Малоизвестная оптическая иллюзия, которую должен знать каждый дизайнер.
Если вы когда-либо проектировали логотип, вам, вероятно, приходилось тестировать его как на белом, так и на темном фоне. Это хорошая практика, поскольку вы хотите, чтобы логотип выглядел одинаково на любом фоне.
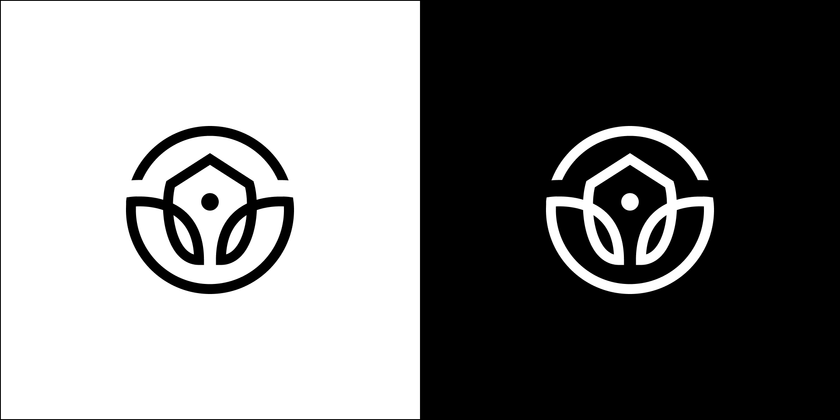
Большинство людей думают, что все, что вам нужно сделать –это инвертировать цвета. Но... это не так. Происходит что-то странное: логотип выглядит «толще» в белом цвете.
В приведенном выше примере обводка символа белого логотипа кажется толще. Это особенно заметно, если сравнить два штриха в форме листа в центре. Но, верите вы или нет – толщина штриха на обоих символах одинакова.
Инвертирование цветов привело к тому, что тот же логотип стал выглядеть так, будто он прибавил в весе! Странно, правда? Эта иллюзия называется иллюзией излучения.
Иллюзия
Термин «иллюзия свечения» был придуман немецким ученым Германом фон Гельмгольцем в 1860-х годах для описания визуального восприятия, при котором светлая область кажется больше, чем темная область такого же размера. Эффект наблюдался еще во времена Галилея, который ссылался на него, описывая размеры планет, наблюдаемые в телескоп в разное время суток.
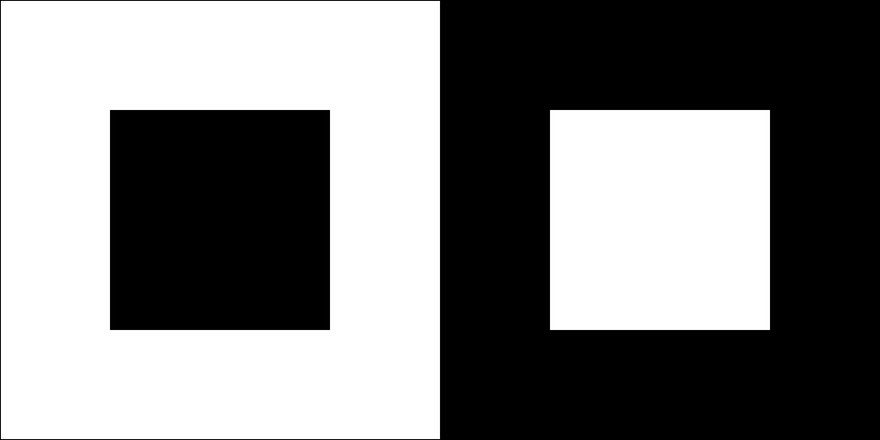
Классический пример иллюзии излучения
В приведенном выше примере вы можете увидеть два меньших внутренних квадрата, каждый из которых окружен большим квадратом инвертированного цвета. Хотя внутренние квадраты одинакового размера, белый квадрат выглядит больше, чем черный. Но почему?
Научное объяснение
После различных исследований ученые пришли к выводу: размеры квадратов на сетчатке такие же; следовательно, воспринимаемая разница в размере должна происходить в первичной зрительной коре.
Недавнее исследование, проведенное доктором Хосе-Мануэлем Алонсо, нейробиологом из Колледжа оптометрии Университета штата Нью-Йорк, изучило этот феномен немного глубже.
У зрительной системы есть два основных канала: нейроны, чувствительные к свету, называются «включенными», тогда как нейроны, чувствительные к темным предметам, называются «выключенными». Исследователи записали оба типа нейронов в исследовании.
Они обнаружили, что «выключенные» нейроны предсказуемо и линейно реагируют на темные формы на светлом фоне: чем больше контраст между темным и светлым объектом, тем активнее эти нейроны. Но «включенные» нейроны непропорционально реагировали на светлые формы на темном фоне: при том же уровне контраста они давали больший отклик.
У независимого исследователя Гранта Оушена есть отличное объяснение того, что может вызвать повышенную реакцию.
Как хорошо известно, свет имеет физическую силу или энергию, которая воздействует на нашу сетчатку и генерирует сенсорную стимуляцию для создания зрения. Кроме того, белый цвет отражает (или повторно излучает) больше световой энергии (или фотонов, если быть точным), чем черный; поэтому маленький белый квадрат излучает более высокий уровень энергии, чем маленький черный.
Два маленьких квадрата идентичны по размеру, но повторно излучают фотоны разной плотности. Маленький белый квадрат имеет более высокую плотность фотонов (генерируемых более высокой интенсивностью световой силы). Таким образом, он может активировать большую область в первичной зрительной коре. Чем больше световой энергии отражает объект, тем большим он кажется.
