Если вы создадите объект, который отличается от других, высока вероятность, что пользователи легко его запомнят. Он будет отличаться тем, что будет выбиваться из набора похожих объектов. Немецкий психиатр Хедвиг фон Ресторфф указала, что, если объект / форма отличается от остальных объектов в наборе, его с большей вероятностью запомнят. Эффект Ресторфф (также называемый эффектом изоляции), который изучается в рамках парадигмы изоляции, объясняет отличительные особенности предмета, которые изолируют его от остальных объектов. Эти особенности заставляют воспринимать предмет по-другому или, вернее, привлекают к нему больше внимания. Эти отличительные особенности могут быть размером, формой, цветом и интервалом (для текста: выделение полужирным шрифтом, выделение курсивом и подчеркивание) и т. д. Когда вы видите красное яблоко в корзине, полной зеленых яблок, ваше внимание переключается на него, вы обязательно запомните его. С другой стороны, зеленые яблоки будут запоминаться хуже, и маловероятно, что вы запомните каждое из них по отдельности. Кроме того, когда вы видите текст, выделенный полужирным шрифтом или курсивом, он привлекает ваше внимание.
Отличающийся элемент привлекает внимание
Когда вы определяете набор объектов в своем интерфейсе, вы можете привлечь внимание пользователя к нужным деталям. Например, если вы хотите, чтобы пользователь считал синий цветом вашего продукта, вы можете добавить немного синего в монохромную схему, или вы можете добавить немного синего к важным кнопкам действий, чтобы сделать их легко различимыми, пока остальная часть страница будет построена в оттенках серого.
Слишком много людей думают, что закрашивание всей страницы цветом вашего бренда – единственный способ сделать бренд запоминающимся. Поэтому они бесцельно хотят этого, вместо того, чтобы выделить этот цвет, используя его в небольших количествах на одноцветной странице, как на картинке ниже.
Хотя веб-страница имеет оттенки серого, мы обращаем внимание на оранжевый. Таким образом, мы можем считать фирменным цветом компании оранжевый, а не черный или серый. Хороший пример от quantagroup.co.uk
При проектировании интерфейсов выделение элемента, отличного от аналогов, влияет на внимание пользователей, пробуждая в них эмоции. Это может быть сделано для улучшения пользовательского опыта за счет выделения определенной информации или определенных действий.
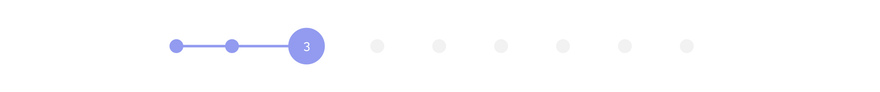
Например, если вы даете пользователю форму для заполнения, но она слишком длинная, вы можете добавить маркеры и изменить цвет или форму текущего шага, чтобы пользователь мог легко отслеживать прогресс. В результате мы не только усилим акцент на текущем этапе, но и сделаем так, что другие этапы получат меньше внимания. Яркий цвет может легко отвлечь пользователя от текущего шага, и он будет игнорировать количество следующих шагов. Вы говорите пользователю: «Я уже сделал три шага» вместо: «Осталось еще шесть шагов, которые нужно сделать».
Отображение текущего и завершенного шагов путем изменения формы / цвета / типа кругов
Чем больше внимания одному, тем меньше остальным
Таким образом, исходя из последнего примера мы можем получить и обратный эффект. Когда большая часть вашего внимания уделяется отличающемуся элементу, меньше внимания будет уделяться запоминанию остальных элементов. Когда вы создаете слишком много разных предметов, которые выделяются своим цветом, формой или движением, человеческое внимание будет поглощено слишком быстро. Это ценный ресурс, потому что в определенный период времени внимание ограничено.
