Над чем мы будем работать
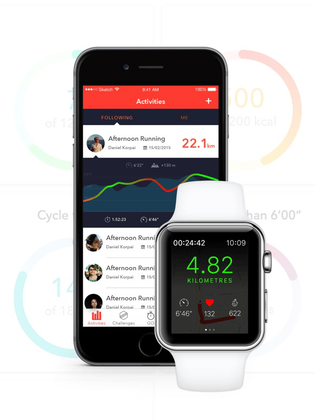
В этом уроке мы разработаем дизайн простого и удобного приложения для фитнеса под iOS, которое позволит контролировать бег и велосипедные тренировки. Помимо iOS-приложения я также покажу пример дизайна для интерфейса Apple Watch в Sketch. В конце урока вы сможете создавать дизайн iOS-приложения под разные размеры экрана и представления в Sketch. Будут задействованы базовые и более продвинутые техники рисования в Sketch. Приступим!
Исходники для урока
Вам понадобятся следующие исходники:
- иконки из The Noun Project
- Пользовательские аватарки из User Inter Faces или Content Generator Sketch Plugin
- Шрифт Avenir Next, он является системным шрифтом в iOS и Mac OS X
Короткое отступление
Перед тем, как начать, я хочу уточнить, что это полностью теоретический концепт. Реальный проект по созданию рабочего мобильного приложения потребовал бы более глубокий анализ рынка и поведения пользователей. Я регулярно совершаю пробежки и катаюсь на велосипеде уже четыре года, поэтому данный концепт демонстрирует внешний вид приложения для фитнес-тренировок таким, каким вижу его я.
Настройка артбордов
Мы используем Sketch, изначально созданный как приложение для разработки дизайнов интерфейсов, и на данный момент это самый быстрый и простой инструмент для дизайна под iOS.
Шаг 1
После открытия Sketch, выберите опцию Artboard (A) в меню Insert (Вставить).
Sketch Mirror
В левой панели я советую выбрать размерности iPhone 6, но если у вас другая модель айфона, то лучше выбрать именно ее. Это важно, потому что с помощью Sketch Mirror мы cможем сразу же протестировать свою работу в реальном времени на iOS-устройстве, без необходимости экспортирвать и переносить изображения вручную. Sketch Mirror - очень важная часть моего рабочего процесса, потому что с его помощью я могу в секунды оценить результат. 
Создаем полосу табуляции
С момента выпуска iPhone 6 и 6 Plus использование скрытой кнопки навигации в верхнем левом углу стало практически невозможным, потому что большинство пользователей попросту не достанут до нее одной рукой. По этой причине я разместил главный инструмент навигации внизу экрана, там она всегда видима и легко доступна.
Шаг 1
Нужно нарисовать прямоугольник высотой 100px внизу экрана. 
Шаг 2
Теперь нарисуем квадрат 50x50px для иконок. Ниже можно добавить метки для разных экранов: Activities (тренировки), Challenges (испытания), GO (старт), Friends (друзья) и Profile (профиль). Для этих меток я устанавливаю шрифт Avenir Next Regular размером 24px и высотой строки 24px.
Шаг 3
Теперь нужно разместить иконки в маленькие квадраты. Убедитесь, что каждая иконка имеет размер 50px в высоту либо 50px в ширину. Для иконки профиля нарисуем круг 50x50px с помощью инструмента Oval (O) и в панели Fills (заливки) выберите image fill (заливка изображением).
Шаг 4
Скройте прямоугольники-гайды, кликнув на маленькую иконку в виде глазка рядом со слоями. 

Дизайн скрина GO
Большинство наших пользователей откроют приложение только перед тем, как соберутся начать пробежку или поездку на велосипеде, так что главная задача приложения для пользователей - именно контроль их тренировок. По этой причине сначала мы начнем именно с дизайна раздела GO, который позволяет пользователю немедленно приступить к тренировкам. Перед любой тренировкой на свежем воздухе я постоянно проверяю погоду, чтобы знать, чего ожидать, включая силу ветра и время захода солнца. Как по мне, эти детали действительно важны, если вы занимаетесь на улице. Поэтому я создал встроенный раздел с погодой в разделе GO. Таким образом, пользователю не нужно идти в другое приложение каждый раз перед использованием фитнес-приложения.
Шаг 1
Для начала нужны белые строки статуса и навигации из шаблона Sketch iOS UI Design, который можно найти в меню File > New From Template > iOS UI Design. 

Шаг 2
Для строки навигации я хотел выбрать фон яркого живого цвета, который бы вдохновил пользователя на немедленный старт тренировки. Поэтому я взял оттенок красного #FF3B30, который сразу же привлекает к себе внимание. 
Шаг 3
Теперь давайте создадим прогноз погоды вверху экрана. Так как большинство тренировок не длятся больше трех часов, у нас будет трехчасовой прогноз с дополнительной информацией по силе ветра и времени заката. Я советую взять светло-серый цвет вроде #ACACAC для этого типа данных, потому что у нас нет цели акцентировать внимание на прогнозе.
Шаг 4
В качестве визуального разделителя между разделами интерфейса давайте нарисуем прямоугольник высотой 54px и шириной 100% в оттенке #ECECEC.
Шаг 5
Перед началом тренировки было бы отличной мотивацией задать себе цель. Это может быть либо дистанция пробежки, либо время или новый рекорд средней скорости. Чтобы отобразить эти цели, давайте создадим два отдельных круга размерами 270x270px и 230x230px. 






