Интернет прочно вошел во все сферы нашей жизни, но есть один аспект цифрового мира, который мы считаем само собой разумеющимся. Вы когда-нибудь замечали, что многие ссылки, особенно гиперссылки, синего цвета? Когда коллега спросил меня, почему ссылки синие, я не знал, что ответить. Как дизайнер пользовательского интерфейса, который создает веб-сайты с 2001 года, я всегда делал ссылки синими. Да, я выступал за определенный оттенок синего и за последовательное применение синего, но я никогда не задавался вопросом, почему ссылки синие? Я просто воспринимал это, как факт. Трава зеленая, а гиперссылки синие. В культурном отношении мы так сильно ассоциируем ссылки с синим цветом, что в 2016 году, когда Google изменил цвет ссылок на черный, это произвело ошеломляющий эффект.
Но теперь я полностью поглощен вопросом: ПОЧЕМУ ссылки синие? КТО решил сделать их такими? КОГДА было принято это решение и КАК оно смогло оказать такое долгосрочное влияние?
Я обратился к своим коллегам с просьбой помочь мне в этом исследовании, и мы начали искать ответ. В браузере Mosaic, выпущенном Марком Андреессеном и Эриком Биной 23 января 1993 года, были синие гиперссылки. Чтобы по-настоящему понять происхождение и эволюцию гиперссылок, я совершил путешествие по интерфейсам и истории технологий, чтобы изучить, как оформлялись ссылки до эры цветных мониторов и как быстро развивались интерфейсы и гиперссылки с их появлением.
Предки синей гиперссылки
Посмотрев решения, использовавшиеся до появления цветных гиперссылок, мы можем увидеть, как гиперссылки развивались с течением времени и как эти ранние инновации влияют на юзабилити в Интернете сегодня.
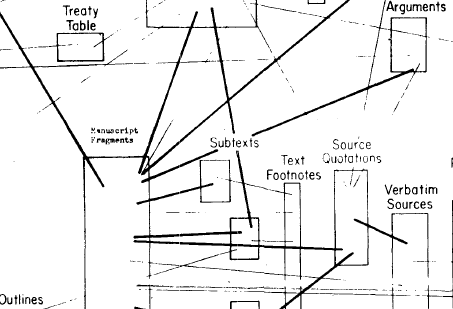
1964 – Project Xanadu
Project Xanadu впервые в истории соединил две страницы информации. Ссылки представляли собой визуальные линии между страницами.
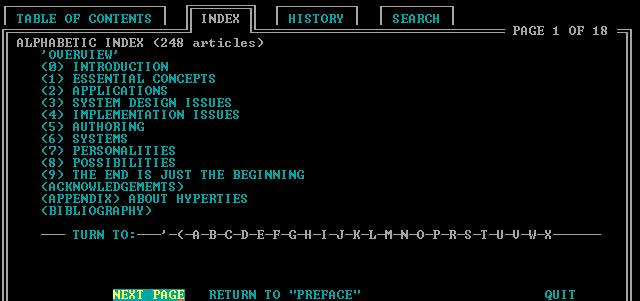
1983 – HyperTIES system
В этой системе используется цвет – бирюзовые гиперссылки на черном фоне. HyperTies использовался как «электронный журнал». Возможно, это предок нашей синей гиперссылки, которую мы знаем и любим, но я не думаю, что это первый пример синей гиперссылки, поскольку цвет бирюзовый, а не темно-синий.