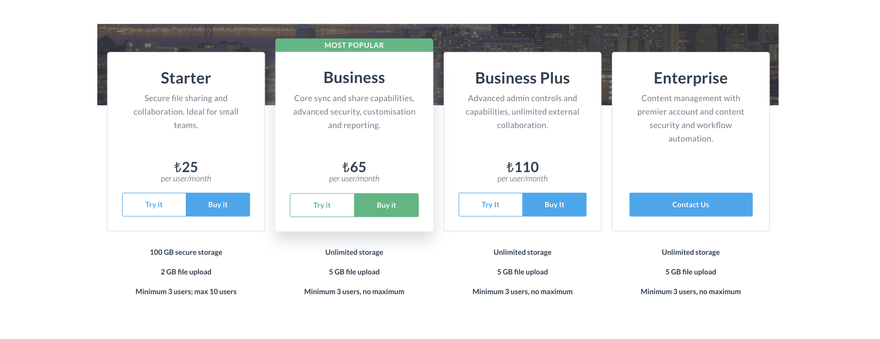
Рамка отличает данный тариф «Business» от остальных (Box)
При составлении таблицы цен на ваш продукт, выделение одного из тарифных планов путем изменения размера / цвета / формы привлечет внимание пользователя к этому элементу. Пользователь выберет путь, который вы показываете первым, и сосредоточится на точке привязки вашей таблицы. Таким образом, вы мотивируете пользователя выбирать определенный тарифный план, например, «Стандартный» а не «Корпоративный» или «Облегченный». Если вы хотите, чтобы пользователь сам, без подсказки, выбрал подходящий план вам нужно сделать их одинаковыми.
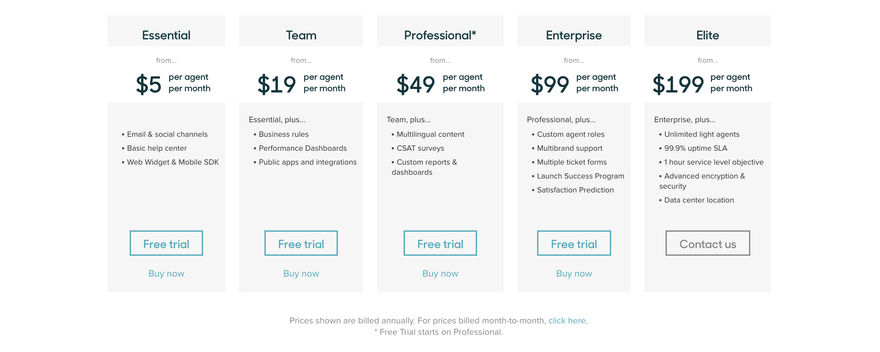
Ни один объект не выделяется. Таким образом, пользователь не отвлекается. (Zendesk)
Если один объект будет казаться более важным, другие объекты отойдут на второй план. Следовательно, баланс является важным фактором, и его следует сохранять в действительно связанных интерфейсах.
Выбирайте с умом
Если вы хотите выделить кусок текста в презентации, чтобы аудитория прочитала и запомнила его, вам нужно сделать эту часть текста другой. Или, может быть, вы хотите показать важные даты вечеринки на постере, тогда сделайте так, чтобы они отличались. Так что, если вы создаете интерфейс и хотите, чтобы люди следили за определенными вещами для улучшения опыта, дифференцируйте элементы по цвету, форме или размеру.
Делая это, постарайтесь не забывать, что, когда вы заставляете пользователя смотреть / фокусироваться на определенных частях вашего интерфейса, если вы создадите много разных форм или цветов, они будут легко отвлекать пользователя визуальным шумом. Поддержание баланса – ключ к созданию чистых интерфейсов с правильным акцентом на соответствующих элементах. Когда вы используете слишком много отличительных элементов, вы в конечном итоге получите беспорядочный интерфейс, который создает слишком большую когнитивную нагрузку на пользователя.
Перевод статьи blog.prototypr.io












Топ коментарі (0)