
Вот откуда появилась идея курса UX Buddy и каковы его цели. Это хорошая отправная точка для определения брендинга. Поскольку курс основан на моем опыте получения работы, я хотел, чтобы брендинг отражал мою индивидуальность. Я хотел, чтобы он был минималистичным, но не лишенным своеобразия. Дружелюбным, но при этом профессиональным. Отражал суть вопроса, а не ходил вокруг да около. Затем я провел двухдневный дизайн-спринт, чтобы придумать ценностное предложение курса и контент для сайта. Целью было представить курс на одной веб-странице. Я придумал следующее:
Получите лучшую UX-должность
для заголовка страницы, и:
Этот курс не только о создании вашего UX-портфолио, но и о том, что вы получите потрясающую UX-должность, на которой создадите лучший проект в своей жизни.
для ценностного предложения. Этого было более чем достаточно, чтобы начать работать над сайтом и, соответственно, выбрать шрифт.
Выбор шрифта
Хорошо, а теперь как нам выбрать шрифт для нашего проекта? В моей книге о веб-типографике я рекомендую учитывать семь моментов. Вот три ключевых из них:
Цель сайта и его контент
В моем случае цель состоит в том, чтобы представить новый курс и себя, как заслуживающего доверия специалиста, способного преподавать. Веб-сайт не предназначен для чтения длинных статей, он должен быстро привлечь внимание посетителей.
Основной текст или заголовки
Мы выбираем шрифт для основного текста или для заголовков? Поскольку цель состоит в том, чтобы завлечь посетителей, я хотел сосредоточиться на выборе правильного шрифта для заголовков.
Текст
Чтение текстового контента сайта, для которого мы проектируем дизайн, имеет фундаментальное значение. Иначе, как выбрать шрифт для чего-то, о чем вы не знаете? Необходимо читать образцы текста в самом начале процесса проектирования. Не используйте Lorem Ipsum, если вы не можете получить образцы контента, попробуйте найти аналогичный веб-сайт и «позаимствовать» его контент, пока вы не получите образцы текста.
Для UX Buddy у меня уже было название и ценностное предложение. Поэтому я мог приступить к работе.
Что я искал
В этот момент у меня был текст для работы, я знал его цель, поэтому я сосредоточился на поиске идеального шрифта для заголовков. Это, в сочетании с брендингом, отражающим мою индивидуальность, привело меня к использованию геометрического шрифта без засечек. Моего любимого стиля. Если вы не знаете основных стилей шрифтов и как их различать, ознакомьтесь с моим руководством по распознаванию стилей шрифтов. Это самый первый шаг при выборе оригинального шрифта.
Сначала я просмотрел такие шрифты в наборах Google Fonts и Adobe Fonts, но не смог найти подходящий. Например, я знал, что хочу, чтобы шрифт имел одноэтажные строчные буквы «a» и «g».
Двухэтажные «a» и «g» слева, одноэтажные «a» и «g» справа
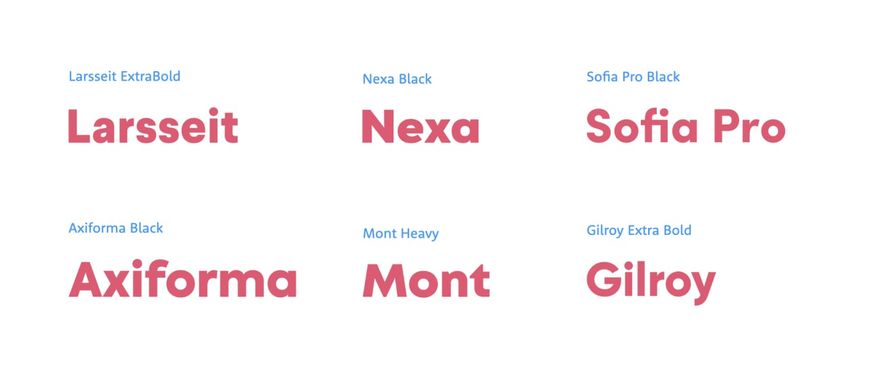
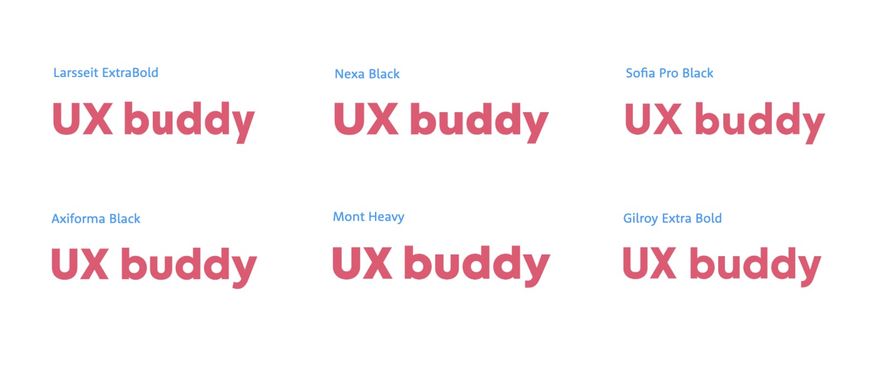
Мне просто нравится их простота, и я подумал, что она хорошо сочетается с минималистичным и упрощенным брендингом, к которому я стремился. Я не смог найти подобные шрифты в этих наборах, поэтому я перешел на myfonts.com. Я нашел там пару отличных вариантов: Larsseit, Nexa, Axiforma, Mont, Sofia Pro и Gilroy. Я также знал, что хочу использовать полужирный в качестве основного стиля, чтобы вызвать чувство дружелюбия. На изображении ниже, шрифты представлены в основном цвете, который я планировал использовать.