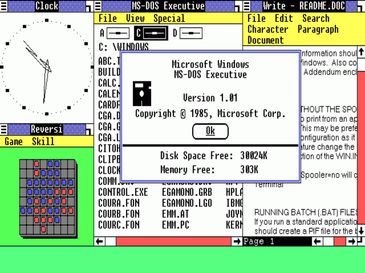
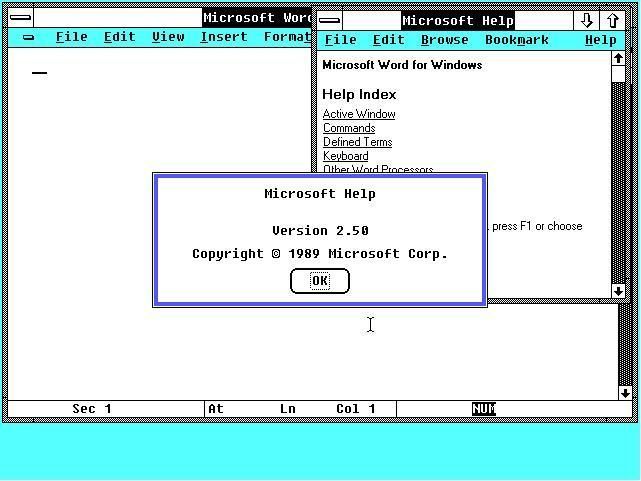
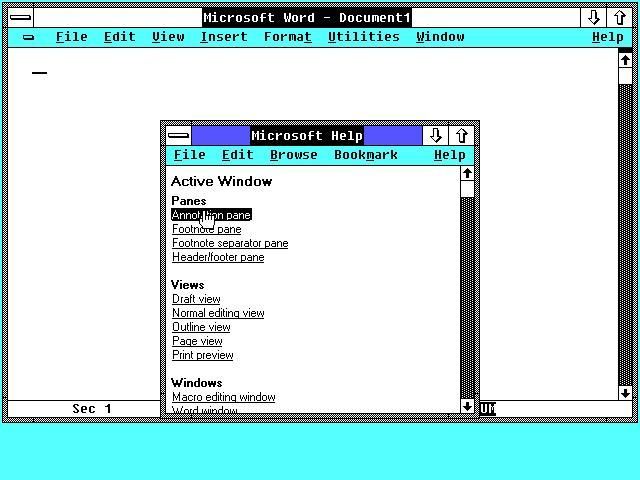
1985 – Windows 1.0
В Windows 1.0 появился полноцветный графический интерфейс. Ссылки и кнопки по-прежнему черные, как и интерфейс Apple того времени. Но интересно, что это первый пример темно-синего цвета, использованный в макете. Темно-синий цвет часто используется в заголовках и на границах модальных окон.
Еще одна интересная особенность Windows 1.0, которая до сих пор используется на современных веб-сайтах – это подчеркнутая гиперссылка. Это первый пример подчеркивания, использованный для обозначения гиперссылки, который мне удалось найти.
Кроме того, в Windows 1.0 мы впервые видим состояние наведения курсора. Признаки современного интерактивного дизайна уже были в 1985 году.
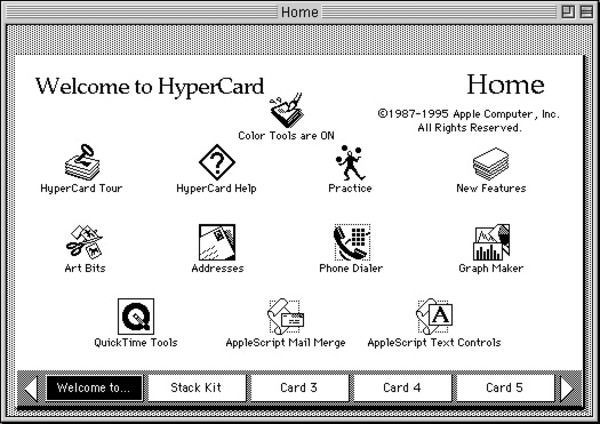
1987 – HyperCard
Выпущенная Apple для Macintosh, эта программа использовала гиперссылки между страницами и приложениями. Несмотря на то, что эта версия эстетически прекрасна, в гиперссылках не использовался цвет.
