Быстрый и удобный способ использования шрифта иконок в Sketch.
Sketch не содержит хорошего решения для работы с иконками. Поэтому, я потратил некоторое время на построение процесса работы с иконками и сделал его намного проще при помощи использования библиотеки иконок во всех моих проектах. Мое решение предполагает использование одного символа, одной рабочей области и одного шрифта иконки. При помощи этого, вы можете:
- Создать портативную библиотеку иконок для использования ее во всех проектах.
- Искать иконки и импортировать их с сохранением ссылок на оригиналы.
- Синхронизировать и делится иконками с коллегами.
Шрифты иконок: краткое описание
Прежде всего, этот процесс основан на проверенных Google’s Material иконках и Font Awesome. Или же вы можете создать свой собственный шрифт в Icomoon или Fontello. Шрифты иконок прекрасны потому, что они являются векторными и могут запросто использоваться в веб и мобильных приложениях, а стиль может быть применен, как текст. Это просто и для дизайнера, и для разработчика; необходимо установить и изменить только один файл шрифта. Если вы храните ваши файлы в сервисах типа Dropbox, вы можете запросто поделиться ими с командой. Мы начали использовать данный процесс в Qumu и он нам очень понравился. Надеюсь, вы его также оцените.
...
Процесс

Создание базового символа
Вся ваша библиотека иконок использует один базовый символ.
- Установите шрифт иконки. Перезапустите Sketch.
- Нарисуйте квадратную рабочую область приличных размеров.
- Поместите текстовое поле внутри с краями на одном уровне с границами рабочей области.
- Установите шрифт на ваш шрифт иконки и вставьте любой глиф.
- Сохраните рабочую область как символ с названием “glyphicon”.
Итак, у нас есть базовый символ, который содержит текстовое поле. В нем есть дефолтный глиф, который я сделал в виде звезды. Для понимания: это не SVG или PNG графика, это глиф, основанный на тексте из шрифта. 
Высота х ширина: 17 пикс. Опция ресайза: Float in place Размер шрифта: 17 пикс. Высота линии: 17 пикс. Ширина: Авто Выравнивание: Центр Цвет текста: Черный
Из тьмы появляется свет: Один символ для необходимого расположения иконки Данная анимация показывает, состояние моего нового символа “Glyphicon”. Я копирую и вставляю новый глиф в измененное поле на панеле справа. (Через минуту, вы узнаете, где я беру глифы). Sketch показывает изменяемое поле с вопросительным знаком (UI не воспринимает в нем шрифт иконки), но когда вы нажимаете Return, глиф моментально обновляется на рабочей области.
...
Мы используем символ, как “базовый” символ для всех иконок. Соответственно, для всех иконок необходим только один символ. Более того, все иконки хранятся вне приложения, что является лучшим решением.
...
Эти формы являются базовым принципом моего метода. Преимущества:
- Управление только одним базовым символом. Буквально одним. Его можно запросто копировать для других проектов.
- Нет нужды импортировать SVG/PNG и вставлять их вручную. Он прекрасно размещается по середине рабочей области.
- Благодаря тому, что все ваши иконки хранятся вне приложения, файл шрифта всегда чист и не наполнен ненужными элементами. Плюс, каждый может его получить и воспользоваться.
Изменение: Правки делать просто
Совет: Если вы используете шрифт Material Icon, каждый глиф имеет имя. Поэтому, вы можете называть их в изменяемом поле. Смотрите примеры ниже. Однако, это будет работать не для всех шрифтов. Только, если автор шрифта любезно назвал его. 


