Большие новости в доме Figma сегодня – мы рады, наконец, представить Figma 2.0. Это расширенная версия продукта, который вы любите (или который, по крайней мере, вам сильно нравится, верно ? ?) с новыми значительными функциями: прототипирования и передачи проекта разработчикам. В Figma 1.0, мы заложили основу дизайна в облаке, создав продукт, который не требует сохранения, экспорта, синхронизации или отправки по электронной почте. Мы создали функции, помогающие дизайнерам лучше работать вместе, например, функционал мультиплеера и командные библиотеки компонентов. Через несколько месяцев после нашего публичного запуска мы узнали больше о глубине и широте проблемных вопросов дизайнеров, а именно о том, что они простираются далеко за пределы трений в работе с другими дизайнерами. Для реально оптимизированного рабочего процесса дизайнеры должны иметь возможность сотрудничать со всеми от отдела маркетинга до руководства и инженеров, строящих их проекты.
Если Figma 1.0 была сосредоточена на том, чтобы облегчить сотрудничество дизайнеров, то Figma 2.0 посвящена расширению возможностей целых команд.
Нашим настоящим ориентиром всегда была помощь людям создавать вместе лучшее программное обеспечение, а Figma 2.0 – это следующая глава.
Прототипирование

Интересные фукнции Figma
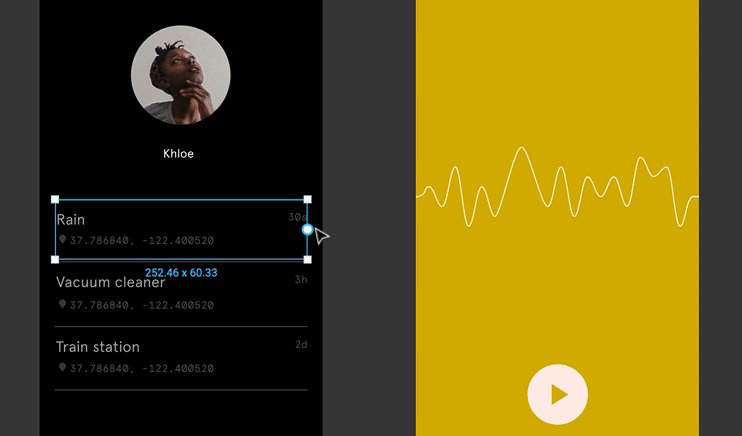
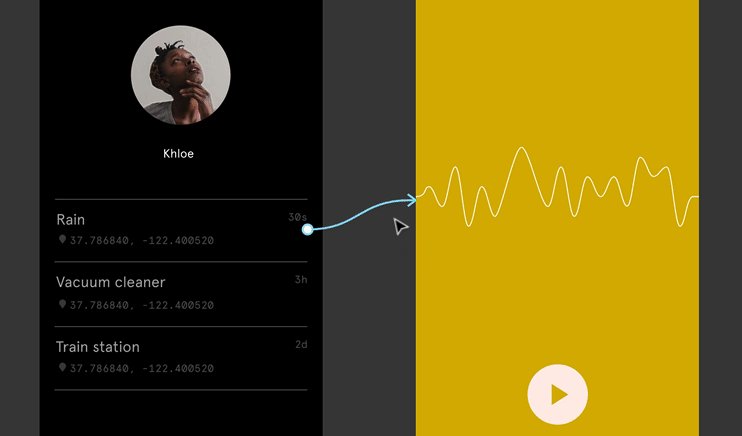
Хотя функция прототипирования Figma не охватывает все сценарии, она работает для нужд многих наших пользователей. Во время ранних исследований почти все дизайнеры, с которыми мы беседовали, просили слайд-шоу и функцию “горячих точек” больше, чем расширенную графику движения.
В Figma прототип – это скорее живой документ, чем мертвый артефакт.
Мы в восторге от возможностей, которые дает нам наша облачная технология. В Figma прототип – это живой документ, а не мертвый артефакт. Когда вы вносите изменения в оригинальный дизайн, они будут отражаться в реальном времени в ваших презентациях ... нет необходимости в экспорте или синхронизации. Несколько уникальных функций:
- Вы можете настраивать фреймы или добавлять экраны в режиме реального времени, в то время как другие наблюдают. Мы уже находим это чрезвычайно полезным.
- Нет необходимости в бесконечном управлении версиями ... или сумасшедших соглашениях о присвоении имен, которые другие инструменты требуют для упорядочивания ваших артбордов (прощайте артборд 1, артборд а1, артборд а1б, артборд a1версссснахерэто).
- Моя новая любимая функция: вы можете проводить презентации с вашего телефона. Все дизайнеры, которые мечтают ходить по конференц-залу, как будто вы проводите TED Talks, настал ваш час.
- Вы можете использовать компоненты (символы) с горячими точками, поэтому, когда вы устанавливаете навигацию с одного компонента один раз, он будет заполнять все экземпляры, как показано ниже в gif-файле (компонент – это верхняя левая кнопка X):