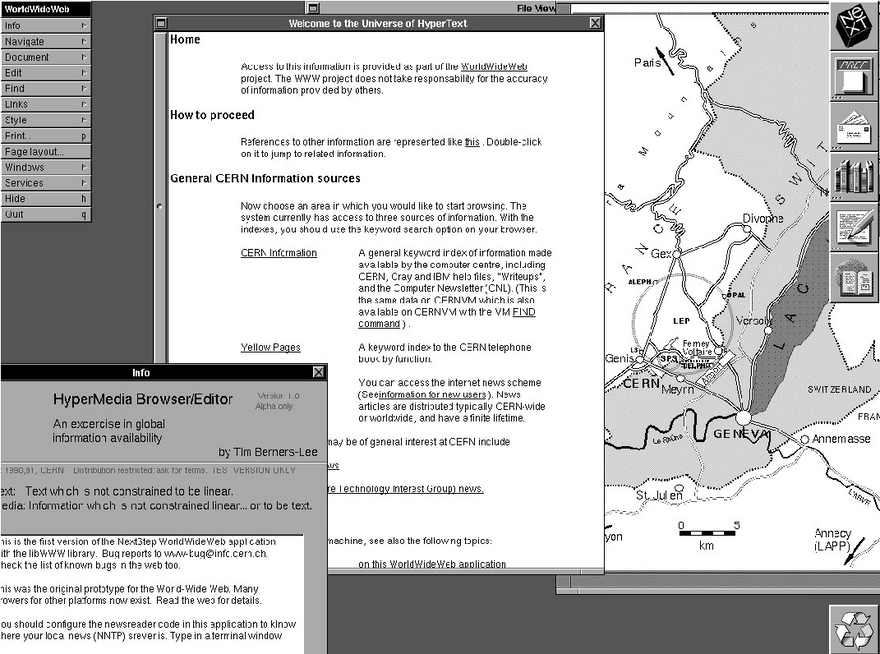
1987 – WorldWideWeb (WWW)
WWW был первым браузером, созданным Тимом Бернерсом-Ли во время работы в CERN. Сначала он был черно-белым, с подчеркиванием гиперссылок, которое до сих пор используется на современных веб-сайтах и является отличным решением для пользователей с дальтонизмом.
Так кто же сделал ссылки синими
Теперь мы смогли сузить временные рамки происхождения синей гиперссылки. WWW – первый браузер, созданный в 1987 году, был черно-белым. Мы знаем, что Mosaic был выпущен 23 января 1993 года и считается первым браузером с синими гиперссылками. Пока что мы не смогли найти примеры использования синего цвета для гиперссылок в каком-либо интерфейсе до 1987 года, но по мере того, как цветные мониторы становились более доступными, а интерфейсы начинали поддерживать цвет, все быстро изменилось. В следующие несколько лет мы увидим массовые инновации и эксперименты в области управления цветом и гиперссылками.
1990 – Windows 3.0
Windows 3 включала поддержку 16 цветов, однако текстовые ссылки по-прежнему были черными на белом фоне, которые при выделении превращались в белый текст на черном фоне.
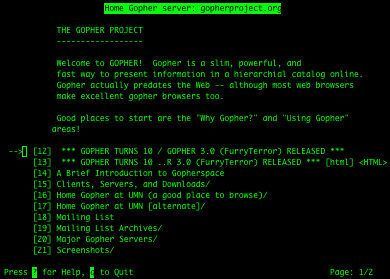
1991 – Gopher Protocol
Gopher Protocol был создан в Университете Миннесоты для поиска и извлечения документов. В оригинальном дизайне использовался зеленый текст на черном фоне.
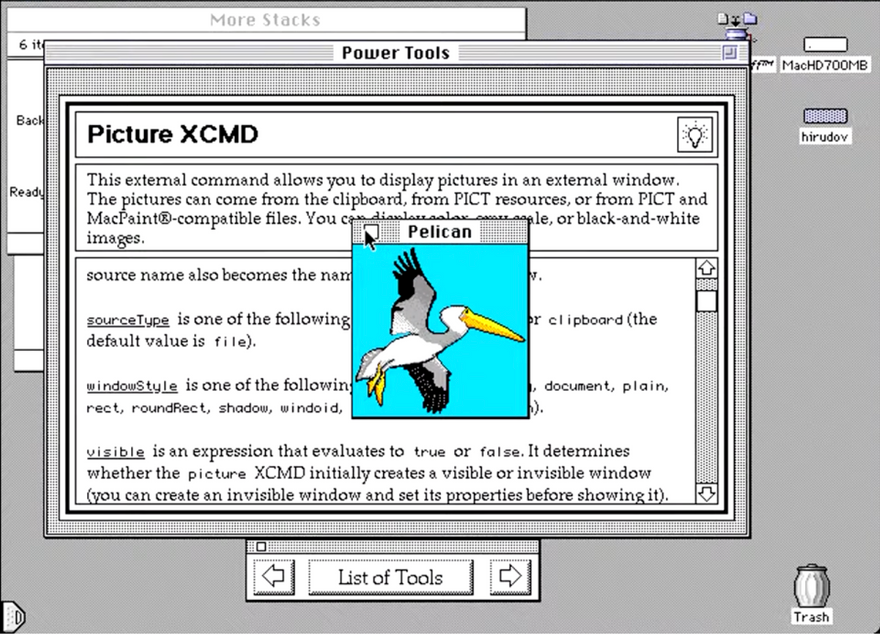
1991 – HyperCard (цветной)
Apple добавила цвет в HyperCard, но при этом текстовые ссылки по-прежнему были черными, а не синими. Однако некоторые элементы интерфейса имели синие акценты при взаимодействии, что невероятно важно, поскольку это демонстрирует медленное смещение в сторону синего цвета, используемого для взаимодействий.