Обратите внимание, что Larsseit использует двухэтажный стиль для буквы «а», но можно переключиться на одноэтажный стиль с помощью функции альтернативных стилей OpenType
Интересно, что все эти шрифты были разного веса и имели хорошую поддержку языков и OpenType. Шрифты с myfonts.com также можно сразу загружать как веб-шрифты, поэтому я знал, что с их размером в килобайтах проблем не будет. Поэтому я сосредоточился на стилях шрифтов. Затем я применил каждый из этих шрифтов к тексту и внимательно изучил их. Я начал с названия проекта.
Примечание: я с самого начала знал, что хочу сделать логотип очень простым. Поэтому я выбрал только текстовый логотип
Давайте вспомним руководящие принципы, которые я установил для брендинга проекта:
- Минималистичный, но не лишенный своеобразия
- Дружелюбный, но при этом профессиональный
- Отражать суть вопроса, а не ходить вокруг да около
Сужение выбора
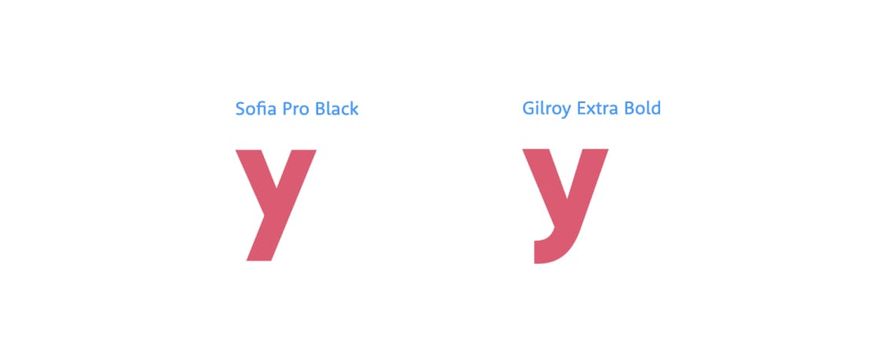
Взгляните на название UX buddy в шрифтах Larsseit, Nexa и Sofia Pro. Вы замечаете что-нибудь общее?
Вы заметили повторяющийся паттерн в букве «у»?
Присмотритесь к букве «у». Видите, какой обрывистой и острой она кажется? Это выглядит холодно и формально. Может быть, даже стерильно, особенно если сравнивать с тремя другими шрифтами, в которых выносные элементы слегка закручены (шрифт Gilroy справа на изображении ниже).