Рисуем раздел Activities
На экране Activities можно быстро просмотреть тренировки друзей или собственные воркауты. Нажав на тренировку, вы откроете ее детали, включая интерактивный график. Внизу этого скрина с деталями будут отображаться общие результаты выбранной тренировки, а вверху вы сможете увидеть текущие результаты в зависимости от выбранной точки на графике (будет отображаться красной вертикальной полосой).
Шаг 1
Как и раньше, начнем с панели навигации, добавляя дополнительную иконку в виде плюса, чтобы пользователь вручную мог добавлять свои тренировки.
Шаг 2
Чтобы переключаться между тренировками друзей и своими, нужно создать еще одну строку навигации. Выберите инструмент Rectangle tool (R) и нарисуйте прямоугольник высотой 90px с темно-синей заливкой #1F2033. 


Шаг 3
Для детализации интерфейса мы создадим еще один прямоугольник с таким же темно-синим фоном. Но в этот раз высота будет 387 пикселей. Для направляющих линий давайте воспользуемся инструментом Line (L).
Шаг 4
Чтобы визуально отобразить перепады высоты во время тренировки, нужно создать нестандартную фигуру с помощью инструмента Vector (V). Тут нет какой-то особой техники для построения графика, так что давайте поиграемся с кривой Безье, пока не получим нужную картинку.
Шаг 5
Помимо разницы уровней, можно также отобразить изменения скорости во время тренировки с помощью цветной кривой, где красные и зеленые области обозначают разный темп. 
Шаг 6
С помощью плагина для Sketch Content Generator можно легко добавить разные картинки профиля в кружки аватарок. 
Дизайн раздела Challenges
На страничке Challenges можно видеть соревнования, в которых пользователь принимал участие. Тут я совместил круглый дизайн в духе Apple Watch и карточный дизайн, чтобы пользователь мог легко пересортировать соревнования в зависимости от их важности.
Шаг 1
После дизайна предыдущего раздела с этим мы справимся гораздо проще, потому что мы уже нарисовали почти все, что нужно. Сначала создадим новый артборд с помощью одноименного инструмента Artboard (A) и скопируем основную и дополнительную строки навигации с раздела Activities.
Шаг 2
Для создания карточек нужен прямоугольник размером 355x400px.
Шаг 3
В качестве фона я использовал просто белый цвет, но чтобы визуально отделить карточки от фона, я добавил небольшую черную тень с непрозрачностью 20%.
Шаг 4
Чтобы выдержать единый стиль во всем приложении, важно представлять данные для пользователя в одном и том же виде. Как вы помните, у нас уже есть небольшое кольцо для индикации целей в разделе GO, так что теперь можно воспользоваться тем же элементом. 
Шаг 5
Нам не хватает еще одного элемента - полосы табуляции внизу экрана. Скопируем ее с предыдущего раздела, только не забудьте поменять активный статус на нужной иконке.
Создание раздела Browse Challenges
В разделе Browse Challenges мы можем быстро пролистать самые популярные и недавние соревнования, гонки, посмотреть, сколько дней осталось до завершения конкретного мероприятия, и как много людей принимают участие.
Шаг 1
Как всегда, можно продублировать одинаковые элементы дизайна с предыдущих разделов, но не забудьте изменить дополнительную строку навигации.
Шаг 2
Давайте создадим базовую информацию о соревновании и добавим нестандартный значок для мотивации. Это будет наградой, когда кто-то проходит соревнование. Note: для этого урока я создал простой значок, но в реальном проекте я бы потратил гораздо больше времени на создание других, идеально отшлифованных значков. 
Шаг 3
Чтобы визуально отобразить оставшееся время, давайте создадим прямую времени. Эта полоса будет иметь закругленные края 40px и фон #F5F5F5.
Шаг 4
Для активной части этой полосы скопируем предыдущий прямоугольник, сделаем его немного короче и зададим линейный градиент от #44FF30 к #FFDA30.
Шаг 5
После дублирования этого раздела и копирования полосы табуляции с предыдущего раздела секция Browse Challenges готова!
И еще одно: Apple Watch в Sketch
В последнюю очередь я создал интерфейс Apple Watch для нашего приложения. Этот концепт дизайна основан на Apple Watch Human Interface Guidelines (Руководство по созданию интерфейсов Apple Watch). Эти рекомендации Apple предоставляет разработчикам и дизайнерам для лучшего понимания возможностей этой новой платформы. Я создал четыре разных интерфейса для этого фитнес-приложения. В случае с первым концептом я сделал супер-настраиваемый экран, где пользователь может перемещать данные в зависимости от своих приоритетов. Более того, цвет самых важных (самых больших) данных всегда меняется в зависимости от того, насколько пользователь далек от своей изначальной цели. Зеленый цвет означает, что вы почти достигли намеченной дистанции.
Поздравляю!
Дизайн фитнес-приложения под iOS готов. В ходе этого урока, я надеюсь, вы улучшили свои навыки работы в Sketch для дизайна мобильных приложений. 
Перевод статьи Daniel Korpai



























Топ коментарі (0)