5 октября 1991 г. – Linux Kernel
В Linux использовался белый текст на черном фоне.
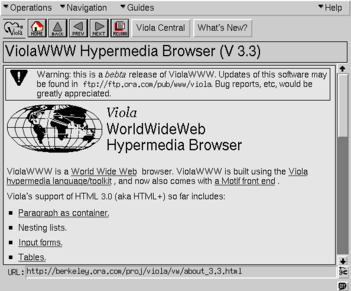
1992 – ViolaWWW
В браузере ViolaWWW текстовые ссылки подчеркнуты, а цвет фона серый, как мы видим, это первая версия браузера Mosaic. Однако текстовые ссылки черные.
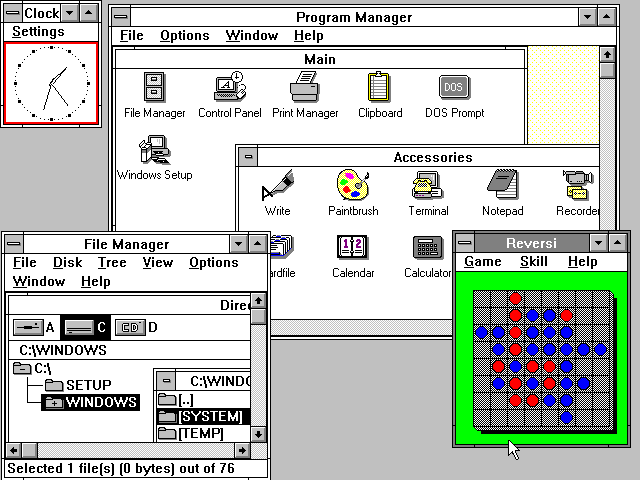
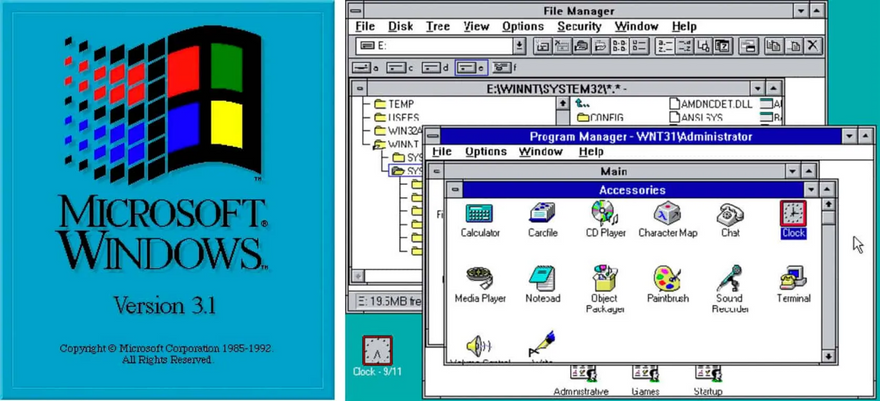
6 апреля 1992 г. – Windows 3.1
Microsoft использует темно-синий цвет для интерфейсов с 1985 года, но, начиная с 1990 года, они также начали использовать его для взаимодействий. Здесь Microsoft использует «синюю гиперссылку» для активных состояний, когда пользователь нажимает на разные диски, папки и иконки. Это невероятно важно, потому что показывает медленную эволюцию синего от цвета макета к интерактивному цвету, почти за год до момента, когда синий был добавлен в Mosaic.
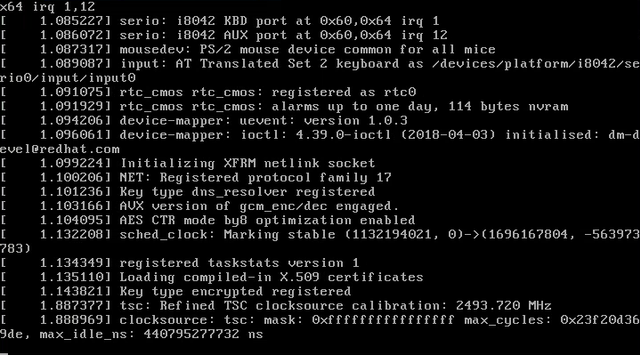
16 января 1992 г. – 21 июня 1992 г. – Linux Kernel
В 1992 году Linux Kernel получил поддержку цвета в своей консоли.