Два разных типа выносных элементов: очень острые, резкие и холодные слева, изогнутые и, следовательно, немного теплее и более приятные справа
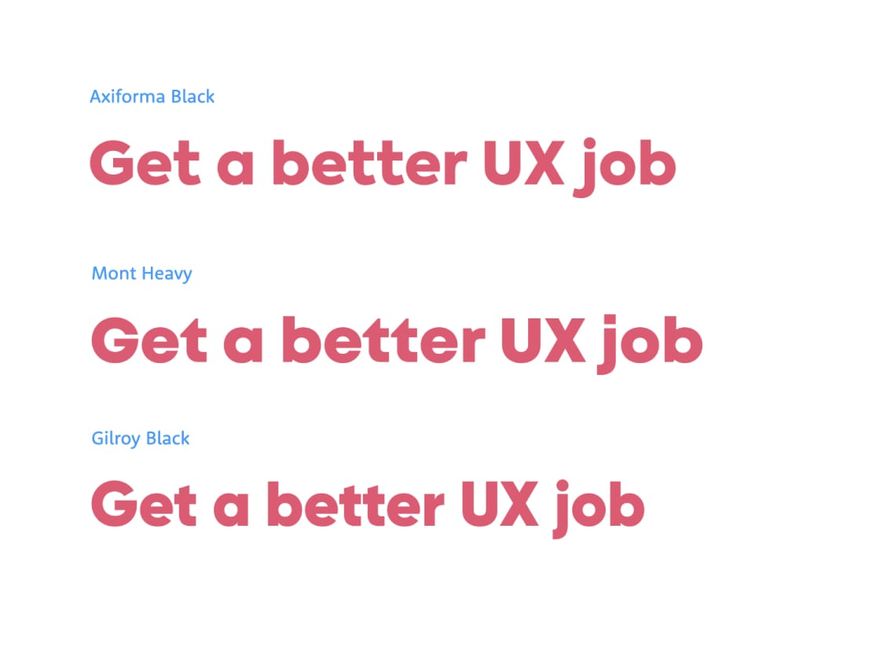
Это не соответствовало моему брендингу, поэтому я сразу же удалил эти три шрифта. Теперь у меня остались Axiforma, Mont и Gilroy. Давайте посмотрим на то, как выглядит заголовок страницы с каждым из этих шрифтов.
Вы замечаете треугольную форму строчной буквой «t» в шрифте Mont? Она сильно выделяется
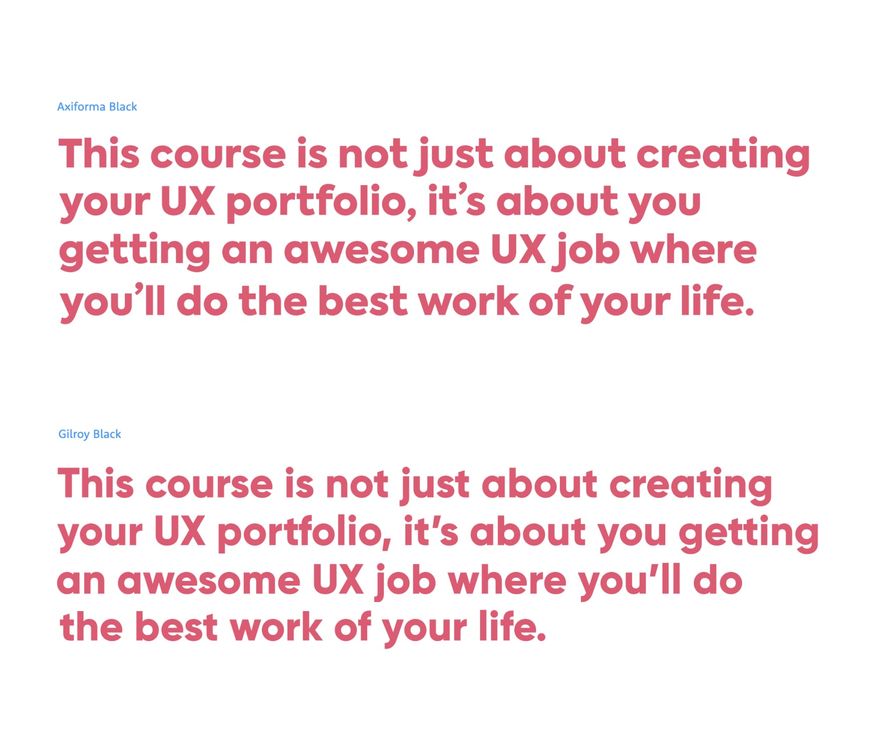
Я сразу заметил кое-что интересное в шрифте Mont: строчная буква «t» имеет очень специфический стиль (взгляните на слово «better» на изображении выше). Это сильно выделяется. Мне это не понравилось, поэтому я убрал Mont. Axiforma и Gilroy показались мне действительно хорошими вариантами, поэтому я изучил их подробнее. Я решил написать ценностное предложение курса каждым шрифтом и провести их параллельное сравнение.
Делая выбор
Сначала мне понравилось, как строчная буква «f» в Axiforma выровнена с другими буквами в словах («Portfolio» на изображении ниже). Но также стало очевидно, что она выглядит немного странно, когда находится в конце слова («of» на изображении ниже). Это кажется неуравновешенным и странным.