Шрифты: Удобный поиск глифов
Для удобства рабочего процесса, вам необходимо иметь возможность вставки глифа в поле правки символа. У Sketch нет способа поиска глифов, как в других приложениях. Но в каждом Mac есть удобный поиск глифов. Он называется Fontbook. 
Запустите ваш поиск глифов
- Нажмите CMD+Space и напишите Fontbook в Spotlight.
- Найдите ваш шрифт иконки в Fontbook.
- Перейдите к Repertoire from в панеле инструментов для просмотра всех глифов.
- Установите необходимый размер в верхнем правом углу. Я использую 18-24 пикселя.
- Скопируйте и вставьте ваш глиф из Fontbook в изменяемое поле символа Sketch.
Fontbook содержит отличный поиск глифов. Также плюсом является то, что это стороннее приложение, и не требует использования Sketch. Я пока не нашел более простого и удобного решения. 
Масштабирование
Метод, описанный выше, прекрасно подходит для быстрого размещения иконок, но часто возникает необходимость изменять размер и цвет. Вот, как я делаю. Я дублирую свои базовые символы, присваиваю им другие названия и изменяю их размер для создания новых символов с разными комбинациями стилей. Так как это открывает большие возможности, я стараюсь ограничивать себя лишь несколькими, самыми важными. Это приводит к порядку и последовательности в действиях. Ограничения являются основой дизайна в целом! 
Хранение
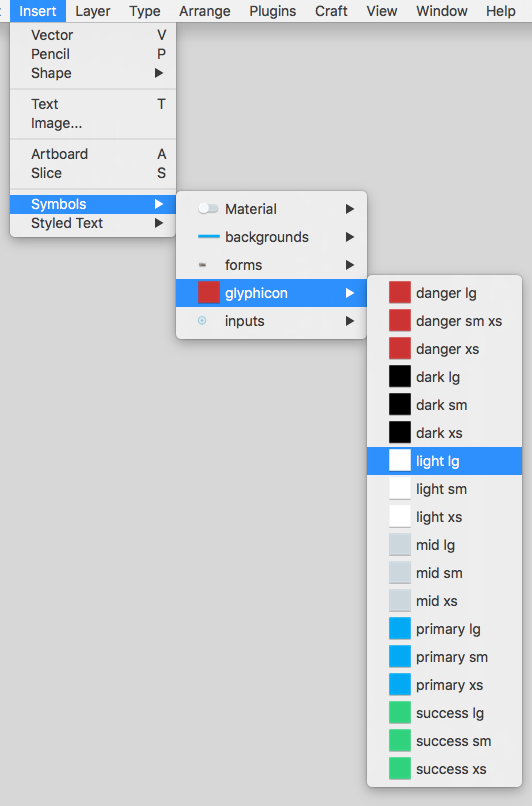
Я создал страницу под названием “Symbols / Icons”. Это место, где “живут” все базовые символы (смотрите на меню вверху слева). Сохранение набора символов на отдельных страницах - является частью моего рабочего процесса. Это позволяет организовать элементы, а также упростить импорт вашего набора иконок в другой документ Sketch. Это можно сделать очень быстро. Такая страница является очень “легкой” по весу библиотекой, которую я могу использовать во всех документах. Стили остаются совместимыми.
Правила наименования
glyphicon / color size
Правила наименования помогают мне удобно сортировать символы в меню. Я использую имя папки “Glyphicons” а не “Icons” для того, чтобы отделить их от общего набора иконок, которые могут попасть в мой проект. “Icon” - слишком общее название. Размеры: xs, sm, md, lg, xl, xxl, и т.д. Цвета: dark, light, mid, primary, success, danger, warning Пример имени: glyphicon / light xl По моему мнению, такая классификация очень удобная и гибкая. Она соответствует классам, которые используются в Bootstrap, который используется в нашей команде. Все понимают такие названия.
Совет: Я устанавливаю цвет фона рабочей области таким же, как и цвет иконки. Это делается для того, чтобы быть уверенным, что цвет определен в меню “Insert Symbol”. Если фон не задан, то превью будет пустым. (Убедитесь, что вы отключили “Include in Export” также!)


Переключение глифов, цветов, размеров
Далее, вы сможете изменить цвет или размер вашего символа при помощи выпадающего меню “Replace Symbol” на боковой панеле. Также, вы можете изменить ваш базовый символ, в котором содержится глиф (текстовые поля должны иметь одинаковые названия).Переключение глифов, цветов, размеров в Sketch"> Базовые символы работают как пресеты.
Перевод статьи Peter Berrecloth







Топ коментарі (0)