Кто это сделал первым?
Январь 1993 – Mosaic
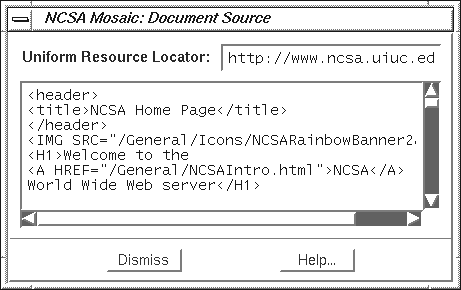
Первая бета-версия Mosaic была создана для системы X Window для Университета Иллинойса. Первоначальный интерфейс был черно-белым и не имел синих гиперссылок, но имел черные гиперссылки с рамкой. Согласно руководству пользователя X System, гиперссылки были подчеркнуты или выделены.
12 апреля 1993 г. – Mosaic Version 0.13
В журнале изменений Mosaic для версии 0.13 есть один, очень важный для нас, пункт:
Изменено оформление ссылок по умолчанию: синий цвет и подчеркивание сплошной линией для не посещённых ссылок, темно-фиолетовый цвет и подчеркивание пунктирной линией для посещенных.
Как сказал персонаж Ян Мальком – Джеффа Голдблюма из фильма «Парк юрского периода»: «Ну вот и все».
21 апреля 1993 г. – Mosaic Version 1
Запущена версия Mosaic для системы X Window. Мне не удалось найти скриншоты интерфейса этой версии, но, согласно примечаниям к релизу, цвет ссылки после перехода по ней был изменен на «лучший цвет для не SGI-компьютеров».
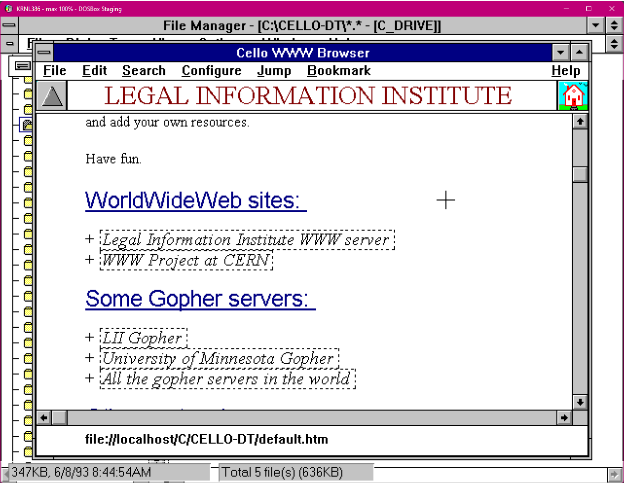
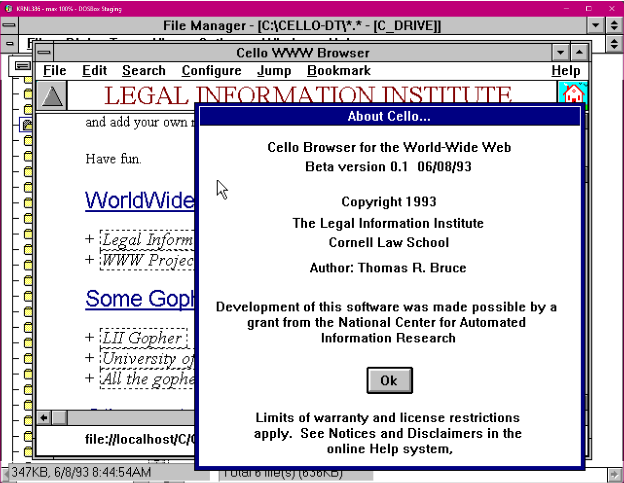
8 июня 1993 г. – Cello Beta
Cello была создана в юридической школе Корнелла, чтобы юристы могли получить доступ к юридическим веб-сайтам с компьютеров Windows. Моя коллега, Молли, смогла найти бета-версию 0.1, и мы были шокированы тем, что обнаружили:
Вот оно! Наш стиль гиперссылки, за исключением того, что это не была гиперссылка, это был заголовок. Наша «синяя ссылка» никогда не отображалась в интерфейсах до 1993 года, и внезапно она появляется в течение двух месяцев в двух отдельных браузерах в двух разных университетах, создаваемых одновременно.