Мне нравится поток букв «rtf», но в других словах он выглядит неуравновешенным
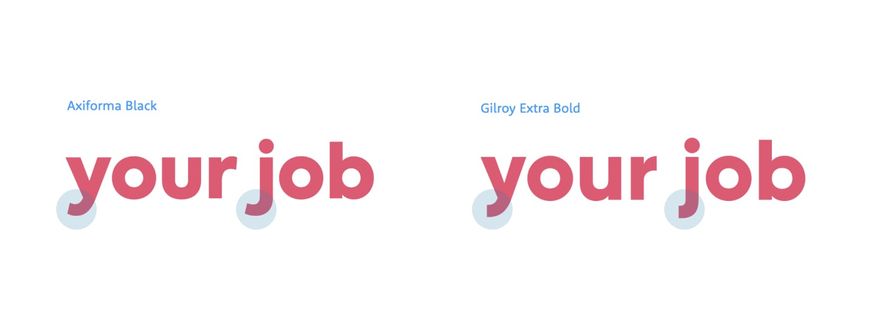
Кроме того, некоторые нижние выносные элементы в Axiforma завернуты вверх, что начинает выделяться в более длинном тексте, как в примере ниже. Посмотрите на строчные буквы «j» и «y».
Нижние выносные элементы в Axiforma завернуты вверх по самому краю, в то время как в Gilroy они резко обрезаются
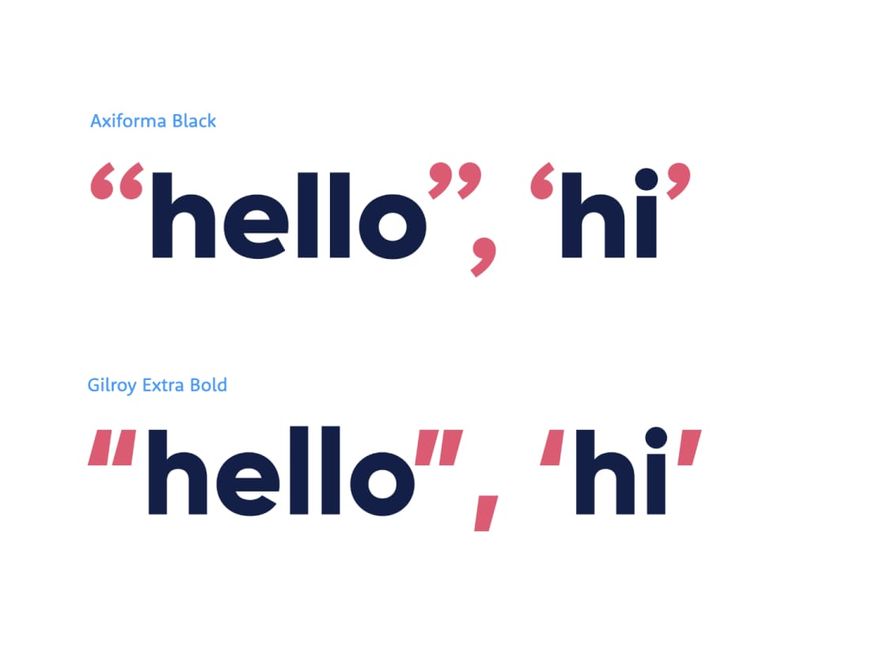
Gilroy тоже не идеален, мне не очень нравятся его кавычки и запятая. Стиль от Axiforma выглядит намного дружелюбнее и теплее.
В целом мне нравится, насколько сбалансированным выглядит Gilroy. Он хорошо согласуется с брендингом проекта, поэтому я решил использовать его. Я хотел, чтобы он выделялся на веб-сайте, поэтому я решил объединить его с системным шрифтом для основного текста. В этом случае системный шрифт является идеальным компаньоном, потому что нет более общего шрифта, чем шрифт, который пользователь видит повсюду на своем компьютере. San Francisco от Apple в Mac OS и Segoe от Microsoft в Windows хорошо смотрятся рядом с Gilroy, и именно эти шрифты увидит большинство посетителей сайта. На скриншоте ниже комбинация шрифтов для Mac OS:
Я с самого начала разработал руководящие принципы брендинга и придумал контент, с которым мог бы работать. После этого я начал искать подходящие шрифты и продолжал сужать круг вариантов, пока не остался лучший. При таком подходе я получаю шрифт, который соответствует цели проекта и его брендингу, а также хорошо сочетается с его контентом. Это намного лучше, чем использовать шрифт, который хорошо смотрится на сайте, который я случайно нашел.
Перевод статьи Matej Latin


















Топ коментарі (0)