Передача разработчикам
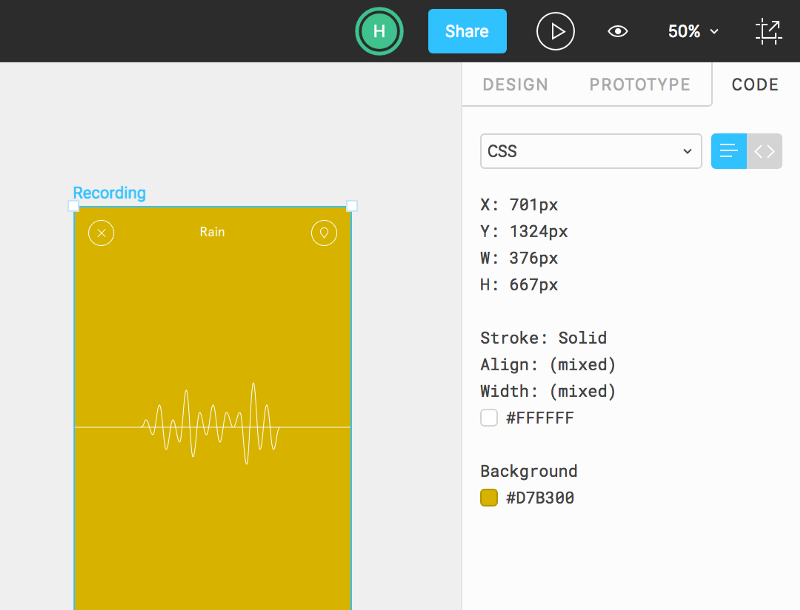
Второе большое изменение в Figma – наша новая функция передачи проекта разработчикам. Дизайнеры теперь могут делиться файлами с доступом только для просмотра с разработчиками, которые будут видеть вкладку режима “код” в панели свойств справа.
Высокий уровень
- Разработчики могут выбрать объект и навести на другой объект, чтобы увидеть красные линии, которые измеряют расстояние между ними
- Они могут извлекать CSS, iOS и Android данные с доступом только для просмотра
- Мы сегментировали данные следующим образом:
(1) Вид таблицы, который разбивает атрибуты, поэтому их легче просматривать (2) Сгенерированная разметка/код Мы верим в создание дизайна максимально доступным, поэтому мы надеемся, что это расширит возможности вашей команды. Ознакомьтесь с дополнительной информацией в нашем учебном видео ниже:
Следующая глава
Мы рады предложить все в одном инструменте, помогающем командам лучше работать вместе. При этом, мы знаем, что дизайнеры и технологические компании имеют широкий спектр рабочих процессов и требований. Figma играет в более широкой, динамичной экосистеме, и для наших следующих шагов мы с нетерпением ждем интеграции с другими инструментами. Мы создаем наши первые партнерские отношения для более широкой платформы, поэтому, если вы заинтересованы в сотрудничестве с нами, пожалуйста, напишите нам. Между тем, дайте нам знать, что вы думаете о Figma 2.0!
Перевод статьи Dylan Field








Топ коментарі (0)