Сентябрь 1993 г. – Mosaic Ports
К сентябрю был выпущен порт Mosaic на операционную систему Macintosh 7.1. Мне удалось найти скриншот этой версии, содержащий синюю гиперссылку. Это является первым визуальным свидетельством того, что синий цвет используется для обозначения гиперссылки.
Что было после синей ссылки?
Июнь 1993 г. – Unix GUI – Common Desktop Environment
Common Desktop Environment – это графический интерфейс для операционной системы UNIX, той самой операционной системы, которая использовалась для создания Mosaic. В этом интерфейсе был черный текст с подчеркиванием гиперссылок.
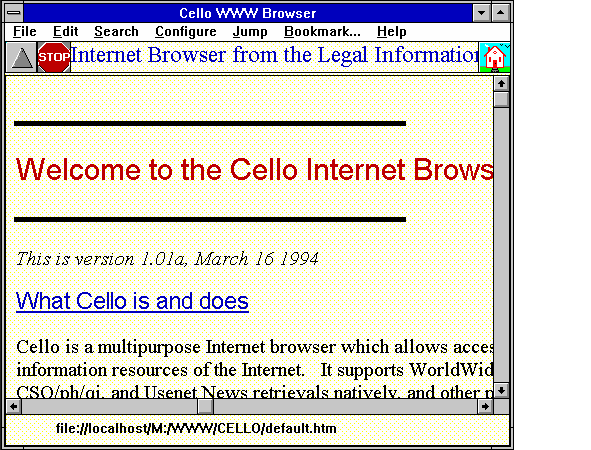
1994 – Cello Version 1
Cello вышла из стадии бета-тестирования, но теперь имеет желтый фон и сохранила подчеркнутые заголовки синего цвета, а также черные гиперссылки с рамкой.
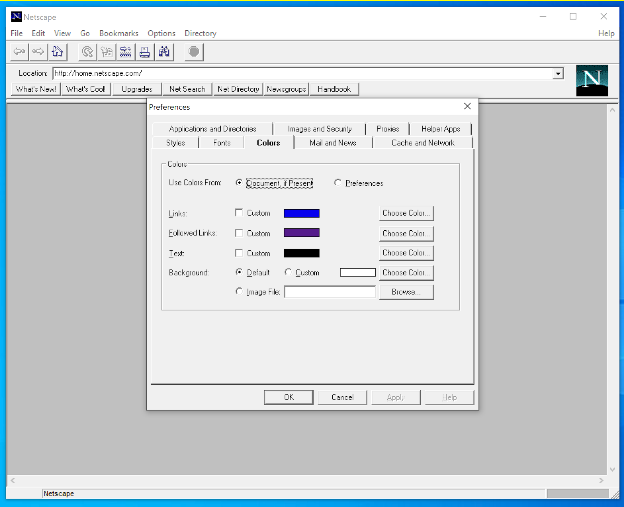
13 октября 1994 г. – Netscape Navigator
Созданный Марком Андреессеном и Джеймсом Х. Кларком, Netscape использовал тот же визуальный язык, что и Mosaic: синие гиперссылки и серый фон.
Июль 1995 г. – Internet Explorer 1.0
В 1995 году Microsoft выпустила Internet Explorer, и неудивительно, что в нем также были синие гиперссылки и серый фон. Internet Explorer поставлялся с Windows 95, и это был первый случай, когда операционная система поставлялась с браузером. Примерно в это же время начались войны браузеров, но внешний вид гиперссылок надежно утвердился.
9 ноября 2004 г. – Firefox 1.0
Был выпущен Mozilla Firefox с синими гиперссылками, которые используются по сей день. Это скриншоты Netscape 1.22 и Firefox Nightly.
Так почему гиперссылки синие?
Что случилось в 1993 году, когда гиперссылки внезапно стали синими? Никто не знает, но у меня есть теории.
Я часто слышу, что синий был выбран в качестве цвета гиперссылки из-за цветового контраста. Что ж, хотя Консорциум Всемирной паутины (W3C) не был создан до 1994 года, и стандарты, по которым мы оцениваем веб-доступность, еще не были выработаны, если мы посмотрим на контраст между черным цветом текста и синим цветом ссылки, то мы увидим, что – коэффициент контрастности 2,3: 1, что не соответствует достаточному цветовому контрасту.