Эволюционная особенность
Эта оптическая иллюзия могла служить более важной цели в эволюции нашего вида. По словам доктора Хосе-Мануэля Алонсо, искаженное зрение оказывается очень полезным для людей, «потому что, когда вы находитесь в очень темном месте, вы можете видеть небольшое количество света. Это было бы полезно, например, чтобы предупредить вас о хищниках ночью. Но днем видно больше темных объектов, поэтому лучше, чтобы они не искажались», - сказал Алонсо.
Помните об свечении
Итак, после всех этих научных объяснений: как мы можем улучшить дизайн с помощью полученных знаний?
Если вы похожи на меня, вы сразу подумали о темных темах. Использование темных тем в UI-дизайне – тема отдельной статьи. Но следуя принципу иллюзии излучения, мы можем сделать ряд выводов и улучшений, которые могут быть сделаны при переводе дизайна из светлой темы в темную:
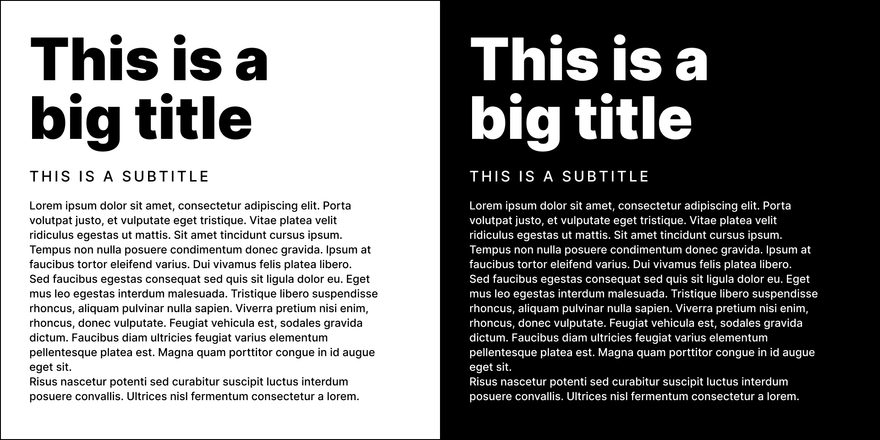
- В темной теме шрифты будут выглядеть более жирными. Учитывайте это при работе с большими областями текста и большими жирными заголовками. Иногда рекомендуется уменьшить толщину шрифта на одно значение при переводе дизайна в темную тему, чтобы штрихи букв оставались оптически равными штрихам в светлой теме.
Белый текст на черном фоне выглядит более «перегруженным».
- Не используйте полностью черный цвет в темных темах. Полностью черный цвет усугубит эффект излучения из-за высокой контрастности текста, изображений и графики. Однако имейте в виду, что вам нужен контраст, чтобы соответствовать рекомендациям по доступности. Соблюдение баланса между слишком большим и слишком низким контрастом жизненно важно для хорошего пользовательского опыта.
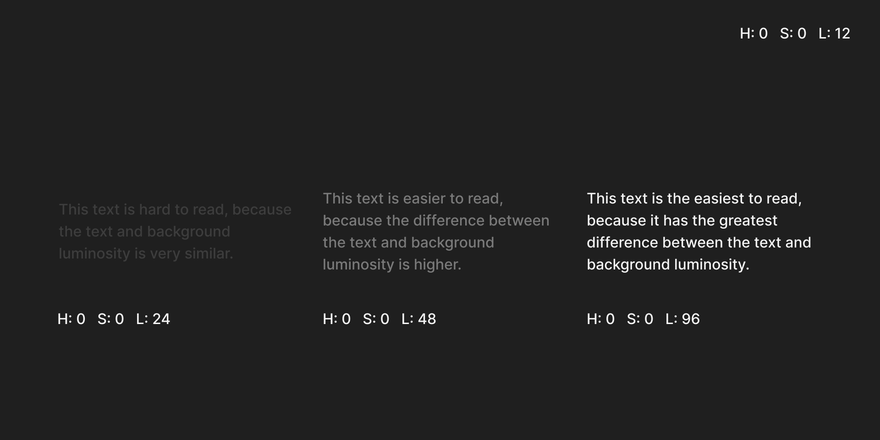
Достижение хорошего контраста с помощью системы HSL для измерения яркости
Эти знания также пригодятся вам, если вы дизайнер логотипов. Возможно, вы захотите настроить толщину обводки логотипа при его отображении на темном фоне. Например, в Illustrator при проектировании белой версии дизайна логотипа вы можете нанести тонкую обводку, расширить фигуру и использовать инструмент построения фигур, чтобы удалить ее. Сколько веса вы удалите, нужно определять на глаз, но цель состоит в том, чтобы дизайн выглядел оптически одинаково, как с белым лого на черном, так и с черным на белом.
Вот пример процесса, в котором я исправляю символ логотипа, показанный в начале этой статьи.
Пишите комментарии и предлагайте другие варианты использования принципа иллюзии излучения для улучшения наших дизайнов! ?
На написание этой статьи меня вдохновили следующие публикации:
Why white looks bigger than black -the Irradiation Illusion
The Google Logo Conundrum — Mathematical Precision v Optical Stabilisation
Helmhotlz' Irradiation Illusion
Galileo's Optical Illusion Explained by Neuroscience
The Case of the Oversized Planet
Перевод статьи uxdesign.cc







Топ коментарі (0)