Вместо этого мне нравится представлять, что и Cello, и Mosaic были вдохновлены одними и теми же трендами дизайна интерфейсов того времени. Моя теория заключается в том, что Windows 3.1 вышла всего за несколько месяцев до начала разработки обоих проектов, и этот интерфейс был первым, в котором синий цвет заметно использовался в качестве цвета выделения, что открыло путь для использования синего цвета в качестве цвета гиперссылок.
Кроме того, мы знаем, что Mosaic был вдохновлен ViolaWWW и сохранил тот же серый фон и черный текст, которые он использовал для своего интерфейса. Просматривая примечания к релизу Mosaic, мы видим в версии 0.7 черный текст с подчеркиванием, который является предпочтительным способом оформления гиперссылок, и мы можем сделать вывод, что так было до тех пор, пока что-то не случилось примерно в середине апреля прямо перед тем, как синие гиперссылки появились в версии 0.13. Фактически, оформление ссылок в виде черного текста с подчеркиванием было стандартом с 1985 года, когда состоялся релиз Microsoft 1, которую, как некоторые утверждали, Microsoft наглым образом скопировала с LisaOS от Apple.
Думаю, что настоящая причина, по которой гиперссылки стали синими, заключается в том, что тогда все более популярными становились цветные мониторы. Браузер Mosaic стал популярным, и синие гиперссылки не остались незамеченными. Mosaic появился в важный период, когда расширялась поддержка цветных мониторов. Стандарт сводился к тому, что гиперссылки должны использовать черный текст с подчеркиванием, состоянием наведения или рамкой. Mosaic выбрала синий цвет, и они решили портировать свой браузер на несколько операционных систем. Это помогло Mosaic стать стандартным браузером, а его интерфейс стал языком по умолчанию для взаимодействия с Интернетом.
Когда появились Netscape и Internet Explorer, синяя гиперссылка уже была синонимом Интернета и взаимодействия. Синяя ссылка теперь не зависела от браузера и постепенно становилась символом Интернета.
Рапсодия в цвете #0000FF
Прошло почти 30 лет с тех пор, как Mosaic поместила теперь вездесущий синий цвет в примечания к релизу. Узнавать историю браузеров, было довольно интересно. Мы приняли утверждение, что ссылки могут и должны быть только синими, как библейский догмат. И это только потому что так сказали первопроходцы отрасли.
При создании гиперссылки было доступно ограниченное количество цветов. Сегодня нам доступны все варианты цвета, так какой же цвет и состояние ссылок должны быть по умолчанию? Когда нам предоставляется возможность отклониться от традиций, сделаем ли мы это ради прогресса или мы должны оставить синий цвет, потому что это устоявшийся визуальный паттерн?
Если вы хотите изменить цвет ссылки, вот мой список требований к идеальному цвету для ссылки:
- Оптимальная доступность текста благодаря цвету фона и окружающему тексту. Ваши дизайн-решения не должны быть причиной, по которой пользователь не может получить доступ к контенту на странице.
- В таблицах стилей всегда должны быть стили для интерактивных состояний. Примеры: touch, visited, hover, active и focus.
- Ссылки и кнопки должны быть достаточно большими, чтобы их можно было нажимать. Вы не можете знать наверняка, как люди взаимодействуют с вашим контентом на устройствах с помощью стилусов, пальцев, мышей или трекпадов. Ваша задача – сделать так, чтобы по ссылкам было легко перемещаться и вокруг них было достаточно места.
Все ссылки должны быть синими? Может да, а может и нет. С момента их появления для обозначения гиперссылок использовались разные визуальные элементы, и синий цвет – лишь один из многих элементов, которые стали представлять гиперссылки. Ссылки предназначены для объединения информации. Всегда следите за тем, чтобы гиперссылка выделялась на фоне окружающего контента. Иногда это означает, что вам нужно подчеркивание или добавить цвет фона, а может быть, вам нужен синий цвет.
Большое спасибо моим коллегам Asa Dotzler, Molly Howell, M.J. Kelly, Michael Hoye и Damiano DeMonte за помощь в исследованиях и вдохновение на написание этой статьи.
Перевод статьи blog.mozilla.org































Топ коментарі (1)